Introducing the revamped Filestack Developer Portal. When this project began, the most important goals in mind were arming our users with more functionality, and making access to their data as easy as possible. Paired with a switch to a full featured trial, the new developer portal should act as a guide to getting started with Filestack while serving as the command center moving forward. This blog will cover the new layout and features available in the all new developer portal. Keep reading for screenshots breaking down the different sections as well as how to take advantage of the new functionality.
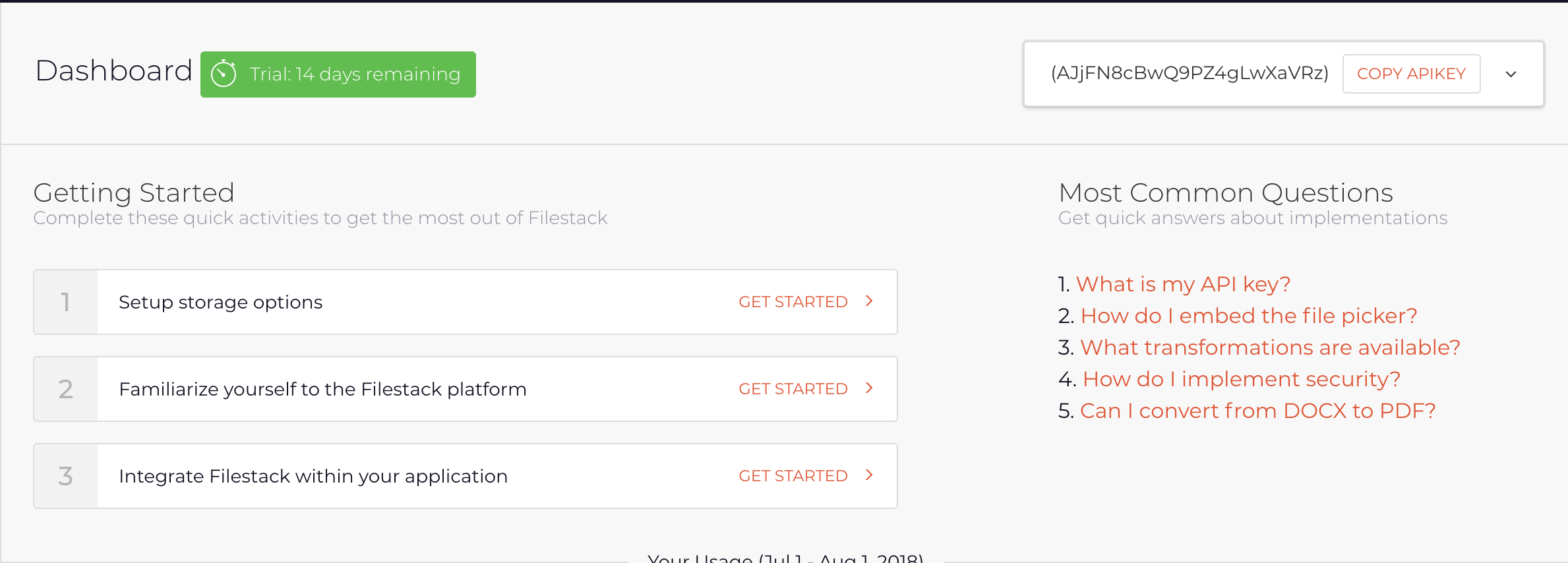
The Filestack Developer Portal Dashboard

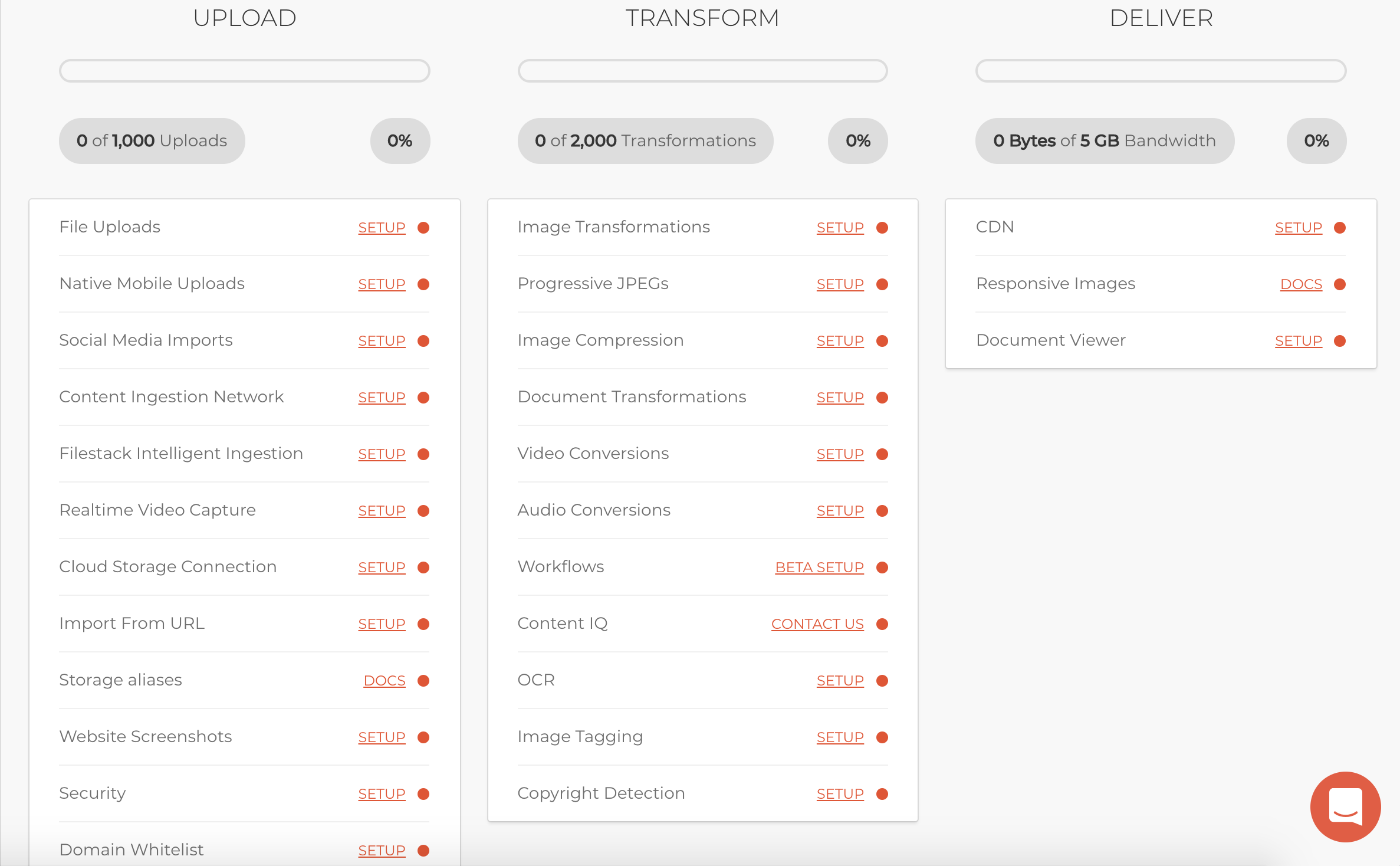
From the get go, the focus of this developer portal update was to empower the user. This is exactly why we included the most pivotal steps to use the product as well as our most frequently asked questions. Moving down the page, the user gets the full scope of what Filestack offers:

We broke down each feature under the Filestack sun into three distinct categories:
- Upload
- Transform
- Deliver
Under each category are features that come with any plan (uploads, transformations) as well ad advanced features (Intelligent Ingestion, Image Compression, Document Viewer). Every feature has an accompanying link to start using it in action or the documentation to help you get started. All of these features are standard with our new 14 day free trial.
Upload
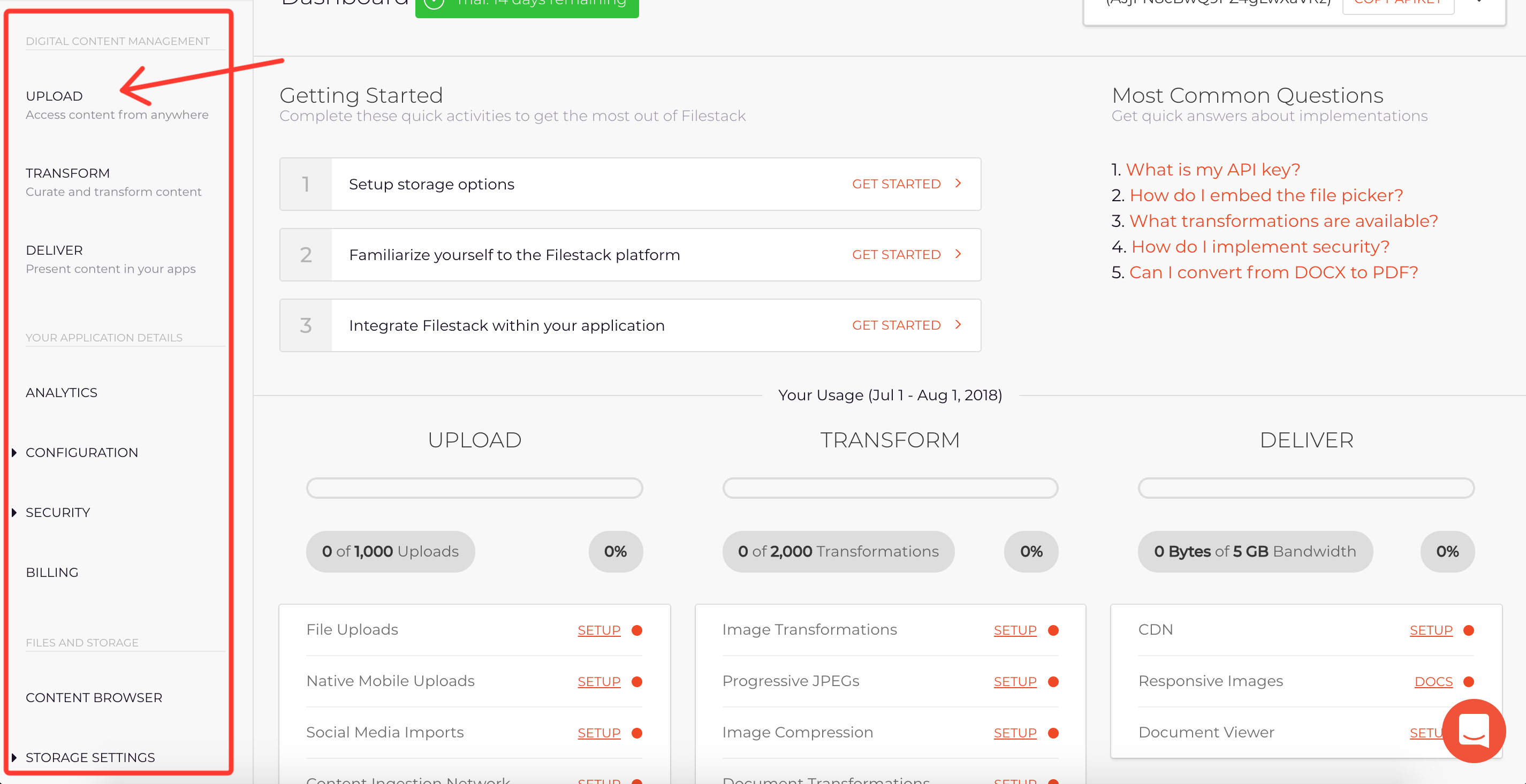
To dive into the specific product groupings, you will need to locate the desired section on the side navigation bar. Let’s start with Upload:

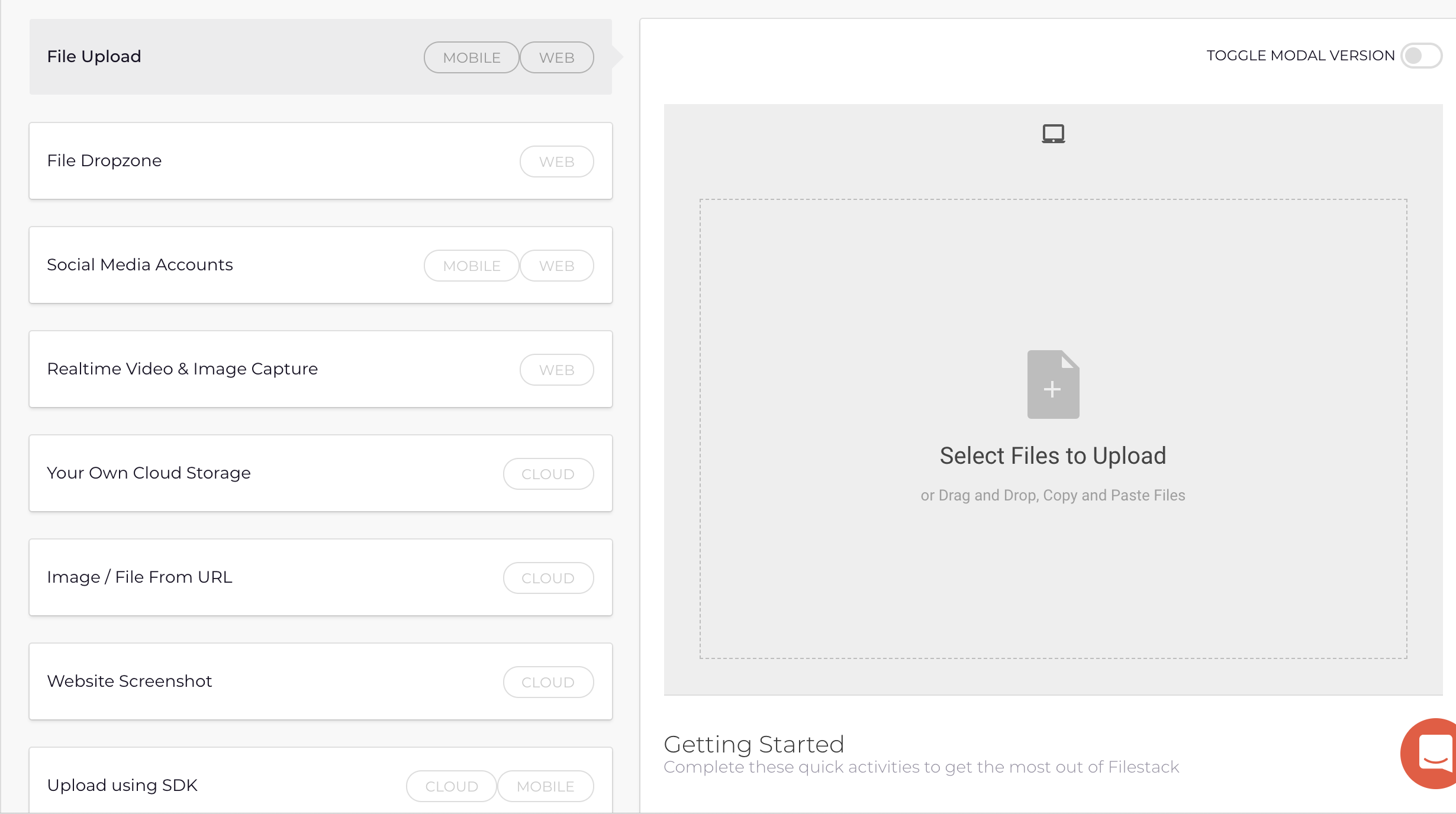
Once you have located and clicked the Upload section, you can see Filestack’s full Upload options:

When you integrate with Filestack, you get instant access to:
- Basic file uploads
- Uploads from 20+ upload integrations
- Uploading straight from a user’s webcam
- Uploading from your own cloud storage
- Obtaining an image from a URL
- A website screenshot via a URL
- Our full suite of SDKs
Transform
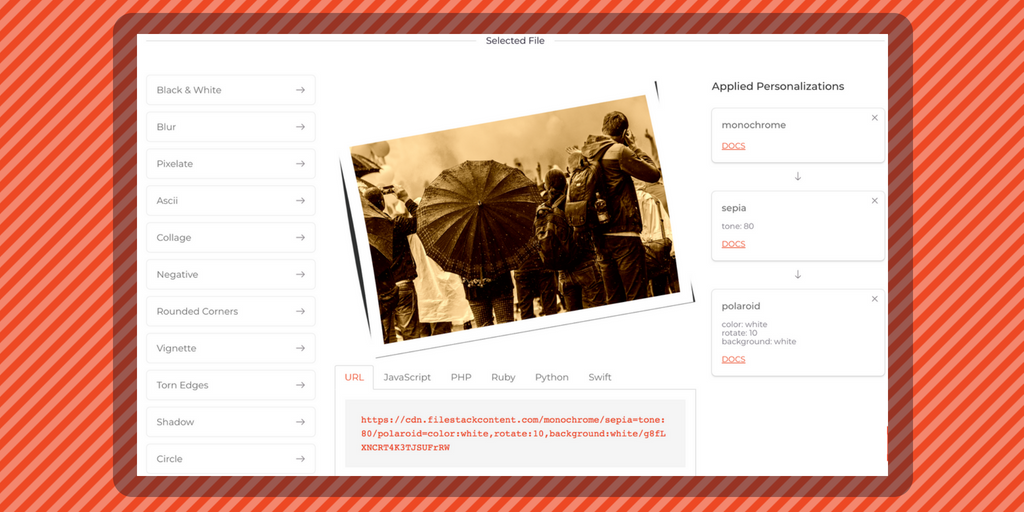
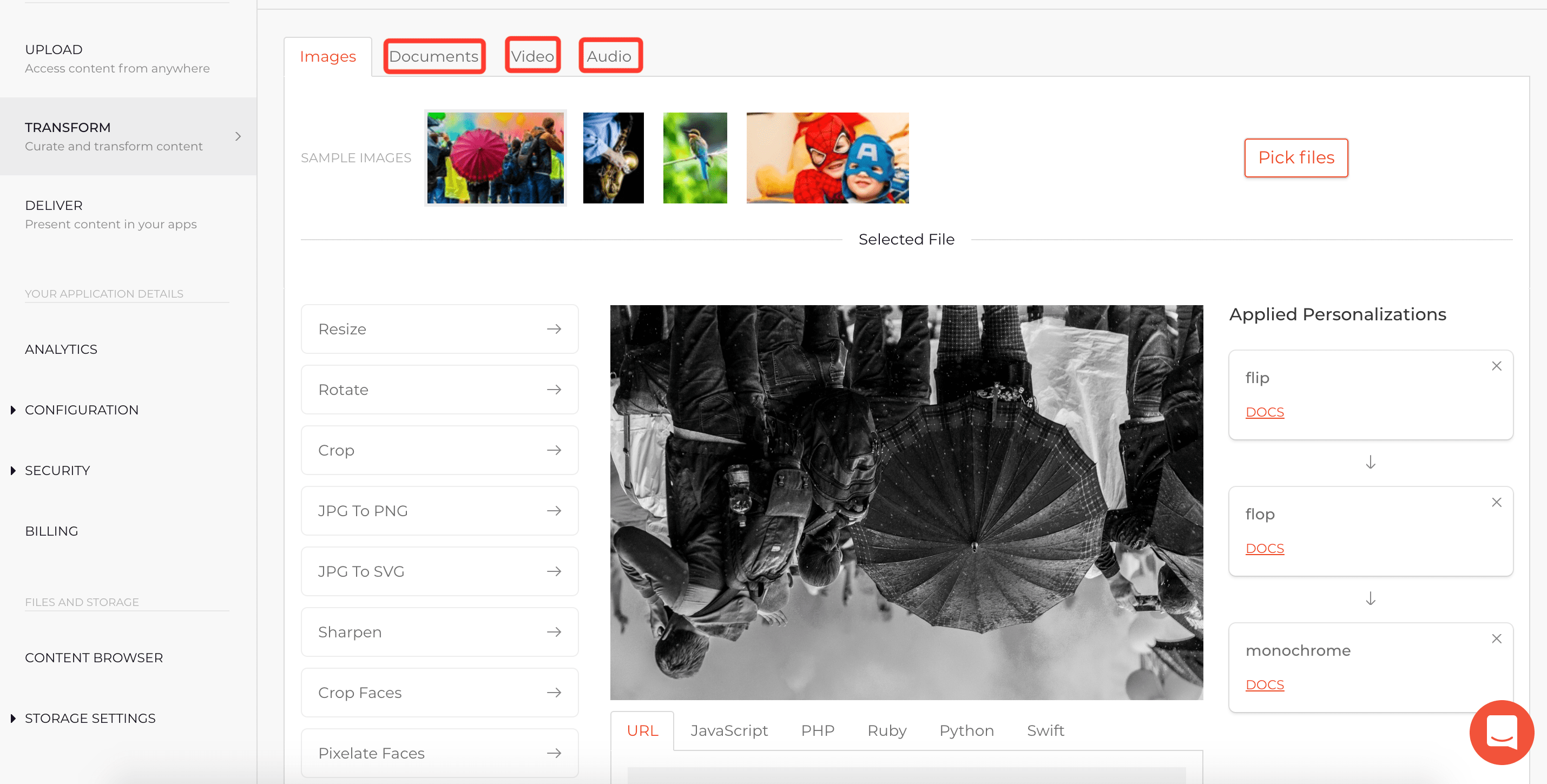
The transform section of our developer portal is focused on everything transformations, and this includes images, documents, video and audio. Here is what you will see when you click the Transform section on the side navigation:

In this example, an image has been flipped, flopped and given a monochrome filter. This is only one use case of what you can do with transformations in the developer portal. Highlighted by the red boxes in the screenshot, you also gain access to converting documents, video and audio files to different formats to best fit your use case.
Deliver
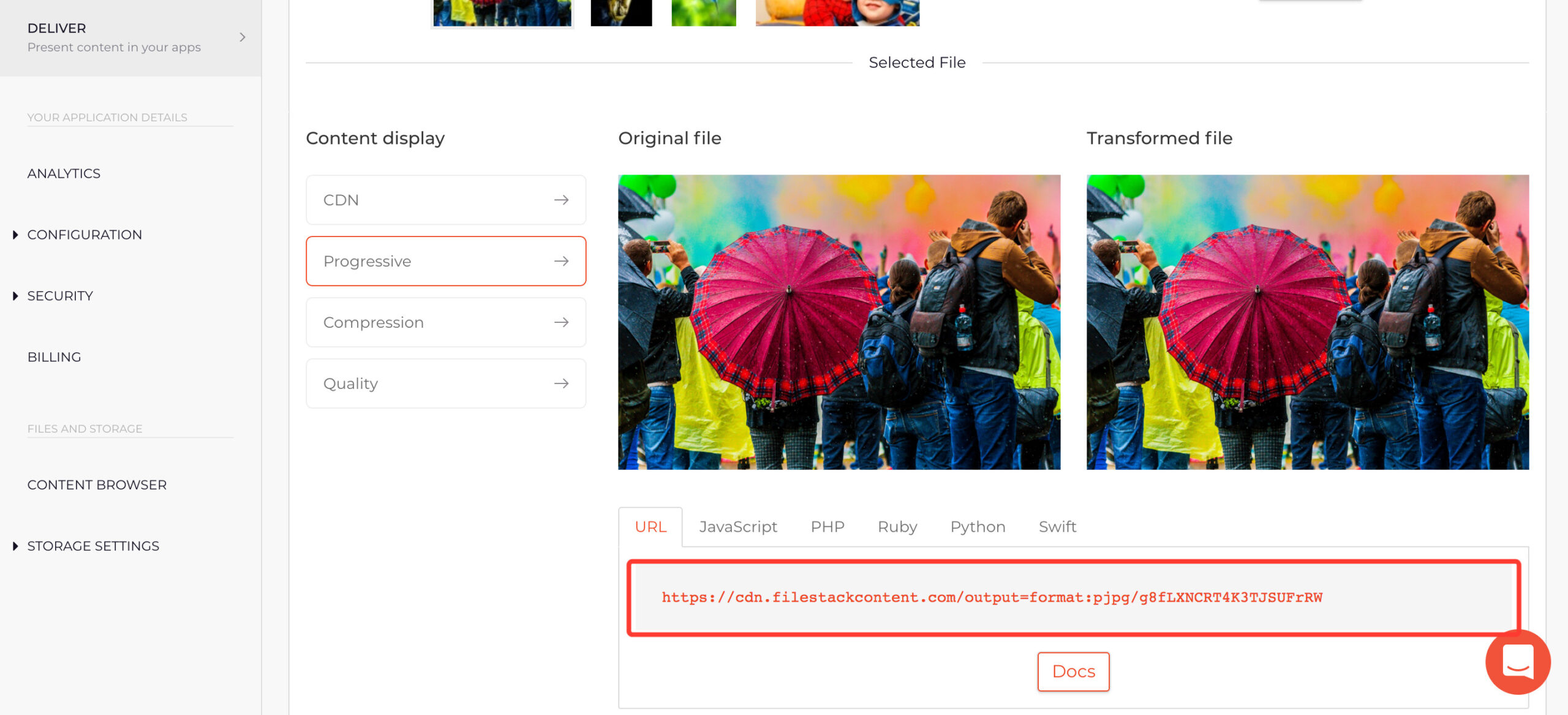
The Deliver section of the Developer Portal details everything a user can do when delivering files to their users. This screenshot is an example of transforming the original JPEG into a Progressive JPEG upon arrival:

Highlighted by the red box, the final URL shows the output format ended up being pjpg, otherwise known as a progressive JPEG. This section will be very handy to look into if one of your challenges is delivering files consistently to a global audience.
Analytics
The Analytics section of the developer portal keeps track of where you stand relative to your plan as well as insight into what your users are doing. The general section keeps track of the three main resources Filestack offers:
- Uploads
- Bandwidth (in MB)
- Transformations
Further windows break down:
- Sources
- File type
- File size
- Video & Audio filetypes
Configuration
The Configuration section of the developer portal is where:
- You can set up your S3 bucket as an upload source
- Designate auth keys
- Create storage aliases
- Setup webhooks
This section of the developer portal is best approached after you have read the accompanying documentation. The documentation to these features is included in the developer portal as well as in this blog.
Security
The security section of the developer portal is where you can access your secret key that enables security on all of your assets. This video goes through this very process:
You can also set up Whitelisted Domains in the security section, which restricts your Filestack implementation to load to specific domains.
Storage Settings
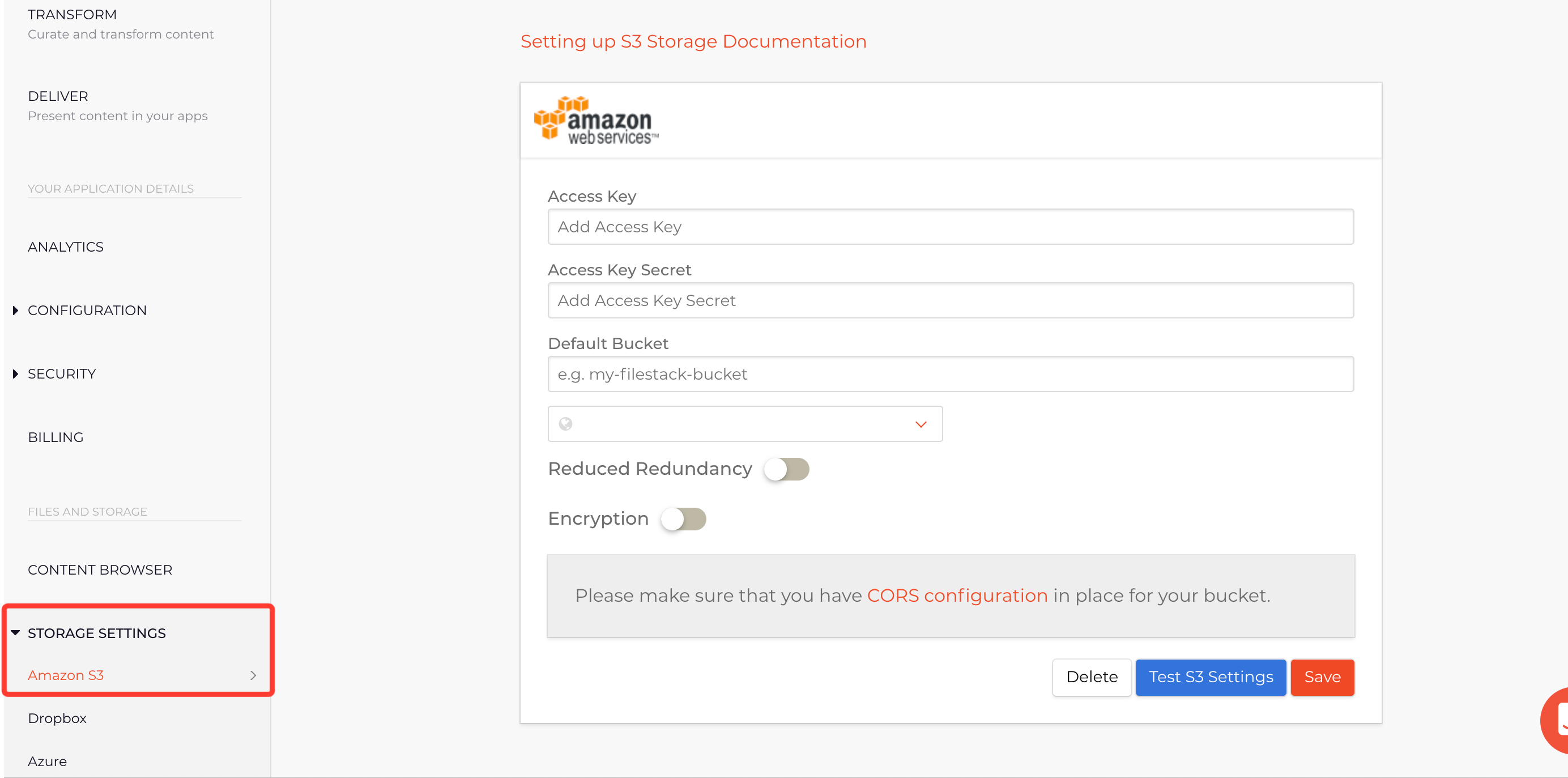
This section allows you to configure Filestack to store directly to your cloud storage:

AWS is only one example of the cloud storage you can configure with Filestack. The other options are:
- Dropbox
- Azure
- Google Cloud Storage
- Rackspace
Takeaways
This was only a brief summary of what you can do in the developer portal. We encourage you to try out all of the upload, transform, and deliver options as well as integrate your cloud storage. Feel free to leave any question or suggestions in the comments, and we hope you enjoy the new Filestack Developer Portal.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →