When I first took a look at Filestack, I liked what I saw. As a Developer, I’ve wired up enough file uploaders to really appreciate the solutions they offer. When you roll your own, you have to think about which library or module(s) you need in your code, and you’re probably going to iterate over several increasingly complex solutions as you get each piece working. You’re doing an impressive amount of work to keep your app up to speed with modern standards.
First, you start building something on the front end for users to pick which files they want to add to your system. Next, you need to store the uploaded files, optimize them for delivery on the web, wire up a CDN for efficient delivery, and oh yeah — our users want to be able to upload files directly from their online social media and storage services. Delivering and maintaining this vital core functionality for content management requires a significant risk for any development team. Will we get in all our features for MVP by the deadline? Will we have full test coverage? Can we even dream about adding innovative features on top of the basic requirements? Enter Filestack:
One line of HTML to import the filepicker JS:
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
One line to instantiate:
const client = filestack.init(‘MyApiKeyGoesHere’);
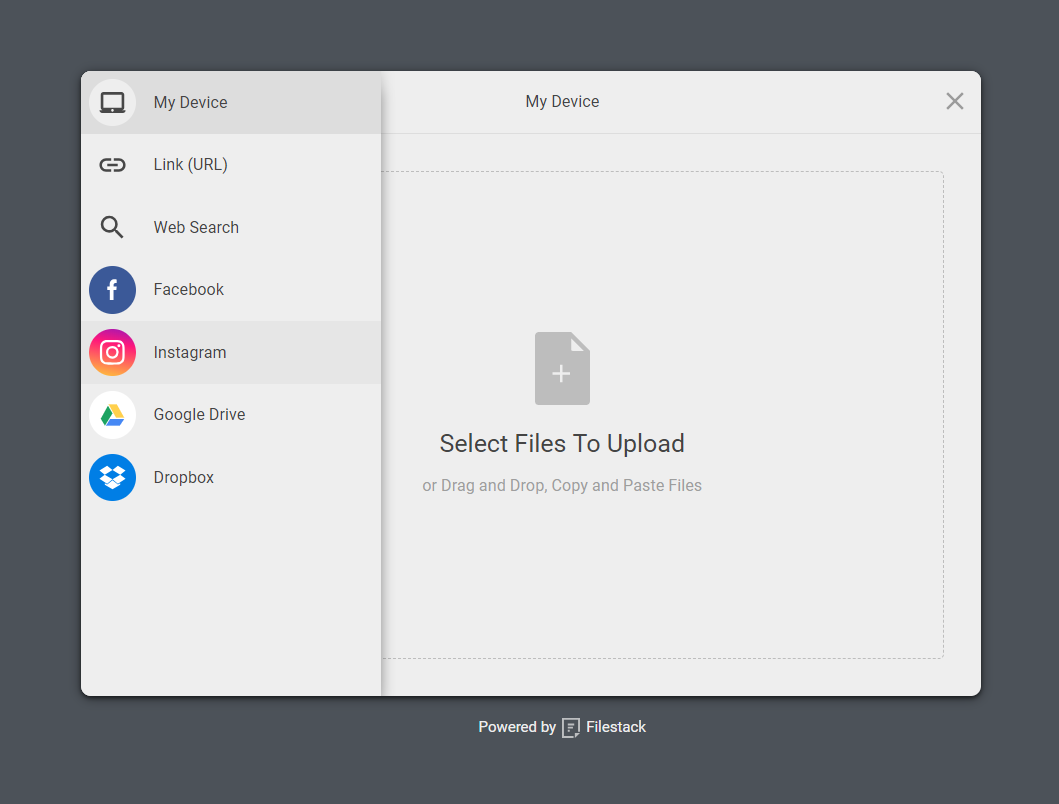
One click for your user to wire up their OAuth services:

…and in the darkness bind them. 😉
Understanding the scope of Filestack
Automagically solving problems via SaaS is nothing new. Teams build or buy depending on a number of factors unique to each team. Most SaaS services strive to achieve the same elegant simplicity I found here. What really impressed me—what really made me say “wow!”—was not this initial experience. As I read further about what I can do with my files now that they’re handled by Filestack’s service, I felt an adrenaline rush that precious few products can cause these days. Here is a service that not only meets the core MVP requirements for handling content, it inspires creativity and enables developers to make jaws hit the floor at every sprint demo.
Have you ever been on a project where the requirements are too many and the days until all features have to be delivered are too few? Of course you have! That’s most projects. I invented a fictional company with unrealistic requirements and mercilessly threw them at Filestack’s team when I was considering working with them, and the answers they gave me blew me away.
“Can you automatically flag images my user’s upload as NSFW (Not Safe For Work)?”
— “Yes.”
“Can you detect faces in my users’ uploaded images?”
— “Yes.”
“Can you blur faces-only within uploaded images?”
— “Yes.”
“What if I want to offer image filters to my users, like Sepia, Black and White, etc?”
— “Yes, that’s all built-in out of the box.”
“You can handle image cropping, borders, resizing, compression–all the basics, right?”
— “Of course.”
“Ok, but what if I want to allow my users to connect their Instagram account, import their latest image, change its size, reverse it, and convert it to ASCII art?”
— “Sure, no problem: https://www.filestack.com/docs/api/processing/#ascii “
“Can you extract text from images?”
— “Yes, and we use Machine Learning to detect whether it is handwritten text or printed type…”
Taking a step back
The answers to my questions were just getting ridiculous. To be quite frank, I started to doubt. Seriously, are these features actually production-ready, Enterprise grade, real actual things? I checked out their client list. I looked around at sites I use on a regular basis and started to realize it was Filestack doing the heavy lifting all over the place. I was getting more and more excited about each new thing I was discovering, and wondered how it can be that Filestack is not the main event at numerous meetups around the world. And then it hit me:
Filestack is humble. Their service is so simple to implement that teams of all sizes are just setting up their API and boom—they’re done. No drama. No arduous journey requiring commiseration with other struggling teams in endless forum posts searching for answers. Like the drummer in a band, they’re not out front jumping around getting all the attention; they’re providing a rock-solid platform so that Developers can be the stars, and I think that’s beautiful.
Think about it: we spend an awful lot of time learning new things these days to get our projects to the cutting edge. I could spend weeks becoming proficient with Machine Learning, AI, various cloud providers, and brushing up on mathematical theories that are a discrete academic discipline unto themselves people much smarter than myself have come up with. I could build prototypes, test, reinvent a few wheels… Along the way I’d probably become a huge fan of a half dozen libraries and modules that help me build my solution, and the following week I’d learn about a half dozen more that are better than the ones I’ve implemented by an order of magnitude.
Don’t get me wrong, the thrill of the chase is strong with this one. I love getting down into the details and understanding how every minute detail works (ask me about WebAssembly!). But in the real world, projects have to ship on time, reliability and performance are taken for granted by all users, and the learning process alone can take up all of the time that we have to build our solutions.
Built-In Simplicity
Let’s do a very, very simple experiment, you and I. You pick any stack, any toolchain, in any language, on any platform, and build a microservice that grabs a screenshot from any public website.
https://cdn.filestackcontent.com/APIKEY/urlscreenshot/FULL_URL
Ok, I’m done… are you? Shall we raise the challenge and set up a worldwide intelligent ingest network with resumable uploads and detect faces for smart image resizing with compression and handwriting detection to extract text?
Alright, alright, yes—I had an unfair advantage. But you can, too, and that’s what is so powerful about Filestack.
The more I discovered about Filestack, the more I realized this is a company that is enabling Developers to create truly disruptive, innovative solutionsI need to be a part of. I flew down from NYC to spend a day with their team in San Antonio, and got a firsthand dose of their vision for content.
First Impressions II: The Sequel
As I’ve been onboarding these past few days, my perspective has shifted from an outside view to one on the inside. The most important thing that has happened has been the opportunity to really dig in to everything we have to offer.
Over the years, I’ve worked with more technology stacks and services than I can remember. For this reason, I really appreciate good documentation when I find it. Perhaps more dangerous to the success of a project than missing a feature is having a feature and not knowing it exists. Many years ago, I recall working on a team where we discovered that the framework we were using at the time had features that we were building on our own; we could have been using those features the whole time, but instead we burned valuable development iterations on redundant functionality.
Filestack’s offerings are easy to navigate, easy to implement, and the docs are a joy to read. Here, let me show you:
Grab a trial account and follow along.
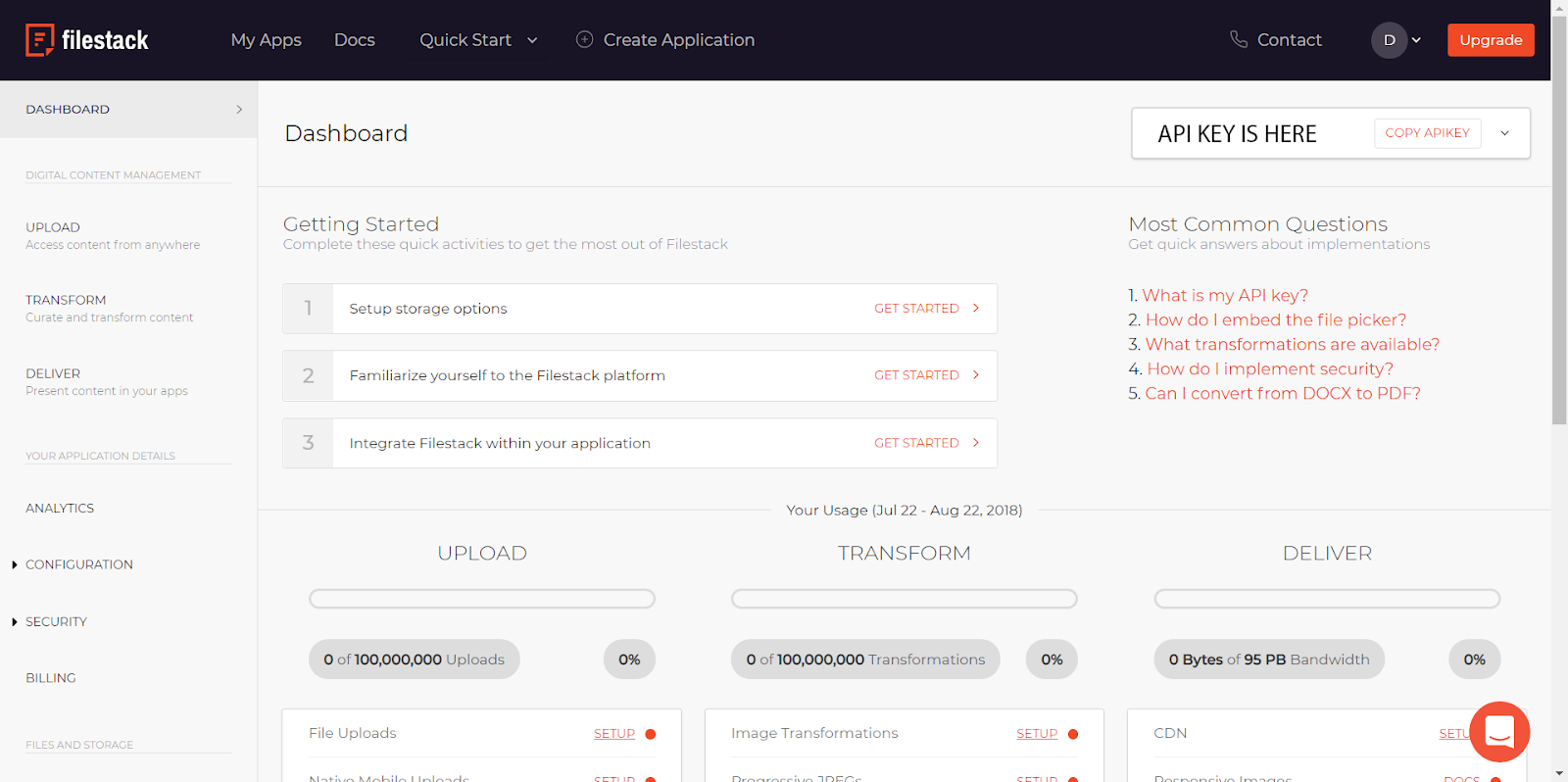
When you log in, your APIKEY is in the upper-right-hand side of the Developer Portal:

Copy that key and use it when making requests to the API: https://www.filestack.com/docs/api/
We have SDKs to cover several stacks. We have mobile SDKs for iOS and Android or you can check the GitHub page for more. I’ll follow a simple Web App example for simplicity here.
If you want your users to upload/ingest their own content, you can drop a Filestack Picker on your site: https://www.filestack.com/docs/api/#pickers
As your users add their content, a unique handle is assigned to each item. (Capture these to associate with your users, we’ll be using them later in our apps.)
Now comes the fun part: discovering your newly-acquired powers! The path from development heroics to super-heroics lies before you.There are three primary areas to explore:
Upload
In addition to the File Picker, you can ingest content via API.
Transform
Learn how much power you have over your assets and browse our transformation documentation.
Deliver
Learn how Filestack offers a competitive advantage for delivering files.
You may also enjoy looking at the examples on GitHub to see how to implement the SDK you’re using. For example, here are the JavaScript examples: https://github.com/filestack/filestack-js/tree/master/examples
I’ll be looking forward to showing you what we can do with Filestack, and really looking forward to seeing what you’ll do as well!
Further Reading
- Follow a tutorial
- Configure a workflow
- Read up on security settings
- Bring your own storage back end
And follow along with our Blog!
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →
