In today’s digital age, the importance of images on websites cannot be overstated. High-quality images are, in fact, the soul of all successful websites, with their ability to tell your story, sparking interest in users and communicating with them effectively. But there’s one problem. Lots of high-quality and unoptimized images require lots of space. And storing them on your web server often leads to slow loading times, affecting the overall website performance. However, in today’s fast-paced world, users demand instant access to information and services. In other words, slow load times can frustrate the users, resulting in them abandoning the website.
Now imagine delivering highly optimized images in the blink of an eye to any user accessing your website from any part of the world. That’s the power of free image CDN. And guess what? You also don’t have to worry about server space.
In this article, we’ll discuss the basic concept of image CDN free and its impact on website performance, loading times, and user experience. We’ll also explore techniques to optimize web images. Lastly, we’ll introduce you to Filestack, a complete set of file upload and management services, including a free image CDN.
CDNs: Revolutionizing image delivery

A CDN, called a Content Delivery Network, is a global network of geographically distributed servers and data centers. In other words, a CDN is a network of various servers located in different areas of the world. When you use an image CDN for your site, it caches your image files and stores their copies in its various servers. Then, when a user accesses your website, the CDN delivers images from the server nearest to the user. This reduces latency and improves load times. Thus, a CDN helps deliver content, such as images, GIFS, videos, scripts, etc., to any user from any part of the world faster without affecting the quality.
CDNs are an invaluable tool for image-intensive WordPress sites. Since WordPress doesn’t offer its own storage, your site’s files and content are saved on your web hosting server, which can slow down your website. Using a free image CDN service is a cost-effective solution to optimize image delivery on your WordPress site and enhance user experience. Moreover, an efficient free CDN for images specializes in transforming and optimizing image files, helping you deliver high-quality, stunning visuals on your site faster.
Decoding image optimization
Delivering images of websites isn’t a straightforward process. You need to strike a balance between image quality and website performance, focusing on factors like image file format, dimensions, aspect ratio, overall quality, and visual appeal. That’s where web image optimization comes in handy. In fact, web image optimization isn’t a choice but a necessity. It leads to faster loading times due to reduced image size, which results in better SEO. Moreover, optimized images require less bandwidth. This ensures an enhanced experience on mobile devices with slower internet connections.
Some effective image optimization techniques include:
Choosing the right image file format
The most common web image file formats are PNG, JPEG, WebP, and GIF. PNG is best for images with transparent backgrounds or when color vibrancy is crucial. JPEG is best suited for complex images that don’t contain lots of text. WebP is another image format that offers good compression without compromising on quality.
Compression
Image compression involves reducing the image file size while maintaining acceptable image quality. There are two main compression methods: lossless and lossy compression. In general, it’s best to avoid using high-resolution images when smaller versions will work as well.
Image resizing
Image resizing is different from compression. It simply involves modifying the image dimensions according to your website’s layout.
Lazy loading
Lazy loading is another effective way to optimize web images. It involves loading images when the user needs them. In other words, you delay the process of loading images and load them as the user scrolls down the web page. This minimizes the initial load time, improving the overall website performance.
Responsive Images
Responsive images mean images adapt to various screen sizes to improve the user experience. Some techniques to make your images responsive include:
- Using srcset attribute
- Implementing CSS rules, such as max-width
- Using the <picture> element
There are also efficient JavaScript libraries and tools for simplifying and automating the process of making images responsive. Many image CDNs also offer real-time optimization tools, allowing you to compress, resize, and cache images. Some free image CDNs can also change image file formats based on the user’s device to enhance the user experience further.
CDN & free images: A winning combo
Leveraging a free image CDN for free images in your WordPress site is a cost-effective way to enhance user experience and boost your site’s performance.
Accelerated loading times
Using a free image CDN is crucial for image-intensive websites, such as e-commerce platforms. A CDN stores copies of your files in various data centers worldwide and delivers them instantly to any user accessing your website from any part of the world. Moreover, a free image CDN is equipped with image optimization and transformation features. These include compression, resizing, and image file type conversion. All these features significantly improve loading times, website speed, and performance.
Improved SEO ranking
Search engines like Google factor in site speed while ranking websites. So, when you improve your loading times with CDN, there is a possibility of improving your SEO ranking as well.
Enhanced global accessibility
CDNs offer global reach with their huge network of servers distributed worldwide. This ensures that your images load quickly for all users from any part of the world and makes your website accessible to an international audience.
Reduced server burdens
When you offload image delivery to a free image CDN, you reduce the load on your web server. This helps prevent server crashes, especially during traffic spikes. Moreover, your server can process requests more efficiently with reduced load.
Enhanced user experience
With capabilities like reduced server load and instant image delivery, CDN serves as an invaluable tool to enhance user experience on your site.
Choosing Your CDN Wisely
With countless CDNs available in the market, choosing the right CDN for your needs can be challenging. However, considering the following factors can make this process easier for you:
Performance Metrics
Evaluating the following metrics can help you determine a CDN’s performance:
- Page loading times: Choose a CDN that is known to deliver fast page load times consistently.
- Latency: Asses how quickly the CDN delivers content from different geographical locations. This helps ensure the CDN can quickly deliver content to users worldwide.
- Uptime: Assess the reliability of the CDN by analyzing its uptime to minimize disruptions to your WordPress site.
Global coverage
Assess the server locations of the CDN to ensure it covers the areas where your target audience comes from. A CDN with various servers scattered worldwide will offer better performance and global coverage.
Compatibility with WordPress
When looking for a WordPress CDN, choose one that provides a dedicated WordPress plugin. This will make integration and management seamless. It’s also recommended to assess whether the caching strategies of CDN align with WordPress best practices.
Introducing Filestack WordPress plugin: An all-in-one platform for file upload, delivery and management
Filestack offers an extensive range of powerful APIs and tools for efficient file upload, delivery, and management. Some of the key features include:
- An efficient file uploader
- Various integrated sources to upload files from
- Ability to integrate with various cloud storage platforms
- A powerful CDN for instant file delivery
- Transformation features, and more.
Filestack also offers a dedicated WordPress plugin, allowing you to add Filestack’s powerful upload and management capabilities to your WordPress site.
Filestack CDN to Deliver Files on WordPress
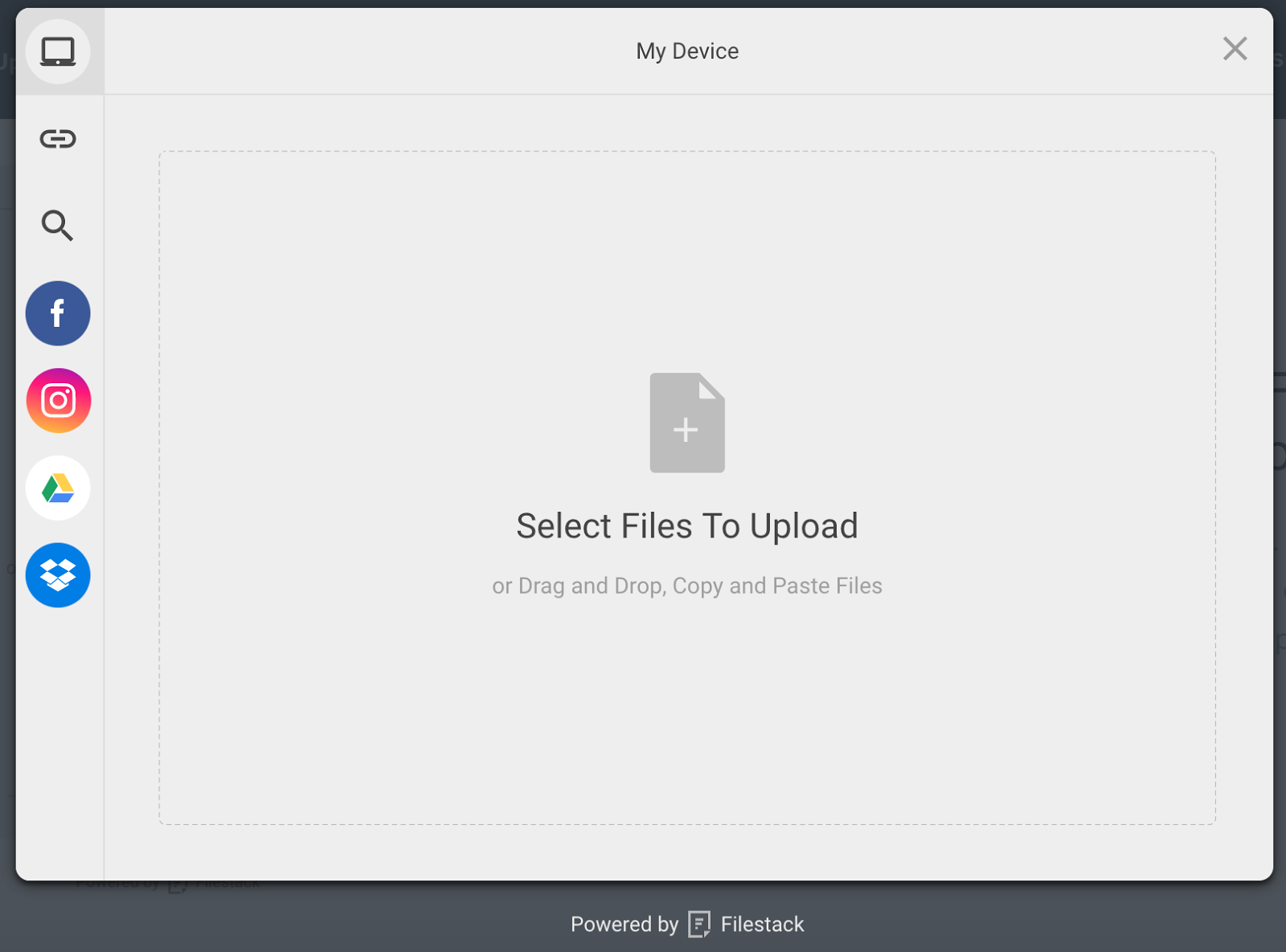
With Filestack WordPress Plugin, you can integrate Filestack’s powerful and highly secure File Uploader into your site. The uploader has a visually appealing and user-friendly interface and supports various integrated sources. It supports various image file types, documents, video and audio files. The uploader also offers features like file preview, multiple file uploads and large file uploads.
Once you or your users upload a file using Filestack file uploader, Filestack quickly returns a CDN URL.
You can use this URL to deliver files to users worldwide instantly. Or you can first transform the images using the CDN URL and Filestack Processing API to deliver optimized and stunning images. The Processing API offers various powerful features for image optimization and transformation:
- Compression
- Resizing
- Image upscale
- Crop and rotate
- Image file type conversion
- Adjusting an image’s quality (JPG or WEBP) without generating a larger file.
- Various filters and image border styles
- Automatic image enhancement
- You can also define the time period for which the file should be cached in Filestack’s CDN.
Filestack also allows you to generate responsive HTML picture elements to make your images responsive.
Also read: URL uploader in WordPress
Here is an example code to resize images with Filestack CDN:
https://cdn.filestackcontent.com/resize/=width: 800, height: 800, fit: scale/HANDLEBelow is an example code for automatic image enhancement:
https://cdn.filestackcontent.com/enhance/HANDLE
Conclusion
Image CDNs have indeed revolutionized image delivery on the web. They play a crucial role in:
- Optimizing image delivery
- Improving load times
- Enhancing user experience
- Reducing server load
- Boosing website performance
When choosing a free image CDN for a WordPress site, it’s essentiall to look for a CDN service that offers a dedicated WordPress plugin.
Sign up for Filestack free and try the Filestack CDN today!
Frequently Asked Questions (FAQs)
What are some of the best CDN providers?
Popular CDN providers include Amazon CloudFront CDN, Cloudflare and Cloudimage Image CDN Service.
Does a free image CDN have storage limits?
Most free CDN services have storage limits. You can evaluate various services and choose the one best suited to your requirements.
Can you use CDN for images?
There are several dedicated CDNs for quick image delivery and optimizing images for the web.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →