Do you want to avoid using images that might not be appropriate for everyone? Filestack has a feature called SFW Images that can help you. Ensuring your content is safe and suitable for all users is important. In this blog, we’ll discuss why SFW Images is useful and how it can benefit you. Using safe images for everyone is important.
We’ll show you how to use SFW Images in your apps. We’ll explain it thoroughly so you can understand it easily. We’ll also give examples to help you see how it works. By the end of this blog, you’ll know how to use SFW Images in your apps. You’ll be able to make sure your content is safe for everyone to see. Let’s start and ensure your content is safe and suitable for all users!
What is the SFW images feature?
The SFW (Safe-for-Work) Images feature by Filestack checks if images are okay for everyone. It looks at the pictures to see if they have anything that might not be suitable. This is important for making sure apps are safe for users.
SFW Images helps keep apps professional and friendly. It stops bad images from showing up, so users won’t see anything upsetting. It’s a tool that helps developers keep their apps safe and suitable for everyone.
What are the benefits of using the SFW images feature in your applications?
Using the SFW (Safe-for-Work) Images feature in your apps has several benefits.
✔️It keeps your users happy by ensuring only suitable images are shown. This helps avoid any upsetting or inappropriate content. This makes your apps safer and more welcoming for everyone.
✔️Also, it makes your apps look more professional. It shows that you care about your users’ safety and the quality of your content.
✔️With SFW Images, bad images are automatically filtered out. Therefore, you can improve your apps without worrying about what’s being shown.
✔️Plus, it saves you time and effort. Instead of checking every image yourself, SFW Images does it for you. This means you can spend more time on other important parts of your app.
How do you use the SFW images feature?
Filestack makes it easier to implement the SFW images feature into your app. Let’s explore it.
Filestack
The Safe for Work (SFW) feature in Filestack helps you know if an uploaded file is okay for your business. It checks if the file has anything inappropriate.
In the Processing API, SFW uses a task called “sfw.” You need to use a security policy and signature with this task.
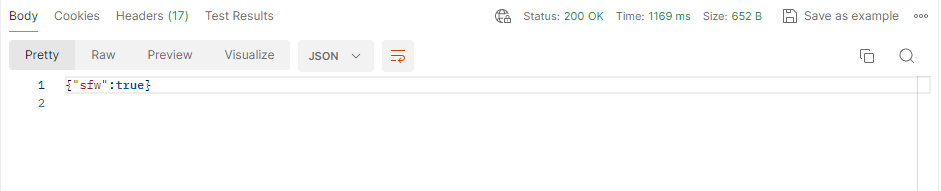
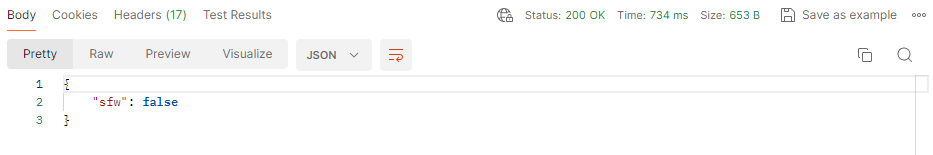
When you check a file with SFW, you get a response. If the file is safe, it says “true.” If it’s not safe, it says “false.”
For safe file:
{
"sfw": true
}For unsafe file:
{
"sfw": false
}For example, you can check a file’s safety using a specific URL. You can also use SFW along with other tasks like tagging.
Here are the URLs you can use:
👉Get SFW data for your uploaded file:
https://cdn.filestackcontent.com/security=p:<POLICY>,s:<SIGNATURE>/sfw/<HANDLE>
👉Use sfw in a chain with tagging:
https://cdn.filestackcontent.com/security=p:<POLICY>,s:<SIGNATURE>/tags/sfw/<HANDLE>
👉Use sfw feature with an external URL:
https://cdn.filestackcontent.com/<FILESTACK_API_KEY>/security=p:<POLICY>,s:<SIGNATURE>/sfw/<EXTERNAL_URL>
Testing API Calls using the Postman
Let’s try testing our SFW feature using the Postman.
First, take the below URL from Filestack:
https://cdn.filestackcontent.com/<FILESTACK_API_KEY>/security=p:<POLICY>,s:<SIGNATURE>/sfw/<EXTERNAL_URL>
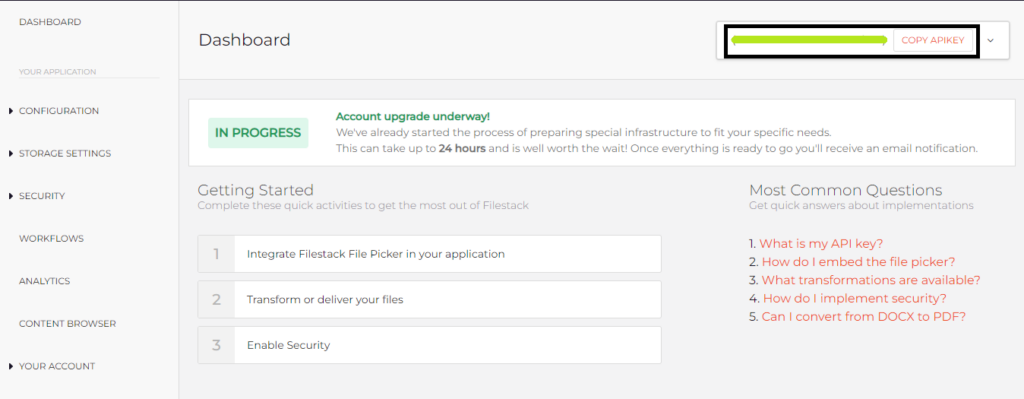
Next, get the API key, policy, and signature. Create an account at Filestack and navigate to the dashboard. You will get the API key as under:
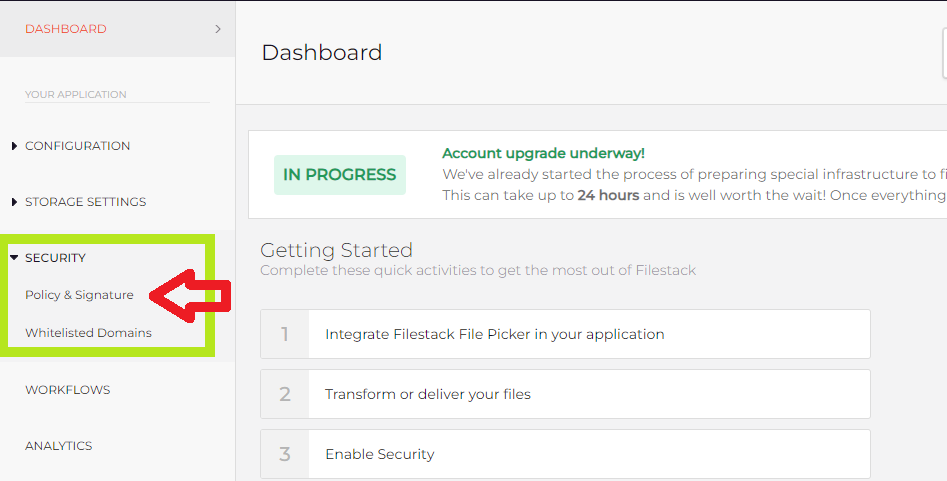
Next, navigate to the below section:
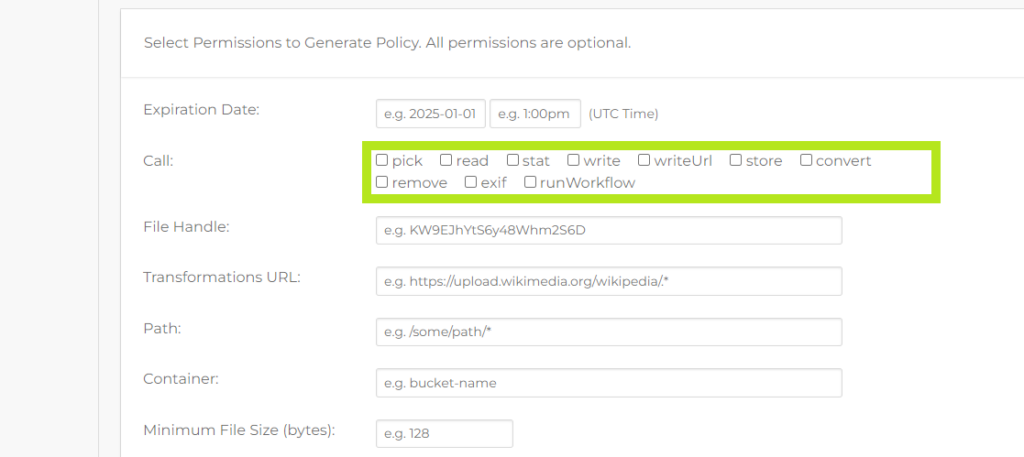
Next, check all these boxes and scroll down for the policy and signature.
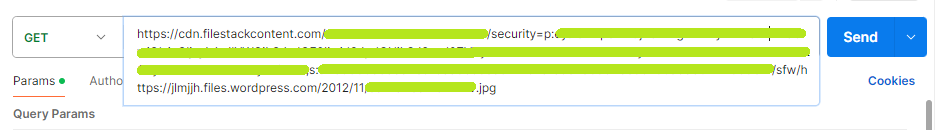
Once you have all the required placeholders, move to the Postman. We will run our API request using the GET method.
First, we will try the API request by uploading an appropriate image as under:
Here is the response to our API request:
Next, we tried running an API request for an inappropriate image as under:
Here is the response:
You have seen how our Filestack SFW feature works through API requests in Postman. Now, let’s create a simple Filestack app.
Creating an app using Filestack’s SFW images feature
HTML Structure Setup
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Web Page</title>
<!-Include the Filestack library -->
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
<!-Embedded CSS styles -->
<style>
/* CSS styles */
</style>
</head>
<body>
<!-Filestack container and enhance button -->
<div id="filestackContainer" style="display: none;"></div>
<div id="filestackEnhanceButtonContainer">
<button id="filestackEnhanceButton" onclick="openFilestackEnhancePicker()">Filestack Image Safety Checker</button>
</div>
<!-Dialog box for displaying the result -->
<div id="sfwDialog">
<p id="sfwResult"></p>
<button onclick="closeSFWDialog()">Close</button>
</div>
<!-JavaScript code -->
<script>
// JavaScript code
</script>
</body>
</html>- The HTML structure includes `<!DOCTYPE html>` declaration, `<html>`, `<head>`, and `<body>` tags.
- Inside the `<head>` tag are meta tags for character set and viewport settings, a title for the webpage, and a script tag to include the Filestack library.
- The `<style>` tag contains CSS styles for the webpage.
- Inside the `<body>` tag, there are three main div elements: `filestackContainer`, `filestackEnhanceButtonContainer`, and `sfwDialog`. These will be used to interact with Filestack API and display the results.
- The JavaScript code is embedded within `<script>` tags at the end of the body.
CSS Structure Setup
<style>
body {
/* CSS styles for body */
}
button {
/* CSS styles for buttons */
}
#filestackEnhanceButtonContainer {
/* CSS styles for enhance button container */
}
#sfwDialog {
/* CSS styles for dialogue box */
}
</style>- CSS styles define the appearance of various elements on the webpage.
- `body` styles define displays, alignment, background colour, and image.
- `button` styles define padding, font size, font family, cursor type, margin, border, and background colour.
- `#filestackEnhanceButtonContainer` and `#sfwDialog` styles define properties for specific div containers.
JavaScript Structure
<script>
const apikey = 'ADD YOUR API KEY HERE';
const client = filestack.init(apikey);
let uploadedFileHandle;
function openFilestackEnhancePicker() {
// Function to open Filestack picker
}
function checkSFW(fileHandle) {
// Function to check if the image is safe for work
}
function closeSFWDialog() {
// Function to close safe for work dialog
}
</script>JavaScript code defines variables, functions, and event handlers for interacting with the Filestack API and handling user interactions.
- `const apikey` holds the API key required for Filestack integration.
- `const client` initializes the Filestack client with the provided API key.
- `uploadedFileHandle` stores the handle of the uploaded file.
- `openFilestackEnhancePicker()` function opens the Filestack picker when clicking the enhance button.
- `checkSFW(fileHandle)` function checks if the uploaded image is safe for work or not.
- `closeSFWDialog()` function closes the safe for work dialog box.
Final code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Web Page</title>
<!-Include the Filestack library -->
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background-color: #FEFEFE;
background-size: cover;
background-image: url('https://images.pexels.com/photos/1293120/pexels-photo-1293120.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1');
}
button {
padding: 50px;
font-size: 50px;
font-family: 'Times New Roman', Times, serif;
cursor: pointer;
margin: 10px;
border: none;
border-radius: 10px;
background-color: #EF4A25;
color: white;
z-index: 1;
}
#filestackEnhanceButtonContainer {
display: flex;
flex-direction: column;
align-items: center;
}
#sfwDialog {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #FFF;
border: 2px solid #000;
padding: 20px;
z-index: 9999;
display: none;
}
</style>
</head>
<body>
<div id="filestackContainer" style="display: none;"></div>
<div id="filestackEnhanceButtonContainer">
<button id="filestackEnhanceButton" onclick="openFilestackEnhancePicker()">Filestack Image Safety Checker</button>
</div>
<div id="sfwDialog">
<p id="sfwResult"></p>
<button onclick="closeSFWDialog()">Close</button>
</div>
<script>
const apikey = 'ADD YOUR API KEY HERE';
const client = filestack.init(apikey);
let uploadedFileHandle;
function openFilestackEnhancePicker() {
const options = {
onUploadDone: (res) => {
uploadedFileHandle = res.filesUploaded[0].handle;
checkSFW(uploadedFileHandle);
},
};
const picker = client.picker(options);
picker.open();
}
function checkSFW(fileHandle) {
const policy = 'eyJleHBpcnkiOjE3MDg2MzAyMDAsImNhbGwiOlsicGljayIsInJlYWQiLCJzdGF0Iiwid3JpdGUiLCJ3cml0ZVVybCIsInN0b3JlIiwiY29udmVydCIsInJlbW92ZSIsImV4aWYiLCJydW5Xb3JrZmxvdyJdfQ==';
const signature = 'd2399368e3e84c019aa0bebc8514752a1a5e4ab3543c0b256ae3361211d9dbf4';
const sfwUrl = `https://cdn.filestackcontent.com/security=p:${policy},s:${signature}/sfw/${fileHandle}`;
fetch(sfwUrl)
.then(response => response.json())
.then(data => {
const sfwDialog = document.getElementById('sfwDialog');
const sfwResult = document.getElementById('sfwResult');
if (data.sfw) {
sfwResult.innerText = 'This image is safe for work.';
} else {
sfwResult.innerText = 'This image is not safe for work.';
}
sfwDialog.style.display = 'block';
})
.catch(error => console.error('Error:', error));
}
function closeSFWDialog() {
document.getElementById('sfwDialog').style.display = 'none';
}
</script>
</body>
</html>Output
👉Place the “Final Code” in a file and name it “index.html”.
👉Next, run the code using the Visual Studio Code.
👉It will open the following web page:
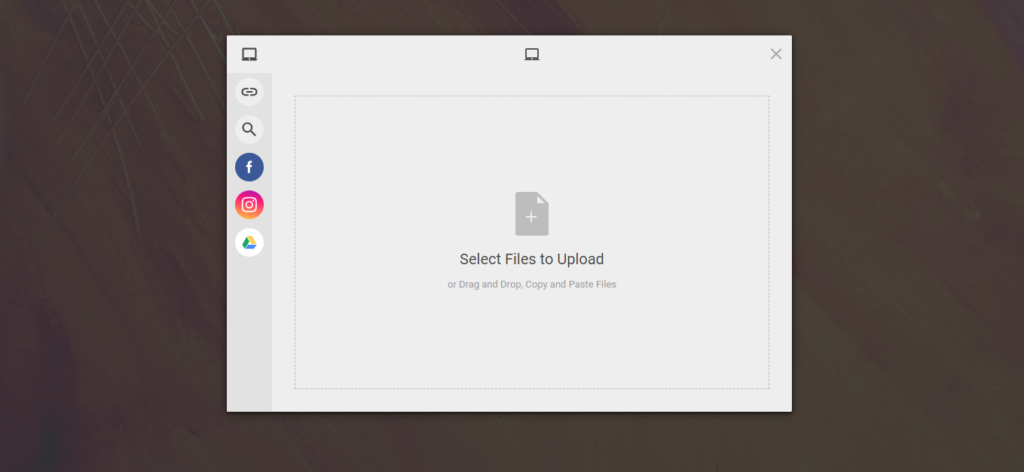
Click on the “Filestack Image Safety Checker”. It will bring you to the following page:
Let’s upload the images we tested in the Postman.
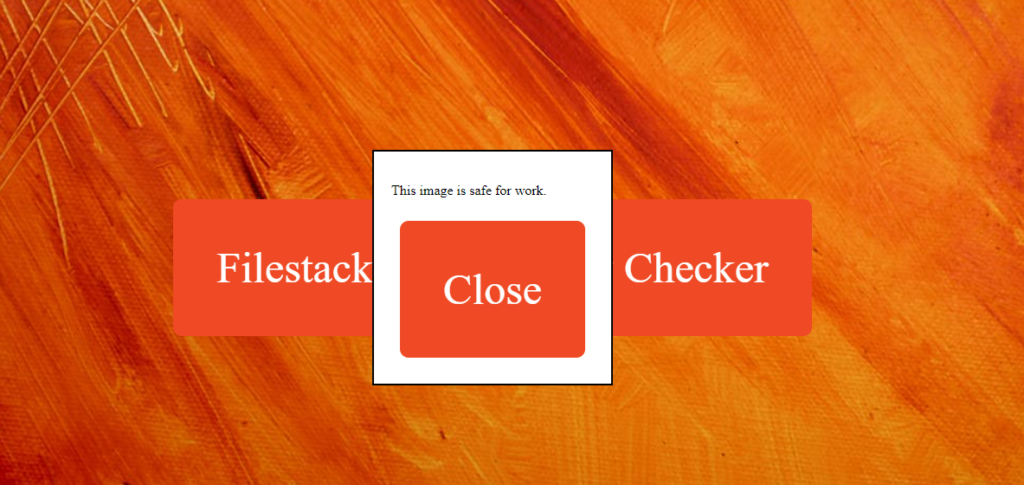
When uploading the appropriate image, we will get the following response after uploading the image:
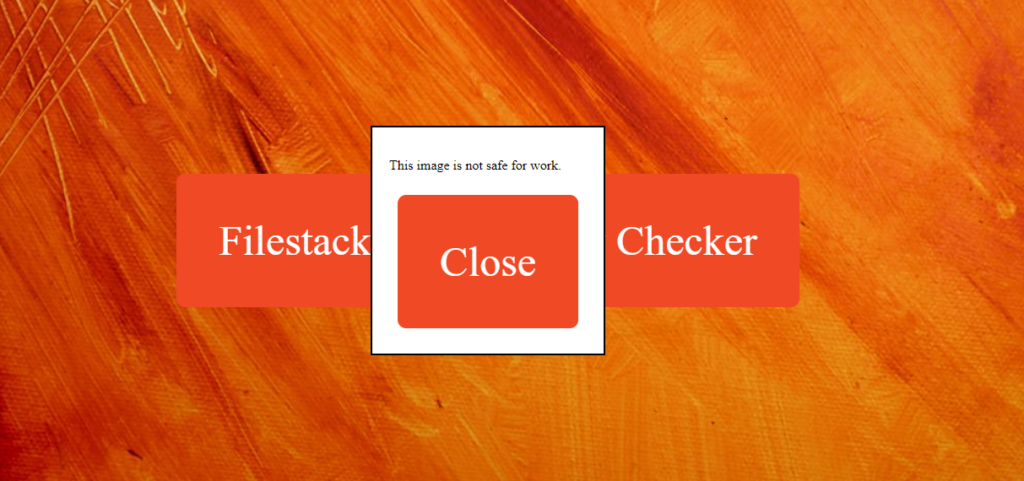
Here is the response we get after uploading an image that is not safe for work:
Here is the GitHub code for the above application: https://github.com/devayesha23/Filestack_SFW_App
Conclusion
Filestack’s SFW Images feature helps ensure the images you use in your apps are okay for everyone. It stops any bad or inappropriate images from showing up. Hence keeping your users happy and your apps looking professional. You save time because it checks the images for you.
You can easily add this feature to your apps by following simple steps. It’s a useful tool for keeping your content safe and suitable for all users. So, to ensure your apps are friendly and professional, consider using Filestack’s SFW Images feature.
FAQs
What is SFW?
SFW stands for “Safe for Work,” referring to content appropriate for professional environments.
What is the most reliable API to implement SFW in your applications?
The most reliable API for implementing SFW in applications is Filestack.
Can we use Filestack’s SFW images feature for free?
Filestack’s SFW images feature isn’t free; it requires a subscription or payment.
Why should we use SFW?
Using SFW (Safe for Work) content fosters a professional environment and enhances productivity.
Sign Up for free at Filestack – Try SFW images feature now.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →