The more images, the better. And have another million or so additional files that will create the best-looking, most interactive and profitable site ever. Just upload and let the cash roll in.
It’s that easy. Or so believes the creative people in your business. They may know the trigger points – images, social profiles, downloadable files – to get users on board, but they tend to forget about the small issue in distributing such a volume of files to global users in real-time.
File infrastructure is a concept lost to many in the creative side. And this is why you never put them and developers in the same room for too long!
Having a multitude of files naturally helps create stickiness to a site. That is a no-brainer. But speed and ease of access has to naturally match this offering. And while the Filepicker Web Framework can work its magic on large file uploads, it is not designed to be used as a high performance platform for serving files.
To get the best performance for high loads and ensure a greater end-user experience, our web framework can and should be used in conjunction with a Content Delivery Network (CDN).
In simple terms, a CDN will download the files from Filepicker once and serve the file off CDN geo-located servers for all future requests. With endpoints dotted all over the world, this allows for greater end-user speed, access and display of files.
Is it for your company? Well, it depends on the volume of files that you deal with. Most e-commerce sites, for example, use CDN. It can also prove more economical
to use CDN compared to downloading files from Filepicker each time.
There are many CDN providers now available, such as EdgeCast, Microsoft Azure and Amazon’s CloudFront. For this example, we are using CloudFront’s CDN. However, the integration process will likely be similar.
How it works?
Step 1:
To use CloudFront, you will need to set up an account with Amazon Web Services.
Step 2:
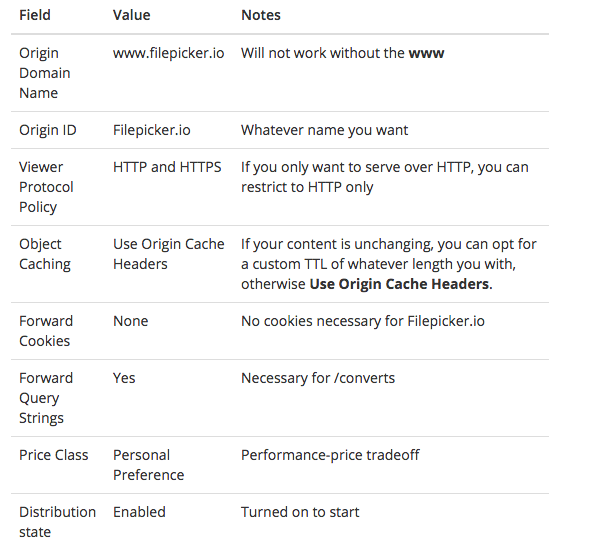
On the configuration screen, enter the following options;

Step 3:
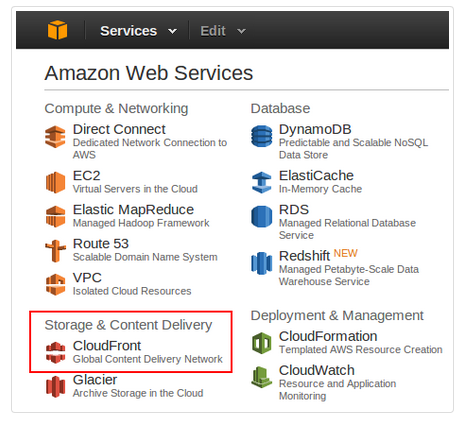
After logging in, select the link to CloudFront.

Step 4:
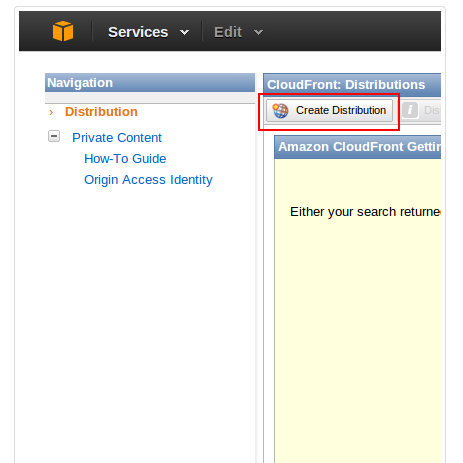
From the CloudFront screen, click Create Distribution. For the following screen, select Download and click Continue.
In approximately 30 minutes, your CDN will be ready.
Step 5:
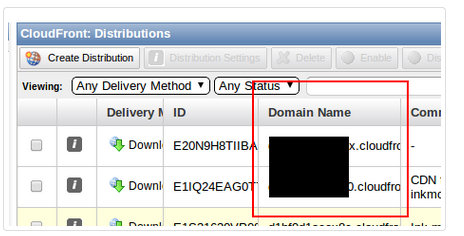
Once your CloudFront endpoint is set up, you will need to find the domain name for your endpoint. The domain name can be found in the Domain Name column in the CloudFront distribution table.
It will return a random domain string. This domain can be substituted where formerly you would use www.filestack.com.
If you previously served files from https://www.filestack.com/api/file/JhJKMtnRDW9uLYcnkRKW to serve them from CloudFront, you would use https://dr8a9aabb917x.cloudfront.net/api/file/JhJKMtnRDW9uLYcnkRKW.
And that is how easy it can be done. Ask us more:
Contact Sales
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →