The grail for SaaS or other Internet companies is architecting a completely automated business that can practically run itself. To achieve this level of business autonomy you need a system that is as durable as it is scalable and provides accurate, real-time reporting to ensure everything is running smoothly. For many businesses, especially apps that deal with user-generated content or user-uploaded files, offloading their file management to Filestack’s specialized platform is a key piece in achieving a high level of business automation.
A common question we get from customers looking to automate their business, gather real-time data about their business, or both is about how they can be notified when Filestack completes a transaction for them. This feature is especially handy for tasks like video and audio conversions which, unlike most other transformations, might take some time.
Lucky for these customers Filestack has a robust callback system using HTTP webhooks. The beauty of this system is that you can fully integrate Filestack into your application with little to no code and still be notified when anything happens.
The “what” and “why” of webhooks
While most of you know about webhooks, let’s not assume anything. Wikipedia defines webhooks as “…a method of augmenting or altering the behavior of a web page, or web application, with custom callbacks.” It also goes on to mention that, “These callbacks may be maintained, modified, and managed by third-party users and developers who may not necessarily be affiliated with the originating website or application.” Another way to think about webhooks is like setting up an event listener that is triggered for events outside of the DOM, or even outside of your own environment.
Webhooks are typically employed using a web server configured to intercept data packets. Configuration is the same as creating any page on your website. For PHP you can create a new .PHP file. If you’re using Sinatra you would add a new route with the desired URL. Your server is receiving the request so if you had a Ruby on Rails server, you might have some code like this to capture and parse the data coming back from the webhook request:
def filestack_webhook_endpoint
params_from_filestack = params
save_and_notify_team(params_from_filestack)
render :nothing => true
end
By configuring the save_and_notify_team function the server gets all the parameters from Filestack. You can then use the data to trigger other events or to build critical reports.
Filestack has built-in support for the following notifications:
- Someone uploads a file
- Someone opens the dialog window
- Someone exports a file
- Someone does a file transformation
- Someone overwrites a file
- Someone deletes a file
- Someone does a video conversion
The notifications are sent to you in the form of JSON. As an example, here is what the webhook can look like when the dialog opens:
{
"action": "fp.dialog",
"timestamp": 1435584646,
"id": 102,
"text": {
"mimetypes": ["*/*"],
"iframe": false,
"language": "en",
"id": "1435584650723",
"mobile": false,
"app":{
"upsell": "false",
"apikey": "YOUR_API_KEY",
"customization":{
"saveas_subheader": "Save it down to your local device or onto the Cloud",
"folder_subheader": "Choose a folder to share with this application",
"open_subheader": "Choose from the files on your local device or the ones you have online",
"folder_header": "Select a folder",
"help_text": "",
"saveas_header": "Save your file",
"open_header": "Upload a file"
}
},
"dialogType": "open",
"auth": false,
"welcome_header": "Upload a file",
"welcome_subheader": "Choose from the files on your local device or the ones you have online",
"help_text": "",
"recent_path": "/",
"extensions": null,
"maxSize": 0,
"signature": null,
"policy": null,
"custom_providers": "imgur,cloudapp",
"intra": false
}
}
The ‘no code’ option
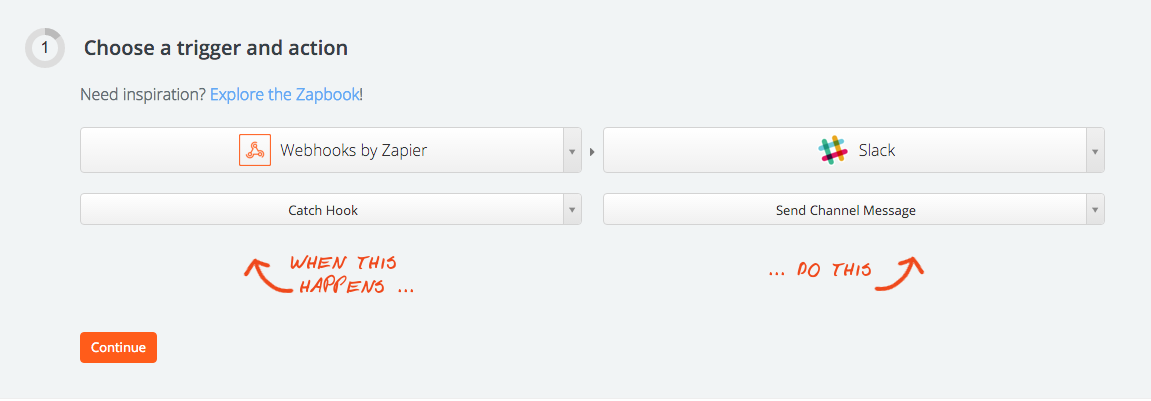
Using a web server to catch and parse webhooks is only one way to take advantage of this useful feature. For a less technical “no code” approach you can use a service like Zapier which allows you to “merge” a number of popular web services using a drag-and-drop GUI. For example, if you needed to be notified anytime a user uploaded a photo you could configure Zapier to receive webhooks on your behalf and then send those notifications into your Slack channel, all without writing any code.
Tell Zapier that you want to use a webhook to communicate with Slack…
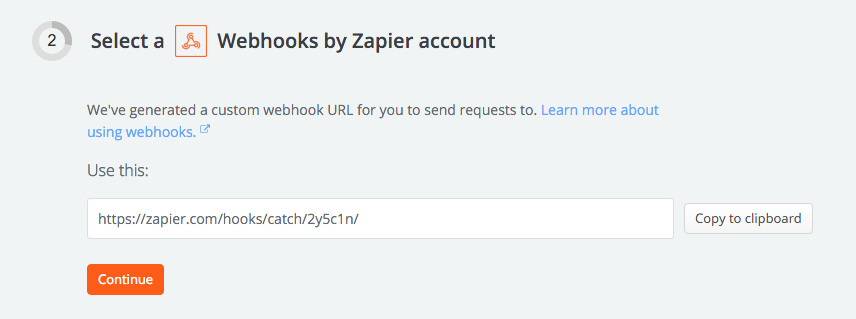
…and it provides you with the URL that will receive the request.
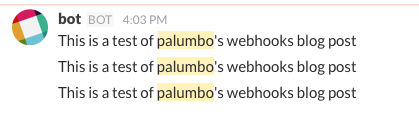
At that point, it’s a matter of configuring the webhook from within Zapier. For this example, the webhook is configured to post “This is a test of palumbo’s webhooks blog post” in Slack any time a file is uploaded. You also need to add the URL Zapier provided to your Filestack Developer portal.
Now when the event happens, I get notified in one of my Slack channels.
Conclusion
A key part to Filestack’s file management story is our ability to provide customer’s with a durable, scalable and highly configurable automated solution. Employing tools like webhooks to extend our platform allows businesses to achieve the automated efficiency they want in their platforms.
Want to learn about webhooks? You can look through our documentation or take advantage of a demo with one of our Implementation Engineers.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →