React is one of the most popular open-source JS frameworks for developing feature-rich and scalable web apps quickly. It provides an efficient development environment to create attractive and responsive user interfaces (UIs) using pieces of code called components. Developers love React components because they are modular and reusable. This means you can quickly create multiple apps by utilizing reusable components. React is also known for fast rendering. It creates a virtual DOM (Document Object Model) for every DOM object and updates the UI efficiently. Additionally, you can easily use React with other frameworks and add new features to your React app, such as React image upload. Although React helps build high-performance apps. It’s essential to focus on React performance optimization as the complexity and size of the application grow.
In this article, we’ll discuss why is React performance optimization essential. We’ll also show you how to optimize the performance of your React apps with Filestack API.
What Does React Performance Optimization Mean?
React Performance Optimization refers to improving your React app’s performance by reducing performance issues. As a result, your app remains responsive and functional. React offers all the tools and features necessary to create highly functional React apps. However, you must optimize performance as the size and complexity of your app increase. For example, your React application can run slow if the app re-renders the components more frequently than needed. This means when there are data changes, you should re-render only the components that are directly linked to the change. Similarly, there are several optimization techniques to improve the loading time of your React applications.
Why Is React Performance Optimization Important?
React Performance Optimization is essential for several reasons:
User Experience
Many studies have found that a slow and unresponsive app can result in a poor user experience. This causes the users to leave the application. Hence, it’s crucial to focus on improving the loading time of your web app. Research shows that the conversion rate of a B2C site that takes only 1 second or less to load is 2.5 times more than a site that loads in 5 seconds or more.
Optimizing performance ensures that your app remains responsive and provides a flawless user experience. This, in turn, improves user engagement and conversion rate.
Site Speed
Site speed is one of the key factors for search engine optimization. This means site speed can impact the visibility and ranking of a website in Google search engine results. For example, slow load times can result in lower search engine rankings, leading to fewer visitors to the site.
Resource Utilization
Poorly written code can result in more resource utilization on both the client and server-side. This can result in increased hosting and maintenance costs and can also cause scalability issues.
Maintaining Code Quality
React Performance Optimization also helps with maintaining code quality. If your code is unoptimized, it can be difficult to understand, maintain and debug. This makes it harder to detect and fix bugs and add new features to your React web app.
Better Code Structure
Optimizing the app’s performance also helps improve the overall structure of your codebase and React’s source code. As a result, your codebase is easier to understand and maintain. This also makes it easier for other developers to modify the code conveniently.
What Are The Techniques For Improving The Performance Of Your React App?
React minimizes several costly DOM operations required for re-rendering the UI. However, there are techniques that you can use to improve the React app performance and reduce React performance issues:
Minimizing The Number Of Components
Minimizing the number of components in your React application can significantly improve performance. You can do this by:
- Removing unnecessary components
- Combining small components into larger ones
- Utilizing Higher Order Components (HOCs)
Cut-Off JavaScript Packages

You can remove duplicates and unnecessary code by trimming your bundled JavaScript file carefully. This greatly improves React web app’s performance.
Reducing State Updates
Another great optimization technique is to reduce the number of state updates. You can do this by:
- Using shouldComponentUpdate
- Using the setState callback
- Implementing a ‘shouldComponentUpdate’ utility
Use Of Immutable Data Structures
Data immutability involves a strict one-directional flow of data, which has several benefits. For example, immutable data objects are easier to create, use, and test.
Using shouldComponentUpdate
shouldComponentUpdate is one of the React lifecycle methods that enables you to control when a component should re-render. This method helps prevent unnecessary re-renders and improve performance.
Use Of Memoization
Memoization is a technique for optimizing the speed of apps by caching the results of expensive function calls. So that when the same inputs are passed to the function next time, it will return the cached result instead of recalculating it. A memoized function is typically faster and greatly improves performance when dealing with expensive calculations.
Using React DevTools
React DevTools is essentially a browser extension that enables developers to inspect and debug a React app. When you use DevTools, it’s easier to:
- Identify performance bottlenecks
- Determine the render time of the components
- Enhance React Performance Optimization
Using Lazy Loading, Suspense
Lazy loading is a useful technique where components are loaded only when it is actually needed. Suspense is another helpful technique for handling the loading state more elegantly. These techniques allow you to split your code into smaller chunks and load them on demand, which helps improve your application’s loading time.
Use of Virtualization
Virtualization is a technique that enables you to render only the visible items in a large list instead of rendering all of them. This way, you can improve performance when working with large lists.
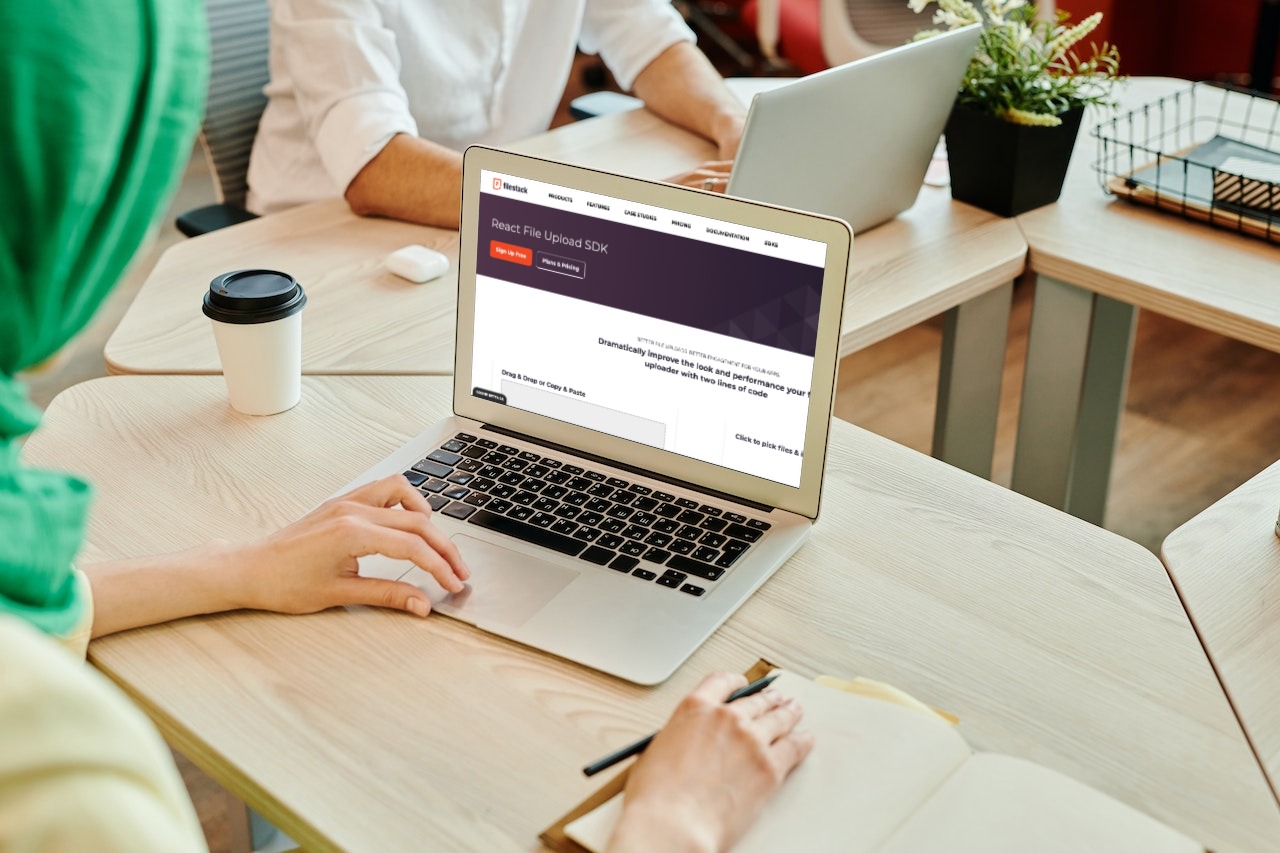
How To Use Filestack API For React Performance Optimization?
Filestack offers a powerful set of tools and APIs for uploading, transforming, and delivering content for the web.
Here are a few ways to use Filestack API for React Performance Optimization:
Optimizing File Previews
The Filestack API allows you to load previews of files, which can greatly improve performance. Utilizing the onProgress property to monitor upload progress and implementing a loading spinner while the preview is loading can give a better user experience.
Optimizing File Uploads
The Filestack API can efficiently handle file uploads, including large file uploads. When you handle large file uploads properly, you can greatly improve the performance of your apps.
Optimizing File Editing
You can also use the Filestack API to handle file editing. For example, you can convert file types, reduce file sizes, transform images, etc. Implementing a loading spinner while the file is being edited can give a better user experience.
Handling A Large Number Of Files And Optimizing File Management
Filestack API allows you to upload, handle, and manage a large number of files. Hence, it reduces the amount of work needed on the client side.
To use the Filestack API, you first need to get your API key and install the Filestack client library. Next, you can initialize and use it within a React app to handle file uploads, previews, and editing.
Future Of Filestack API And React
The future of Filestack API and React looks promising. Both technologies are in-demand and used by thousands of developers worldwide. As companies are shifting to cloud-based services for file handling and management, the demand for Filestack API will definitely increase. You can combine the power of Filestack API with the flexibility of React to build powerful file-handling functionality for your apps.
Frequently Asked Questions (FAQs)
What is a React component?
React components are the basic building blocks of a React app. When you’re working on a React project, you’ll deal with two types of components: functional component and class components.
What are the different techniques for React performance optimization?
You can optimize the performance of your React app in several ways. For example, you can remove unused functions and create multiple chunk files and upload them as needed.
Sign up for free and try the Filestack File Upload API today!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →