Creative image effects and borders can be useful as a means to better present your photo images. Adding rounded corners and vignetting to an image can give a modern feel or help draw attention to the center of a frame. Adding a consistent style of border to your images can help add to the distinctive look of a website. Effects and borders can also help your images blend in more seamlessly or stand out more.
The Filestack API offers a wide variety of effects that you can apply to images that you have uploaded or that you refer to by URL using only URLs that you can then embed in your own web pages. The operations that allow you to achieve these effects are versatile and customizable.
Rounded Corners and Circle Effects
A simple mechanism for giving images on your site a more modern or distinctive appearance would be to round the sharp corners of an image, either to give the image a more sleek and modern look or even use a nearly circular framing as your motif.
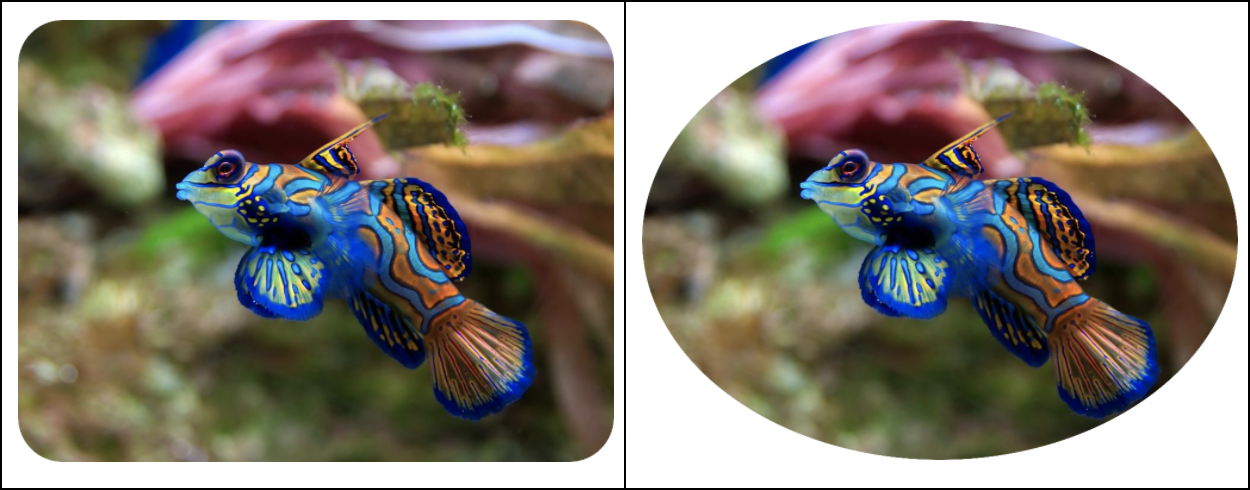
In the below example you can see the default rounding of the rounded_corners operation which gives the picture a similar feel as a smart phone’s edges. By using the “radius” parameter at its maximum the effect is that the fish appears almost to be in fish bowl.

Alternatively, a completely circular image can be created from square images with the circle operation. You can even give a specific background in the areas removed from the image to make it consistent with whatever background color or pattern you are using around your images. This use of a background makes the removed areas and the background appear contiguous up to the new edge of the image.

Vignetting
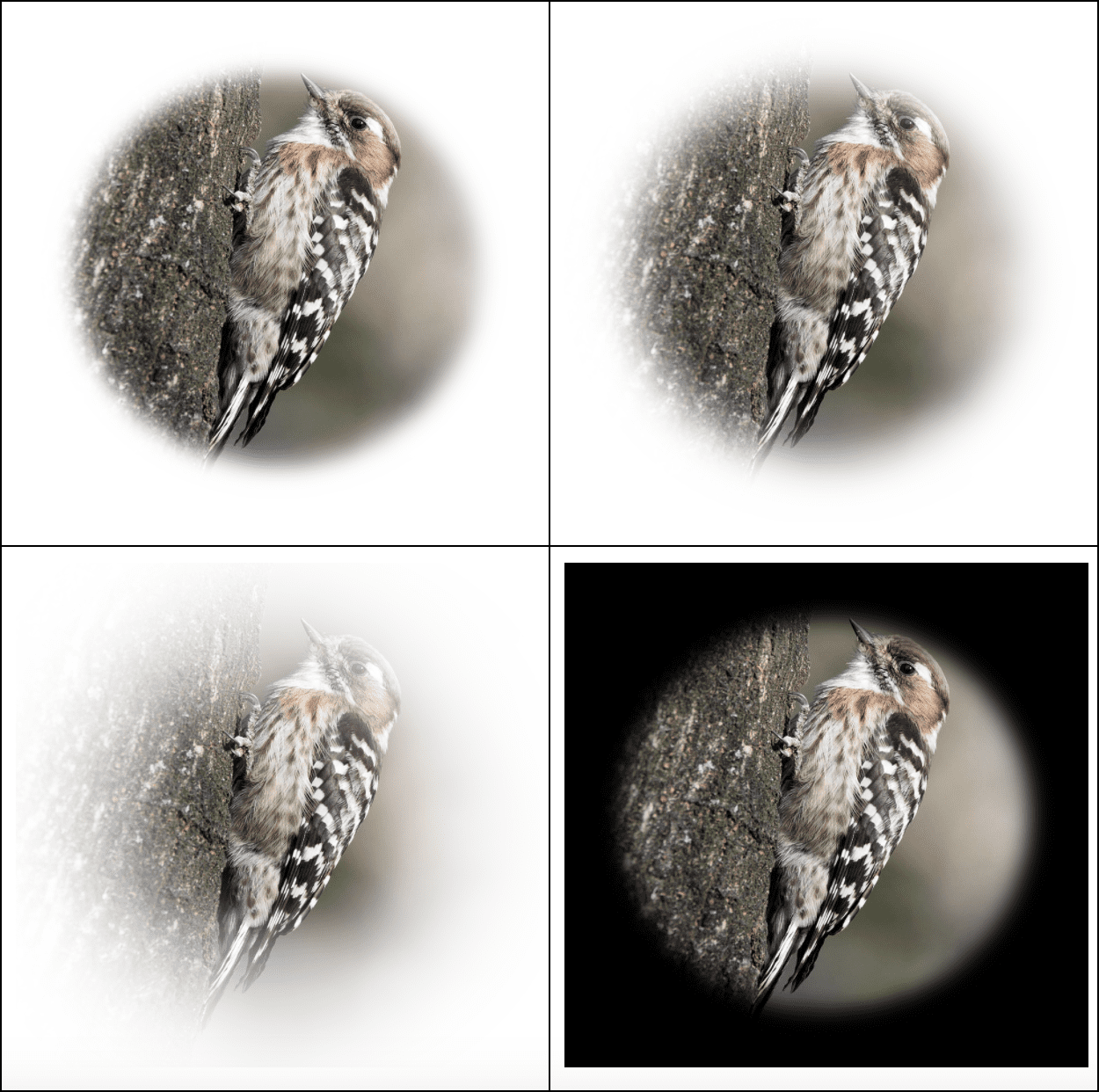
Vignetting is a traditional way of softening the edges of a photo — it gives focus to the center of the image.
The Filestack API vignette operation allows you to control the “amount” of vignetting that is done, which allows the edges to be more or less opaque. The “mode” parameter allows for more or less defined blur effects, with trade offs in performance. Finally, the background color can be changed from the default transparent value to a variety of defined colors or even a hex color value.

Distinctive Styling with Polaroid Framing or Torn Edges
Polaroid framing (polaroid) can be a fun and whimsical way of adding a retro character to a site’s images. Torn edges (torn_edges) can add a more vintage look. All of these can help a photo fit in with the overall design motif that you have chosen for your website.

Helping Images Stand Out with Shadows or Colored Borders
Some effects made available through the Filestack API can make your images stand out more. Shadows provide a 3D feel ( via the shadow operation ) and can make images pop out more while a solid border color ( the border operation) can appear as a highlight or simply help to make explicit the boundaries of the image.

The Filestack API allows you to apply all of these effects easily to your images by appending them to your URLs and even customize them to varying degrees to get the precise effect you’re looking for.
More Image Enhancements
Learn how to create and customize all these effects on your images using the Filestack API documentation.
Alternatively learn how to add Watermarks to protect your IP or create collages of your images.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →
