Ever wondered how to keep user-uploaded images on your web app safe-for-work (SFW)? Ensuring all images are appropriate is crucial for a professional and welcoming environment. The Filestack API offers a powerful solution to help with this. The SFW images feature automatically detects and filters out explicit content.
This is essential for protecting your platform from inappropriate images, building user trust, and meeting legal standards. But why should you integrate this feature into your web apps? The benefits include a better user experience and a safer, more trusted brand.
In this blog, we’ll discuss using the SFW feature in various industries, with real-life examples to illustrate its importance. We’ll also cover the best ways to integrate this feature using the Filestack API. You’ll learn about the prerequisites, test with Postman, and learn the steps to build a sample application. Let’s begin.
What is the SFW images feature?
The SFW (Safe-for-Work) images feature helps keep web platforms clean and appropriate. It automatically detects and filters out explicit or inappropriate images uploaded by users.
For example, social media sites like Facebook and Instagram use this feature to stop the spread of explicit images. This helps keep the platform family-friendly.
Similarly, e-commerce sites like eBay and Amazon use it to ensure product listings have only suitable images. Hence protecting their brand and user trust.
The SFW images feature scans images in real time. It uses smart technology to spot explicit content. If it finds something inappropriate, the image can be blocked, blurred, or sent for review.
Why should you integrate the SFW images feature in your web apps?
Adding the SFW (Safe-for-Work) images feature to your web apps is very important. Here is why you should integrate it:
First, it protects your brand. Inappropriate images can harm your site’s reputation and drive users away. Keeping all content appropriate makes your platform trustworthy and professional.
Second, it improves the user experience. When users feel safe and comfortable, they stay on your site longer and come back more often. This increases engagement and loyalty.
Third, it helps you follow laws and rules. Many places have strict regulations about explicit content. If you don’t follow these rules, you could face legal problems and fines. The SFW feature helps you stay compliant.
Finally, it saves time and resources. Automating content moderation means your team doesn’t have to check every image manually. This lets them focus on more important tasks.
What are the applications of the SFW feature?
The SFW (Safe-for-Work) feature has many important applications across various types of web platforms.
Social media platforms like Facebook and Instagram use the SFW feature to filter out explicit images, ensuring a family-friendly environment. This helps maintain user trust and keeps the community safe.
E-commerce sites such as Amazon and eBay rely on the SFW feature to ensure product listings contain only appropriate images. This protects their brand reputation and ensures customers have a pleasant shopping experience.
Educational websites, like Khan Academy and Coursera, benefit from the SFW feature by keeping learning materials and forums free of inappropriate content. This ensures a safe and focused learning environment for students of all ages.
Online forums and community platforms, such as Reddit and Discord, use the SFW feature to maintain respectful and safe discussions. These platforms foster a positive and welcoming space for users to interact.
What are the reliable methods to integrate the SFW feature?
Integrating the SFW (Safe-for-Work) feature into your web app can be done easily with a few reliable methods.
- First, using APIs like Filestack is a popular choice. Filestack offers tools to upload, transform, and moderate images. It has easy-to-use guides and support to help with the integration.
- Second, cloud services like AWS Rekognition and Google Cloud Vision are great options. They provide powerful tools to analyze images and filter out explicit content. These services are reliable and scalable.
- Third, you can use third-party moderation services like Microsoft Azure Content Moderator. These services specialize in filtering out inappropriate content and can be easily added to your web app.
- Lastly, you can create custom machine-learning models to detect explicit content. This method is more complex but can be tailored to your specific needs.
Filestack
Safe for Work (SFW) is one of the intelligent services provided by the Filestack platform. This feature helps you determine whether an uploaded file contains unsafe content or is suitable for your business.
The SFW feature is available as a synchronous operation in the Processing API using the following task:
`sfw`
You must apply a security policy and signature to use this task in the Processing API.
Response
If the uploaded file is safe, we get the following response:
{
"sfw": true
}If the uploaded file is not safe, we get the following response:
{
"sfw": false
}Response Parameters
sfw (boolean): Indicates whether your uploaded file is safe or not.
Examples of API requests to utilize the SFW feature
Get the safety information of your uploaded file:
https://cdn.filestackcontent.com/security=p:<POLICY>,s:<SIGNATURE>/sfw/<HANDLE> Use `sfw` in a chain with other tasks such as tagging:
https://cdn.filestackcontent.com/security=p:<POLICY>,s:<SIGNATURE>/tags/sfw/<HANDLE> Use `sfw` with an external URL:
https://cdn.filestackcontent.com/<FILESTACK_API_KEY>/security=p:<POLICY>,s:<SIGNATURE>/sfw/<EXTERNAL_URL>Use `sfw` with Storage Aliases:
https://cdn.filestackcontent.com/<FILESTACK_API_KEY>/security=p:<POLICY>,s:<SIGNATURE>/sfw/src://<STORAGE_ALIAS>/<PATH_TO_FILE> How do you integrate the SFW images by using Filestack?
Let’s integrate the Filestack SFW feature step-by-step:
Prerequisites
- HTML
- CSS
- JavaScript
- Filestack API Key
First, open the Filestack website.
Click on the Sign Up Free button given at the top right corner. Fill out the form below:
It will create an account at Filestack. Next, click on the Log In button. You will get the below web page:
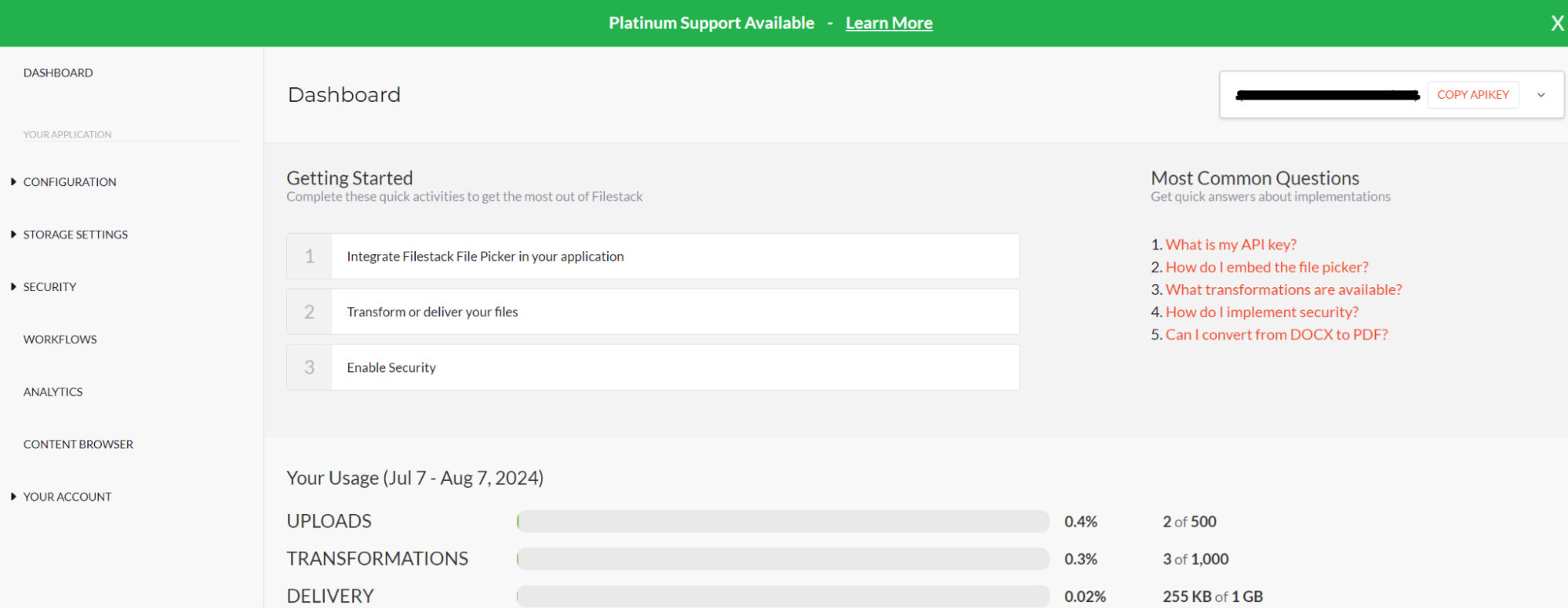
Enter the login credentials. It will ask you to verify your identity. Verify it by entering the code. Next, you will get the below dashboard with the API key at the top right corner:
Next, we need the policy and signature. Click on the Security tab given in the left column. Next, click on the policy and signature.
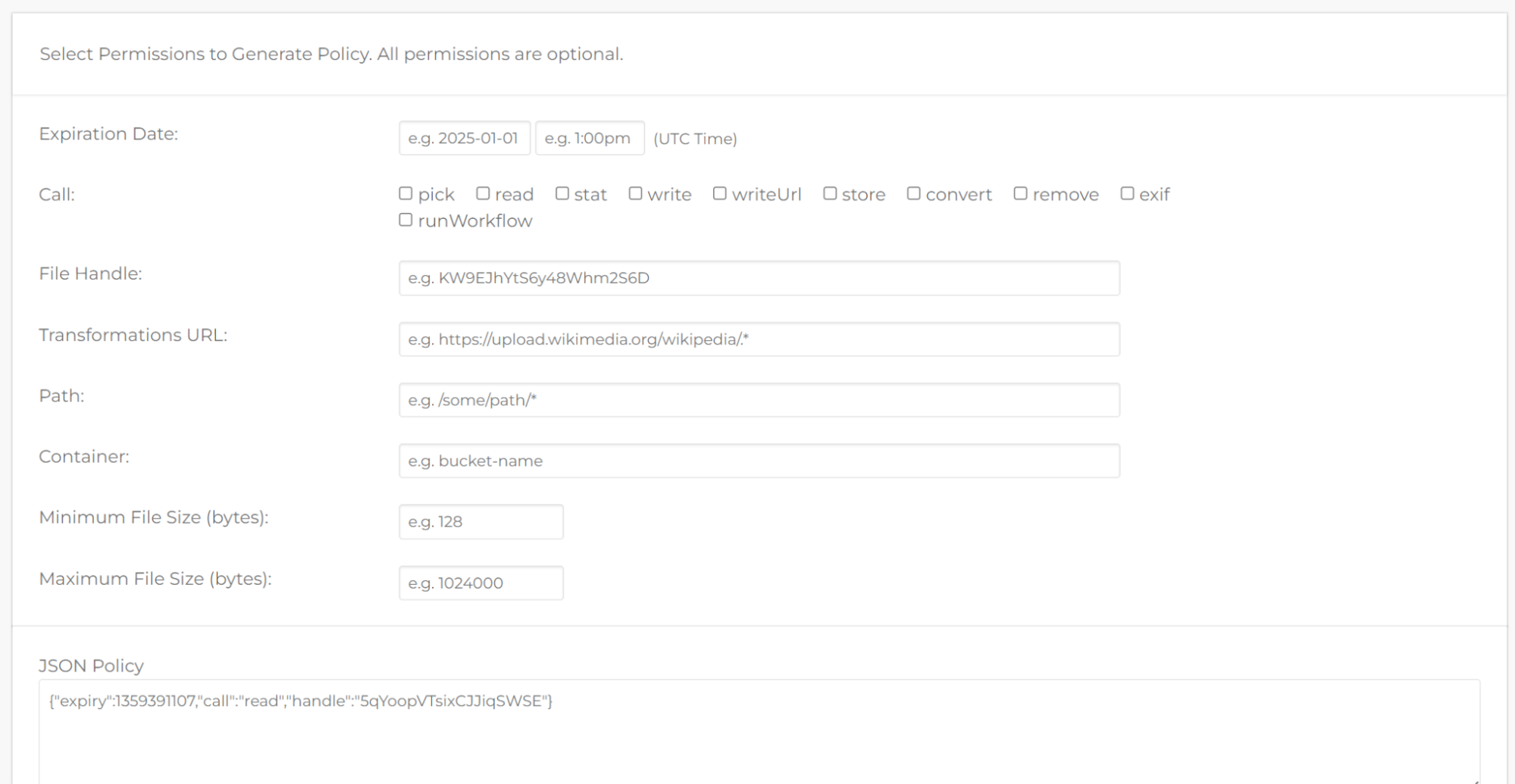
Check all these boxes and select an expiry date given below. Then, scroll down to get your policy and signature.
That’s all.
Postman testing
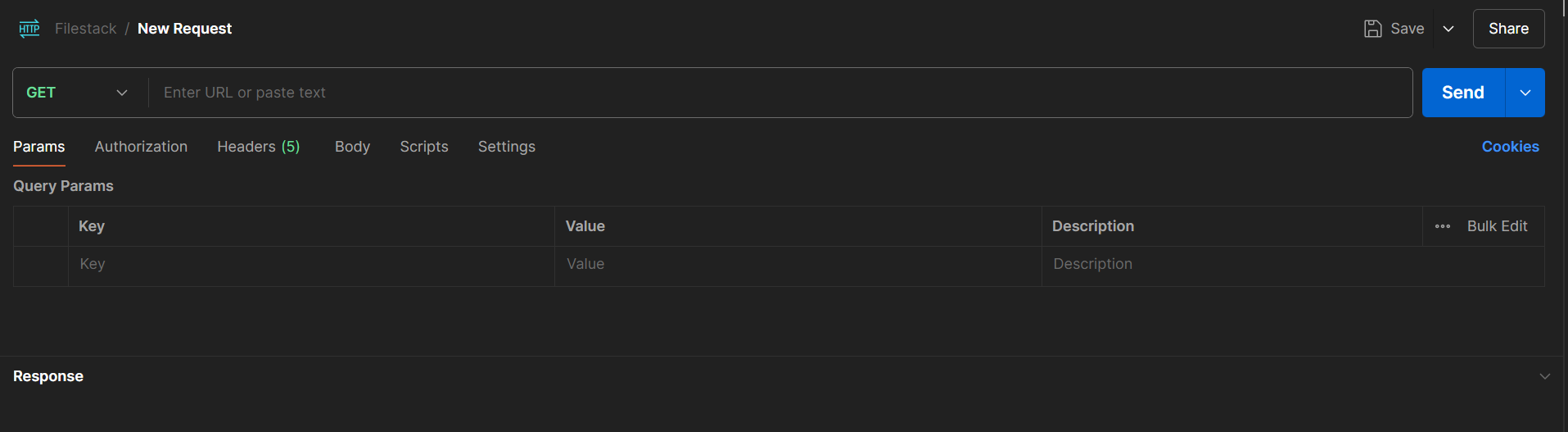
The next step is to test your API requests via Postman. Open the Postman and create a new GET request as under:
Add the URL below to the request bar with the policy, signature, and your API key. You should also add the URL to the image you want to check for SFW.
https://cdn.filestackcontent.com/<FILESTACK_API_KEY>/security=p:<POLICY>,s:<SIGNATURE>/sfw/<EXTERNAL_URL>
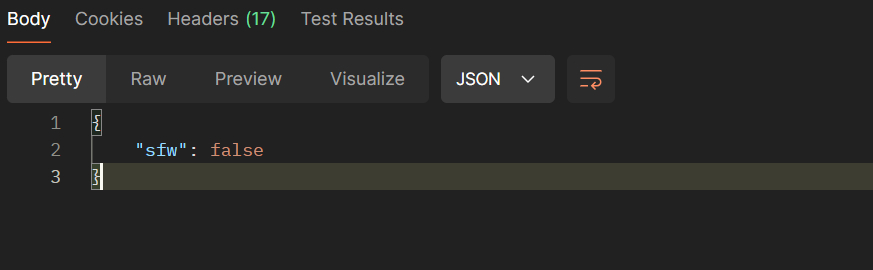
Let’s suppose I add the URL of an inappropriate image. This is what you will get:
It means that our API is working fine. Let’s move to building a sample application.
Building the sample application
Create a directory by using the command prompt.
Next, open that directory inside the Visual Studio Code.
Finally, create an HTML file where you will place the application code containing the HTML, CSS, JavaScript, and the Filestack API.
Add the below code to the HTML file.
Step 1: Setting Up the HTML Document
First, we need to create an HTML document and set up the basic structure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Web Page</title>
<!-- Include the Filestack library -->
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
<style>
/* CSS styles will be added here */
</style>
</head>
<body>
<!-- HTML content will be added here -->
</body>
</html>- <!DOCTYPE html> This declares the document type and version of HTML being used (HTML5 in this case).
- <html lang=”en”> This tag defines the root of an HTML document. The `lang=”en”` attribute specifies the language as English.
- <head> This section contains meta-information about the document, such as its title and links to scripts and styles.
- <meta charset=”UTF-8″> This tag sets the character encoding for the document to UTF-8, which supports many different characters and symbols.
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> This ensures the webpage is responsive and sets the viewport to match the device’s width.
- <title>Your Web Page</title> This sets the title of the webpage, which appears in the browser tab.
- <script src=”https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js”></script> This includes the Filestack JavaScript library for file uploads.
- <style> This is where we will add our CSS styles.
Step 2: Adding Styles
We will define the body, button, and decorative border styles. All the CSS styles are available through the GitHub repository. You can customize them based on your project requirements.
- body Sets the body to fill the full height of the viewport, removes margin, and sets a background color and image. It also sets the font and text color.
- button Styles the button with padding, font size, background color, border, and various effects for hover and active states.
- #filestackEnhanceButtonContainer Positions the button container at the top center of the screen.
- #sfwDialog Styles a modal dialog box for displaying the SFW check result.
- .corner-border Defines the style for decorative borders in the corners.
- .top-left`, `.top-right`, `.bottom-left`, `.bottom-right Position the borders in the respective corners of the page.
Step 3: Adding HTML Content
Now we add the HTML and JavaScript content, including the upload button and the SFW dialog:
<body>
<div id="filestackContainer" style="display: none;"></div>
<div id="filestackEnhanceButtonContainer">
<button id="filestackEnhanceButton" onclick="openFilestackEnhancePicker()">Upload Image for SFW Check</button>
</div>
<div id="sfwDialog">
<p id="sfwResult"></p>
<button onclick="closeSFWDialog()">Close</button>
</div>
<div class="corner-border top-left"></div>
<div class="corner-border top-right"></div>
<div class="corner-border bottom-left"></div>
<div class="corner-border bottom-right"></div>
<script>
const apikey = 'AddYourAPIKeyHere';
const client = filestack.init(apikey);
let uploadedFileHandle;
function openFilestackEnhancePicker() {
const options = {
onUploadDone: (res) => {
uploadedFileHandle = res.filesUploaded[0].handle;
checkSFW(uploadedFileHandle);
},
};
const picker = client.picker(options);
picker.open();
}
function checkSFW(fileHandle) {
const policy = 'eyJleHBpcnkiOjE3MjExNjM2MDAsImNhbGwiOlsicGljayIsInJlYWQiLCJzdGF0Iiwid3JpdGUiLCJ3cml0ZVVybCIsInN0b3JlIiwiY29udmVydCIsInJlbW92ZSIsImV4aWYiLCJydW5Xb3JrZmxvdyJdfQ==';
const signature = '4d6ac07057299b2e989c658d4b4646e82d3c8bb5f3d7a2e93afa02d99b33b287';
const sfwUrl = `https://cdn.filestackcontent.com/security=p:${policy},s:${signature}/sfw/${fileHandle}`;
fetch(sfwUrl)
.then(response => response.json())
.then(data => {
const sfwDialog = document.getElementById('sfwDialog');
const sfwResult = document.getElementById('sfwResult');
if (data.sfw) {
sfwResult.innerText = 'Hurrah! This image is safe for work.😃';
} else {
sfwResult.innerText = 'This image is not safe for work.😔';
}
sfwDialog.style.display = 'block';
})
.catch(error => console.error('Error:', error));
}
function closeSFWDialog() {
document.getElementById('sfwDialog').style.display = 'none';
}
</script>
</body>- #filestackContainer A hidden div for Filestack operations.
- #filestackEnhanceButtonContainer Contains the upload button.
- #sfwDialog Contains the SFW result and a close button.
- corner-border Four divs for decorative borders in the corners.
- The JavaScript part Handles the Filestack upload and SFW check functionality:
- apikey` and `client Initialize Filestack.
- openFilestackEnhancePicker() Opens the Filestack picker for uploading images.
- checkSFW(fileHandle) Checks if the uploaded image is safe for work.
- closeSFWDialog() Closes the SFW dialog.
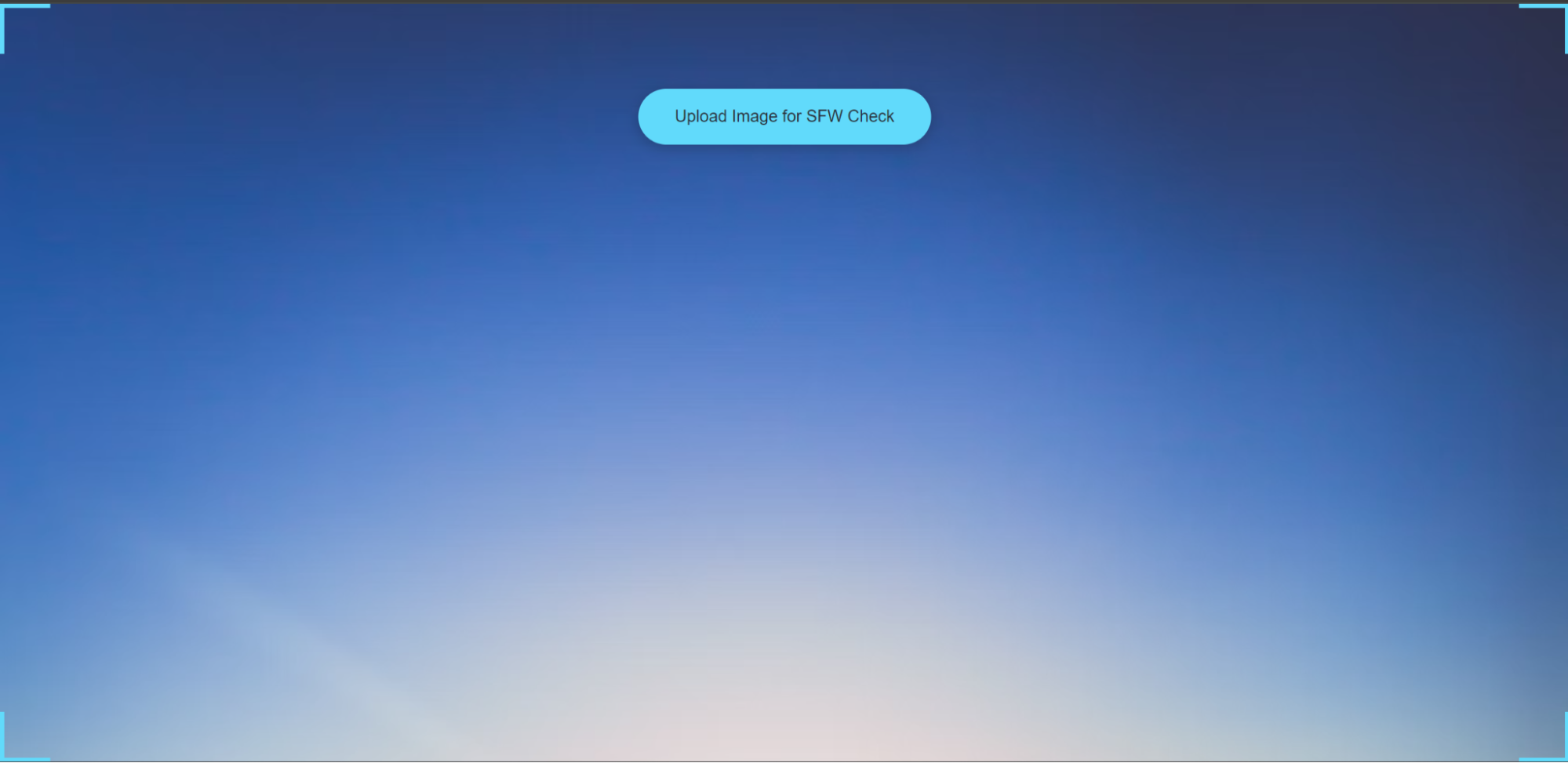
Let’s run our application and see the output. To do so, click on the Run and Debug button in the left column of Visual Studio Code. You will see the below web page:
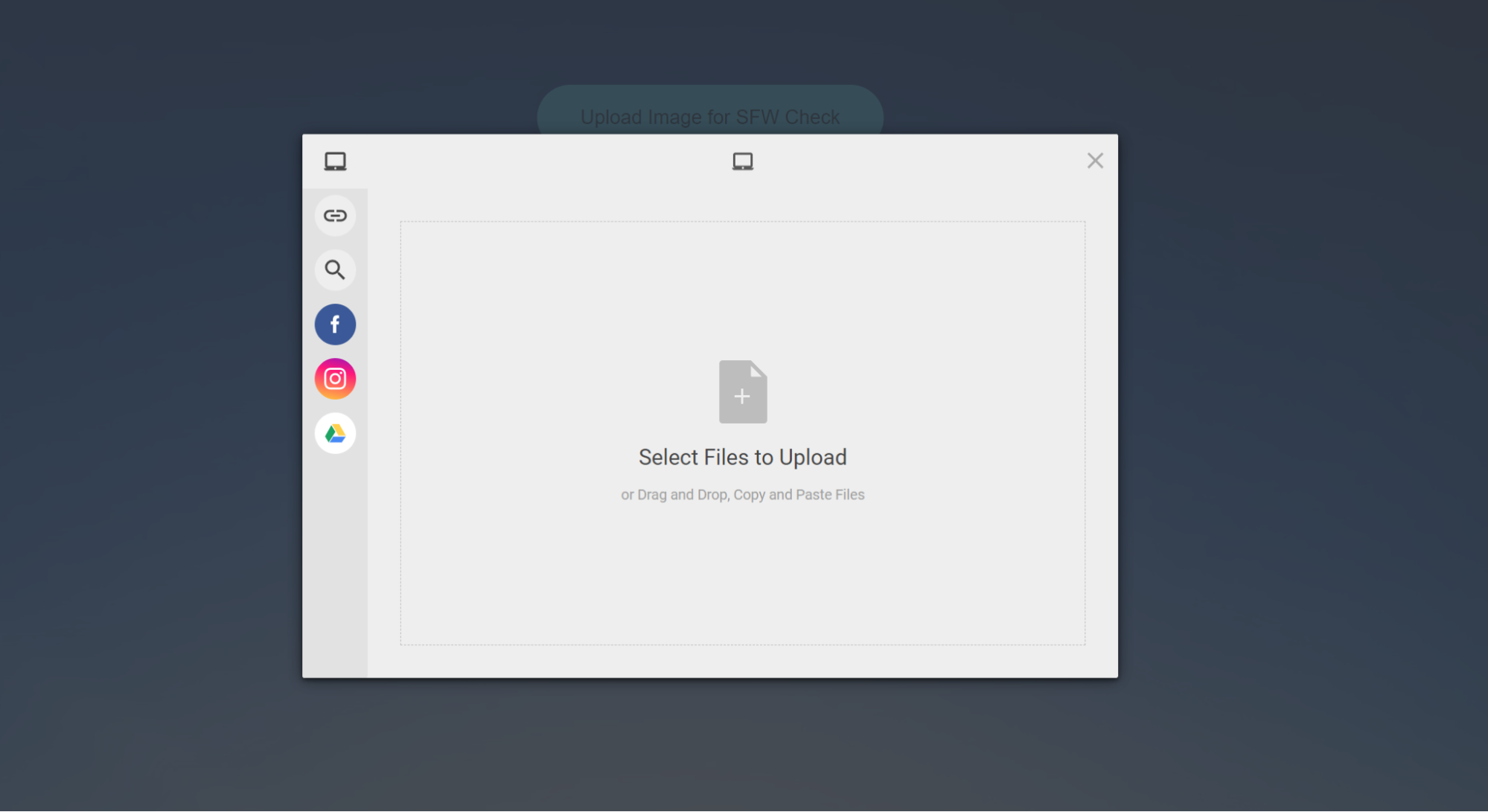
Click on the blue button. It will open the Filestack file picker.
Let’s suppose we upload the file given below:
We get the output as follows:
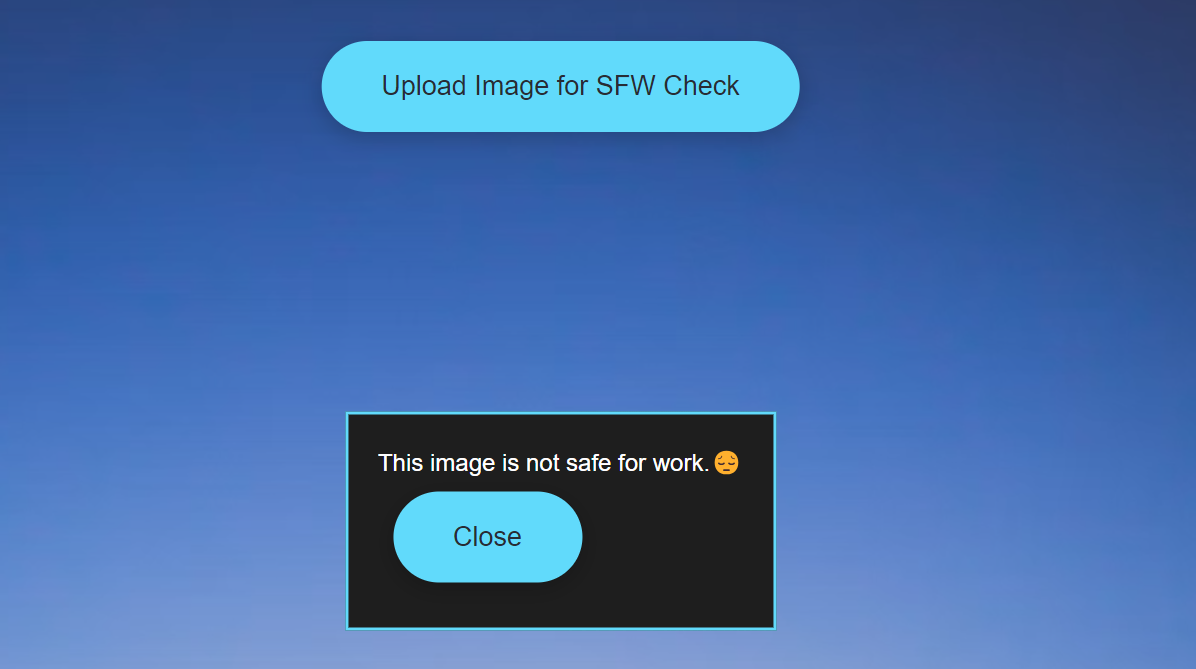
Let’s suppose that we upload an inappropriate image; we will get the below response:
Conclusion
Ensuring user-uploaded images are safe for work (SFW) is essential for maintaining a professional and welcoming web platform. The Filestack API provides an excellent solution with its SFW images feature, automatically detecting and filtering explicit content. This helps protect your site from inappropriate images, builds user trust, and meets legal standards.
Integrating the SFW feature offers many benefits, including improved user experience, increased engagement, and compliance. Automating content moderation also saves time and resources.
We explained how various industries effectively use the SFW feature. Social media platforms like Facebook and Instagram maintain family-friendly environments. Educational websites and forums also benefit from clean content and safe communities.
We also created an app using the Filestack API to show you how the SFW feature works. If you have questions about the Filestack SFW images feature, let us know in the comments.
SFW Images: FAQs
How much does the Filestack SFW images feature cost?
The Filestack SFW (Safe-for-Work) images feature is included in various Filestack pricing plans. The basic pricing starts at $69 per month. It includes essential features and a limited number of uploads and transformations.
Here are the different pricing tiers for the Filestack SFW feature:
| Plan Name | Cost/Month | Features |
| Start Plan | $69 | Suitable for small-scale needs with basic features. |
| Custom Plan | $99 | Offers slightly more flexibility and additional features. |
| Grow Plan | $199 | Provides more capacity and additional features. |
| Scale Plan | $379 | Designed for larger-scale operations with more extensive needs. |
Can we rely on Filestack SFW images to secure our files?
Yes, you can rely on Filestack to secure your files. Filestack offers advanced security policies, including custom permissions and expiration dates.
File uploads are encrypted using HTTPS, ensuring data protection during transmission. Higher-tier plans include virus detection to scan for malware.
Additionally, Filestack ensures secure storage with data encryption at rest and offers access controls to restrict unauthorized access.
How does the SFW feature enhance the user experience?
The SFW (Safe-for-Work) feature enhances user experience in several ways:
It automatically filters out explicit images, ensuring all content is suitable for all users. This creates a safer and more welcoming environment. Users feel comfortable and trust the site more, which increases their engagement and loyalty.
Ensuring appropriate images helps comply with laws and avoids legal issues, providing peace of mind for everyone. Automating content moderation means less manual checking, saving time and resources.
Can we integrate the Filestack SFW feature into our mobile apps?
Yes, you can integrate the Filestack SFW (Safe-for-Work) feature into your mobile apps. Filestack provides SDKs for both iOS and Android, making adding file upload and moderation capabilities easy.
Sign up for free at Filestack to integrate the SFW feature into your applications.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →