Ever notice how some pictures just seem to pop off the screen? That’s thanks to image enhancement, a neat trick that makes images look better. In this blog post, we’ll discuss why image enhancement is important, any downsides it might have, and the best ways to use it in your own apps.
Image enhancement is key in today’s visual world. It can make your products look more attractive, turn your photos into works of art, or simply make your selfies shine. But, adding image enhancement to your apps can be tricky. That’s where Filestack comes in. Filestack is a tool that makes enhancing your images super easy.
In this post, we’ll show you how to use Filestack’s top editing features to enhance your images. We’ll also give you some tips on how to make the most of image enhancement in your own apps. So, if you want your images to stand out, keep reading!
What is image enhancement?
Image enhancement makes pictures look better. It’s about adjusting things like brightness, contrast, and colors to improve the image’s quality.
There are different ways to enhance images, like:
- Reducing noise
- Making colors look more natural
- Sharpening details.
Each method helps to make the image clearer or more attractive. We will show you all types of image enhancements with Filestack API.
Why do we need image enhancement?
Image enhancement is important because it makes images look better and clearer. It’s like polishing a picture to make it more attractive and easier to understand.
✔️For example, enhanced product images can make items look more appealing to customers in online shopping, leading to more sales.
✔️In medicine, enhancing medical images helps doctors see details more clearly, improving their ability to diagnose and treat patients.
✔️In entertainment, image enhancement is used to create exciting visual effects in movies and video games. It makes the scenes look more realistic and engaging for the audience.
Are there any drawbacks to implementing image enhancement?
While image enhancement can make pictures look better, there are some downsides.
- One is cost—using advanced tools or techniques can be expensive.
- Another is the need for powerful computers, which not everyone has.
- In some cases, enhancing an image too much can make it look fake or misleading. This is a concern in fields like journalism or forensics, where it’s crucial to keep images accurate and true to life.
So, while image enhancement has benefits, it’s important not to overdo it and to consider the costs and technical requirements involved.
What is the best method to integrate image enhancement into your applications?
There are many methods available to integrate image enhancement into our applications. The most reliable method is to use APIs. APIs can save us hours of work and allow us to develop an image enhancement solution quickly. For example, you can integrate Filestack within a few minutes. Below, we have created a simple image enhancement app using Filestack. Let’s explore it.
Using Filestack for Seamless Image Enhancement
Prerequisites
- Basic knowledge of HTML, CSS, and JavaScript.
- An API key from Filestack (sign up at [Filestack](https://www.filestack.com/) to get one).
Initial Steps
- Navigate to the Filestack website at https://www.filestack.com/
- Click on the Sign-Up button given at the top right corner.
- Create an account, verify your email, and navigate to the dashboard. It will help you access your API key. After you get an API key, the next step is to develop your application.
Building the Application
- Create a new directory for your project and add an `index.html` file.
- Add the following code to `index.html`:
HTML Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Filestack Images Enhancement App</title>
<!-Include Font Awesome for icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<!-Include your custom CSS file -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-Modal for login form -->
<div id="loginModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<h2>Login</h2>
<form id="loginForm">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="Login">
</form>
</div>
</div>
<!-Main app content -->
<button id="uploadButton" class="button">Select Files</button>
<button id="createFolderButton" class="button">Create Folder</button>
<div id="fileList"></div>
<!-Include the Filestack JavaScript SDK -->
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
<!-Include your custom JavaScript file -->
<script src="app.js"></script>
</body>
</html>
- The HTML structure includes the app’s necessary elements, such as the login modal, buttons for file upload and folder creation, and a container for displaying files.
- Font Awesome is included for icon support.
- The Filestack JavaScript SDK is included to interact with the Filestack API.
- The custom CSS and JavaScript files are linked for styling and functionality.
CSS Styling
- The CSS part contains styles for the body, headings, buttons, modal, and other app elements.
- Body styles set the font, margin, padding, background color, and text color.
- Button styles define the appearance of buttons, including background color, text color, padding, border-radius, and hover effect.
- Modal styles define the appearance of the login modal, including its position, background color, border, and padding.
- Close button styles define the appearance of the close button in the modal.
- Input styles define the appearance of text inputs and submit button in the login form.
- Storage tracker styles define the appearance of the storage tracker at the top right corner.
JavaScript Section
- The JavaScript file contains code for initializing the Filestack client, handling user authentication, uploading files, creating folders, enhancing images, and managing files.
- Event listeners are added to the login button, close button in the login modal, upload button, and create folder button.
- Functions are defined for displaying files, enhancing images, replacing files, deleting files, moving files to folders, and updating the storage counter.
- These functions will be implemented to provide the app’s functionality.
Get the complete code at: https://github.com/devayesha23/ImageEnhancement
Output
When you run the app, you will get the below screen as your main web page:
The login button allows you to log in to your app using a username and password. In this app, the username and password are:
Username: Ayesha
Password: password
When you click on the login button, you will get a login page as under:
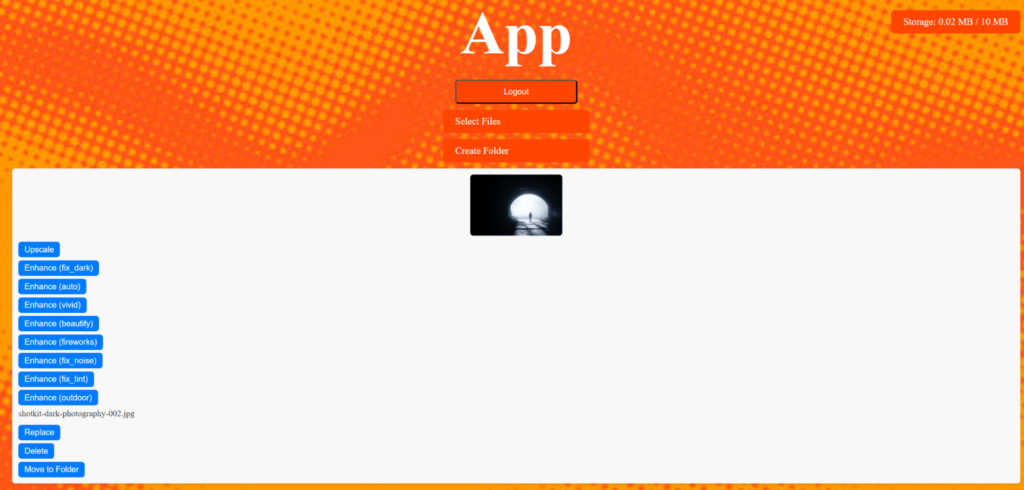
Note that the “Storage” button given at the top right corner is actually a storage tracker. Right now, we have set a limit of 10 MB for uploading files for each user. You can also increase this limit by customizing the app. After you enter the login credentials given above, you will get the below screen:
- The “Logout” button helps you logout of the application.
- The “Select Files” button helps you select files from local storage or upload via URL.
- The Create Folder button helps you create multiple folders and move your selected files to them.
When you upload a file, it updates the storage tracker. For example, if you upload a file with a size of 115KB, it will show as 115KB/10MBs.
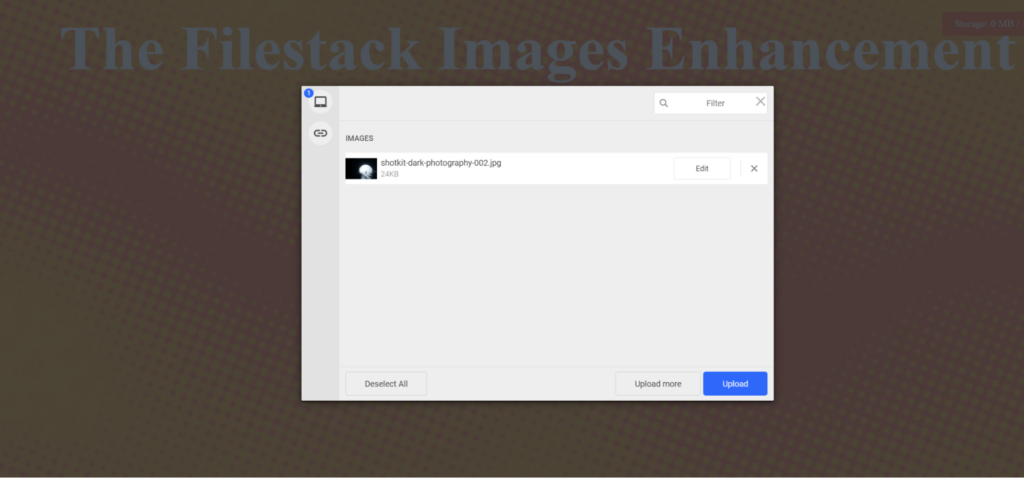
Here is the user interface that we get after clicking on “Select Files”. Choose your preferred file and then select on desired image enhancement.
Let’s suppose we choose a dark image and want to enhance it.
You can see that the storage tracker is updated. Also, there are all the image enhancement options available using Filestack:
You can also replace, delete, or move the file to a preferred folder. Click on the “Enhance (fix_dark)” button to enhance the above image. Here are the results you get:
You can see a clear difference between the original image and the uploaded image. Now, let us show you all the other image enhancement options:
Auto Enhancement
Enhanced:
Vivid Image Enhancement
Enhanced:
Beautify
Enhanced Image
Fireworks
Enhanced:
Upscale
Enhanced:
What are the best practices when implementing image enhancement into your apps?
When adding image enhancements to your apps, follow these tips for best results:
- Understand which enhancements, like making images brighter or clearer, will improve your images.
- Begin with clear, sharp images for better results after enhancement.
- Use editing methods that don’t harm the original image so you can change enhancements easily.
- Pick tools that work well for each enhancement, like using special filters to reduce fuzziness.
- Let users adjust enhancements to fit their preferences.
- Check that your enhancements look good on all devices.
- Respect copyrights and image use rules.
These tips will help you improve the images in your apps without any trouble.
Conclusion
Image enhancement makes your pictures look better. Whether you’re sprucing up product photos or adding flair to selfies, it’s a useful tool. Filestack offers easy ways to enhance images with features like adjusting brightness and reducing noise.
For best results, start with good-quality images and use editing methods that don’t harm the original. Test your enhancements on different devices to ensure they look good everywhere.
FAQs
Does image enhancement affect the quality of the images?
Yes. Image enhancement can affect image quality. It can improve clarity and colors but may reduce quality if overdone. Hence, leading to unnatural or distorted images.
Is there any way to earn through image enhancement?
One can earn through image enhancement by offering services like
- Photo editing for individuals or businesses
- Selling enhanced stock photos
- Creating and selling custom artwork.
How do you choose the right tool to enhance images?
To choose the right tool for image enhancement, consider factors like ease of use, range of features, and compatibility. Filestack stands out for its user-friendly interface and comprehensive editing options.
Can we trust APIs like Filestack for image enhancement?
APIs like Filestack can be trusted for image enhancement. They offer secure and reliable services backed by positive user feedback.
Sign Up for free at Filestack today – Enhance your images effectively.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →