Every day, millions of photos and images are shared on the internet. From social media sites to websites and blogs, images are everywhere. Naturally, everyone wants to upload high-quality and visually appealing photos. However, sometimes we don’t get desired results even if we use a high-resolution camera to take pictures. This is where image editing comes in handy. When it comes to image editing for the web, JavaScript image editing is widely used.
Moreover, JavaScript is easy to learn, so you can quickly get started with JavaScript image editing. Also, it offers several benefits, such as faster performance, better user experience, and lower bandwidth usage.
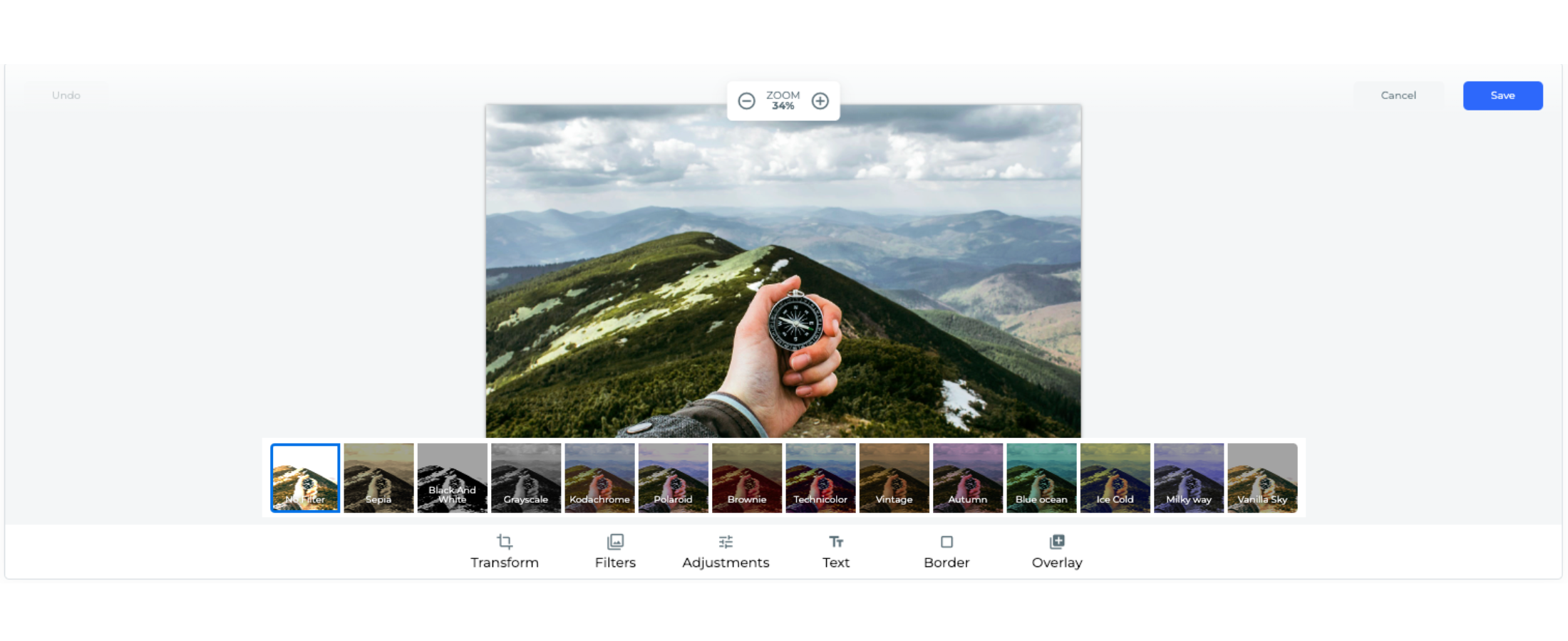
In this article, we’ll show you how to edit images with JavaScript using Filestack’s image editing features to enhance your photos and make them more attractive. Filestack is an easy-to-use JavaScript image editing library that offers a wide range of basic and advanced image editing features.
What is the purpose of image editing?
Image manipulation and editing allow us to enhance images. For example, sometimes, we need to fix underexposed photos, adjust the brightness of photos taken in the dark, apply color correction, crop and rotate images, etc. Editing images using an image editor or Javascript image manipulation program allows us to enhance our photos quickly and easily. Moreover, you can add watermarks, compress images, and change aspect ratio using Javascript image manipulation libraries.
What are different image editing techniques?
Some of the most common image manipulation and editing techniques that you should look for in a Javascript image manipulation library or image editor include:
1. Cropping
Image cropping is one of the most common image editing techniques, which allows you to remove unwanted and distracting areas from an image. Thus, it helps enhance focus and improve composition. However, we should avoid excessive cropping as it can affect image quality and resolution.
2. Brightness
This is the simplest photo editing feature that every image manipulation library offers. Adjusting the brightness is particularly helpful for photos taken in dimly lit areas. It is also used to adjust the lighting of pictures that are too bright. Since changing brightness affects all parts of the image equally, achieving the right level to improve the visibility of darker areas of an image while ensuring other areas aren’t too bright can be challenging.
3. Contrast
When you adjust brightness, you usually need to adjust contrast as well. It essentially allows you to enhance highlighting in your images. Decreasing contrast provides a flat and even tone, whereas increasing it will sharpen your image.
4. Saturation
Saturation deals with image colors as it allows you to enhance or reduce the color intensity in your images. If you want to make your photos more vibrant, you can increase the saturation. However, If you want faded colors, decreasing the saturation will help. Moreover, you can desaturate an image completely if you want a black-and-white image.
5. Filters
Filters are the quickest and easiest way to enhance your photos and make them more attractive. Today, a wide range of filters are available, allowing you to add special effects to your photos. When you use a filter, you typically don’t need to adjust the contest, brightness, and saturation of the image separately.
In addition to the above-mentioned basic image editing techniques, you sometimes need advanced editing features. For example, you might need to add watermarks to your images, detect and highlight faces in an image, etc.
How can Filestack help you with JavaScript image editing?
Filestack offers a set of APIs and tools you need to manage your digital assets efficiently. It essentially helps with file uploads, transformation, and delivery for your web app. When it comes to JavaScript image editing, Filestack has a processing API that offers a wide range of image transformation, manipulation, and editing features. You can edit and manipulate images through the processing API using the CDN URL returned by Filestack when you upload a file using the Filestack File Uploader. Filestack also offers image intelligence features, such as image tagging and captioning.
Here are some of the most useful image editing features of Filestack:
Basic image editing
Resizing
You can resize images with Filestack processing API by altering the height and width of a photo and modifying its fit and alignment.
Here is an example code for image resizing:
https://cdn.filestackcontent.com/resize=w:500/HANDLECrop and smart Crop
Cropping images with Filestack is easy; you need to provide coordinates and crop dimensions. Filestack also offers a smart crop feature, allowing you to programmatically manipulate photos so that you get the version of the photo that is exactly the shape you want without affecting the aspect ratio. This feature removes the least interesting fragments from the original image. You can also change the color of the bars that appear after the image is cropped.
Here is an example code for a basic smart crop:
https://cdn.filestackcontent.com/smart_crop=width:400,height:400/HANDLEOriginal photo:
Output image:
Rotate, flip, and flop
Filestack allows you to rotate images clockwise from 0 degrees to 359 degrees. For example, you can use “rotate=deg:180” with the base URL to rotate an image to 180 degrees. You can also flip or flop a photo in a vertical or horizontal direction.
Filters
Filestack also provides a variety of image filters:
- Monochrome
- Sepia
- Sharpen
- Pixelate
- Blur
- Partial blur
- Black-and-white
- Oil paint
- Negative
- Modulate
Advanced image editing
Enhance images
With Filestack’s enhance feature in the paid plans, you get a range of presets to enhance your photos:
- Vivid: Enables users to add brightness and depth to images.
- beautify: Automatically detects each face in the photo and applies enhancements.
- fix_noise: Automatically detects noise in the image and uses sophisticated noise-removal techniques to get rid of any grains without affecting details.
- fix_dark: Turns off the contrast and recovers maximum detail shadows in the image. This is mainly used for highly underexposed pictures.
- fix_tint: This preset removes abnormal tints like green, blue, or yellow from images.
- outdoor: Adds more vibrancy to landscape photographs.
Here is how you can use the fix_noise preset:
https://cdn.filestackcontent.com/enhance=preset:fix_noise/HANDLEOriginal image:
Output image:
You can also use this feature to enhance an image automatically without using the above presets separately:
https://cdn.filestackcontent.com/enhance/HANDLEOriginal image:
Enhanced image:
Watermark
When you want to add watermarks to your image, you can use the following command with the base URL: ‘watermark=position:[middle, center]’.This is done by overlaying one photo on top of another.
Compress
Filestack also allows you to compress an image (PNG or JPG file) to reduce its size in bytes without affecting the image quality.
Red-eye removal
Filestack also enables users to remove the redeye effect from their pictures using the redeye parameter.
Image borders and effects
Filestack offers the following image borders and effects:
- Polaroid
- Rounded corners
- Torn edges
- Shadow
- Circle
- Vignette
- Border
Facial detection
With this feature, you can programmatically detect faces in a photo and highlight them, crop the photo to only show the around the face, etc. You can also use this feature to detect and blur or pixelate faces.
Javascript Image Editing in Summary
JavaScript image editing allows you to crop, resize, rotate, and flip photos, adjust your images’ brightness, saturation, and contrast, add filters, and more. So, if you’re looking for an easy-to-use JavaScript image editing library that supports a wide range of basic and advanced image editing features, Filestack is definitely the right choice.
Frequently asked questions (FAQs)
Can you use JavaScript for image editing and manipulation?
You can use canvas API or<canvas>HTML 5 element for JavaScript image editing. However, if you’re looking to edit images with JavaScript quickly, you can use a JavaScript editing library like Filestack.
What is the best JavaScript image editor?
Some of the best JS image editors include Filestack, Filerobotgr, and Pintura Image Editor.
Sign up for free and start editing your images with Filestack File Processing!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →