In today’s digital world, people are extremely reliant on technology to share information quickly and securely. As a result, file upload has become a common activity on the modern web. People share thousands of files daily over the internet through file uploads. For example, many websites have a file upload form to receive files such as resumes, job applications, etc., from end-users. Similarly, many sites, such as social media sites, have a file uploader allowing end-users to upload images and videos, which are displayed on their profile. Sometimes, even websites upload files, such as product data sheets, user manuals, etc., for end-users. Thus, developers are constantly looking for ways to implement fast and secure website file upload features. One way to do so is to embed file upload on the website.
But what does embedding file upload in a website mean, and how can you embed file upload in your website while ensuring a great user experience? This article will provide answers to all of these questions.
What Does Embedded File Upload Mean and How Does It Work?
Embed means integrating external content into your website.
Embed File Upload In Website
Many websites need to accept files from end-users, such as job applications, resumes, submissions for a logo competition, insurance documents, etc. In such cases, they embed a file upload website form or a file uploader on their website. The file uploader enables end-users to upload files to the website, which are then stored in the web server or a third-party cloud server. In many cases, you might also want to deliver and display the user-submitted files on your website. For instance, if you have an online image editor, you need to show the image file uploaded by the users so they can edit it.
Embed Files on Your Website
Sometimes, people confuse embedding file uploads on the website with embedding files on a website. However, embedding files means you make files available on your website so end-users can view them instead of accepting files from end users. For example, you can embed product data sheets, user manuals, etc., in the form of PDF documents or Excel sheets to make data available on your website. Similarly, you can embed Youtube videos.
What Are the Benefits of Embedding File Upload in Your Website?
Embedding file upload on your website offers several benefits:
- By embedding a file uploader in your website, you can enable users to send files over the internet easily and quickly and provide an incredible user experience
- A reliable file uploader is highly secure to ensure your system and users’ files are safe from cyber attackers. This way, users can easily send files without worrying about data loss or security threats.
- When you embed file upload in the website, you can manage your content easily. From upload to storage and delivery, file management is a breeze with a good file upload service.
- Embedding an efficient file uploader offers faster data transfer speeds by storing files in the nearest data centers. As a result, it improves user experience.
Which Factors Do You Need to Consider While Choosing a Platform for Embedding File Uploads in Your Website?
Several platforms are available in the market for embedding a file uploader or file upload page on your website. However, different platforms offer different features, and it’s best to consider the following factors before you decide which platform is best for your needs:
Ease of Use
Before you choose a platform to embed file upload in the website, it’s best to evaluate if the uploader is easy to integrate into your website. An easy-to-use file upload platform doesn’t require writing long lines of code at your end.
Security
When you accept files from users, it’s essential to protect them from cyber attackers. Thus, it’s crucial to consider how secure the file upload platform is, its security policies, how it protects your data, etc.
Cost
Some reliable file upload services like Filestack offer a free plan and paid plans with advanced features. It’s best to compare various pricing plans and features of different platforms before you choose the right one for your needs.
Support
A good file upload platform like Filestack has extensive documentation consisting of all the details about different features. This makes it easy to get familiar with the platform and its features. Moreover, you should also check how good the customer support service is so that if you face any issues with the uploader, you can get them solved quickly.
Which Is the Best Platform for Embedding File Upload on Your Website?
Filestack is undoubtedly a leading file management solution for your file upload and management needs. It has a complete set of robust tools and APIs for managing files in your web applications.
Filestack operates in three key areas of modern software file management systems:
File Upload
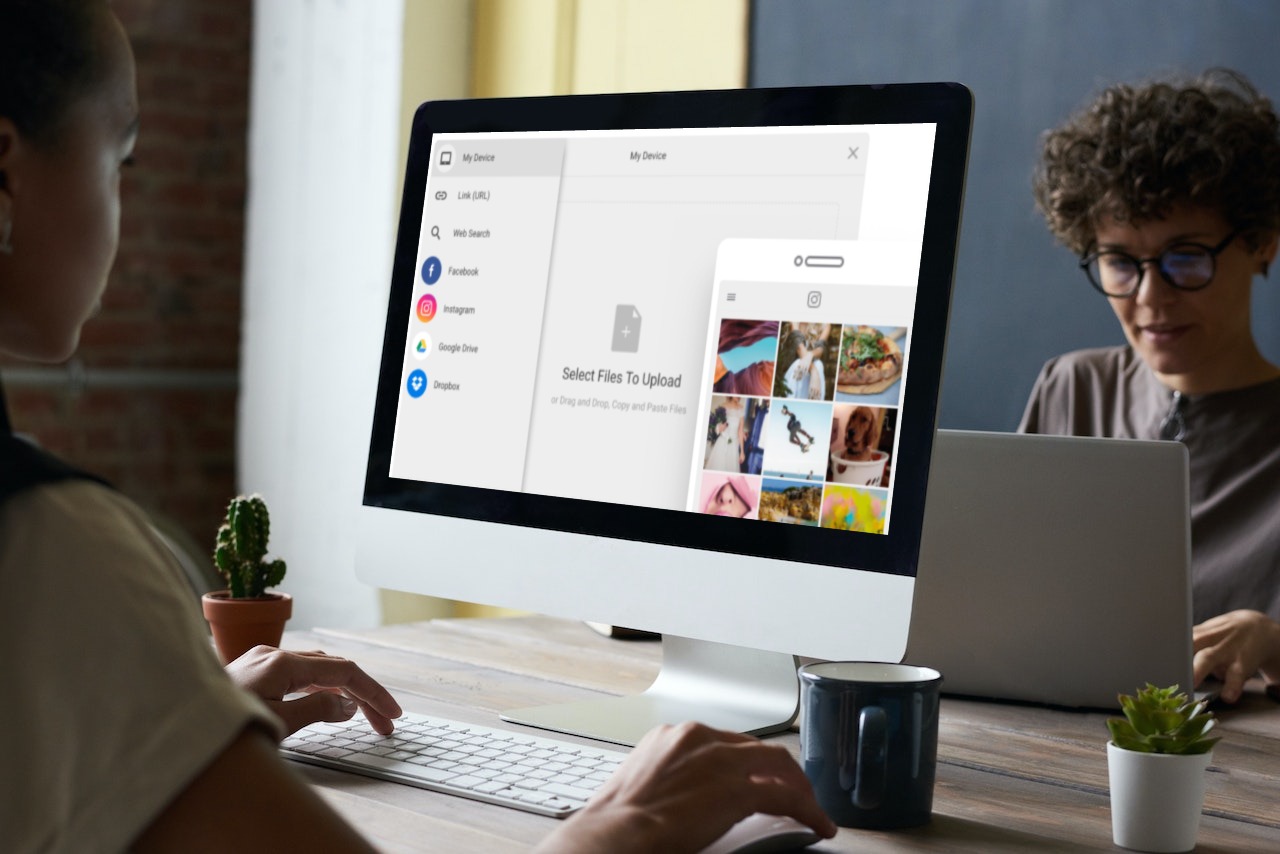
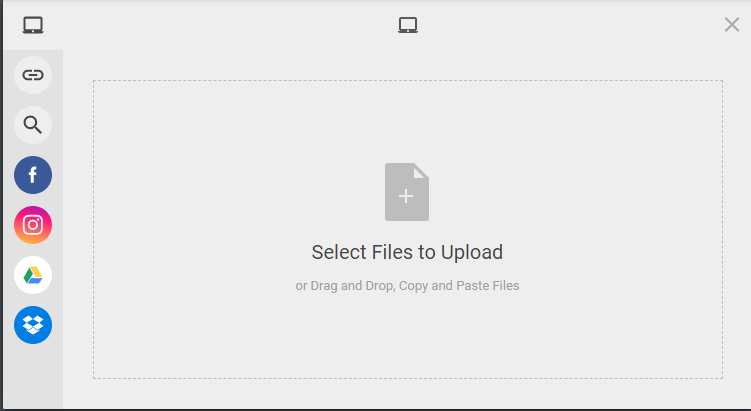
Filestack offers a file upload widget called File Picker that you can embed in your website quickly and easily. The robust File Picker has a beautiful UI and is highly customizable, so you can customize it to match the theme of your website or web app. Moreover, it supports over 20 integrated sources, including Instagram, Facebook, AWS, Dropbox, Google Drive and more. And the best part is that it doesn’t require any integration work on your part. Thus, you can connect your app to files/content from any of these sources. You can even add your own integrations to the File Picker. You can also add a drag-and-drop file upload feature to your Filestack file upload to enhance user experience.
When it comes to storage, Filestack stores all the uploaded files in an internally managed S3 bucket hosted in N. Virginia. However, it also allows you to use your own S3 bucket in any region or any other cloud storage solution. Filestack supports all major cloud storage platforms, such as Dropbox, Amazon S3, Google Cloud Storage, and Azure.
Learn how to read uploaded file content in JavaScript.
Transformation and Delivery
Filestack provides a unique URL for every file uploaded with Filestack. Using this URL, you can quickly transform and deliver any file. For quick and reliable access to your assets, Filestack uses a CDN (Content Delivery Network,) which is a global network of servers.
With the Filestack processing API, you can also transform images before displaying them on your app. You can learn more using our comprehensive documentation.
How to Embed File Upload in Website With Filestack?
You can integrate Filestack File Picker into your website with just a few lines of code:
First, include our JavaScript SDK UMD module in your code:
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>Now you can open the default File Picker using the following code:
const client = filestack.init(YOUR_API_KEY); client.picker().open();Here is the complete code that you can embed in your website:
<!DOCTYPE html>
<html>
<head>
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
</head>
<body>
<script>
const client = filestack.init(API_KEY);
client.picker().open();
</script>
</body>
</html>The code above will embed the following File uploader in your website/web app:
Here is how you can configure the list of sources you would want to display on your file uploader for end-users:
const client = filestack.init(YOUR_API_KEY);
const options = {
fromSources: ["local_file_system","instagram","facebook"],
};
client.picker(options).open();If you want to learn how to add the web picker to your HTML forms, check out this tutorial.
Embed File Upload in Website – What Are the Best Practices for User Experience?
User-Friendly File Uploader
It’s crucial to embed file upload in a user-friendly website to provide a good user experience. For example, users should be able to choose and submit, copy-paste, or drag-and-drop files. Moreover, the uploader should have a beautiful UI.
Drag-And-Drop
When you embed file uploads on the website, adding a drag-and-drop feature is best. Users love the drag-and-drop interface because it allows them to upload multiple files easily.
Optimizing Performance
Once users upload files, storing them in remote servers using a third-party cloud storage solution instead of your own web server is best. This helps eliminate server bandwidth and site speed issues. Using CDN to deliver files is another great way to improve performance and enhance user experience. CDN helps delivers files from the cache server closer to the user. For example, Filestack uses CDN to deliver files quickly, ensuring great performance, low latency, and reduced data transfer fees.
File Preview
File preview is another feature that can improve user experience. Once a file is uploaded, the file uploader should show a file preview before the user submits it. This also allows users to see if they have uploaded the correct file. It’s also recommended to show progress bars while the files are being uploaded.
Security
Security is a crucial feature of a good file uploader. When users know their files are protected and safe from cyber attackers, they can transfer files without worrying about the data leak.
Conclusion
File upload is an essential feature of thousands of websites that accept user files. Embedding file upload in your website allows users to transfer files quickly and easily. However, when you choose a platform to embed file upload in a website, checking if it is fast, secure, easy to integrate, and user-friendly is essential. Filestack is one such reliable file upload service that you can integrate into your website within a few minutes.
Sign up for free and try the Filestack today!
FAQs
How Do You Implement a File Upload on a Website?
You can implement a file upload on a website using an easy file upload service like Filestack.
How Do I Add an Upload File to HTML?
Define a file-select field and a ‘Browse’ button with the <input type=”file”> tag for the file uploads in HTML. By adding the ‘multiple’ attribute, you can define the file-select field to enable multiple files to be selected.
Tip: Add the <label> tag for easy accessibility.
Example:
<label for="myfiles">Select files:</label>
<input type="file" id="myfiles" name="myfiles" multiple>
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →