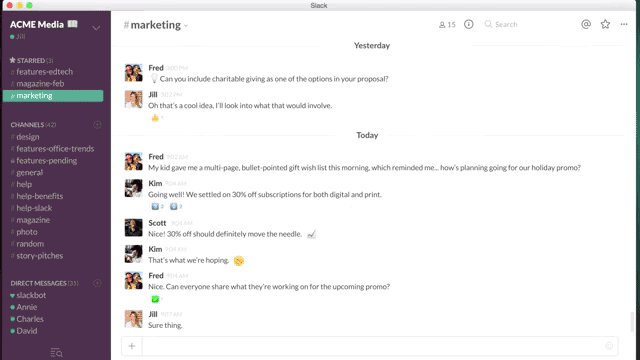
Slack recently announced new file sharing functionality. Now, Slack users can easily share content by dragging and dropping files, or by accessing files on native and outside services, including Dropbox, Box and Google Drive.
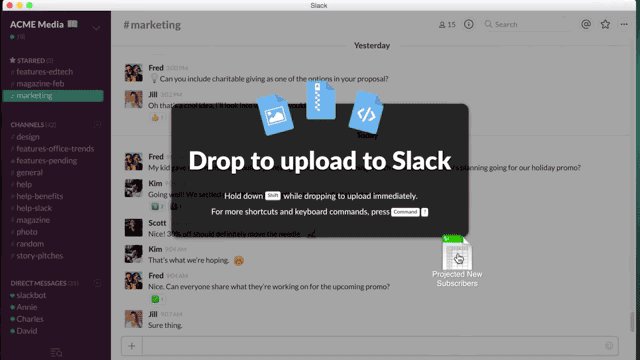
Drag and Drop File Uploads:

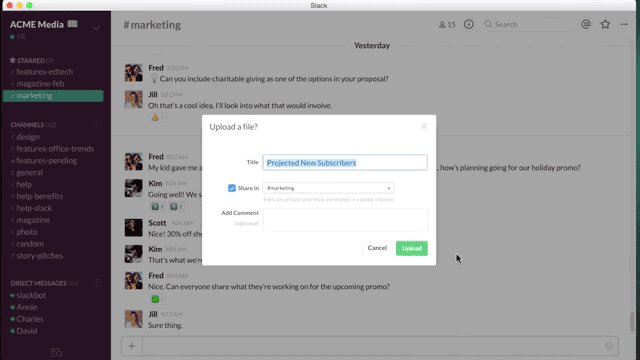
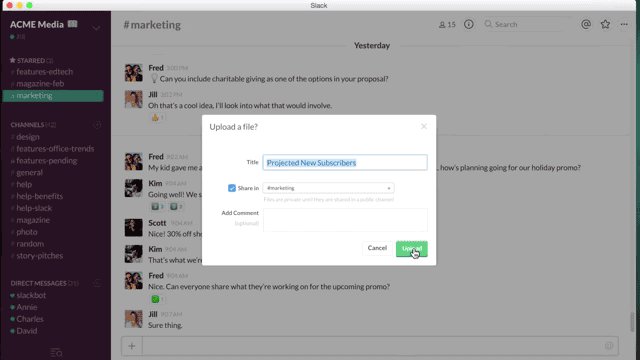
Native and Outside Service Files:

Slack’s announcement made our geeky file-sharing-enthusiast hearts burst with joy – we LOVE seeing companies prioritize file sharing functionality. Often neglected, a smooth file sharing process is key to improving user experiences by enabling users to collaborate and communicate seamlessly.
Drag and drop file upload functionality is becoming the norm, and we’ve been advocating the benefits of uploading directly from social services since 2012. Now that users are relying on the cloud more than ever, this is especially true, and we’re happy to see great companies adopting these features.
Build Slack’s Functionality for Your App
It’s not too difficult to enable identical file sharing capabilities on your app. We wrote out a guide on how to do this using Filestack, and expect the entire implementation to take you 20 to 30 minutes to complete.
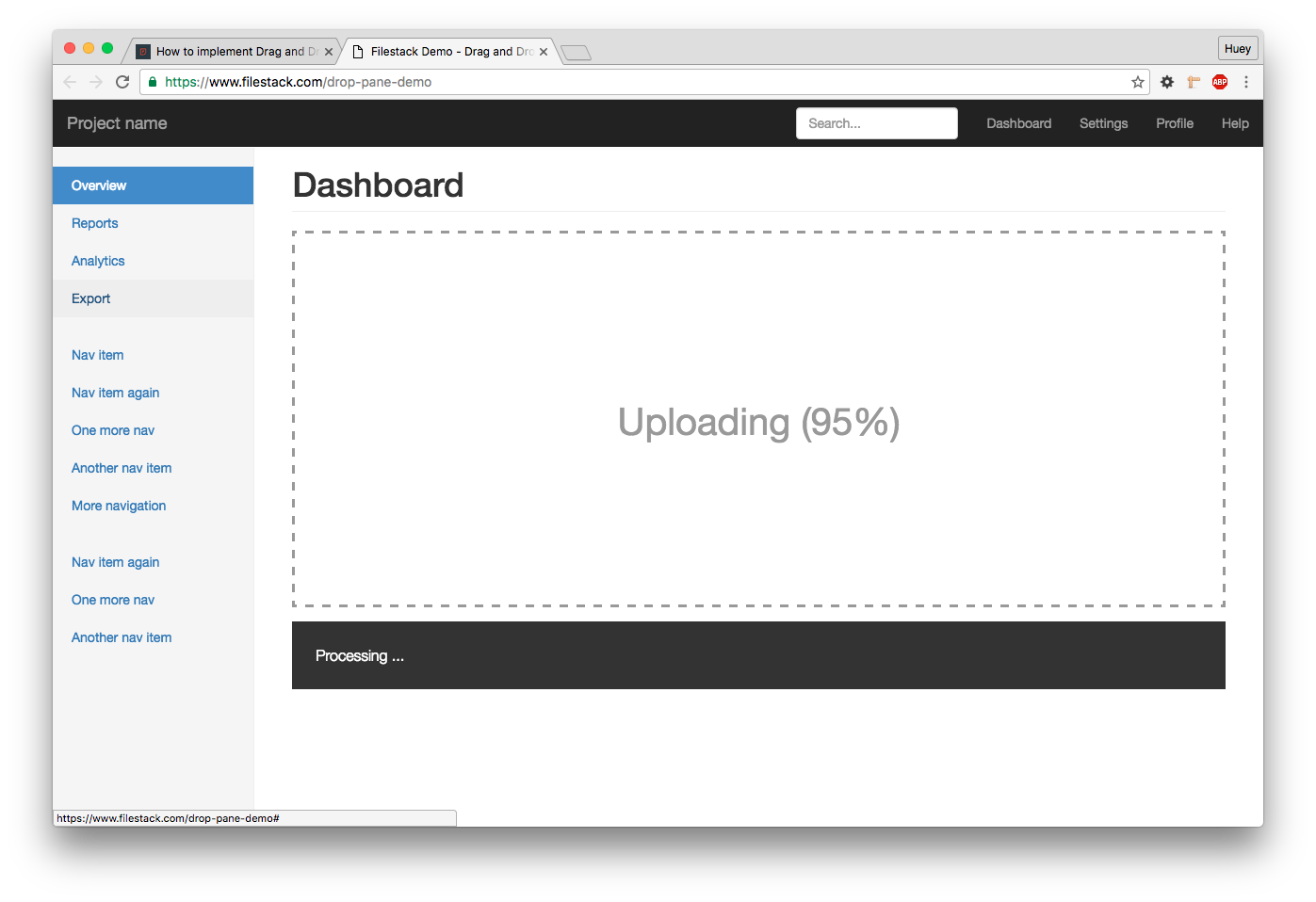
First look at this demo to get started on recreating invisible droppable pane on your web page.

Essentially, all you have to do is declare a container in your HTML as the droppable area. It can be a small box, a section of the page, or the entire page. In the demo, we declared a div with the id=”fs-panel” as the container, (and a container under it to display messages):
<div id="fs-panel"></div>
<div id="localDropResult">
Drag a file on to this page
</div>
Then we initialized the container as a droppable pane by passing the element into the makeDropPane() function:
$(document).ready(function(){
filepicker.setKey("YOUR_API_KEY");
makeFSPane();
});
function makeFSPane() {
filepicker.makeDropPane($('#fs-panel')[0], {
multiple: true,
dragEnter: function() {
$("#fs-panel").html("Drop files here").css({
'border': "3px dashed #999"
});
},
dragLeave: function() {
$("#fs-panel").html("").css({
'border': "0"
});
},
onSuccess: function(Blobs) {
$("#fs-panel").text("Done, see result below");
$("#localDropResult").text(JSON.stringify(Blobs));
},
onError: function(type, message) {
$("#localDropResult").text('('+type+') '+ message);
},
onProgress: function(percentage) {
$("#fs-panel").text("Uploading ("+percentage+"%)");
$("#localDropResult").text("Processing ...");
}
});
}
You can control the behavior and styles of your droppable pane through the event handlers of the makeDropPane function:
dragEnter: fires when the user drags a file over the containerdragLeave: fires when the user drags a file out of the containeronProgress: fires when a progress event is fired, returning the percentage completedonSuccess: fires after the file is successfully uploadedonError: fires when an error occurs
The implementation is similar to the previous demo. The main difference is that the code hides and shows an overlay on dragEnter() and dragLeave() instead.
(Here is the documentation: https://filestack.github.io/filestack-js/interfaces/pickeroptions.html#displaymode)
Happy uploading!
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →