Are you struggling to handle image uploads in your React projects? Look no further! In this article, we will explore the world of “React image upload” and provide a comprehensive guide on handling image uploads efficiently. We understand that this can be tricky, but with the curated content, you will have the tools to handle image uploads easily. And you can most definitely choose the best image uploader for your App!
What is React?
React is a JavaScript library for building user interfaces. Specifically, it is a declarative, efficient, and flexible open-source library for building complex UI. Moreover, React allows developers to build reusable UI components and manage the state of those components, making it easier to create dynamic and interactive user interfaces.
Additionally, React also utilizes a virtual DOM (Document Object Model), which optimizes updates and renders, making it faster than other JavaScript libraries. As a result of utilizing virtual DOM, React is able to efficiently update and render components, even when dealing with large amounts of data.
Required Installation for React Image Upload
As the first step for React image upload, you need to install the react-image-uploading library to get started with React Image Upload. Depending on your preference, you can install it either using npm or yarn.
To install it with npm, use the following command.
You can find the code here.
However, If you are using yarn for your project you need to execute the following command.
You can find the code here.
This “react-images-uploading” package provides a set of components and utilities for handling image uploads, making it easy to integrate the image upload component into your React app.
Uploading image
As you know, uploading images is a common task when building web applications. However, it can be challenging to implement.
Installing react-images-uploading
First, we need to import the necessary modules, including React and the ImageUploading component from the package we just installed. You can do this in your App. js file.
You can find the code here.
Next, we will create a state to store the images that are uploaded and set the maximum number of images that can be uploaded.
You can find the code here.
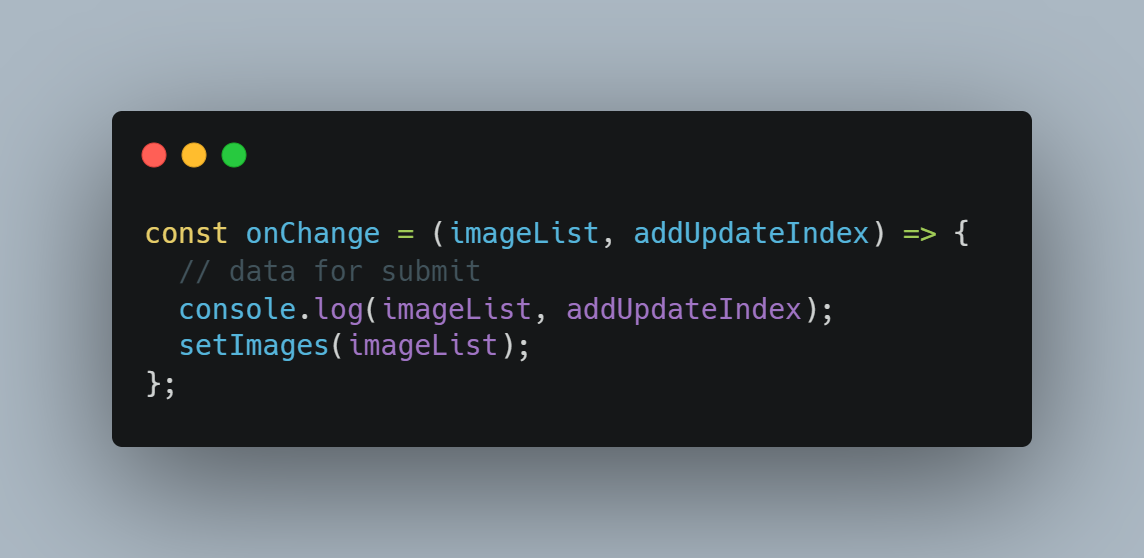
As the next step, we will create a function to handle the change in images and update the state accordingly.
You can find the code here.
How to implement the functionality?
In the component’s render method, we will use the ImageUploading component, passing in props such as multiple, value, onChange, and maxNumber. Furthermore, we will also pass a render function for the image uploader, including an update, remove, and upload button.
<img class="alignnone wp-image-11417" src="https://blog.filestack.com/wp-content/uploads/2023/01/carbon-7.png" alt="" width="653" height="797" />
You can find the code here.
The above code provides a basic implementation of image uploading using the “react-images-uploading” package. Once the image is uploaded, the screen will show an image preview. However, it’s important to note that this package is not the only one available for image uploading. There are other libraries and packages that you can use for that purpose. Additionally, the above code is just a basic example. It’s important to add error handling, validation, and other features depending on the requirement of the project.
Also, if you are thinking of future-proofing your React JS image, there is no reason not to!
Validation
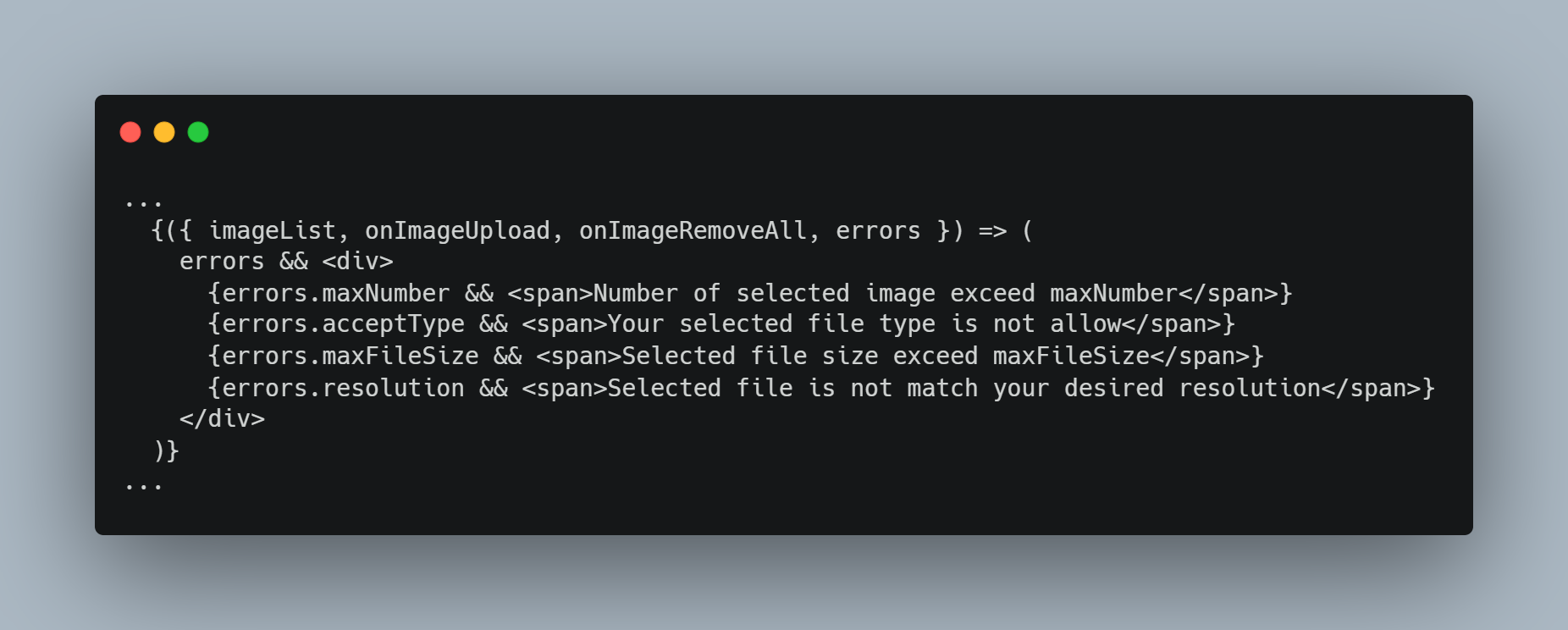
Validation is an important aspect when handling a file upload in web applications. It ensures that uploaded files meet certain criteria such as file size, resolution, and file type.
You can find the code here.
The above code is an example of how we can implement the validation using the “react-images-uploading” package.
As you can see, the code uses the errors object to check for various types of errors. According to the code, the first error checks for the maximum number of images that the user can upload. If the error is positive, the program prints an error message displaying Number of selected images exceed maxNumber.
Then, the code checks for the acceptType of the file. However, if the uploaded file type is not allowed, the code will display the error message Your selected file type is not allow.
The next check is for the maxFileSize of the file, with the error message Selected file size exceed maxFileSize in case the file size exceeds the limit.
Finally, the code checks for the resolution of the file and displays the error message Selected file is not match your desired resolution if the resolution is not correct.
But, what’s after uploading? You should be able to process the JS file upload!
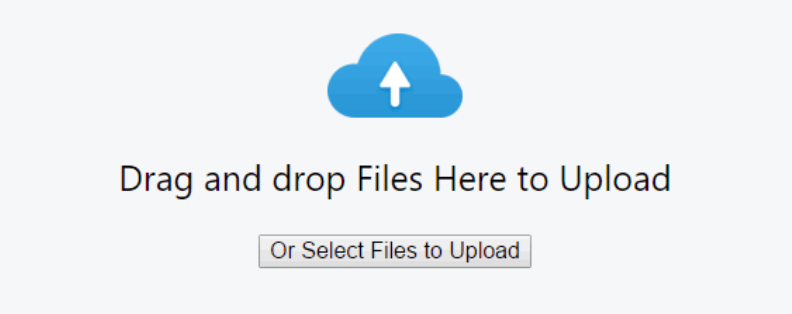
Adding Drag and Drop Feature
The ability to drag and drop images is a convenient feature that makes the image-uploading process more user-friendly.
You can find the code here.
The code provided is an example of how this feature can be implemented using the “react-images-uploading” package.
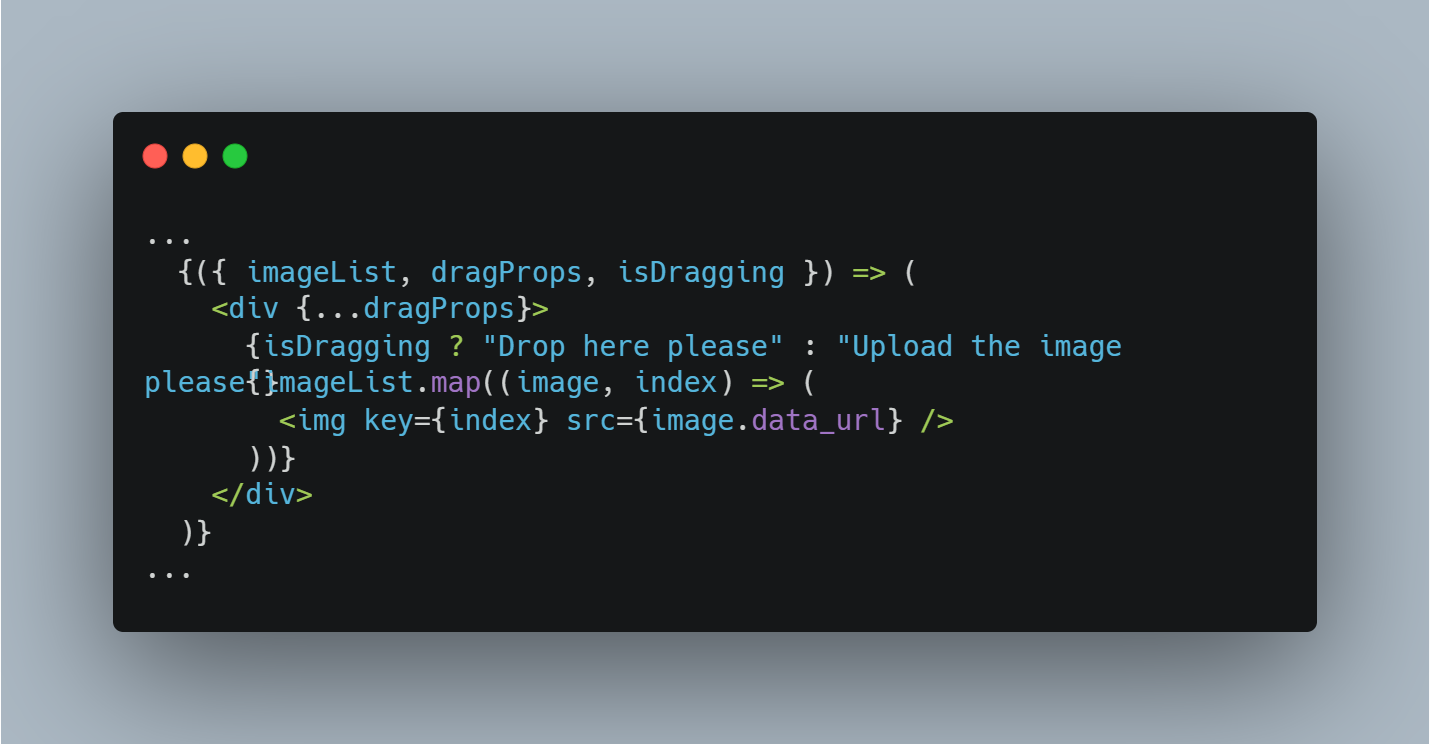
As you can see, the code uses the dragProps and isDragging properties that are passed in from the package. The dragProps are spread over the div element, which allows the div to be used as a drop zone for the images.
Additionally, the code also uses the isDragging property to check whether the user is currently dragging an image file over the drop zone. If the user is dragging an image, the message “Drop here please” is displayed. Otherwise, the message “Upload space” is displayed.
After the image is dropped, the image is added to the imageList and is displayed using the map function.
Filestack Image Uploader
Filestack is a powerful image uploader that makes it easy to implement React image upload. It provides a simple, intuitive interface for uploading and managing images, allowing developers to quickly and easily add images to their projects. Here are a few reasons why you should consider this:
Multiple File Uploads
When it comes to React image upload, the ability to upload multiple images or files at once can save time and increase efficiency for the user. Filestack provides an easy way to enable this feature. By using the multiple properties and setting it to true when initializing the Filestack Image Uploader, You can enable multiple file uploads.
Drag And Drop Functionality
The drag-and-drop feature is a convenient way for users to upload images, it’s a user-friendly way to select and upload multiple files. Filestack provides an easy way to enable this feature by using the draggable property and setting it to true. This will allow the user to select and drag files over the designated drop zone, and drop them to upload.
File Type And Size Configuration
Filestack provides an easy way to configure file types and sizes for React image upload by using the accept and maxSize properties. The accept property allows the developer to specify the accepted file types, such as image types like JPEG, PNG, GIF, etc. The maxSize property allows the developer to specify the maximum size of the files that a user can upload. By configuring file types and sizes, Filestack ensures that users can only upload valid files, improving the overall user experience and reducing the risk of errors. With this feature, Filestack provides the developer with more control over the image-uploading process.
Safe And Secure File Transfer
When it comes to React image upload, security and safety are critical concerns. Filestack addresses these concerns by providing a safe and secure way to transfer files. Filestack uses SSL encryption to ensure that all data transferred is secure and protected from potential threats.
Compared to other APIs, Filestack offers a range of benefits for incorporating image upload and manipulation functionality into your Angular application. With its easy integration, you can take advantage of features such as drag and drop, image compression, and transformation.
Try Filestack’s upload API for free today and see how it can improve your application!
FAQs
What is the “react-images-uploading” package?
The “react-images-uploading” package is a library for React that allows for easy image uploading and manipulation.
How do I install the “react-images-uploading” package?
You can install the “react-images-uploading” package using npm by running the command “npm install –save react-images-uploading” or using Yarn by running the command “yarn add react-images-uploading”
How do I enable multiple file uploads with “react-images-uploading”?
To enable multiple file uploads with “react-images-uploading,” you can set the “multiple” property to true when initializing the image uploader.
How does “react-images-uploading” handle image validation?
“react-images-uploading” provides an “errors” object that you can use to check for various types of errors when handling image uploads.
Shanika Wickramasinghe is a software engineer by profession and a graduate in Computer Science. Her specialties are Web and Mobile Development. Shanika considers writing the best medium to learn and share her knowledge. She is passionate about everything she does, loves to travel, and enjoys nature whenever she takes a break from her busy work schedule.
Read More →

 You can find the code
You can find the code  You can find the code
You can find the code 

 You can find the code
You can find the code  You can find the code
You can find the code  You can find the code
You can find the code  You can find the code
You can find the code 
 You can find the code
You can find the code