Can you upload Facebook user photos directly from their account? Uploading a photo from a computer is pretty straightforward. The file is on the user’s computer, they select it, then whoosh! Up it goes to the server. Most of our files live in a complex world of cloud storage, 3rd party service providers, and various devices though. How do we “upload” those?
Facebook exposes the ability to add value on top of their platform by interacting with user data. With their permission, of course, which is where things get tricky. Users uploaded their photos to facebook in the first place with the intent to share them with their friends, family, or at least an audience that they specify. You can’t just tap in to their private life willy-nilly and extract their photos. Well, not anymore.
Let’s assume for the sake of argument that you’re not a dirty, rotten, low-down, no-good, unethical app, and you’re creating an experience for the betterment of your users. You want to offer them the convenience of reaching in to their existing facebook photos to upload those special images to their account on your site/app/experience; what do you do?
Technology has changed and adapted over the years, but it all boils down to one thing: obtain permission. It falls to the service providers such as Facebook to marshal that process, so you need to tap into their solution for such an exchange of permissions to take place.
There are two ways that I know of to implement such a solution to upload Facebook user photos. First, of course, is to dwell on the fertile plains of the Facebook developer documentation. Plant the seeds of hello-worlds, and yield the harvest of “oh yeah, I need to read about this over here too”.
Several sprints from now, when your contractor’s contractors are sitting on your knee asking you to tell the legend of how you first settled in that land, a tired twinkle will return to your eye as you tell of the old country, where user data was bought and sold on the open market… Ok, that’s slightly melodramatic, but here’s the developer documentation if you want to get under the hood:
https://developers.facebook.com/docs/facebook-login/
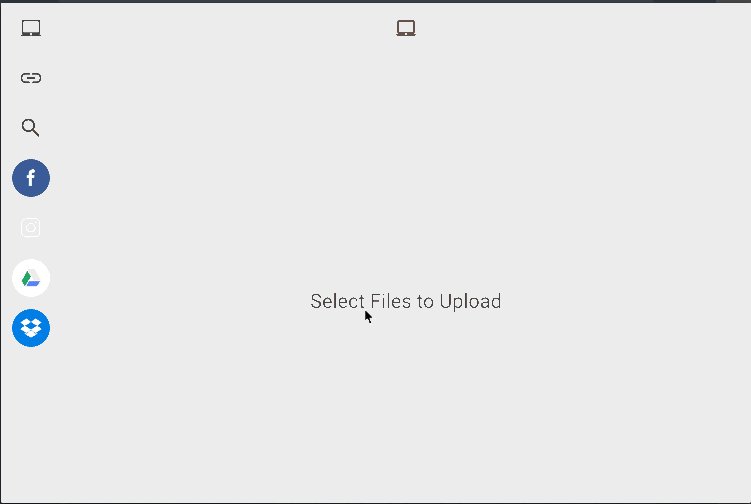
The second way is super fast, and I’ll show you right here, right now. In fact, you may have already done this without realizing it if you implemented the recipe to Upload Files from a Simple HTML Page elsewhere in this cookbook. That same File Picker you can use to upload a file from a local storage device will, by default, include an option to select Facebook as a source from whence to ingest the user’s files.
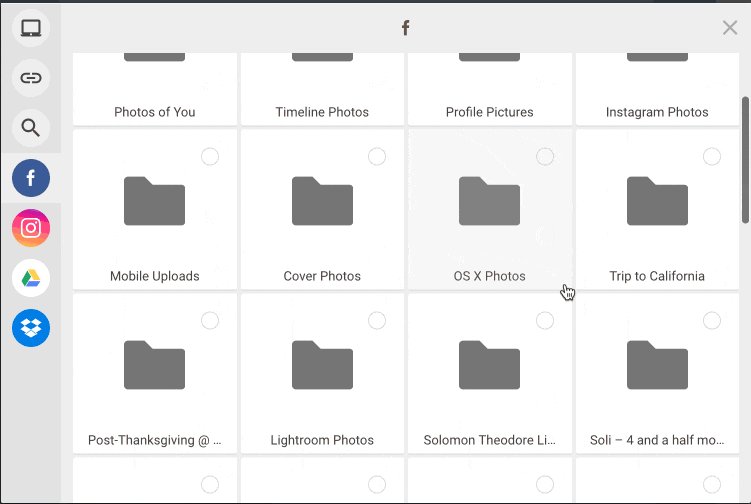
Now, this doesn’t mean you can reach into their account and upload files from their Facebook account to your service. It means that you can present code that allows the users to authorize access so that they may reach into their own account, select an image they wish to upload from Facebook to your site, and send it on its way to you. And that’s as it should be.
Here’s what it looks like in action:

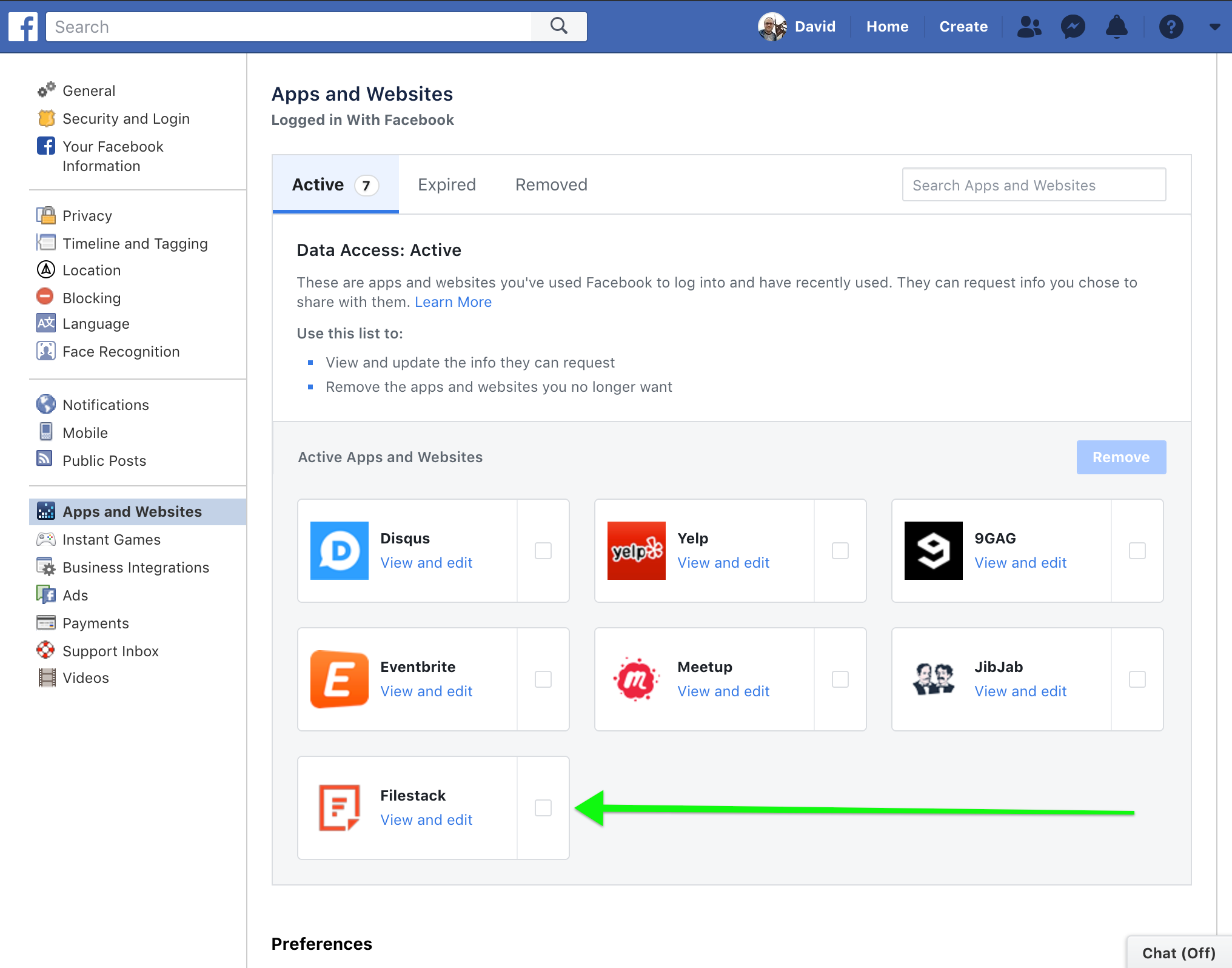
That initial authorization will allow Filestack to form that connection with the user. Try it! You can go to your settings in Facebook and view authorized apps:
Pretty sweet, huh? No need to figure out how to upload Facebook user photos on your own; just drop in the picker and you’re done.
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →