Zip files are ubiquitous files on the net. We use them frequently when sending an e-mail or downloading a program.
What is a zip file? It’s an archive format which contains one or several files in a compressed form in order to reduce the overall size of the file.
This is not a new technology. The zip format was invented in 1986 by Phillip Katz and it was first implemented with the PKZip program for Katz’s company, PKWare, Inc. Eventually it was widely adopted by the majority of operating systems.
The zip format has the following advantages:
- You save up to 80 percent or more of storage space.
- Smaller attachments size drastically reduces e-mail transmission time.
- Zipping allows you to encrypt private data.
However all that glitters ain’t gold, sometimes damaged data can entirely affect the zip file with no possibility to extract the files. Luckily, failures like this are rare, so zipping files remains a popular option when handling smaller files.
An API to zip files is another file transformation provided by the Filestack API. It allows you to zip a single file or multiple files.
Generate the Zip File
Filestack’s transformation engine is able to generate zip files. What does that mean?
Basically, we use the process API we have seen in other blog posts.
The request to generate the zip file comes from the zip parameter in the URL.
This is the recommended way shown in the documentation:
Zip Task URL Format:
https://process.filestackapi.com/zip/[Array_of_Filestack_Handles and URLS]
or
https://process.filestackapi.com//zip/[Array_of_Filestack_Handles and URLS]
The are no additional parameters. Let’s take a look at an example. Consider the following picture we uploaded on Filestack:
https://cdn.filestackcontent.com/vumNEubaQUaSpUmn7Gcg
To generate a zip file this is the new URL:
https://process.filestackapi.com/zip/vumNEubaQUaSpUmn7Gcg
It’s very useful to let users download the file.
Download Picture
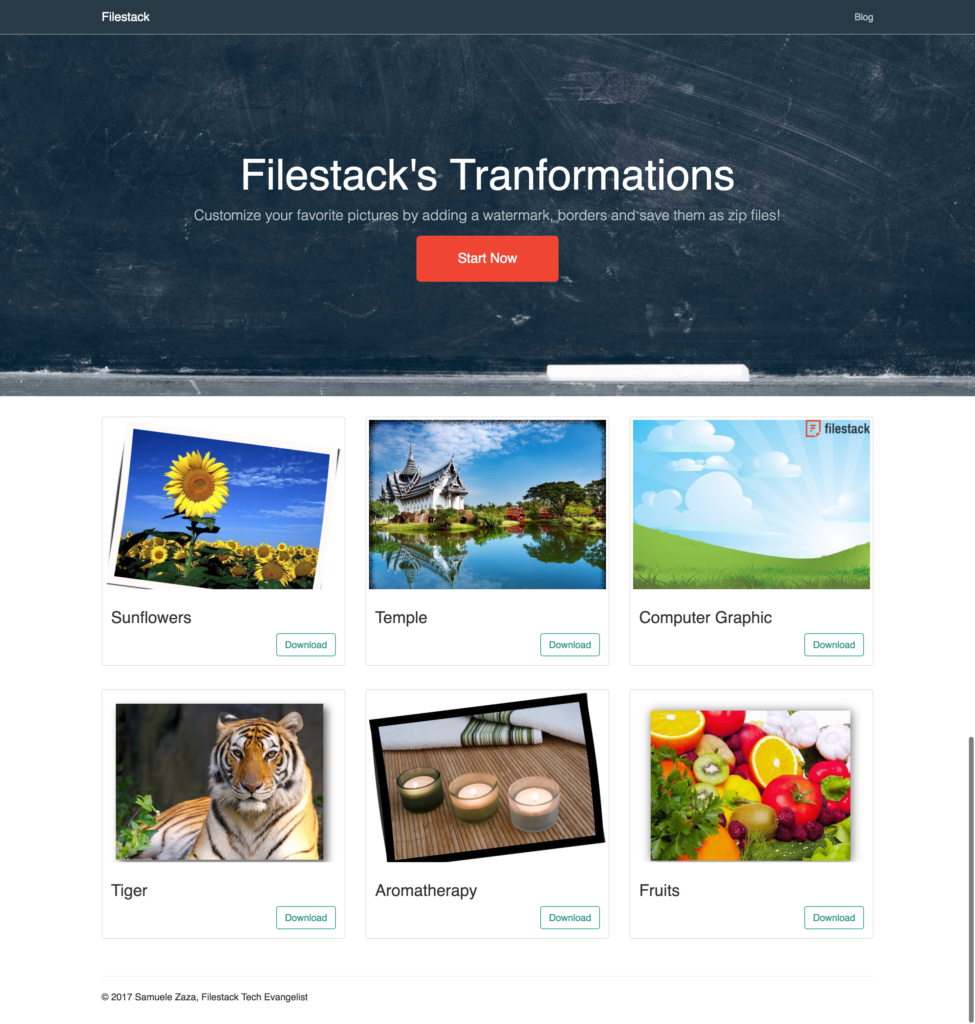
Zipping the Pictures with React
As usual, you can play with the app we made with React, you can find it on our Github:
The pictures uploaded in the sample app can be downloaded as well. To do so we used the zip process API of Filestack.
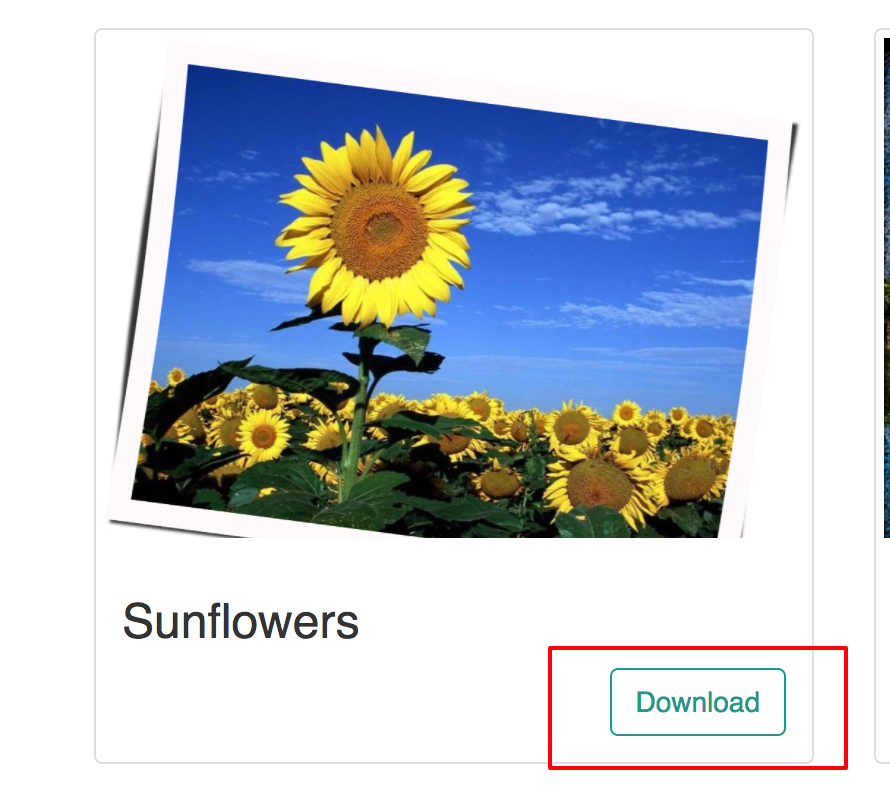
In the app, there is a Download button:
Implementing this in React is very simple to achieve. Once you have cloned the repository open: /src/components/Thumbnail.jsx:
import React from 'react';
const Thumbnail = ({ title, handle, url }) => {
const completeUrl = `${url}/${handle}`;
return (
<div className="col-md-4">
<div className="thumbnail">
<div className="thumbnail-img">
<a href={completeUrl} target="_blank">
<img src={completeUrl} />
</a>
</div>
<div className="caption">
<h3>{title}</h3>
<div className="text-right">
<a
className="btn btn-primary filestack-secondary"
href={`${url}/zip/${handle}`}
role="button"
>
Download
</a>
</div>
</div>
</div>
</div>
);
};
export default Thumbnail;
The Thumbnail component renders the single picture, the title and download button. It’s merely a presentation component because the zip transformation is a simple string concatenation.
The anchor element for Download shows the structure in the href attribute:
href={`${url}/zip/${handle}`}
where
urlis the CDN URL plus the manipulation string./ziprequests the Filestack API to compress the file.handleis the Filestack handle of the image to ZIP.
That’s it. Now you’ve seen how to programmatically ZIP a file using the Filestack API.
Want to learn more?
Here is a complete list of image transformations supported by Filestack.
- Compress
- Facial Detection
- Crop
- Rotate
- Border and Effects
- Filters
- Collage
- Image Enhancements
- URL Screenshot
- Image to ASCII
- File type conversions
- Security
To get started with Filestack transformations today, sign up for an account with us for free.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →