As a developer, you know that quick and efficient image uploads are crucial for the success of any web or mobile application. This is where the Filestack image uploading site comes in. Filestack’s quick image upload services provide developers with an easy-to-use and reliable solution. It can help handle all image uploads, including large and high-resolution files.
With features such as image compression and format conversion, developers can optimize the images for faster loading times and improved user experience. Whether you’re building a social media platform, e-commerce website, or any other image-uploading site, Filestack’s quick image upload can help you streamline your development process and enhance the performance of your application.
In this blog, we’ll explore how Filestack can fast-track your image uploads and boost your application’s efficiency.
What to Look For in a Quick Image Upload Platform?
When selecting a quick image upload platform, developers should consider several factors.
First, check the maximum file size limit and supported formats. Ensure the platform can handle the types of images you intend to upload.
Look for a platform that uses secure file transfer protocols, such as HTTPS or SFTP, to protect images from interception and tampering.
Additionally, verify if the platform has server-side processing capabilities. Because it can optimize images to reduce file size, improve performance, and enhance the user experience.
Other desirable features include support for multiple file uploads, an intuitive and user-friendly interface, and integration with third-party services such as cloud storage or CDN networks.
What Is Image Transformation and Optimization?
Image transformation and optimization are critical considerations for developers seeking to enhance their application’s performance and user experience. Filestack provides several image transformation options, including resizing, cropping, and rotating, to help optimize images for various use cases.
Moreover, Filestack utilizes advanced optimization algorithms like area-scaling and contrast enhancement to reduce file size without sacrificing image quality.
Understanding Image Optimization Options in Filestack Quick Image Upload
One of the primary optimization options available in Filestack is image format conversion. Therefore, you can easily convert your image to PDF, PNG, and other formats.
Another optimization option available in Filestack is progressive loading. Progressive loading is a technique that allows images to load in stages, with a low-quality preview image first, followed by a higher-quality image as the user continues viewing the page.
Filestack also offers image resizing and cropping options. Hence, it can help developers optimize their images for different devices and screen sizes.
Finally, developers can use Filestack’s image compression options to further reduce their images’ size.
What Is an Image Hosting and Delivery in Filestack Quick Image Upload?
With the increasing amount of image-based content being created and shared online, it is essential to have a reliable and efficient image hosting and delivery system in place. Here are the platforms that Filestack support:
- Amazon S3
- Azure Blob Storage
- Rackspace
- Google Cloud Storage
- Dropbox
Best practices for choosing image hosting and delivery options for quick uploads using Filestack include:
- Choose a hosting option geographically close to your audience to reduce latency and improve performance.
- Use a content delivery network (CDN) to cache images and reduce load times. It uses image URL to transform or complete uploaded content or images online.
- Optimize image sizes and formats to reduce file size and improve load times.
- Use image compression techniques to reduce the file size while maintaining image quality.
- Implement caching headers to improve the loading speed of repeatedly accessed images.
- Use HTTPS to secure image transfers and ensure data privacy.
- Monitor and optimize performance regularly to ensure optimal image hosting and delivery.
Transform your file experience with Filestack.
What Is the Importance of Metadata and Security Considerations?
Metadata is critical in image SEO and accessibility; optimizing it can improve user experience and website performance. Filestack provides several best practices for optimizing metadata, such as using descriptive alt tags, meaningful file names, and preserving EXIF data. Moreover, security considerations, such as protecting sensitive data and implementing encryption, must also be considered.
Strategies for Protecting Images From Unauthorized Access or Theft:
- Adding visible watermarks to your images
- Disable right-click functionality on your images to prevent users from downloading or saving them.
- Host your images on a secure server.
- Setting up access controls and permissions to limit access to your images.
How Does Filestack Quick Image Upload Do It for You?
Filestack is a cloud-based service that simplifies image upload and manipulation. Furthermore, its powerful and easy-to-use API makes it an ideal solution for developers who need to integrate image management functionality into their applications quickly. Some of its features include:
- Automatic File Type Detection and Conversion
- Image Resizing and Cropping
- Optimization and Compression
- Image Rotation and Orientation Correction
- Watermarking and Face Detection
Integration of Filestack
Integrating Filestack into your web or mobile application is straightforward and can be done in just a few simple steps:
- Sign Up to create an account on Filestack.
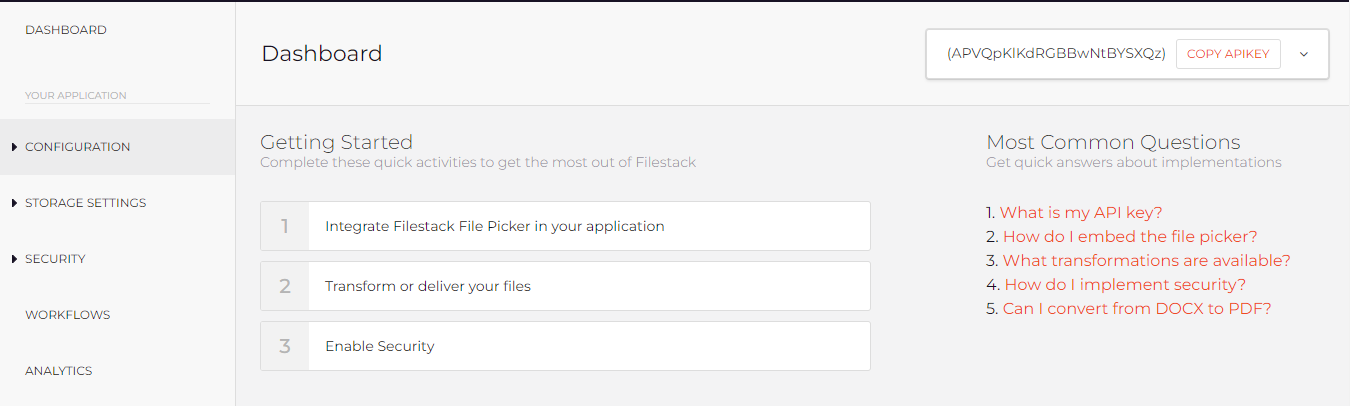
- Get your API key available at the top right corner.
- Click on “Integrate Filestack File Picker in your application.”
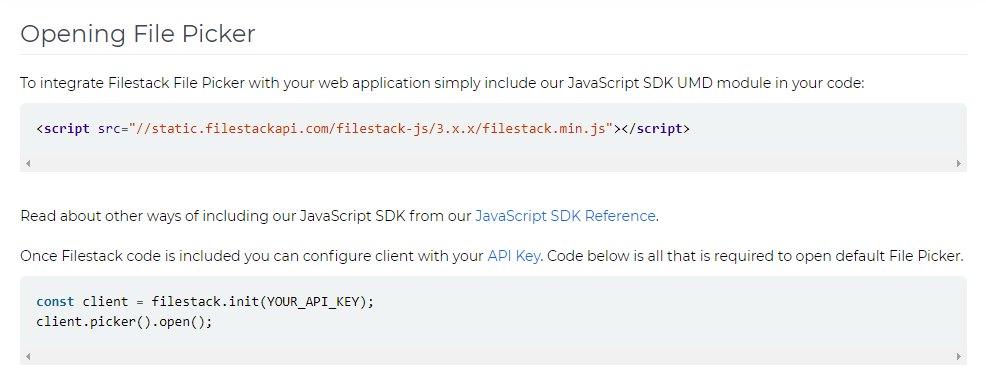
- Choose your preferred operating system.
- Integrate it using the two lines of code available on the Filestack website.
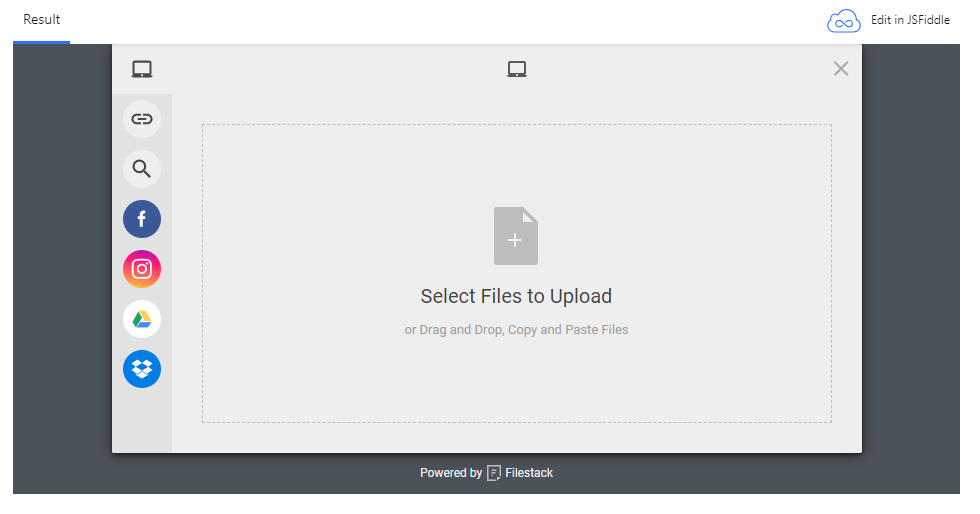
- Here is the final preview of Filestack’s quick image upload. It also gives an option for image preview. Moreover, you select the image or drag it from your computer. It can also give you the link to uploaded content added to the site.
Quick Image Upload: Conclusion
Image upload and transformation are essential functionalities for many web and mobile applications. With Filestack, developers can easily fast-track the process of integrating image upload and manipulation capabilities into their applications. Moreover, it is the most efficient image uploader for your website.
Filestack’s API offers a comprehensive range of features, including automatic file type detection, image resizing and optimization, and face detection. Hence, making it a go-to solution for developers requiring a streamlined image management approach. With Filestack, developers can save time and resources while providing a superior user experience.
Note that Filestack is an angular image uploader.
Quick Image Upload: FAQs
How Can I Upload My Photos Online for Free?
Various free photo upload services, such as Google Photos, Flickr, and Imgur, enable you to upload your photos online. Also, you can build your own file upload service with Filestack’s free plan.
How Do I Upload a Picture to the Internet?
You can use a website, social media, email, or a cloud-based service for image uploader services.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →