Next JS – or Next.js – is a React-based JavaScript framework that lets you create beautiful and fast static websites and web applications. You can use it to develop websites for different platforms like Windows, macOS, and Linux. Some of the most popular features of Next JS include hot reload, server rendering, and automatic code spilling. Another notable feature is the Next JS image component, which has received a lot of appreciation since its release. This feature offers built-in image optimizations to help you improve the user experience and achieve a good Core Web Vitals score. Another feature you can add to your web apps to enhance the user experience is drag-and-drop file upload using a JavaScript file upload API.
This article will explore how to work with images in Next.js, and how you can achieve automatic image optimization using the Next JS image component.
What Is The Next JS Image Component?
The Next JS image component or next/image is basically a modified form of the HTML <img> element. It comes as an <Image/> component and is evolved for the modern web. The component provides several built-in image performance optimizations and adds useful functionality to the image. For example, it helps define image size (height, width), alt text, placeholder, styling, and more. This optimization helps achieve good core web vitals that are critical in determining the ranking of a website on Google. As a result, the image component helps you achieve a good Google Search ranking.
Thousands of developers worldwide now use the image component for better performance. In fact, after the release of the Next JS image optimization component, the use of the regular <img/> component has become pretty rare.
Why Should You Use The Next JS Image Component?
In today’s digital world, images are a crucial part of web content in today’s digital world. They allow you to improve your user experience and instantly draw user attention. Images are also known to trigger emotions and improve conversion rates. But as critical as it is to add images to your web page or website, they can take as much as 50% of the total bytes on websites or web pages. This is where the next.js image component comes in handy.
The image component offers a variety of useful features and performance optimizations:
Modern Image Formats: Converts images into modern web image formats, like WebP, automatically. This format is around 30% smaller than JPEG, resulting in better speed and performance.
Responsive Images: Changes the image size for different devices for better and quicker display. For example, it reduces the image size for smaller images.
Faster Loads: Doesn’t load the images until they enter the viewport, allowing for faster and improved image loading speed.
Prevents Cumulative Layout Shift: One of the best things about the Next JS image component is that it prevents CLS or Cumulative Layout Shift. CLS is essentially a layout error that occurs when a website shifts layout/elements unexpectedly after the elements are rendered by DOM. This metric is critical in determining the overall layout stability of a website.
Lazy Loading: The Next JS image component supports image lazy loading, which means images are loaded once a certain threshold is reached.
Image Resizing: The image component offers on-demand image resizing. You can even resize images stored on remote servers.
Which Layouts Does The Next JS Image Component Support?
The Next JS <Image /> component comes with a layout prop. It currently supports the following four layouts:
Intrinsic
This is the default layout in which the image is adjusted visually on smaller viewports, but keeps the original dimensions for larger viewports. In other words, the height and width specified as props act as the image’s maximum dimensions.
Fixed
In this Next JS image layout, the image’s dimensions don’t change with the change in the viewport. Just like the HTML <img> tag, there is no image resizing and responsiveness in the fixed layout.
Responsive
The image is scaled down and up to fit different viewports. As a developer, you must ensure that the parent element that contains the image uses the display: block the CSS rule in its stylesheet.
Fill
The Fill layout scales both the width and height to the dimensions of the parent element. It’s best to use this layout along with the objectFit and objectPosition properties. Additionally, when using this layout, it’s not a compulsion to match the width and height to the image dimensions when using this layout.
What Are The Properties Of The Next JS Image Component?
Here are the other most important properties that the Next JS image component supports:
Loader
Loader is a custom function that is called when resolving the image URL. If you give this value a prop, it overrides the default loader defined in the Next.js images section of next.config.js.
Sizes
It is essentially a string that provides information related to how wide an image should be at different breakpoints. This string’s value significantly impacts performance for images using the fill and responsive layout. However, it doesn’t affect the intrinsic and fixed layouts.
Quality
This is an integer between 1 and 100 representing the quality of the optimized image by the Next server. The value of this integer is 75 by default.
Priority
It is a boolean to give the image high priority. If set to true, it will avoid lazy loading, and the image will be preloaded. The default value is false. However, you should set it to true when dealing with the Largest Contentful Paint element. You can also have multiple priority images.
ObjectFit
It is mainly used with the fill layout to define how the image will fit with its parent container. For the src image, this value is passed to the object-fit CSS property.
ObjectPosition
It is also used with the fill layout to define how the image will be positioned in its parent element.
OnLoadingComplete
This callback function is called once the image is completely loaded and the placeholder has been removed.
How Can You Use The Image Component In Next JS?
Import Image Using The Next JS Image Component
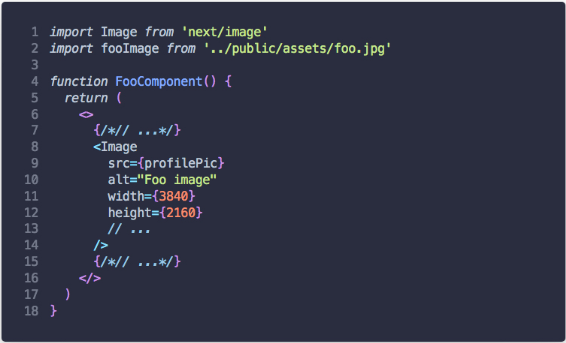
To use the image component, you need to have Next.js version 10. This is the only prerequisite. You can then import the <Image/> component as follows:
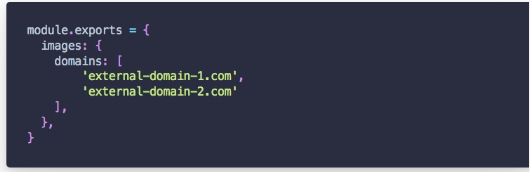
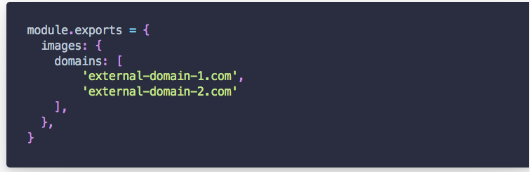
It can be either a statically imported image file or a path string. In the latter case, if you’re using absolute external URLs, you must add their domains in the next.config.js file, as shown here:
Here is how it works with a URL:
Width and Height
Width is an integer representing the width of the image in pixels, while height represents the height of the image in pixels. Both these integers are mandatory, except for statically imported images or when using the fill layout property.
However, keep in mind that the width and height props must match your image ratio dimensions.
What Is Filestack, And How Can It Help You With Image/File Upload?
Filestack is a JS file upload API that offers several useful features. One such feature is drag-and-drop. It allows users to add drag-and-drop file upload capability to their websites quickly and easily. With just three lines of code, you can make any element on your web page draggable with Filestack. The JavaScript SDK library consists of a UI called Filestack drag-and-drop. Drag-and-drop image uploading usually involves moving files from one browser to another, enabling users to collaborate and communicate seamlessly.
Filestack also enables users to easily convert JPEG and PNG images to modern formats like WebP or JPEG XR, which both have better quality characteristics and compression.
Conclusion
The Next JS image component provides several built-in image performance optimizations. For instance, it helps users define image size (height, width), placeholder, alt text, styling, and more. All in all, the image component helps achieve a good Google Search ranking.
Ready to add drag-and-drop file upload capability to your website? Start using Filestack today!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →