When it comes to data extraction from documents, OCR (Optical Character Recognition) is widely used across apps and industries. OCR basically relies on advanced machine learning algorithms and neural networks to convert scanned documents into machine-readable text format and automatically extract text from these documents. This automation offers various benefits for businesses, such as improved data accuracy, data accessibility, and cost savings. While different types of OCR solutions are available today, for developers and businesses looking to integrate OCR functionality into their apps or systems, a JavaScript OCR API is the right option.
A JavaScript OCR API enables us to extract text from documents with simple API calls. Developers can easily integrate it into their apps to provide OCR functionality to their users. Similarly, businesses can integrate the API into their systems to create automated workflows for data extraction.
In this article, we’ll discuss the advantages and use cases of JavaScript OCR APIs for developers and businesses.
Key takeaways:
- OCR basics: OCR uses machine learning and neural networks to automatically extract text from scanned documents and images.
- JavaScript OCR API benefits for developers: Easy integration of OCR functionality into apps, compatibility with various programming, and flexibility.
- OCR benefits for developers: Streamlined document management, quick access to information, improved accuracy, and cost and time savings.
- Applications of OCR: Document digitization, invoice processing, identity verification, and inventory management.
- Common challenges: False positives, inaccuracy, font detection limitations, and formatting issues.
Key advantages of JavaScript OCR API for developers
A JavaScript OCR API offers various benefits for developers, such as:
Ease of integration
A JavaScript OCR API can make the development process much quicker and simpler for developers creating apps that require automated text extraction from documents. It provides pre-built OCR functionality that developers can integrate with a simple API call. This means they don’t have to build the functionality from scratch, which involves time-consuming tasks like training machine learning models.
Moreover, you can easily integrate an OCR Javascript library or API into your existing applications without affecting their performance.
Compatibility with various programming languages
A good OCR API is compatible with different programming languages and platforms. Thus, it integrates seamlessly with any type of web application built using any programming language or framework. Whether you’re building a React, Angular, node.js, or Ruby app, a JavaScript OCR API will ease the integration process for you.
Processing large volumes of text data
Cloud-based OCR APIs can handle massive amounts of text data with high efficiency. This means they can process large batches of documents or images without affecting the app’s performance. This way, developers can manage huge data workloads with reduced latency and resource overhead.
Lightweight and flexible
JavaScript OCR APIs are usually lightweight, and they don’t require heavy backend infrastructure. This allows developers to implement them on client-side or server-side depending on the app’s requirements.
Business benefits of using JavaScript OCR API
Businesses operating across sectors can benefit from JavaScript OCR APIs in various ways, such as:
Streamlined document management
Businesses across the world are reducing paper waste and moving towards digitization. An OCR API serves as a valuable tool for this purpose. By using an OCR engine, businesses can conveniently convert paper documents into searchable, digital formats.
This digitization not only makes it easy to organize documents but also provides quick access to the required information. In other words, employees can quickly find important information from anywhere at any time. This contributes to enhanced employee productivity and improved business efficiency.
For instance, healthcare institutes can leverage OCR engines to digitize patients’ paper records. This way, they can retrieve required patient information in a timely manner and provide better healthcare services.
Improved accuracy
JavaScript OCR APIs enable businesses to automate data extraction from scanned documents, images, and PDF documents. This automation means less manual work, which minimizes human errors. Thus, an OCR API enhances the accuracy of the extracted text.
Moreover, advanced OCR APIs are built to detect different fonts and handwriting styles. This further contributes to high data accuracy.
Cost and time savings
Implementing a JavaScript OCR API is a cost-effective solution, especially for businesses that need to extract large volumes of text from documents regularly. Using an OCR API means businesses don’t need lots of employees for manual data extraction. This leads to reduced labor costs.
Additionally, many JavaScript OCR APIs offer flexible pricing plans. They allow businesses to scale up their usage without investing in expensive hardware.
Automated data extraction also speeds up the process, saving time and enhancing operational efficiency.
Real-World Applications of JavaScript OCR API
OCR has various use cases across industries. Here are some of the most common applications of OCR:
Invoice processing
Invoice processing is a common task in finance departments. It involves extracting text from invoices, receipts, and purchase orders, verifying the extracted data, and approval. OCR can play a crucial role in automating this process, making it more efficient.
Businesses can integrate a JavaScript OCR API into their workflow to extract data from invoices automatically. This includes information like invoice number, date, and vendor details. They can then create workflows for automatic data verification and invoice approval.
Digitizing patient records
Healthcare institutes can leverage OCR APIs to convert handwritten prescriptions, printed patient records, and medical forms into digital formats. This digitization makes it easier for healthcare professionals to access patient information, which is crucial for providing timely healthcare services.
Identity and document verification
OCR can accurately extract text from national ID cards, driver’s licenses, and passports. Thus, it plays a crucial role in identity verification processes.
For example, OCR can be used at airports to automatically extract data from documents like passports and ID cards. This information can include the passport number, traveler’s name, date of birth, and ID number, which is crucial for verifying a person’s identity.
Insurance claims processing
Hospitals and insurance companies use OCR to extract information from insurance forms and medical bills. OCR automates data entry and reduces human errors, which speeds up the insurance claims process.
Textbook digitization
Educational institutions use OCR to digitize textbooks and lecture notes. This makes study material easily accessible to students, which improves knowledge sharing.
Inventory management
For the manufacturing sector, OCR serves as a powerful tool to manage inventory efficiently. They can use OCR to scan barcodes and labels on raw materials and products. This automation speeds up the process and reduces effort, which helps improve stock control accuracy.
Challenges and Limitations of OCR
- Inaccuracy: Some OCR engines can produce inaccurate results due to errors like misinterpretations and omissions of characters. This is especially the case with handwritten documents or poor-quality scanned documents.
- Security concerns: OCR may process sensitive and confidential data, depending on its application. Thus, data security and privacy are a concern with these solutions. Choosing an OCR solution or API that implements advanced security features is essential to protect your sensitive data.
- Font recognition limitations: Since there a numerous different fonts, not all OCR APIs can detect every font accurately. However, advanced OCR engines are designed to detect a wide range of fonts accurately.
- Formatting issues: Some OCR APIs may not be capable of preserving the formatting and layout of the original document, especially if the document contains elements like lists, columns, and tables.
Filestack OCR: A reliable cloud-based JavaScript OCR API
Filestack is a cloud-based file management solution offering a range of tools, APIs, and SDKs for:
- File uploads
- Image transformation
- File delivery
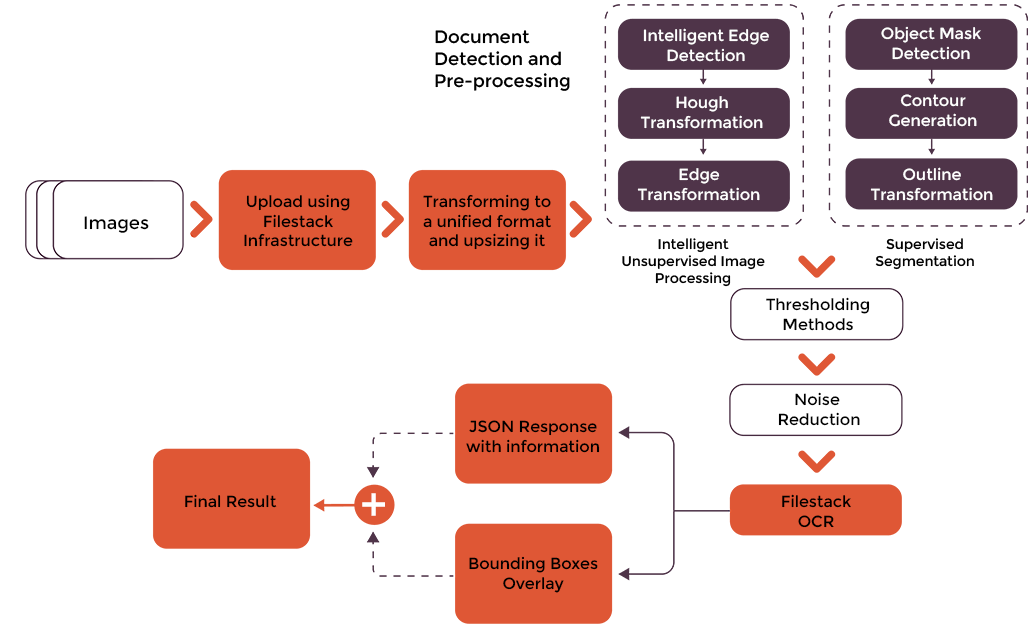
Filestack also offers OCR through its Processing API as a part of its intelligence services. Filestack’s OCR is backed by advanced machine learning algorithms and neural networks. Thus, it extracts text from different types of documents with high accuracy. Filestack also implements advanced document detection and pre-processing solutions for improved OCR accuracy.
The image depicts the Filestack OCR process:
Code snippet: Implementing OCR with Filestack
You can use this URL to perform OCR with Filestack:
https://cdn.filestackcontent.com/security=p:<POLICY>,s:<SIGNATURE>/ocr/<HANDLE>Below is an example code for creating a simple OCR data extraction app with Filestack JavaScript OCR API. The app uses Filestack File Picker/Uploader to enable users to upload images for OCR. It then performs OCR on the uploaded image and displays the output.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OCR Data Extraction</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url('https://blog.filestack.com/wp-content/uploads/2023/12/Online-File-Delivery.png');
background-position: center;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#upload-btn {
padding: 10px 20px;
font-size: 16px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
margin-bottom: 20px;
}
#ocr-output {
border: 1px solid #ccc;
padding: 20px;
border-radius: 5px;
background-color: #f9f9f9;
max-width: 600px;
}
#ocr-text {
white-space: pre-line; /* Preserve line breaks */
}
</style>
</head>
<body>
<!-- Filestack file uploader will be triggered when this button is clicked -->
<button id="upload-btn">Upload Image</button>
<div id="ocr-output" style="display:none;">
<div id="ocr-text"></div>
</div>
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
<script>
const FILESTACK_API_KEY = 'Your API Key';
const policy = 'Add Policy Here';
const signature = 'Add signature here';
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('upload-btn').addEventListener('click', function() {
// Open Filestack file uploader
filestackFileUpload();
});
// Function to open Filestack file uploader
function filestackFileUpload() {
const client = filestack.init(FILESTACK_API_KEY);
const options = {
onUploadDone: function(result) {
console.log('Filestack upload result:', result);
const fileHandle = result.filesUploaded[0].handle;
performOCR(fileHandle);
},
accept: ['image/*']
};
client.picker(options).open();
}
function performOCR(fileHandle) {
const ocrUrl = `https://cdn.filestackcontent.com/${FILESTACK_API_KEY}/security=p:${policy},s:${signature}/ocr/${fileHandle}`;
fetch(ocrUrl)
.then(response => response.json())
.then(data => {
console.log('OCR data:', data);
const ocrText = data.text;
document.getElementById('ocr-output').style.display = 'block';
document.getElementById('ocr-text').textContent = 'OCR Result:\n' + ocrText;
})
.catch(error => console.error('Error performing OCR:', error));
}
});
</script>
</body>
</html>Note: Insert your actual API key, policy, and signature in the above code to test it.
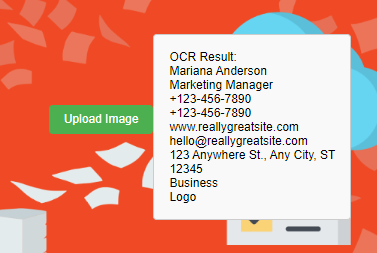
Input image:
Output
Conclusion
A JavaScript OCR API enables developers and businesses to integrate pre-built OCR functionality into their apps and systems. This way, they don’t have to build the OCR functionality from the ground up, which requires a significant amount of time, resources, and effort. An OCR API also offers various other benefits, such as:
- Improved accuracy
- Document digitization
- Quick access to information
- Processing large volumes of text data
- Compatibility with various programming languages and frameworks
- Cost and time savings
FAQs
Can JavaScript do OCR?
Various JavaScript-based OCR APIs and libraries are available that can be used to create real-time OCR apps and automated OCR workflows.
Is OCR API free?
It depends on the OCR API you’re using. For example, Google Cloud Vision OCR offers a free tier. Tesseract.js is also an example of a free OCR library.
What is the best OCR API to use?
Popular OCR APIs include Filestack OCR, Tesseract.js, and Google Cloud Vision OCR.
Is OCR AI or ML?
OCR uses AI and ML algorithms to automatically extract text from scanned documents and images. Key elements of OCR tools include image pre-processing, text recognition, character bounding boxes, and automatic text orientation.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →