Struggling to manage and store a large number of images for your website or app? You’re not alone. In this blog post, we’ll explore how free image hosting APIs simplify image management in today’s visually driven digital world.
Managing image collections can be overwhelming, especially when dealing with fast load times, optimization across devices, and consistent access. That’s where image hosting APIs come in, offering powerful tools to streamline the entire image hosting process.
These APIs enable secure uploads, smart resizing, CDN delivery, and advanced image transformations. Let’s dive in!
Key takeaways
-
Best image hosting APIs like Filestack image hosting API offer a fast, secure, and developer-friendly way to upload, store, and manage images across platforms.
-
With just a few lines of code, you can enable drag-and-drop uploading, cloud storage support, and responsive image delivery.
-
Filestack provides built-in tools for image compression, transformation, and optimization—helping your site load faster without compromising quality.
-
Integration with a global CDN network ensures reliable image delivery and performance, even at scale.
-
Developers can customize upload workflows, set security rules, and use webhooks to automate tasks based on image events.
-
Whether you need to host, organize, or share media content, Filestack makes image management easy, scalable, and brandable.
What is an image hosting API?
Think of an image hosting API as a tool kit. It’s a collection of tools (programming interfaces and protocols) that developers can use to add image hosting features to their apps or websites. It’s like adding a new skill to your app’s repertoire, enabling it to handle images with ease. Additionally, it enables users to upload, store, retrieve, manipulate, and deliver images through a standardized interface that the API provides.
With an image hosting API, developers can streamline the process of managing large numbers of images by offloading the storage and delivery tasks to a dedicated service. Moreover, this eliminates the need for developers to build and maintain their infrastructure for image hosting, saving time and resources. Let’s learn about the best image hosting API, Filestack.
What are the types of image hosting?
Choosing the right image hosting type depends on your website’s needs, performance goals, and scalability. Below are the most common types of image hosting solutions along with their pros and cons to help you decide what works best for your project.
In shared hosting, your images are stored on a server that’s shared with many other websites. It’s typically offered by basic web hosting providers.
Pros:
-
Cost-effective
-
Easy to set up for beginners
-
Often bundled with web hosting packages
Cons:
-
Limited bandwidth and storage
-
Slower image loading speeds
-
Poor scalability for high-traffic sites
Self-hosting (on-premise or custom server)
You host image files directly on your own server or infrastructure, giving you full control over storage, security, and delivery.
Pros:
-
Full control over storage, organization, and access
-
No third-party dependency
Cons:
-
Requires technical knowledge and server management
-
Higher setup and maintenance cost
-
No built-in CDN or optimization tools
Image hosting platforms (e.g., Imgur, Flickr)
Third-party platforms like Imgur, Google Photos, or Flickr allow users to upload and share images online. These are more consumer-facing tools.
Pros:
-
Free options available
-
Simple UI and public sharing features
Cons:
-
Limited control over image quality or access
-
Not ideal for business use or branding
-
Terms of service may restrict commercial usage
Cloud-based image hosting APIs (e.g., Filestack)
These are developer-friendly platforms that offer APIs to upload, manage, transform, and deliver images at scale via the cloud. Filestack is a leading example in this category.
Pros:
-
Fast, secure uploads and global CDN delivery
-
Advanced features like real-time image transformations, compression, and webhooks
-
Easy integration with websites and apps via SDKs or API
Cons:
-
Requires basic coding knowledge
-
Some features may be paid depending on usage limits
How to get started with the Filestack API
The Filestack API is a powerful tool that simplifies image and file management for developers. Moreover, it provides a range of features and functionalities to streamline handling and delivering images. Key features of the Filestack API include:
- Elegant User Interfaces
- Different Upload Methods
- Efficient with Multiparts Uploads
- Reliable Service Everywhere
- Worry-Free due to High Upload Success Rate
- Cloud Upload-Ready
- Drag and Drop
- Organized
- Customizable Integration
Setting up a Filestack account and API credentials
To get started with the Filestack API, follow these steps:
Visit the Filestack website (https://www.filestack.com/) and sign up for an account.
Once you’ve signed up, you must create an API key. Go to your Filestack dashboard and navigate to the API section.
Get your API key by clicking the “Copy API Key” button.
Once your API key is generated, you can access the credentials to integrate the Filestack API into your website or application.
Note that you can integrate the Filestack image hosting API using only two lines of code.
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
const client = filestack.init(YOUR_API_KEY);
client.picker().open();How does Filestack assist with uploading images on the web?
Filestack offers a comprehensive solution for uploading images on the web, providing a seamless experience for developers and users alike.
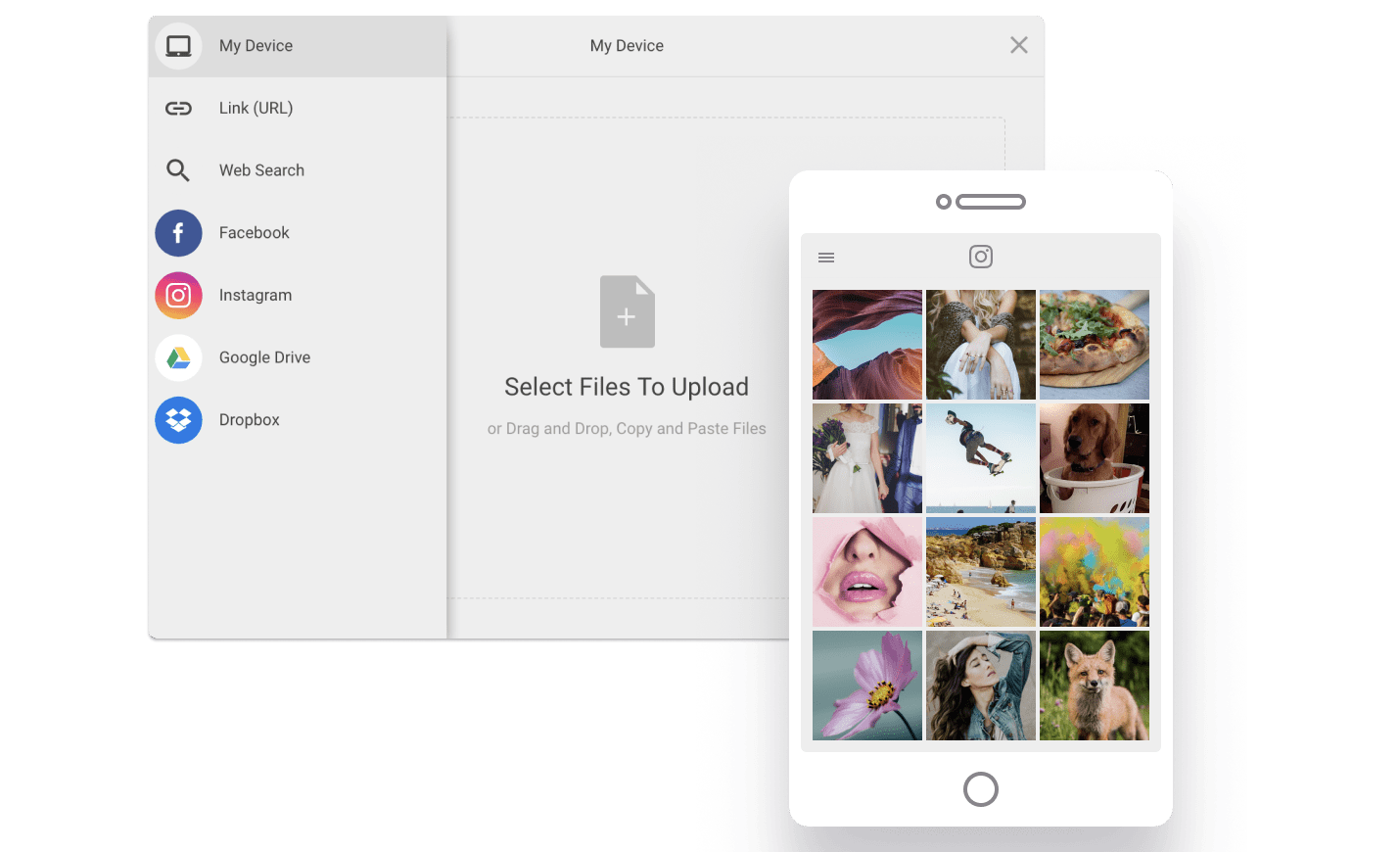
Using the Filestack API, you can quickly and easily integrate image-uploading functionality into your website or application. The API provides a straightforward method to handle image uploads. Hence, it allows you to retrieve files from various sources, such as local storage, remote URLs, or cloud storage platforms like Dropbox or Google Drive.
One notable benefit of using the Filestack API for image hosting is its ability to compress images. With Filestack, you can automatically compress uploaded images without sacrificing quality. Moreover, compression plays a vital role in web performance by reducing file sizes, leading to faster loading times and an improved user experience.
Additionally, the Filestack API offers various image transformation and manipulation capabilities. You can dynamically resize, crop, rotate, apply filters, add text overlays, and perform various other transformations on the fly.
By utilizing the Filestack API, you can offload the burden of image hosting from your server and reduce the load on your infrastructure.
When it comes to security, Filestack API prioritizes safeguarding your data. Moreover, it provides secure image uploads with encryption and supports granular access controls. You can define permissions and restrictions, ensuring only authorized individuals or systems can access or manipulate your images.
Filestack API offers powerful analytics tools that allow you to track image performance. You can monitor metrics such as image views, bandwidth usage, and conversion rates. Moreover, these insights help you make data-driven decisions to optimize image delivery and improve user engagement.
How can the Filestack API help accelerate image delivery across the web?
The Filestack API offers powerful features that can accelerate image delivery across the web, ensuring fast and efficient performance for your website or application.
The Filestack API accelerates image delivery by integrating with a content delivery network (CDN). Moreover, Filestack’s CDN allows you to serve images directly from your website or application through a distributed worldwide server network.
Integrating the Filestack API with your existing website or application is straightforward. Filestack provides Software Development Kits (SDKs) and API libraries for various programming languages, including JavaScript, Python, React, and more.
Filestack also offers powerful image optimization capabilities that contribute to faster image delivery. With the API, you can automatically optimize images for web delivery by compressing them without compromising quality.
Filestack also gives you an image URL to share the image across other platforms.
How can you use Filestack’s secure storage solution to host your images and other media content?
Filestack’s storage solution offers versatility by supporting various storage options, including cloud storage, Amazon S3, and local storage. It guarantees fast and reliable performance through its global infrastructure and ensures scalability to accommodate your growing storage needs.
As your storage needs grow, Filestack seamlessly scales with you. Whether you have a small number of files or a massive collection, Filestack’s infrastructure can handle the storage and delivery demands. Hence, ensure your media content is readily available to users without any performance bottlenecks.
How do I manage images with the Filestack API?
Filestack API provides powerful tools and features for managing images. Hence, allowing you to retrieve and display them on your website or application while effectively organizing and searching through large image collections.
Retrieving images from Filestack image storage and displaying them
Using the Filestack API, you can easily retrieve images from your Filestack storage and display them on your website or application. The API provides methods to fetch images by their unique identifiers, or URLs. Moreover, you can integrate these API calls into your code to dynamically retrieve and display images wherever needed.
Using Filestack’s search and organization features for large image collections
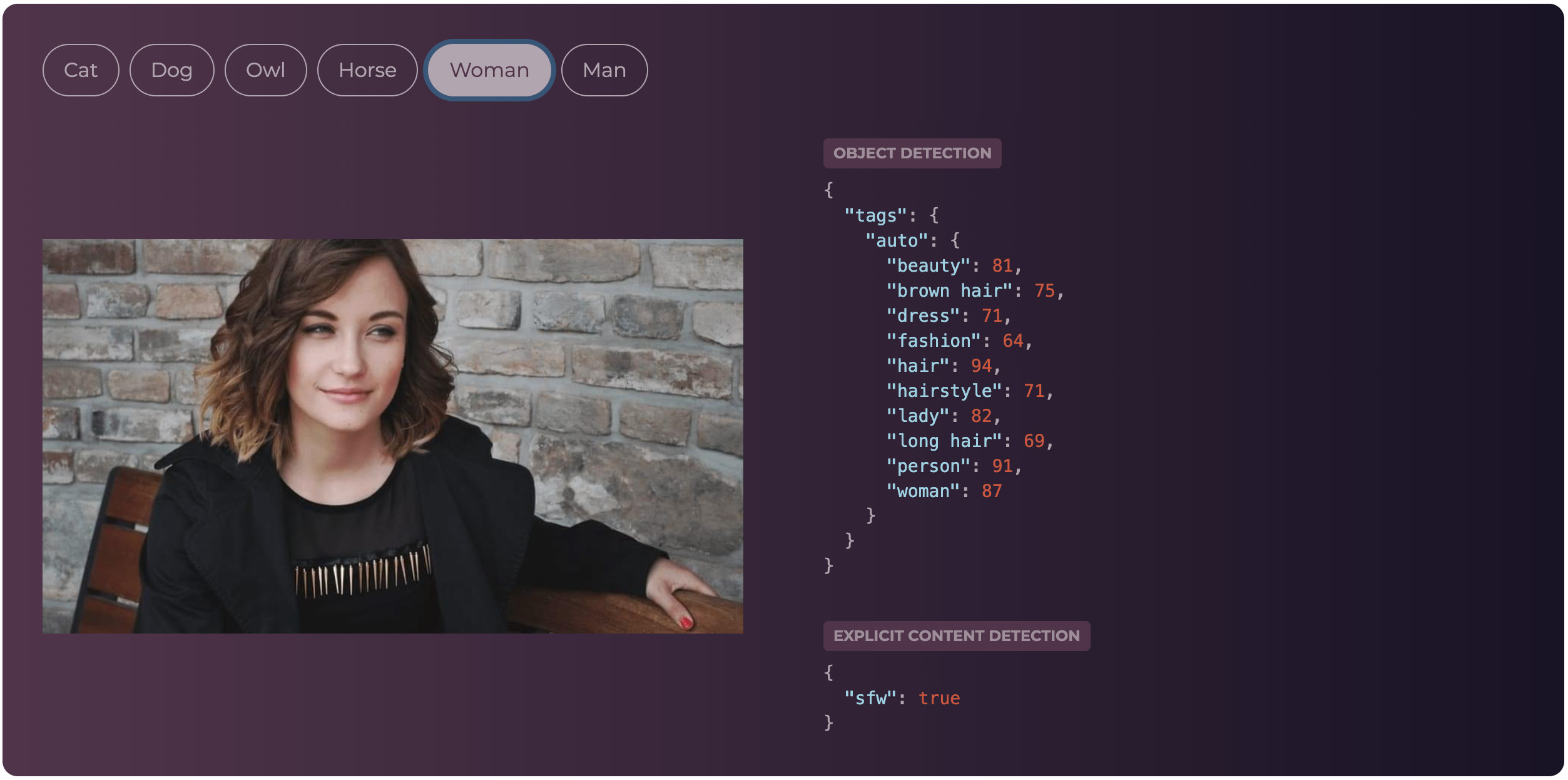
Filestack offers robust search and organization features to manage large image collections efficiently. With the API, you can leverage the metadata and tags associated with each image to facilitate search and categorization. Filestack’s search functionality allows you to query images based on metadata. Hence, locating specific images within your collection becomes easier.
Best practices for image metadata and tagging
Following the best image metadata and tagging practices is essential to improving searchability and organization. Some key practices include:
- Establish a standardized approach to metadata, ensuring that key information is consistently applied to all images.
- Use descriptive and relevant tags for each image.
- Employ a hierarchical tagging system to organize images into categories and subcategories.
- Consider automating the metadata and tagging processes whenever possible.
How to customize your image hosting workflow with the Filestack API
Customizing your image hosting workflow with the Filestack API allows you to tailor the branding and user experience to align with your business’s or organization’s requirements. Moreover, Filestack provides a range of customization options and advanced features to enhance your image hosting workflow.
Branding and user experience customization
The Filestack API enables you to customize the image upload and management process’s user interface and branding elements. Moreover, you can customize the look and feel of the upload widget, including colors, logos, and labels, to match your brand identity.
Custom workflows with webhooks and advanced features
Filestack API offers advanced features like webhooks, which allow you to create custom workflows and automate processes based on specific events. Moreover, webhooks can trigger actions, such as sending notifications, processing images, or integrating with other systems, in response to events like image uploads or transformations.
Conclusion
Integrating the Filestack API into your image hosting workflow offers a range of benefits and capabilities. With Filestack, you can streamline the uploading, managing, and delivering of images on your website or application. The API allows customization options. Hence, you can align the user interface and branding with your organization’s identity.
Advanced features like webhooks empower you to create custom workflows, automate processes, and integrate with other systems. By utilizing the Filestack API, businesses can effectively manage their image hosting needs and provide an exceptional visual experience to their users.
FAQs
Where can I host images online for free?
Some popular options to upload images online for free include Filestack, Imgur, Google Photos, and Flickr. They can also help you upload local files.
Where can I host images for free without expiration?
Popular free image hosting platforms like Filestack, Imgur, and Flickr offer image hosting without expiration dates.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →