As users today want fast, efficient, and high-performance web apps, optimizing the delivery and performance of web resources is imperative. These include your app’s files, images, scripts, stylesheets, etc.. However, with the ever-increasing complexity of web apps, file delivery and web performance optimization can be challenging. Fortunately, today’s developers have robust solutions at their disposal that streamline the development process while optimizing performance. One such solution is Webpack. It helps developers manage and optimize their web app files and ensure efficient file handling and delivery. This makes your apps load faster, improving performance and overall user experience.
In this article, we’ll delve into the practical aspects of using Webpack for efficient file handling and file delivery. This will help developers enhance their web application speed, efficiency, and performance.
Understanding the fundamentals of Webpack

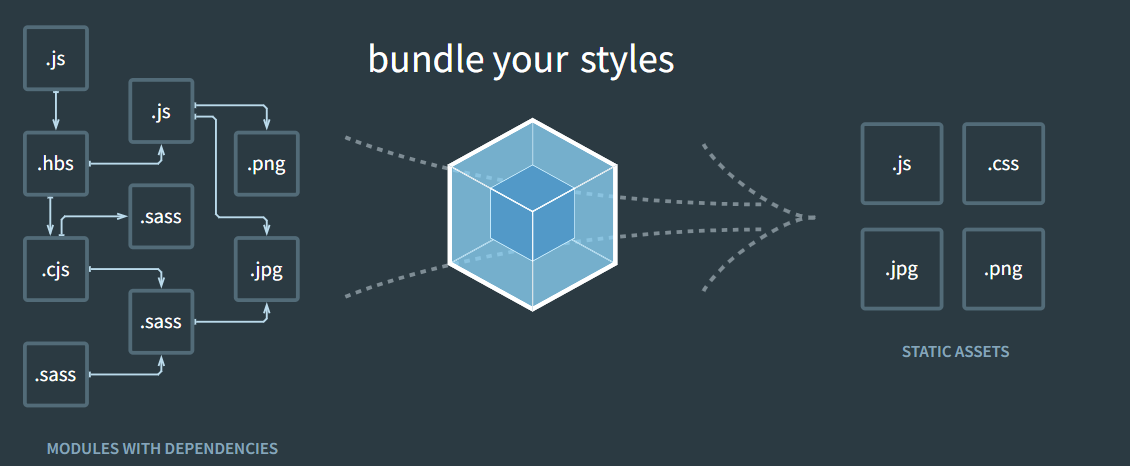
Webpack is essentially a module bundler for JavaScript development. It enables developers to bundle their app’s modules and assets, such as CSS, JavaScript and image files, into a single package for efficient usage in browsers.
But why do we need Webpack?
Back then, websites used to be simple. They were merely a small package containing an HTML, a CSS, and a few JavaScript files. Creating such websites didn’t require robust solutions like libraries, frameworks, and bundlers.
However, over time, websites and web apps have become more complex and have increased in size. The overall app package now contains dozens of files, such as JavaScript modules, scripts, styles, images, and other assets. Thus, developers need advanced tools to create complex yet efficient JavaScript web applications that browsers can load efficiently. Webpack is one such tool.
Webpack basically creates a dependency graph for your app. This graph contains all the essential modules and assets your app would need to function as expected. Based on this graph, Webpack bundles only the necessary files, modules, and assets into a single package. This reduces the size of the app, making it load faster on web browsers.
Using Webpack is essential for big projects. It offers various advanced features and benefits, such as:
- Dependency management
- Code optimization
- Build automation
- Code organization
- Code splitting
- Enhanced tree shaking
- Module Federation
- Persistent caching
- Stricter validation
How does Webpack help with efficient file delivery and handling?
Using Webpack to optimize file delivery can significantly improve web applications’ speed and efficiency. Webpack offers various advanced features for this purpose:
Module bundling
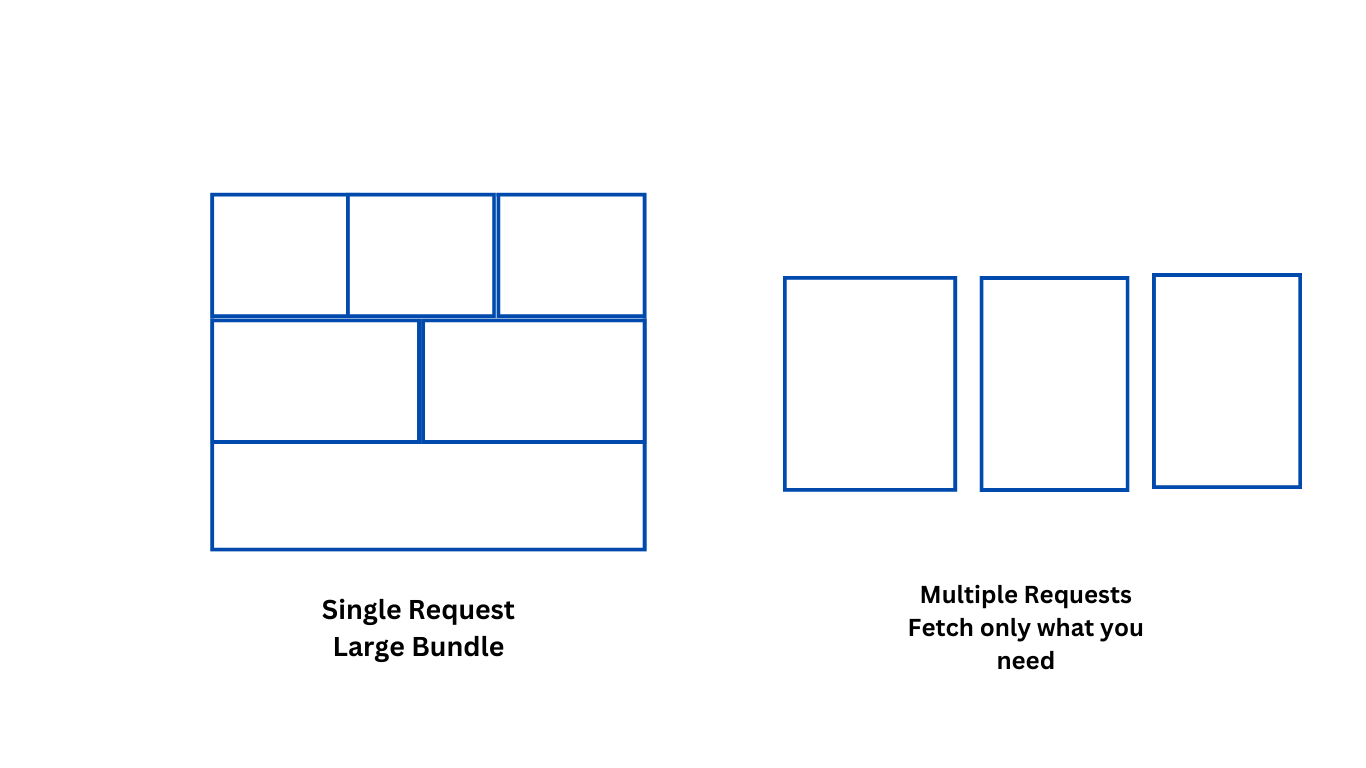
Module bundling is the core feature of Webpack. It enables developers to bundle the necessary assets, modules and their dependencies into a single package. These include JavaScript files, images, CSS, fonts and other assets of the app. This reduces the overall app size and the number of HTTP requests required to load a web page. Thus leading to faster loading time and improved user experience. In simpler words, Webpack makes your app load faster on a browser.
Code splitting
Webpack supports code splitting, which is a very useful technique to improve the initial page load time of a website or web app. Code splitting basically enables developers to split their code into multiple smaller chunks. These chucks can then be loaded dynamically on demand.
In other words, code splitting enables lazy loading, allowing developers to load only essential code needed by the user initially while other modules are loaded as needed. This reduces the initial bundle size of the app or the amount of JavaScript that needs to be loaded initially, leading to optimized initial page load times and enhanced performance and user experience.
Code splitting and lazy loading are partially essential for large apps made up of various JavaScript files.
You can split your code using Webpack’s ‘splitChunks’ feature. This feature splits your bundled code into separate chunks automatically.
Tree Shaking
Webpack also supports tree shaking, which automatically eliminates unused or dead code from the final bundle. It makes use of the import and export statements (static structure of ES2015 module syntax) to detect if the code modules are being used or not. It then removes unused code. This reduces the overall bundle size, leading to faster loading times and enhanced app performance.
Tree shaking is particularly useful if you’re using libraries and frameworks like React, Moment.js, etc., for your app.
Image Compression and Optimization
Webpack provides various loaders for optimizing and handling image files. These loaders enable developers to convert images into different formats, optimize their size, and more:
- Webpack loaders support various image formats, such as JPEG, PNG, GIF, SVG, and more. This means images in different formats can be optimized and processed efficiently during the build process.
- Loaders like image-webpack-loader and imagemin-webpack-plugin help optimize images by reducing image file size without compromising image quality. These loaders utilize techniques like metadata removal, compression, and color depth reduction to reduce image size.
- With url-loader and file-loader, you can convert your image files into URLs or file paths and include them in the bundled output. This way, developers don’t have to manage file paths manually; they can reference images directly in their code.
- Webpack’s responsive-loader enables developers to generate responsive image sets. It automatically creates different image sizes and resolutions of a single source image and returns a srcset. Developers can use the most appropriate version based on the user’s device and screen size. This significantly improves app performance and overall user experience.
Code example
Here is an example of how you can use the responsive-loader component:
Since it’s recommended to use the responsive-loader with sharp if you want to transform numerous images, you’ll first need to install sharp, an image processing library:
npm install responsive-loader sharp --save-devNext, we’ll configure Webpack to use the responsive-loader plugin:
// webpack.config.js
const path = require('path');
module.exports = {
// Other webpack configuration...
module: {
rules: [
{
test: /\.(png|jpg|jpeg|gif)$/i,
use: [
{
loader: 'responsive-loader',
options: {
// Configure responsive-loader options here
adapter: require('responsive-loader/sharp'),
sizes: [300, 600, 1200],
sharp: {
// format: 'jpeg',
// quality: 85,
},
},
},
],
},
],
},
};
After Webpack configuration, you can import images in your JavaScript or CSS files as usual:
import smallImage from './images/example.jpg';
import largeImage from './images/example.jpg?sizes[]=300&sizes[]=600&sizes[]=1200';In the above example, smallImage will automatically be replaced with the path to the smallest generated image (300px width). largeImage will be replaced with the path to the largest generated image (1200px width). The browser will choose the appropriate image size based on the device’s screen size and resolution.
Asset optimization
In addition to image optimization, Webpack also enables developers to optimize other assets. These include JavaScript, CSS, and HTML files. For example, plugins like terser-webpack-plugin (JavaScript), css-minimizer-webpack-plugin (CSS), and html-minimizer-webpack-plugin (HTML) allow developers to minify JavaScript, CSS, and HTML files. Minification basically removes unnecessary whitespace, comments, etc., to reduce file sizes.
Webpack also allows developers to generate compressed file formats like Gzip using plugins like CompressionWebpackPlugin. By compressing JavaScript, CSS, and HTML files, developers can reduce the file sizes leading to improved loading times.
Cache management
Webpack creates unique hashes for each bundle, which helps with cache management. When changes are made, only the affected bundles need to be updated.
Filestack + Webpack: A valuable combination for efficient file delivery and handling
While Webpack provides a range of features for efficient file handling, using it with a complete file management system like Filestack can further enhance file delivery optimization, speeding up web applications.
Filestack provides a comprehensive set of robust tools and APIs for file uploading, transformation and delivery. By integrating Filestack into your web app, you can offload file-handling tasks such as uploads and storage to Filestack’s robust infrastructure. This reduces the load on your servers and simplifies the file management in your app.
When you upload a file with Filestack File Picker or File Uploader, Filestack automatically stores your file in an S3 bucket. You can also integrate your own cloud storage solution with the uploader. Additionally, Filestack uses a CDN to reduce latency and deliver files to any user from any part of the world quickly.
Filestack also offers powerful transformation features through its processing API. These include crop, rotate, compression, file type conversions, resize, various image filters, and more. You can use these transformations to optimize images for different screen sizes and resolutions.
The best part is that Filestack offers enhanced compatibility with Webpack 4 and 5. This means you can seamlessly integrate Webpack 4 or 5 alongside Filestack in your web app for enhanced file delivery and handling.
By using Webpack and Filestack together, you can optimize the delivery of files by bundling them together, minifying them, and employing other optimization techniques offered by Filestack and Webpack. This results in smaller file sizes and faster load times for your web application.
Conclusion
Webpack enables developers to combine their app’s modules and assets, such as CSS, JavaScript, and image files, into a bundle for efficient browser usage. This helps reduce the overall app size and the number of HTTP requests required to load a web page, improving loading times and app performance.
Webpack also offers various other advanced features for optimizing file delivery and improving web applications’ speed and efficiency. These include code splitting, tree shaking, modification, loaders for image optimization, and more. By using Webpack alongside a robust file management system like Filestack, you can further enhance the efficiency of file delivery and handling in web apps.
Frequently Asked Questions (FAQs)
What is a file transfer service?
A file transfer service enables large file transfers. In other words, it allows us to transfer large files from one computer to another over a network.
How can I transfer files to multiple people?
You can use an online file transfer solution to send files to others. For example, Dropbox allows us to transfer files or share files, such as images and videos, with anyone. Similarly, TransferNow enables free, secure file transfer.
How can I send 20 GB files for free?
You can use an online file transfer service like Dropbox or TransferNow to send large files online.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →