Want to add powerful image editing to your web apps without external software needed? People want to edit images right on websites without extra tools. That’s where JavaScript Image Editing SDKs come in, letting developers build in editing features. These SDKs are key to making editing easy and engaging. They offer powerful annotation tools, like image cropping, transformations, and speed improvements. Moreover, SDKs make image editing smooth for users.
Choosing the right JavaScript Image Editing SDK matters. Besides, it affects how easy it is to add to your web app and what advanced features you get. These SDKs use HTML5 Canvas to simplify image manipulation, giving users a great editing experience.
One standout SDK is Filestack. It lets you upload images directly, make changes on the fly, and optimize everything effortlessly for better performance. In this blog post, we’ll examine why JavaScript Image Editing SDKs are important, what they can do, and how Filestack can boost your web app’s image editing powers.
What is the importance of JavaScript Image Editing SDKs?
Core Functionalities
JavaScript Image Editing SDKs help developers add cool new features on to their websites. These tools have some important abilities:
- Cropping and resizing lets users cut out parts of an image or make it smaller or bigger.
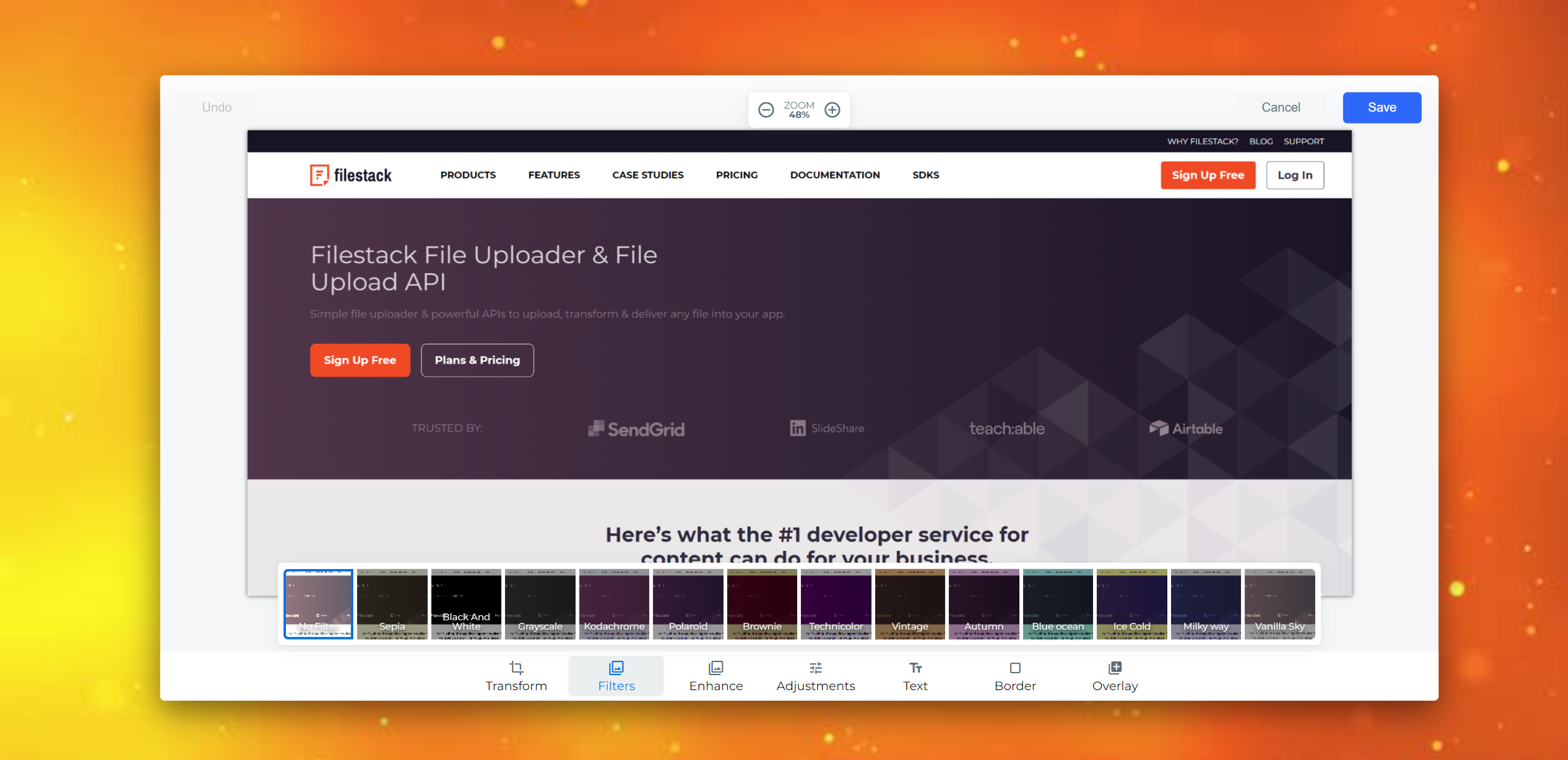
- Applying filters and effects can change how an image looks by adding different filters or effects and transforming images.
- Drawing and annotations can draw on images or add notes to them.
- Color adjustments can change brightness, contrast, and saturation to make images look better.
- Text & shape overlays let users add text or shapes on top of images.
SDK Selection
- When choosing an SDK, developers should think about a few things:
- What the SDK can do.
- How easy it is to add to a website.
- How well the SDK is explained in the documentation.
- Licensing
- How many other developers use and help with the SDK?
Harnessing the HTML5 Canvas
The HTML5 canvas is like a blank sheet of paper where developers can draw and edit website images. Moreover, it’s used as a workspace for making changes to images.
To work with images on the canvas, developers can load an image from a file or a URL. Moreover, they can manipulate images and use JavaScript to make changes to them, like cropping or adding custom filters.
Data Handling
When developers want to save or share the edited image, they can extract the image data from the canvas. This data includes information about each pixel in the image, which can be used to recreate the edited image.
What are the practical implementations for enhanced image editing?
Here are some practical implementations for an enhanced image editor.
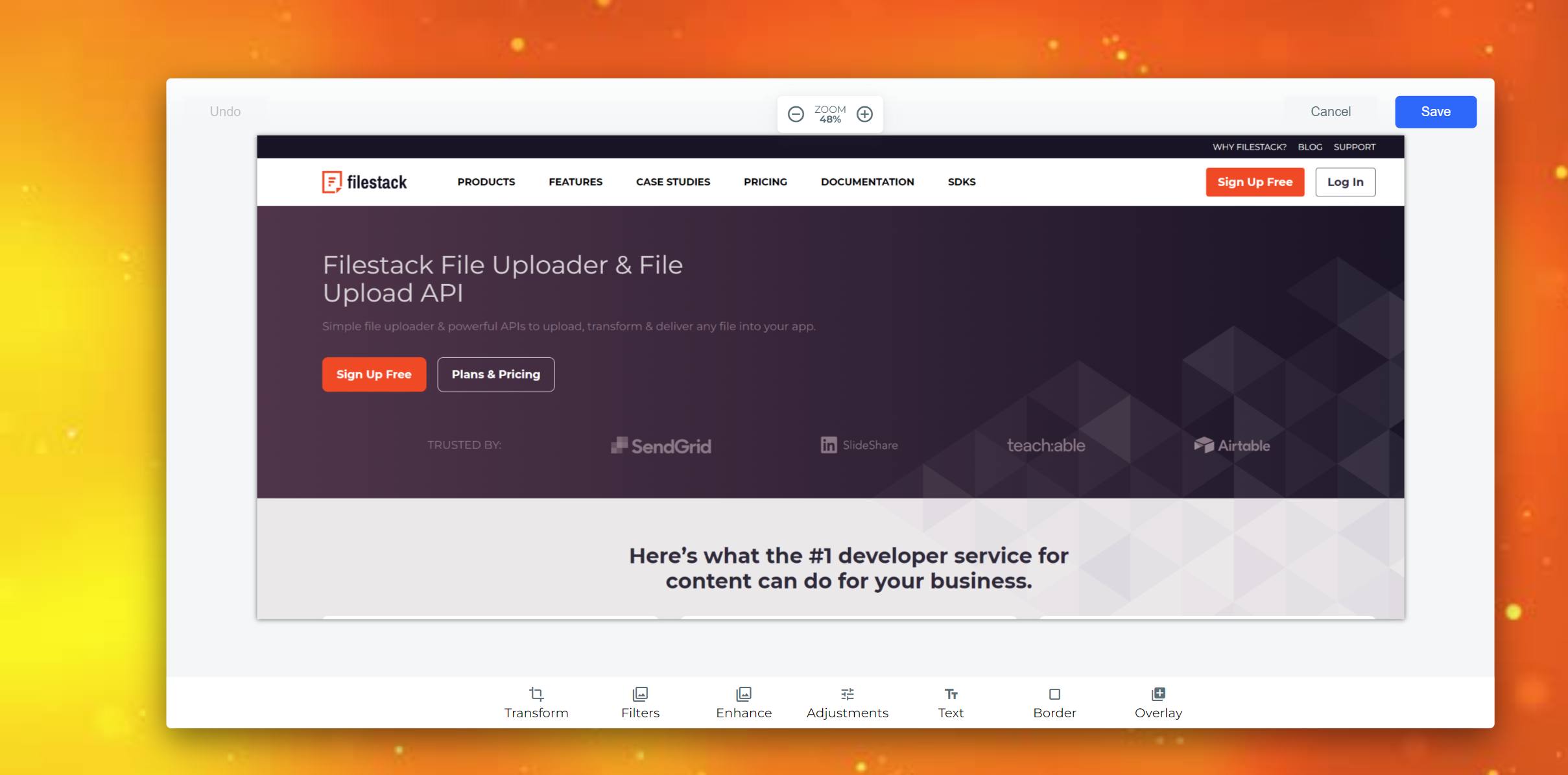
Crop tools
Crop Tools are essential for selecting the part of an image you want to keep. Moreover, they help you maintain the image’s shape and size. You can see a preview of the cropped image before you make the final changes.
Transformation chaining
Transformation Chaining lets you apply different changes to an image one after the other. For example, you can rotate the main image first, then add a filter and adjust the brightness. You can also undo or redo all these shapes and changes if needed.
Performance considerations
Performance Considerations are essential when working with large images. Editing big photos can be slow, so using techniques like Web Workers can help speed things up. Web Workers let the editing happen in the background, so it doesn’t slow down the central part of the program.
Responsive design
Responsive Design is crucial for making sure the editing tools work well on different devices. Moreover, this is especially important for mobile phones and tablets, where the screen size is smaller. Responsive design makes sure the user interface and the tools are easy to use and look good on any device.
How does Filestack supercharge your JavaScript SDK?
Filestack can improve your JavaScript SDK, especially when it comes to editing images. It has some great features that can help you develop faster and create a better experience for your users.
Direct Uploads
Direct Uploads let users easily add images to your app from social media or cloud storage. This means you don’t have to spend time building complex ways to upload multiple images, from different sources.
On-the-Fly Transformations
On-the-fly transformations work with your JavaScript code to do advanced editing on images. For example, you can now resize images or crop an image without needing to do it on the user’s device. This makes editing images faster and gives you more ways to customize them.
Effortless Optimization
Effortless Optimization is another great feature of Filestack. Moreover, it automatically makes images smaller without losing quality, which can make web pages in your app load faster. You don’t need to know a lot about editing images to use this feature, as Filestack takes care of it for you.
Filestack implementation code example
Filestack offers a straightforward way to integrate image editing capabilities into your application. Here’s how you can set up basic image compression features in web applications using Filestack’s SDK:
1. SDK Setup
To integrate Filestack’s SDK in the next web app, you first need to include the SDK library in your project. For example, you can include the following script tag in your HTML file to load the Filestack SDK:
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script> Then, you can initialize Filestack on a file input element to enable file uploading:
const client = filestack.init('YOUR_API_KEY');
const picker = client.picker();
picker.open();2. Cropping Functionality
Filestack provides a built-in crop transformation that allows users to crop images easily. After uploading an image, you can use the `crop` transformation in your Filestack URL to specify the crop parameters. Furthermore, Filestack also allows smart cropping. Here is the processing URL with additional parameters:
https://cdn.filestackcontent.com/smart_crop=width:400,height:400/HANDLE3. Applying a Filter
Filestack offers various image transformations, including filters like sepia and grayscale. You can apply a filter to an image using the `filter` transformation in the Filestack URL. For example:
Conclusion
JavaScript Image Editing SDKs are vital for web developers who want to add powerful image editing features directly to their websites. These SDKs provide tools like cropping, resizing images, and applying filters. Therefore, it is easy for users to edit images without leaving the site.
Choosing the right SDK is important because it determines how easy it is to add to your website and what features you can offer. SDKs that use HTML5 Canvas simplify image manipulation, helping users have a smooth editing experience.
Filestack is a great choice for developers. It allows direct uploads, on-the-fly transformations, and optimization. As a result, making it easier to create a great image editing experience for your users.
FAQs
How can we use JavaScript image editing for images?
You can use JavaScript image editing to crop, resize, filter, and annotate images.
Is it easy to create applications with a JavaScript image editor?
Creating applications with a JavaScript image editor can be straightforward with proper SDK integration, like Filestack.
What is the process of creating JavaScript image editing software?
Creating JavaScript image editing software involves:
- Setting up the environment
- Getting the API key
- Creating the image editing software.
Is it secure to rely on Filestack for JavaScript image editing?
Yes, Filestack is secure for JavaScript image editing.
Create a powerful image today with Filestack JavaScript image editing SDK.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →