When you offer users file upload features, they would want to bring those files from wherever they live right now. Sure, users can download files to their local computer or device, then upload them from there. But the ability to upload Instagram user photos to your site directly is a vital feature. This is because this particular service makes it extremely difficult to download even your own content in an efficient manner.
Fortunately, with Filestack’s convenient File Picker, letting users connect to their Instagram account and import their photos to your site couldn’t be simpler. You don’t have to wire anything up. You don’t even have to write any code beyond adding the picker to a web page (or app) and keeping track of the File Handles assigned to each upload. As with importing Facebook photos, it’s built in and turned on by default.
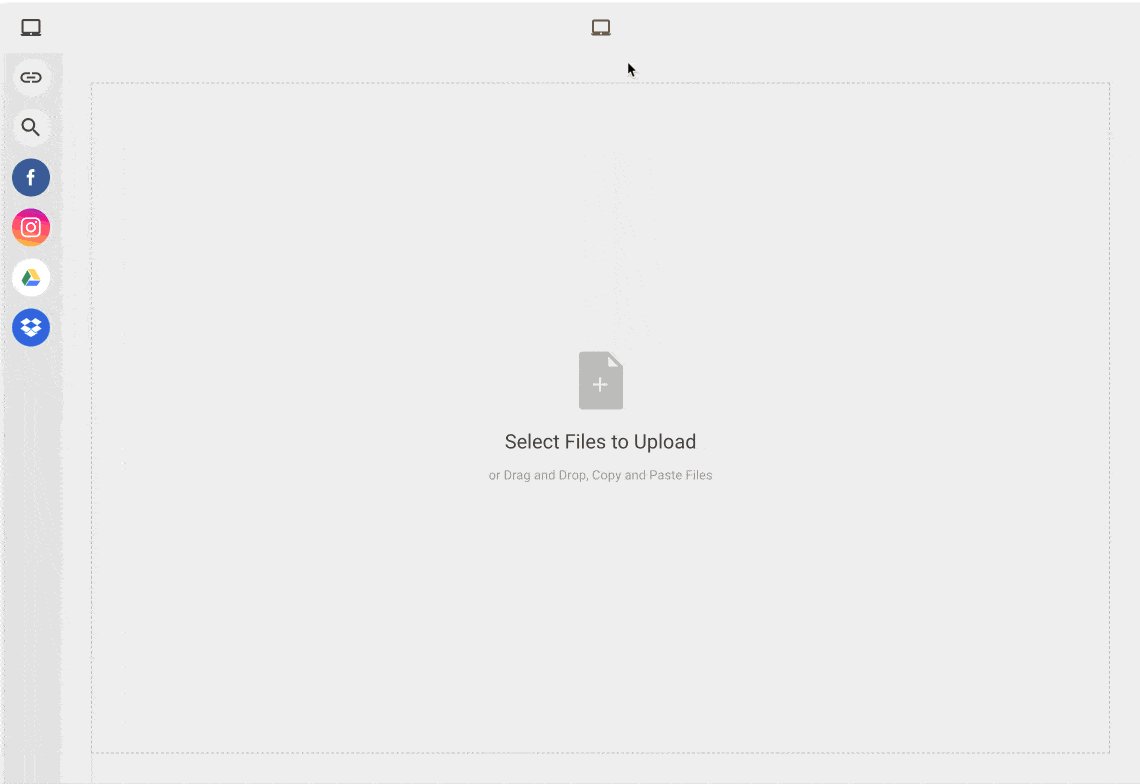
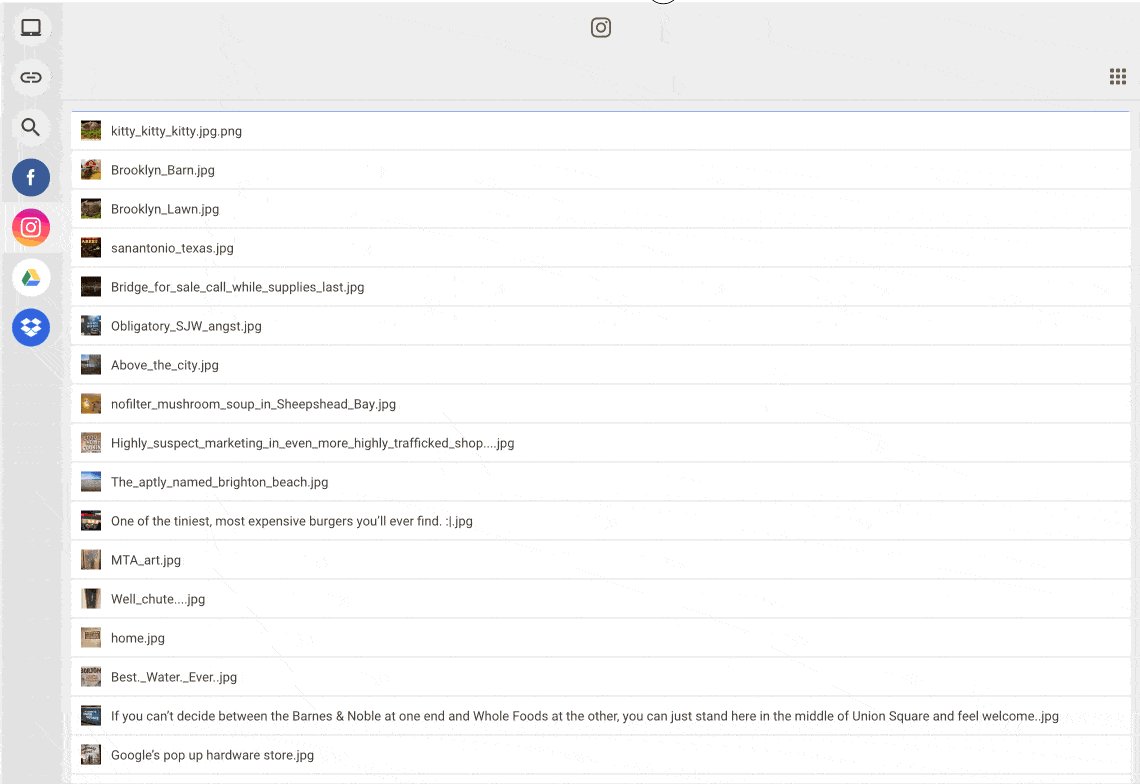
Here you can see the hover view when the Picker is in embedded mode on a web page. Third party services like Facebook and Instagram will show a “disconnect” link next to the service name if the user has already authorized Filestack as a connection with that account, allowing them to conveniently de-auth with a single click.

Keep in mind that you are ingesting these user photos to your Filestack app, not linking to their Instagram copy. Photos that are thus ingested now live in your storage, and are being served on your CDN once you link them up to display. Because of this, Instagram is no longer watching over the usage, and it is up to you to make sure your users have the experience they expect when it comes to their privacy and usage rights.
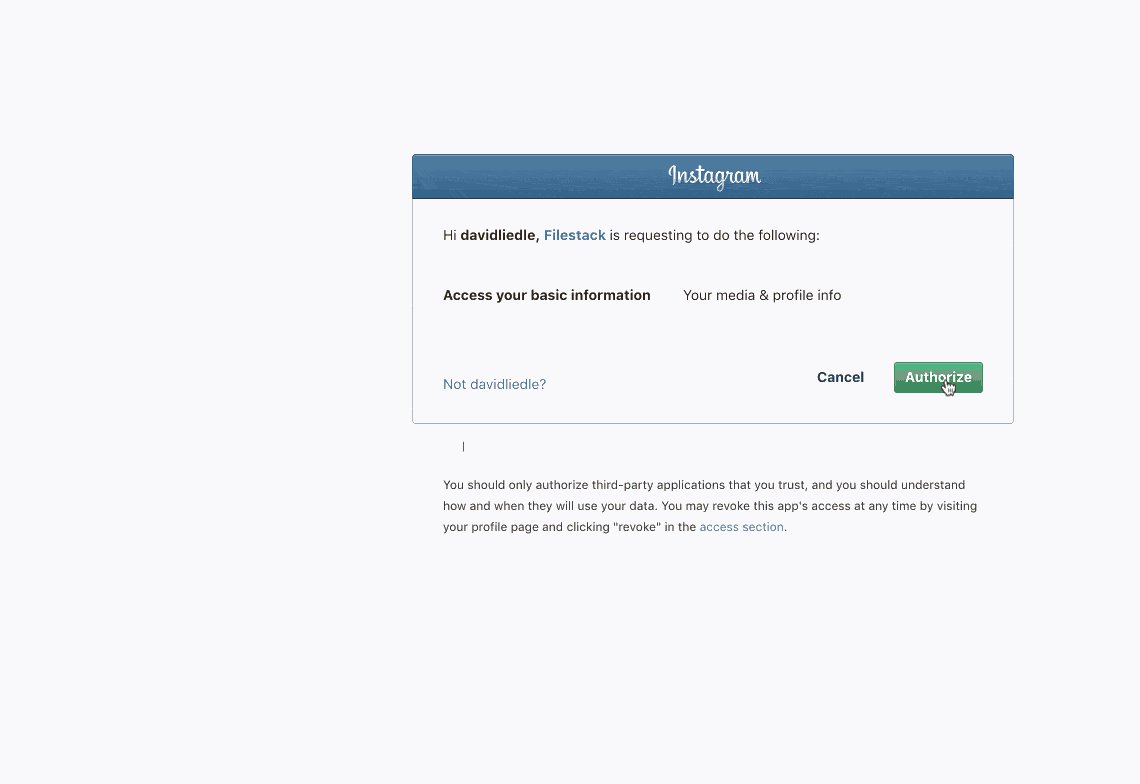
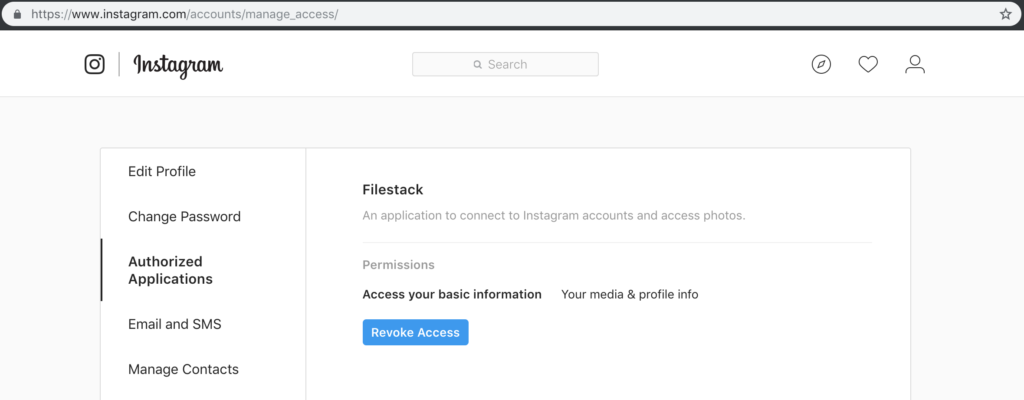
Users that have authorized the Filestack app via the File Picker will be able to view Filestack listed as one of their “Authorized Applications” when they visit their account management page on Instagram.com:
https://www.instagram.com/accounts/manage_access/

This is a powerful, lightning-fast, zero code solution for authorizing and obtaining these photos. Your users won’t even have to download their Instagram photos as a bundle to the their machines.
FAQs about how you can upload Instagram photos to your site
How to upload Instagram photos
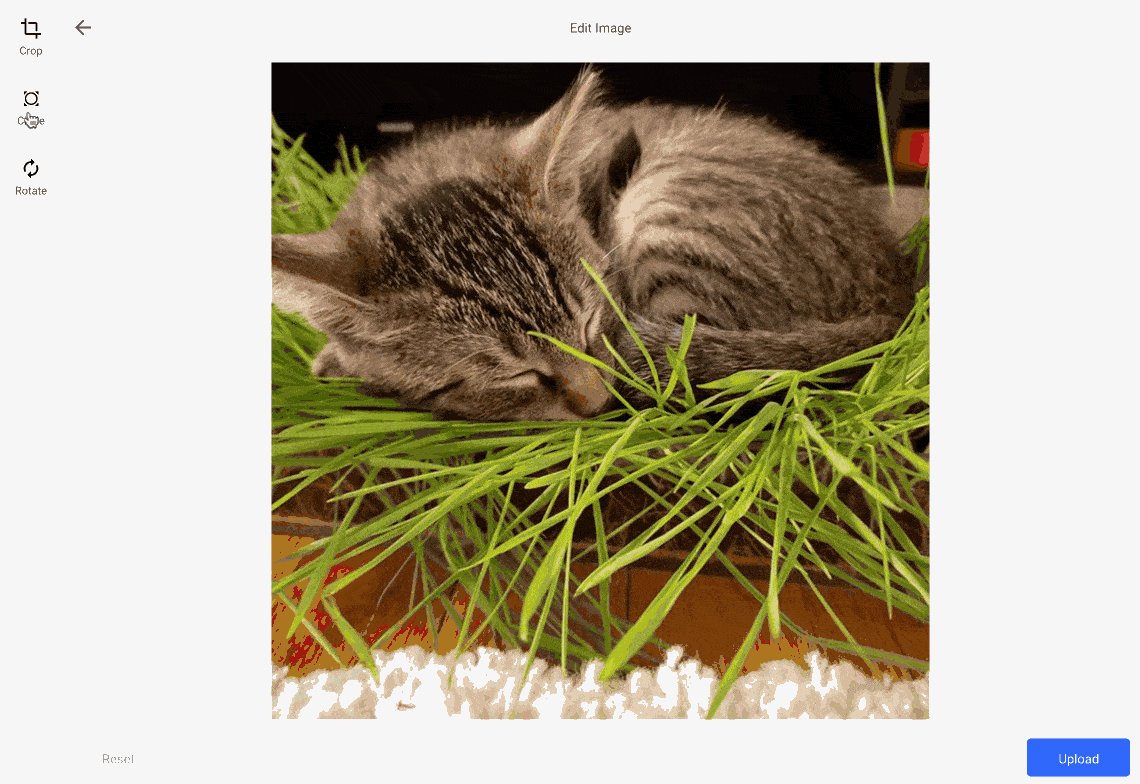
For the Instagram photo upload process, click the plus icon at the upper right corner of your screen. Afterwards, choose which photo/s you will upload, then edit or enhance the photo/s accordingly. Finally, you can add a caption to each of your selected photos. If you have a website or application where you want the users to upload from their own Instagram accounts, follow what we’ve discussed in the article. Or, if you’re building your own Instagram clone and studying how it works, we recommend checking this guide out.
How do I upload 10 full photos in Instagram?
Instagram allows multiple photos per upload. To upload 10 photos in one post, hold on an image after clicking on it. Afterwards, the app will give you the option to select multiple images. The best file management services also allow you to have this convenient feature in your projects. They provide you with a ready-made uploader for Instagram like upload experiences. Visit this guide that explains how you can upload multiple files at once using JavaScript. After that, you can have your own Instagram photo uploader online clone.
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →