What are the constituents of uploading a file on React.js?
You will inadvertently run into unexpected problems within a React framework during any file upload session. To commence a React file upload, simply install and configure the file uploader. Inspect the code for the App class, which encloses the following items:
- File state
- onFileChange
- onFileUpload
- formData object
- POST request
- input and button
First, the React, {Component}, and Axios modules are imported into the JS compiler. Then, App.js is identified from the React project directory. A file tag is available for the user to select files from their desktop. An event handler activates whenever a new file is chosen.
Next, the state of the selected file is updated with the new name. And finally, change the fileData HTML to show the file details and the last modified date.
Why is a React file upload not working properly?
Under certain conditions, a file uploader will immediately report a server error where the console tracks a file upload, but it does not show up in the folder after an “Open” window.
Once in a while, errors may occur when a user clicks “Choose File” or “Upload File,” even if a user did specify the file name. Some developers had trouble appending input values into a formData object or were unable to set the state of a React file upload.
It’s also important to fix unsupported media types to ensure that the program is able to recognize them post-upload. The form will behave in unpredictable ways once a user inputs a new value.
Others were discouraged from manipulating the DOM to avoid damaging the core features since it might ruin the UI rendering. Instead, they could define new parameters through a useState() function without getting the element ID.
And for requests that cannot be processed, the connection should be allowed to timeout if a larger file upload exceeds the size limit. It’s easy to lose sight of previous updates without an API to monitor those changes.
Does the React File Picker component contain plug and play functionality?
The debugging process is quite time-consuming when you can’t find a viable solution on Stack Overflow. If you’re wondering what can be done about these recurring problems, you’ve arrived at the right place.
Fortunately, Filestack takes away the guesswork of testing your code between sessions. An NPM install brings the React File Picker directly into your app. You only need an API key for the Overlay, Inline, or Drop Pane Picker to let users choose from multiple files.
You can toggle the rendering options for the picker and client forms or send a message saying that an upload has succeeded. Likewise, event handlers are easier to manage using an organized list of props. According to the new patch, you’ll have access to custom buttons, secure uploads, session caching, etc.
Subsequently, you could type in “npm run build” or “npm run test” to override the default settings, assuming your new code will not lead to extra dependencies.
What is the latest guide to React file upload?
This quick tutorial will teach you how to enable a React file upload on Filestack. Start by creating a basic form and submit button. Assign an onChange event to the input and declare a handleChange function to track the contents of an upload.
Go ahead and review the code below:
import './App.css';
import React, {useState} from 'react';
import axios from 'axios';
function App() {
const [file, setFile] = useState()
function handleChange(event) {
setFile(event.target.files[0])
}
function handleSubmit(event) {
event.preventDefault()
const url = 'http://localhost:3000/uploadFile';
const formData = new FormData();
formData.append('file', file);
formData.append('fileName', file.name);
const config = {
headers: {
'content-type': 'multipart/form-data',
},
};
axios.post(url, formData, config).then((response) => {
console.log(response.data);
});
}
return (
<div className="App">
<form onSubmit={handleSubmit}>
<h1>React File Upload</h1>
<input type="file" onChange={handleChange}/>
<button type="submit">Upload</button>
</form>
</div>
);
}
export default App;Attach an onSubmit handler to your form and a handleSubmit function to the button by sending a POST request. This step is crucial in view of uploading files because you must set the content type to multipart/form-data, or else it won’t run at all.
Afterward, a new formData object is delivered in the HTTP request and should reach an API endpoint in one of the backend servers. In other words, Filestack bypasses the need to set up your own server to receive POST requests.
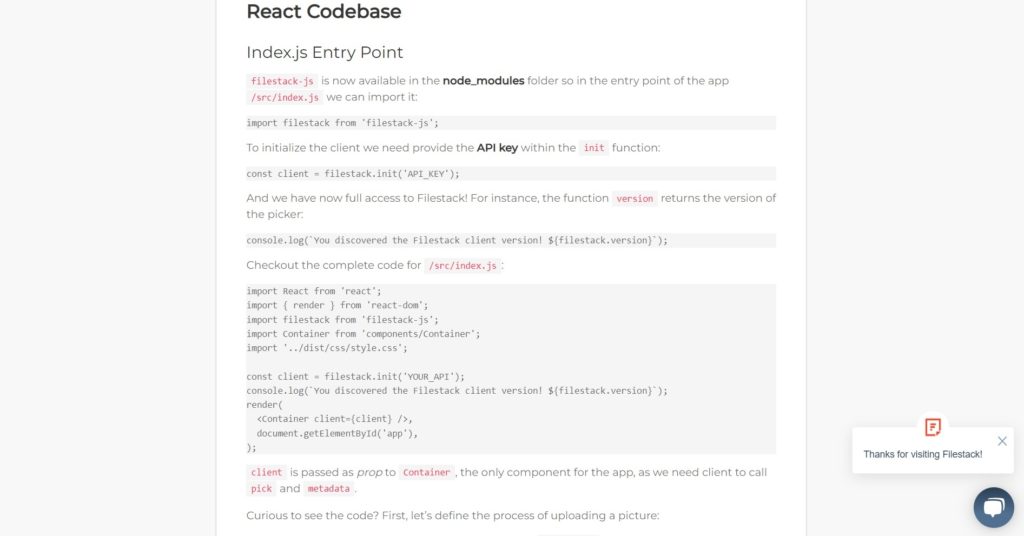
You can opt for React File Picker V3 and construct your own OAuth client to save some steps. This applies to cloud-based systems like Dropbox, Google Drive, or GitHub. This Node.js script is fetched from an npm command: npm install filestack-js.
Check out the React codebase to clone or fork the package for more information.
What makes Filestack exceptional for a React file upload?
Once a media file is uploaded to a website, there is still room for improvement of visual content by fitting them to various screens. This goes double for images since they convey meaning or serve as marketing tools. Filestack allows users to enhance pictures with resizing and cropping, thus maximizing outreach to a bigger audience.
The Filestack API has not only custom parameters but also several editing options packed into the setTransformation() function, like fixing the image alignment. In the event that you’ve optimized said images, the effects need to be applied across the board to handle them in groups.
Scalability is a valuable asset alongside security and access to creative design. Filestack has a built-in processing engine to chain multiple image conversions together to help reduce your workload.
The best way forward is to combine resources from Filestack that allow for safer file uploads on any type of media while granting users a faster method of visual transformation.
Find out how it works by heading over to the Filestack platform to create your free account.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →