ASCII art is a beautiful thing to a geek. For fun, we built a transformation to convert any image into an HTML file of ASCII code, and since then, we’ve had users create twitter bots and stores to print ASCII art posters.
When using Filestack’s API, the resulting ASCII art looks like this:

If you are looking to integrate the ASCII transformation in your product don’t miss the next part of the article. We are going to programmatically integrate ASCII Art with React in a sample application, so stay tuned for more!
ASCII Art Transformation
Let’s review the transformations steps for a second. We can call the process API with the following URL structure:
https://process.filestackapi.com/ascii=[options]/Filestack_FileLink_Handle
or
https://process.filestackapi.com/ascii=[options]/File_URL
Nothing new here, you should not be surprised by the option parameters:
background: The background color for the HTML file, it can be abbreviated tob:black.foreground: Specifies the font color of ASCII images, only works in non-colored mode. It can abbreviatedf:black.colored: Reproduces the colors in the original image if set to true and can be abbreviated toc:true.size: Specifies the size of the returned file as a percentage of the original and can be abbreviated tos:100.reverse: Reverses the character set used to generate the ASCII output. Its abbreviation isr:true.
Actually we have a wide range of possibilities thanks to the 5 parameters. Take the cat image above, a simple call to
https://process.filestackapi.com/ascii/W1vZX1WWQcaZ4m4eW5jD
result in the following ASCII representation:
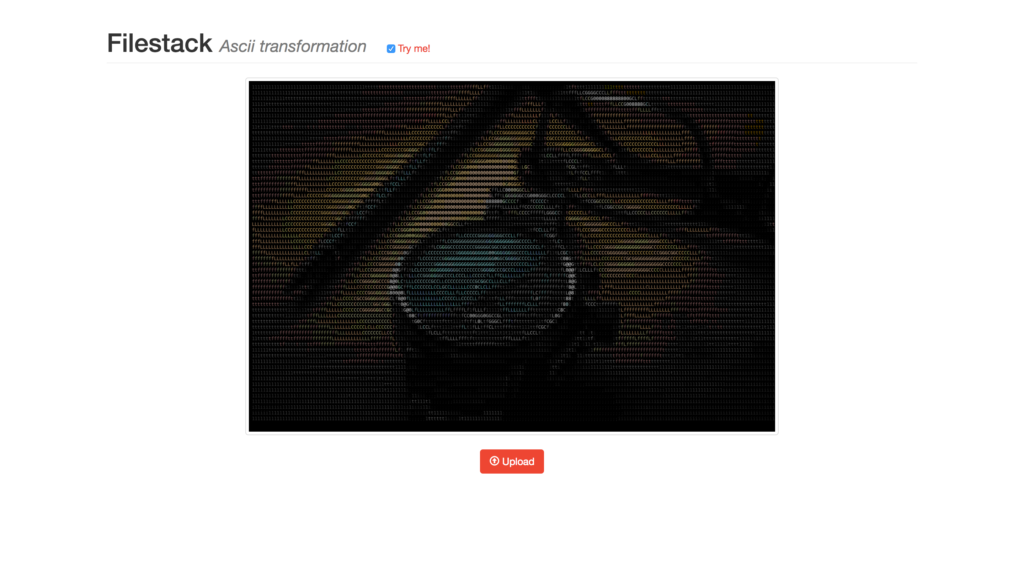
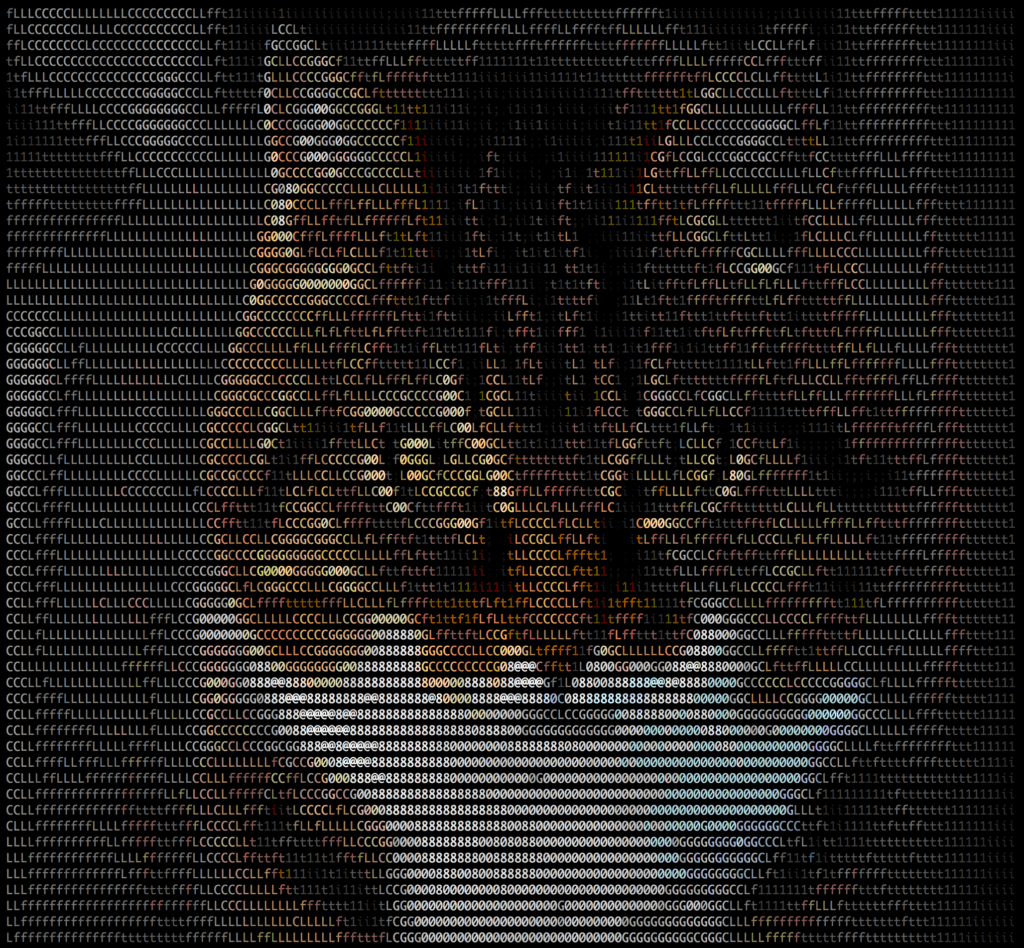
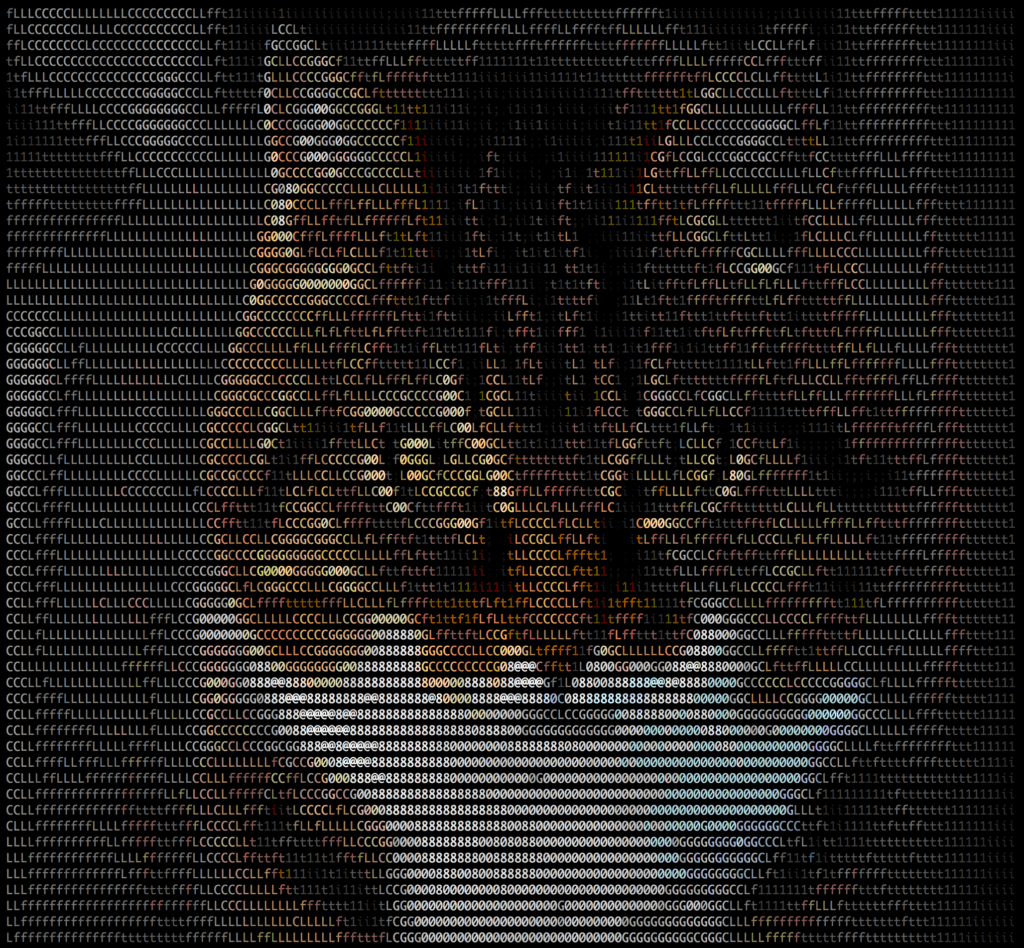
A more sophisticated result like one the first cat picture can be achieved with
https://process.filestackapi.com/ascii=background:black,colored:true,reverse:true/W1vZX1WWQcaZ4m4eW5jD
where set the background to black, we enabled colors and reverted the characters.

Convert Images to ASCII in your React App
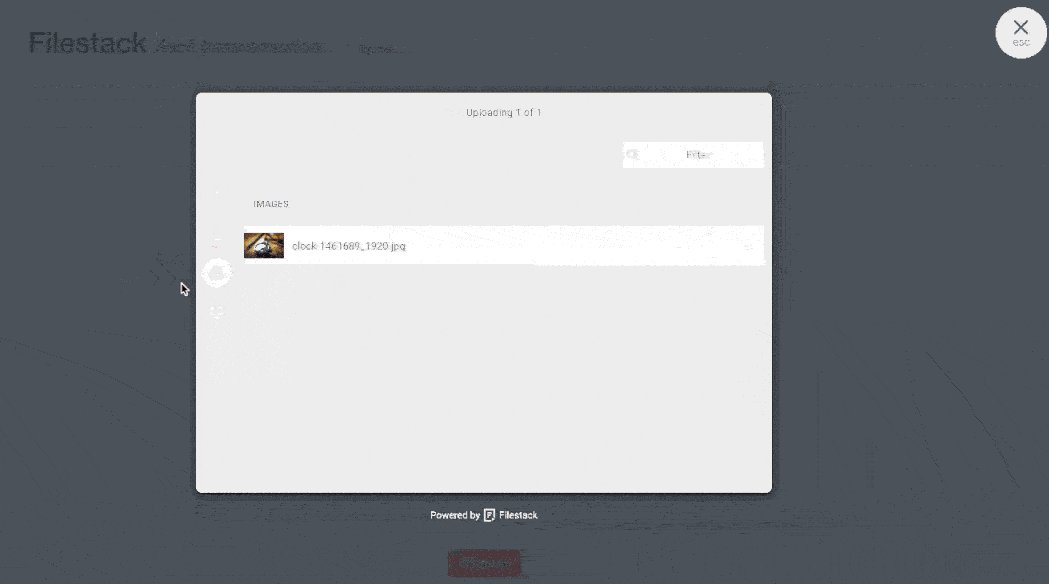
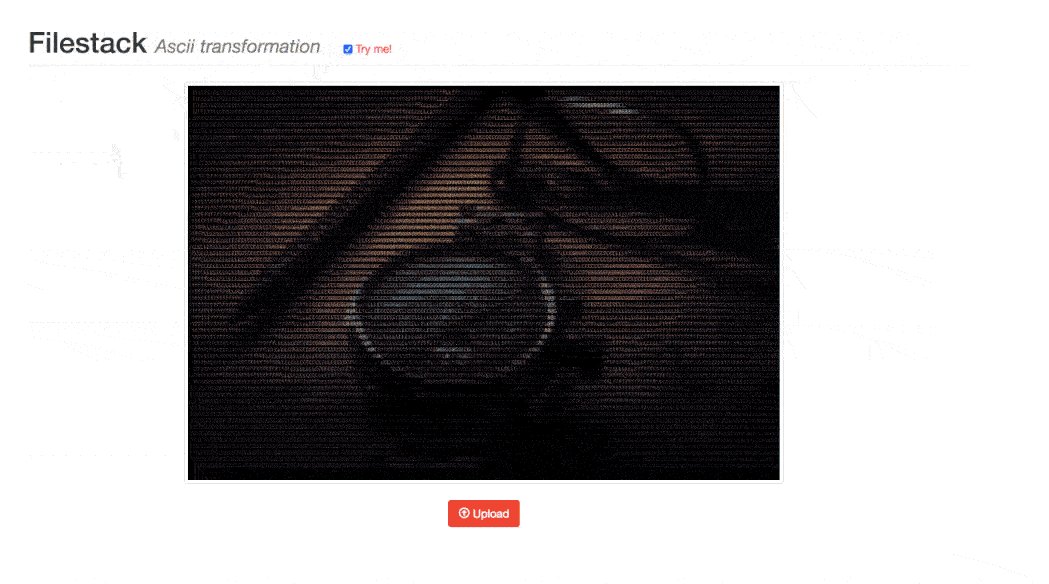
The sample app I made in React is just a single view where users can upload pictures and convert them to ASCII:
As always you can find the code in my github.
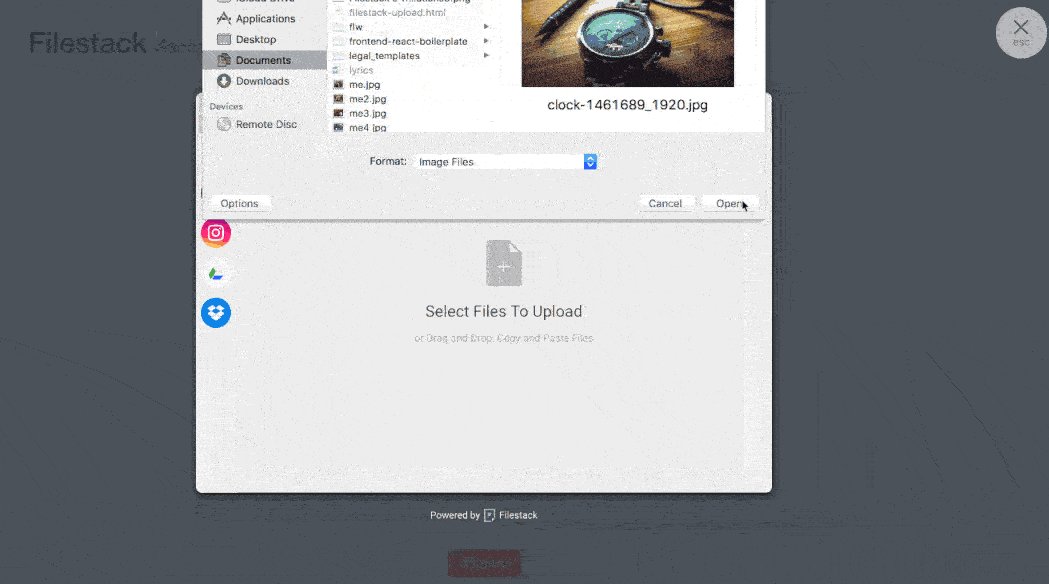
Upload the File
As usual, the first step consists on uploading the file with pick from the Javascript API:
uploadImage = () => {
const { client } = this.props;
return client.pick(
{
accept: 'image/*',
maxSize: 1024 * 1024 * 5,
transformOptions: {
transformations: {
rotate: true,
circle: true,
monochrome: true,
sepia: true,
crop: {
aspectRatio: 16 / 9,
},
},
},
}
);
};
pick accepts an options object to customize its behavior and let us define a few constraints:
- accept allows only images to be uploaded.
- The maximum size for the file is 5MBs.
- Through
transformOptionswe enable several transformations within the uploader UI.
Convert to ASCII Art
The checkbox try me! toggles the ascii transformation by setting a boolean value of ascii in the state of the component:
toggleAscii = () => {
this.setState({ ascii: !this.state.ascii });
};
the ascii value is used by getPhotoUrl to return the image url inside the src attribute of the image element.
<img
className="img-responsive"
src={this.getPhotoUrl() || 'https://placehold.it/800x600?text=Upload+a+Photo'}
/>
Here things get slightly complex:
The ascii transformation does not return an image but an HTML ASCII representation of the image itself! Thus, we simply cannot pass any html to src. To overcome this URL screenshot comes handy.
Thanks to URL screenshot the transformation engine will convert the HTML content into an image!
Take a look at its URL format:
https://process.filestackapi.com//urlscreenshot=[options]/URL_to_be_captured
URL_to_be_captured can be our ascii transformation url:
https://process.filestackapi.com/Anj637BlDTyMhOXjonqruz/urlscreenshot/https://process.filestackapi.com/ascii=c:true,b:black,r:true/yBY9832NSXWynEJM4Y9r
As a result, this is an image:
And here is the code for getPhotoUrl:
getPhotoUrl = () => {
const { handle, ascii } = this.state;
const { processApi, apiKey } = config;
return handle
&& `${processApi}/${apiKey}/${ascii ? `urlscreenshot/${processApi}/ascii=c:true,b:black,r:true/` : ''}${handle}`;
};
Notice that to return a url handle must exist. Then, given ascii boolean value the function decides whether to return the original picture or its ASCII conversion.
case ascii: true
`${processApi}/${apiKey}/urlscreenshot/${processApi}/ascii=c:true,b:black,r:true/${handle}`;
case ascii: false
`${processApi}/${apiKey}/${handle}`;
Finally, processApi and ApiKey are constants we export in /src/config.js:
const processApi = 'https://process.filestackapi.com';
const apiKey = 'YOUR_API_KEY';
export default {
processApi,
apiKey,
};
Want to learn more?
Here is a complete list of image transformations supported by Filestack.
Facial Detection
Crop
Rotate
Border and Effects
Filters
Collage
Image Enhancements
URL Screenshot
Image to ASCII
File type conversions
Security
See you next time!
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →