Why do some websites load images quickly while others take so long? In today’s fast-paced world, the speed of image loading can make or break a website. Slow images frustrate users and hurt search rankings. A good Content Delivery Network (CDN) can solve this problem. Filestack’s high-performance free images CDN is a powerful tool that ensures your images load quickly, no matter where your users are.
In this blog, we’ll show you how to set up Filestack’s free images CDN for image delivery. We’ll explore its key features and how to boost image performance. You’ll learn about its advanced tools and security measures. We’ll also cover how to integrate a high-performance free images CDN with popular frameworks, monitor performance, and follow best practices.
Plus, we’ll provide tips for solving common issues, share a success story, and look at future updates. Let’s get started!
How do I set up Filestack’s CDN for image delivery?
Here are the steps to set up Filestack’s CDN for image delivery
1) Account Creation and API Key Generation
First, sign up for a Filestack account. After you log in, go to the dashboard to get your unique API key.
2) Basic Configuration for CDN Usage
Next, set up your CDN settings. This means choosing your image sources and delivery options in the Filestack dashboard.
3) Initializing Filestack CDN in Your Application
To start using Filestack CDN in your app, use this code snippet:
const client = filestack.init('YOUR_API_KEY');
client.upload(file).then(res => {
console.log('File URL:', res.url);
});This code helps your app use Filestack’s CDN for fast image delivery.
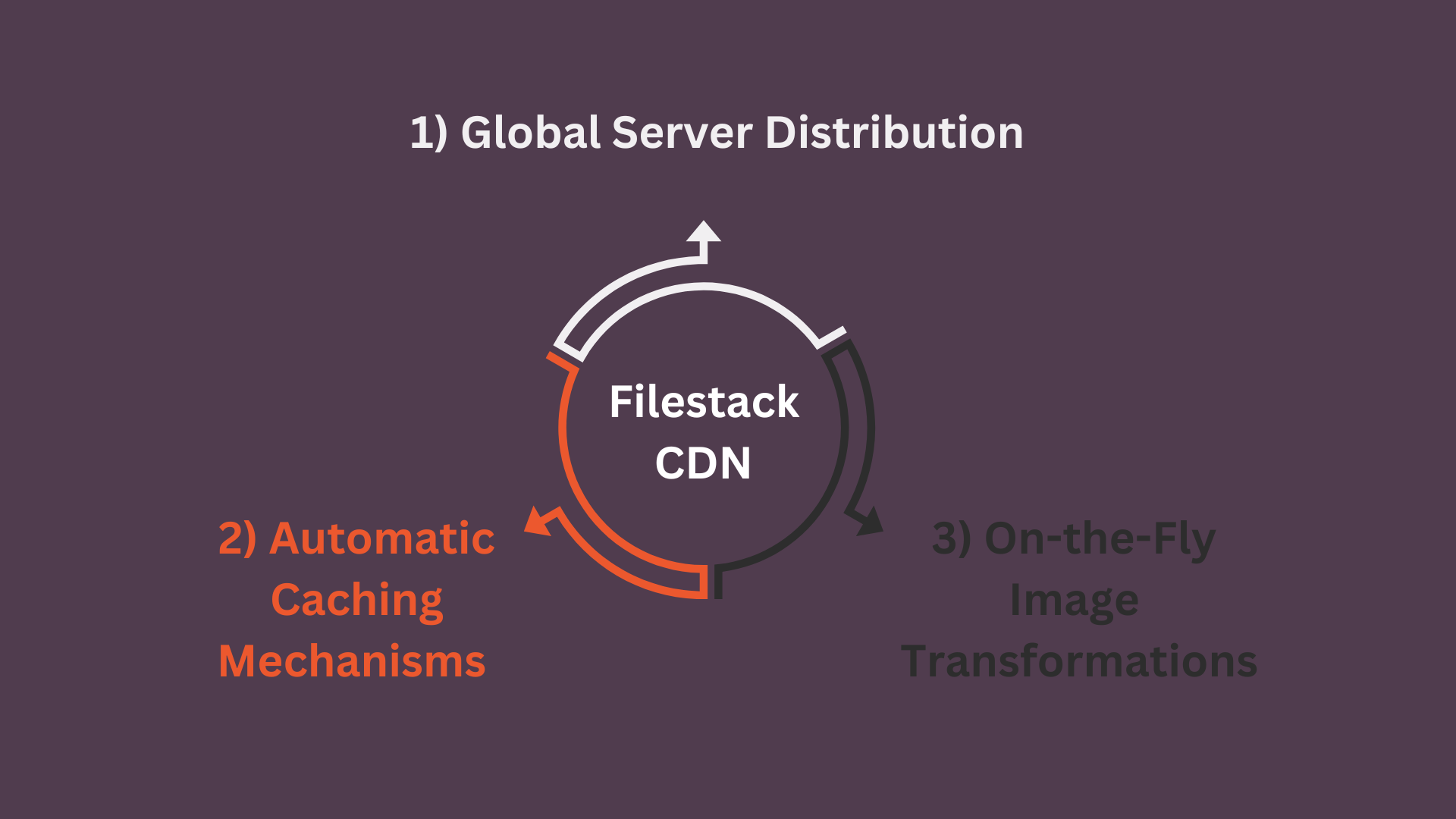
What are the core features of Filestack’s image CDN?
Here are the core features of the Filestack image CDN:
1) Global Server Distribution
Filestack’s CDN uses servers worldwide to deliver images quickly, no matter where your users are.
2) Automatic Caching Mechanisms
It automatically caches images, reducing load times and server strain.
3) On-the-Fly Image Transformations
Filestack can resize, crop, and optimize images as requested, improving performance and flexibility.
Basic Image URL Construction for CDN Delivery
To construct a basic image URL for CDN delivery, use the following code snippet:
const imageUrl = filestack.transform('YOUR_API_KEY', 'IMAGE_HANDLE', {
resize: {
width: 300,
height: 200
}
});
console.log('CDN Image URL:', imageUrl);This code creates a URL for delivering transformed images via the CDN.
How to optimize image delivery performance through a high performance free images CDN?
Optimizing image delivery performance is essential. It enhances website speed and user experience. Choose modern image formats like WebP and AVIF. These formats reduce file sizes while maintaining quality.
Implement responsive images. They ensure the correct image size is delivered based on the device’s screen. This improves load times. Use lazy loading techniques. They defer off-screen images, allowing critical content to load first.
A CDN like Filestack can enhance performance further. It provides optimized images quickly. Below is a code snippet for responsive image delivery using Filestack CDN:
<img src="https://cdn.filestackcontent.com/resize=w:300/someimage.jpg"
srcset="https://cdn.filestackcontent.com/resize=w:600/someimage.jpg 2x"
alt="Optimized Image">What are the advanced CDN functionalities?
Advanced CDN functionalities significantly enhance web performance. Image transformation via URL parameters allows dynamic resizing, cropping, and format conversion, reducing the need for multiple image versions. Utilizing a high performance free images CDN ensures that images are optimized efficiently without compromising on quality.
Multi-CDN routing improves reliability by distributing traffic across multiple CDNs. This ensures availability even if one fails. A high performance free images CDN can seamlessly integrate with multi-CDN strategies, providing a robust solution for image delivery.
Edge caching strategies store content closer to users. This reduces latency and speeds up load times, further contributing to an efficient and reliable web performance system.
Below is a code snippet demonstrating image transformations through CDN URLs:
<img src="https://cdn.example.com/resize=w:300,h:200,fit:crop/someimage.jpg"
alt="Transformed Image">What are the security features of Filestack’s CDN?
Filestack offers robust security features for safe file handling.
- URL signature protection ensures that only authorized users access files.
- Domain whitelisting restricts file access to specified domains. This enhances security.
- Expiring links provide temporary access. This reduces the risk of unauthorized use.
Below is a code snippet for generating secure, time-limited CDN URLs:
const crypto = require('crypto');
const apiKey = 'YOUR_API_KEY';
const path = '/resize=w:300/someimage.jpg';
const expiry = Math.floor(Date.now() / 1000) + 3600; // Link expires in 1 hour
const signature = crypto.createHmac('sha256', 'YOUR_SECURITY_SECRET')
.update(apiKey + path + expiry)
.digest('hex');
const secureUrl = `https://cdn.filestackcontent.com/${apiKey}${path}?expiry=${expiry}&signature=${signature}`;
console.log(secureUrl);How do we integrate Filestack’s CDN with Popular frameworks?
Integrating Filestack’s CDN with popular frameworks is straightforward.
- In React, use the Filestack library. It helps manage file uploads and access.
- Angular integration involves using the Filestack SDK. Use it within Angular components.
- For Vue.js, Filestack works within Vue components. It handles file operations efficiently.
Below is a code snippet showing Filestack CDN in a React component:
import React from 'react';
import * as filestack from 'filestack-js';
const client = filestack.init('YOUR_API_KEY');
function App() {
const handleUpload = async () => {
const result = await client.picker().open();
console.log(result.filesUploaded[0].url);
};
return (
<div>
<button onClick={handleUpload}>Upload File</button>
</div>
);
}
export default App;How do we monitor and analyze the performance of Filestack’s CDN?
Monitoring Filestack’s CDN performance is crucial. Use the CDN analytics dashboard for detailed insights. It shows bandwidth usage and cache hit rates. Monitoring bandwidth helps understand data transfer efficiency. Cache hit rates indicate how often content is served from the cache. Use these metrics to optimize performance.
Below is a code snippet for retrieving CDN performance metrics via API:
const axios = require('axios');
const apiKey = 'YOUR_API_KEY';
const endpoint = `https://api.filestackapi.com/analytics/${apiKey}/metrics`;
axios.get(endpoint)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});What are the best practices for using Filestack’s CDN?
Best practices for using Filestack’s CDN ensure optimal performance.
- Implement efficient cache invalidation strategies to keep content up-to-date.
- Optimize images and files for mobile devices to enhance user experience.
- Balance quality and performance by choosing the right image formats and compression levels.
Below is a code snippet for implementing efficient cache-busting techniques:
const fileUrl = 'https://cdn.filestackcontent.com/YOUR_API_KEY/someimage.jpg';
const cacheBustedUrl = `${fileUrl}?v=${new Date().getTime()}`;
console.log(cacheBustedUrl);This appends a timestamp to the URL, forcing the CDN to fetch the latest version. Adopting these practices ensures a high-performing and user-friendly experience with Filestack’s CDN.
How do you troubleshoot common issues with Filestack’s CDN?
To troubleshoot common issues with Filestack’s CDN and address CORS issues. Ensure proper CORS headers are set in your CDN configuration. This allows cross-origin requests.
For caching problems, check cache-control headers. Ensure they are correctly configured to avoid stale content.
Optimizing image sizes and formats can mitigate slow image load times. Leverage Filestack’s image transformation features.
Code snippet for setting up CORS headers
fetch('https://cdn.filestackcontent.com/your_file_handle', {
headers: {
'Access-Control-Allow-Origin': '*'
}
})
.then(response => response.blob())
.then(blob => {
// Process the file blob
});What is a case study of using Filestack’s CDN?
Zoey is a SaaS-based e-commerce platform. It empowers retailers to create premium online stores. Zoey manages millions of assets monthly for clients and shoppers globally. We discussed content optimization with Uri Foox, Founder and President of Zoey.
Zoey handles a large influx of new images. It ensures timely and reliable delivery. E-commerce sites rely heavily on images. The number and size of images per page are increasing. This leads to larger payloads and potential slowdowns. Performance impacts customer experience. Longer load times increase the risk of user abandonment. By utilizing high performance free images CDN, Zoey can mitigate these risks and ensure faster load times for users.
In 2016, Zoey partnered with Filestack for their CDN and compression technology. Filestack’s compression algorithm optimizes large files for mobile delivery. Zoey’s merchants upload files ranging from under 100KB to over 15MB.
Zoey compresses and resizes these files using Filestack. This optimizes bandwidth and speed, ensuring quick load times on all devices. Filestack’s API integration made this process easy. Additionally, the integration of high performance free images CDN further enhances Zoey’s ability to deliver high-quality images quickly and efficiently.
“We use Filestack’s compression algorithm to resize images so they load faster. The customer doesn’t have to deal with it,” says Foox.
Using a CDN significantly reduced page load times. Zoey’s international clients and visitors required global asset distribution. Filestack’s CDN, with its globally located edge servers, ensured assets were delivered from the nearest server. This led to notable improvements in load times, especially for locations far from Zoey’s datacenter.
“We’ve seen a 27% reduction in load time since implementing Filestack,” Foox states.
Conclusion
Fast image delivery is essential for good website performance. Slow images frustrate users and hurt search rankings. Filestack’s high performance free images CDN helps your images load quickly. It uses servers worldwide, caches images, and resizes them on demand. This makes sure your images load fast everywhere.
Integrating Filestack’s CDN is easy and improves your website speed. By following best practices and using its features, you can make your site faster and more user-friendly. Filestack’s high performance free images CDN is a great tool for any website that needs quick and efficient image delivery.
FAQs
How does Filestack’s free images CDN compare to paid alternatives?
Filestack’s free CDN delivers fast, reliable image optimization that is comparable to many paid alternatives.
Can I use Filestack’s CDN with images hosted elsewhere?
Yes. You can use Filestack’s CDN to host images elsewhere.
How does Filestack’s CDN handle image optimization?
Filestack’s CDN optimizes images by compressing and resizing them for faster delivery.
Is there a limit to the number of images I can serve through the free CDN?
Yes. Filestack’s free CDN has a limit on the number of images served.
Sign Up for free at Filestack to use their CDN for free and optimize image delivery.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →