Converting files from one type to another is one of the more common tasks in web development. You might have a png, jpg or svg, but need a different file format for your particular use case (more on that below).
Today, we will see how to use the Filestack API to convert from one file type to another. The alternative is to convert a png to jpg or vice versa using something like Photoshop, or one of the many great conversion tools available that allow you to upload your file and then download the converted image. The advantage of a file conversion API over Photoshop or a manual tool is that if you have lots of files to convert, an API is much faster as you can write a script once, then convert hundreds or thousands of files in the time that i’d take to do just a few using one of the other alternatives.
PNG vs. JPG vs. GIF tl;dr
There is a lot of information on the web about the difference between a PNG, JPG and GIF and in the spirit of not reinventing the wheel, here is the tl;dr version.
JPG
All things being equal, a JPG (or JPEG which is the same thing) is smaller than a PNG. So for things like websites or apps where smaller is better, JPGs are a good choice. The problem is that the compression algorithm that JPGs use to get to that small file size is “lossy”, meaning you lose image quality the smaller the file becomes. So if you really want to compress down to the smallest possible size, check to make sure you are not losing too much image quality. (Checkout out this SO article with some good comparison images so you can see the impact of compression on JPGs).
PNG
All things being equal, a PNG is larger than a JPG, but because it uses lossless compression (e.g. no loss in quality), image quality doesn’t suffer as you compress. That means that if you want a compressed picture that retains full resolution, PNG is a good choice. Also, PNG, unlike JPG, supports transparency in images, so you should go with PNG if you need transparency.
GIF
Like PNG, GIF uses lossless compression but it doesn’t support as many colors as PNG, so you don’t see it being used much for static images anymore. Of course for dynamic images, that’s another story.
A file transformation API
To convert an image from one type to another using the Filestack API, you basically send a request to our transformation endpoint along with your API key and task. You can programmatically interact with our API, but in these examples, I’ll just show you how to convert the file by adding conversion tasks to the URL.
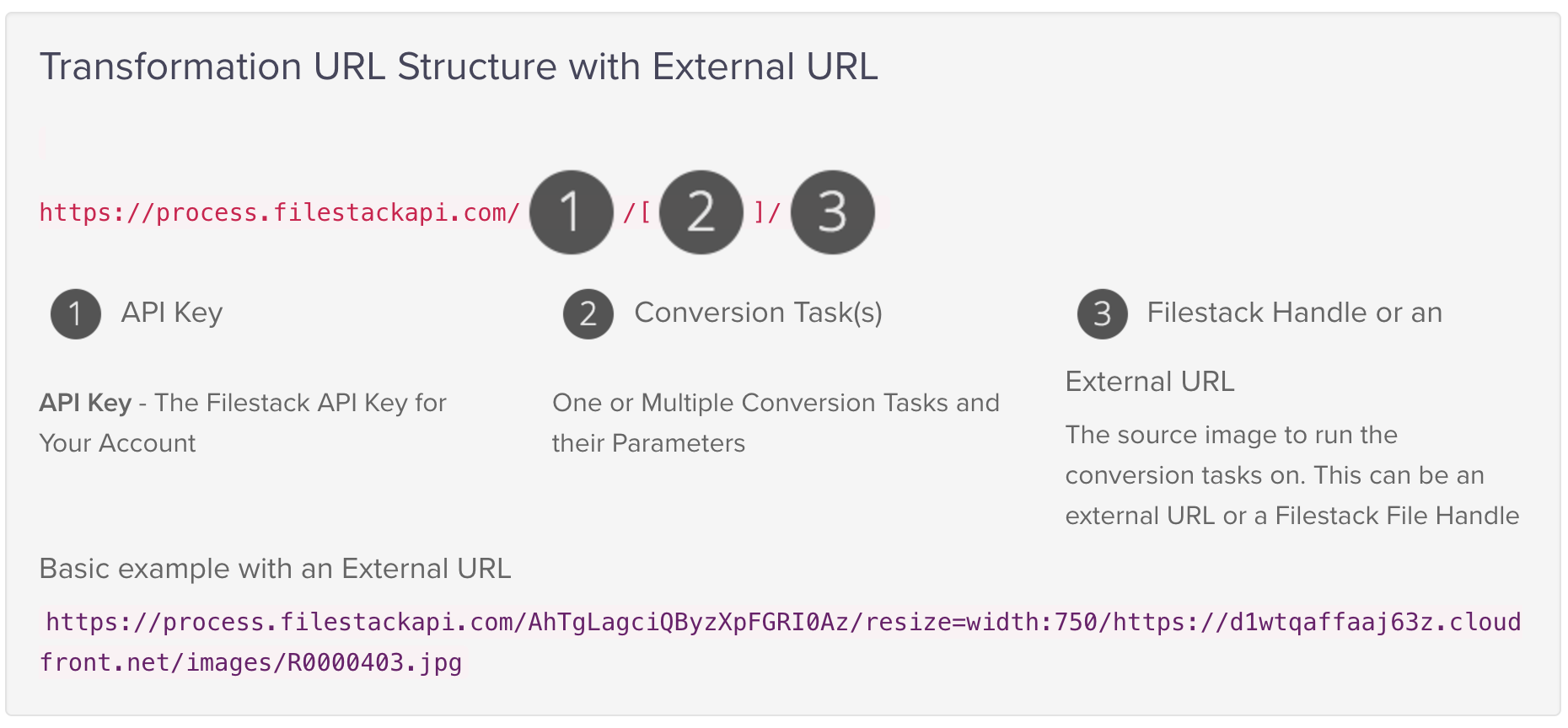
Here is how the transformation URL is structured for a file hosted on some server or object store like Amazon S3.
You can see there are three parts: your API key, the conversion task (in our case convert file type), and the url of the image we want to convert.
How to convert png to jpg and vice vera
Ok, with the basics out of the way, let’s see how the Filestack transformation engine can convert between image types.
Here is the structure of the Convert image task.
Convert File Task URL Format: https://process.filestackapi.com/[API_KEY]/output=format:[File_Type]/[File_URL]
File_Type is the file you want to convert to.
File_URL is the url of the jpg, png or other image that you want to convert. This could be any image hosted on any server, but most commonly will be something stored on an object store like S3, Azure Blob store or Google Storage.
Here is what the whole url would look like to convert this jpg of the Mars Rover Curiosity to a png.
https://process.filestackapi.com/AhTgLagciQByzXpFGRI0Az/output=format:png/https://upload.wikimedia.org/wikipedia/commons/f/fa/Martian_rover_Curiosity_using_ChemCam_Msl20111115_PIA14760_MSL_PIcture-3-br2.jpg
That’s it. Super simple.
Now add additional image transformations
After you’ve converted your file type, you can apply additional transformations using the API. In the above image, I resized it using resize=width:500 and then compressed it using compress.
A full list of additional transformations are below:
Compress
Watermark
Facial Detection
Crop
Rotate
Border and Effects
Filters
Collage
Image Enhancements
URL Screenshot
Image to ASCII
File type conversions
Zip
See this link for the documentation.
Also, here is a complete list of file type conversions that you can use.
| Original Format | Possible File Type Conversions |
|---|---|
JPG |
odp, ods, odt, pdf, png, and svg |
PNG |
jpg, odp, ods, odt, pdf, and svg |
GIF |
jpg, odp, ods, odt, pdf, png, and svg |
PDF |
jpg, odp, ods, odt, png, svg, and txt |
DOC |
docx, html, jpg, odt, pdf, png, svg, and txt |
DOCX |
doc, html, jpg, odt, pdf, png, svg, and txt |
ODT |
doc, docx, html, jpg, pdf, png, svg, and txt |
XLS |
jpg, pdf, ods, png, svg, and xlsx |
XLSX |
jpg, pdf, ods, png, svg, and xls |
ODS |
jpg, pdf, png, xls, svg, and xlsx |
PPT |
jpg, odp, pdf, png, svg, and pptx |
PPTX |
jpg, odp, pdf, png, svg, and ppt |
ODP |
jpg, pdf, png, ppt, svg, and pptx |
BMP |
jpg, odp, ods, odt, pdf, png, and svg |
TIFF |
jpg, odp, ods, odt, pdf, png, and svg |
AI |
jpg, odp, ods, odt, pdf, png, and svg |
PSD |
jpg, odp, ods, odt, pdf, png, and svg |
SVG |
jpg, odp, ods, odt, pdf and png |
HTML |
odt, pdf, svg, and txt |
TXT |
html, odt, pdf, and svg |
I hope this helped you understand how easy it is to programmatically convert one file type to another. Till next time!
Michael@Filestack
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →