Some files already live on the web. Why should your users download them to their device just to upload them again to your site? If a file can be accessed via public-facing URL, you can pull it in to your Filestack app directly by referencing that URL. More specifically, your users can do this on your site, and you don’t have to build a thing to get these images in to your app.
Key Takeaways:
- Simplified File Import: Instead of requiring users to download and then re-upload files, Filestack allows direct file imports via a public URL, streamlining the process with minimal user effort.
- Flexible Integration Options: You can integrate the import functionality through the pre-built File Picker or via front-end JavaScript using the
storeURLmethod, making it adaptable to different application needs. - Enhanced Performance and Management: Imported files are automatically distributed to Filestack’s global CDN for fast delivery, and developers can manage file handles to associate uploads with specific user data.
Upload File from URL: Simplifying Direct File Transfers
Modern applications now allow users to upload file from URL without the hassle of downloading and re-uploading files manually. This feature lets your web app upload file to URL by simply referencing the file’s online location. In effect, you can implement a URL upload process that acts as an easy file upload method, perfect for a website to upload files quickly and efficiently. With this approach, you’re not limited to local storage; you can also upload file direct link free and seamlessly send the file to the cloud.
Leveraging Upload Links and Direct Link Features
Integrating upload links in your application means that users can easily upload file to link without any complex processes. Whether you’re wondering how to upload a link or want to provide a file upload link option, this feature ensures that files are sent via a sends url upload feature to cloud mechanism. This method works by converting the file to url, enabling a smooth link upload experience. Additionally, when users opt to upload file direct link, they can access their files instantly, making it a robust solution for those who need quick access to their cloud-stored data.
Filestack’s File Picker includes the option to allow the user to import a file by URL, but you can also reach out and grab one from your front end page if you’re so inclined. Here’s how.
Importing Files by URL in the File Picker
Let’s start with a plain and simple HTML page with the Filestack Picker:
To present the File Picker to your users, just import the JavaScript in your HTML page <head>:
<script src="https://static.filestackapi.com/filestack-js/1.x.x/filestack.min.js"></script>
…and then configure any options you want as you invoke it on your page. For more information on dropping in the pre-built picker, see my recipe to Upload Files from a Simple HTML Page. TL;DR: you don’t have to build anything, and the upload by URL feature is included out of the box like this basic html file upload tutorial.
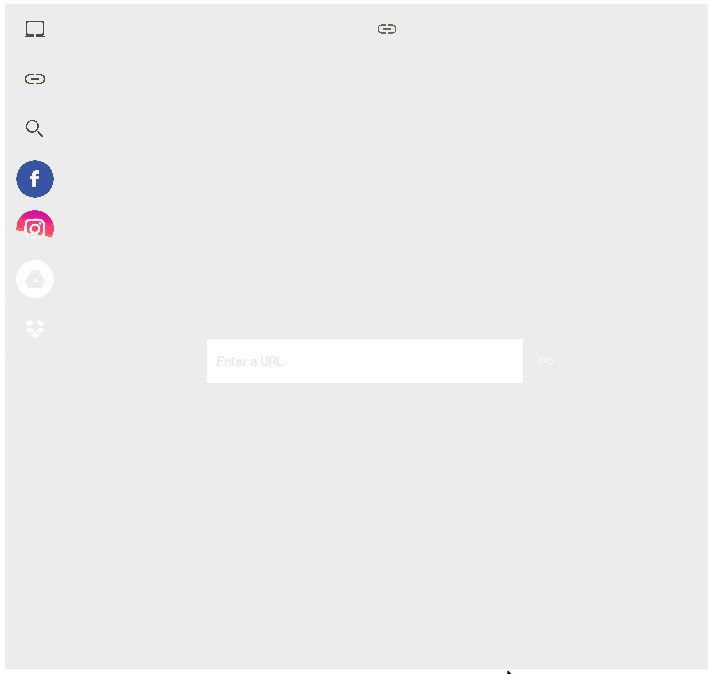
Instead of picking a file from your hard drive or a social media or cloud storage service, your web users simply choose the “Link (URL)” option:
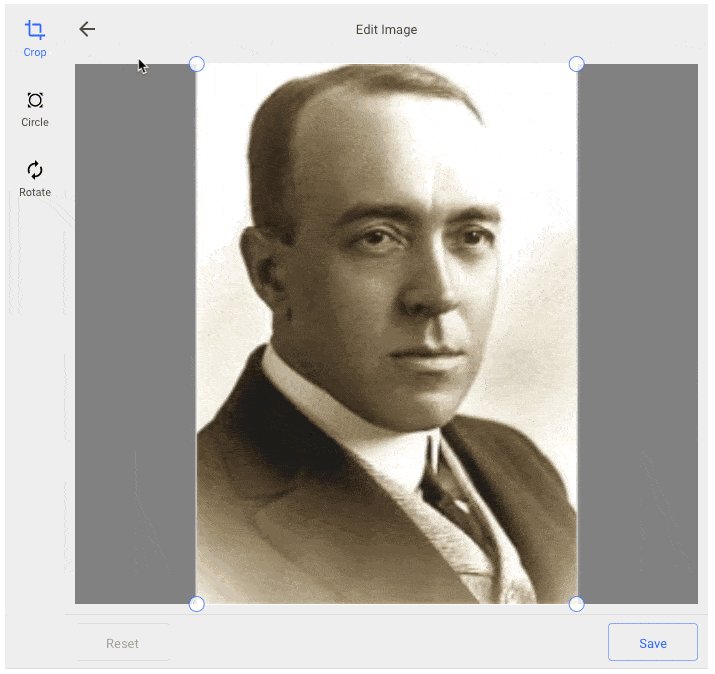
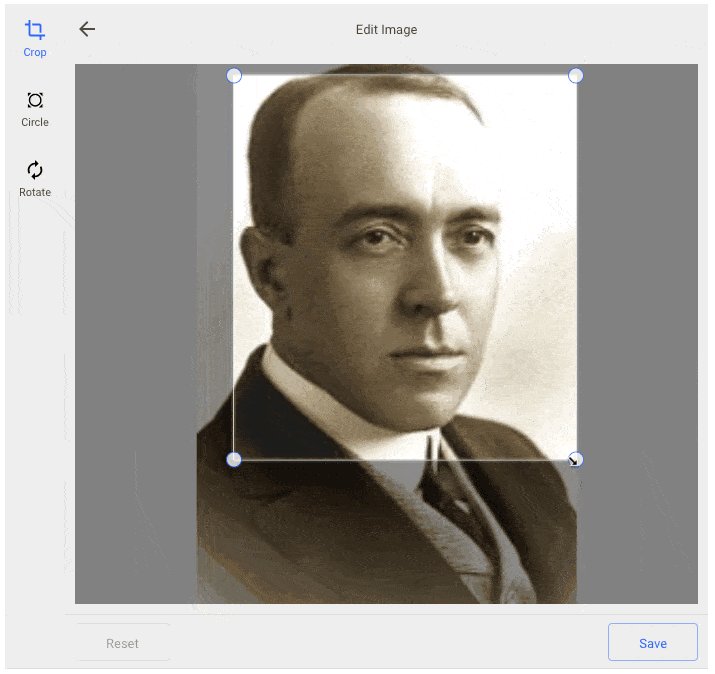
This is not creating a link to that image; it’s a true import. The image is copied in to your Filestack app (the one for which you have provided an APIKEY), and propagates worldwide to CDN endpoints close to your users for lightning fast downloads.
In fact, two files are being stored to my Filestack app in the example Gif above: one is the original, and the other is a copy of the cropped version of that image that I modified during import.
Great! Simple, effective, easy to implement. But what if you want to upload images by URL from your front end JavaScript, outside of the context of the picker? Read on.
Importing Files by URL from JavaScript on the Front End
While the File Picker is a simple solution to a complex problem, sometimes your page or web app needs a deeper layer of magic. Here’s a simple recipe for uploading a file by a public facing URL without using the picker, making a direct call in JavaScript in your front end code.
First, we still need Filestack’s JS on our page. That’s the same tag as before, in the same place as before (in the document’s <head>).
<script src="https://static.filestackapi.com/filestack-js/1.x.x/filestack.min.js"></script>
Also the same as before, we’ll be creating our own <script> block. What’s different now is that we’re not creating a picker. Instead, we’re working with the client object’s storeURL method, documented here: https://filestack.github.io/filestack-js/classes/client.html#storeurl
<script> var client = filestack.init('MyApiKeyHere'); var imgurl = 'https://c1.staticflickr.com/4/3258/2673143903_db2690e28f_b.jpg'; client.storeURL( imgurl ).then( res => console.log(res) ); </script>
We’re still passing our APIKEY in as we init, and the result is a client object we can work with. I’m creating a variable to hold the URL, but you could just pass it in as the first argument to the function directly. We call client’s storeURL method, passing in the URL, and because it returns a promise we’re chaining .then to receive the result and then log it to the console. That fat arrow is a shorthand version of creating an anonymous function like this:
client.storeURL( imgurl ).then( function(res){ console.log(res); } );
You’re done! Well, you’re done importing the file. Unless you store the file handles your uploads are being assigned, you’re just successfully uploading the files and walking away from them forever.
I have no idea how your app works, what it does, or who your users are, and that’s none of my business. It’s up to you to associate which user ID (if that’s what your app is working with) goes with which file handle(s). These associations between users and content are something that you store in your database, k/v store, or whatever persistence tool you choose.
FAQs
Q: Do I need to download a file locally before uploading it to Filestack?
A: No, one of the major advantages of Filestack is that you don’t need to download files to your device first. If a file is accessible via a public-facing URL, you can import it directly into your Filestack app using the File Picker or front-end JavaScript with the storeURL method.
Q: Do I need to build custom code for URL uploads, or does Filestack provide an out-of-the-box solution?
A: Filestack provides both an out-of-the-box solution with its File Picker and a flexible API for custom integrations. With just a few lines of JavaScript—using the storeURL method—you can import files by URL directly. This flexibility allows you to either use the pre-built UI or integrate the functionality into your custom application logic.
Q: What file formats can be imported by URL?
A: Filestack supports a wide range of file formats including images (JPEG, PNG, GIF, etc.), documents (PDF, DOCX, etc.), and videos. However, it’s a good idea to check the latest Filestack documentation for any specific restrictions or supported file types to ensure compatibility with your application needs.
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →