Google Drive is an extremely popular platform for creating, editing, and storing documents. Over 800 million users keep more than 2 trillion files on Google Drive. Whether your application uploads resumes, blog posts, slide shows, or other documents, you can benefit from integrating the Google Drive API to allow your users to upload directly from their preferred storage location. Apps like Monster and Jobcase access the Google Drive API through Filestack to guarantee a flawless user experience.

Upload with Google Drive API
Filestack is the fastest way to add the Google Drive API for uploads into your website or application. Not only can you add Google Drive, but you can also include Dropbox, Box, Evernote, and more file upload sources with just a few lines of code. To add the Google Drive API to your file uploader, simply:
- Sign up for a free trial which will enable you to run Filestack.
- Include Filestack’s library into your application:
<span class="c4 c9"><script src="https://static.filestackapi.com/v3/filestack.js"></script></span> - Use the
<span class="c9">filestack.init()</span>function to initialize Filestack. Include this code where you would like the user to be able to open the file picker widget – likely on an “Upload File” button. (Note, include your own API key here!).
<span class="c4 c9"><script>
const client = filestack.init('YOUR API KEY');
</script></span> - Run your pick function. Google Drive is included as a default upload source. You can use the pick function as is, or add your customization in the function.
<span class="c4 c9"><script>
client.pick({<em>OPTIONAL_Picker_Configuration</em>})
</script></span> - Console.log to see the magic at work.
<span class="c4 c9">console.log(JSON.stringify(result))</span>
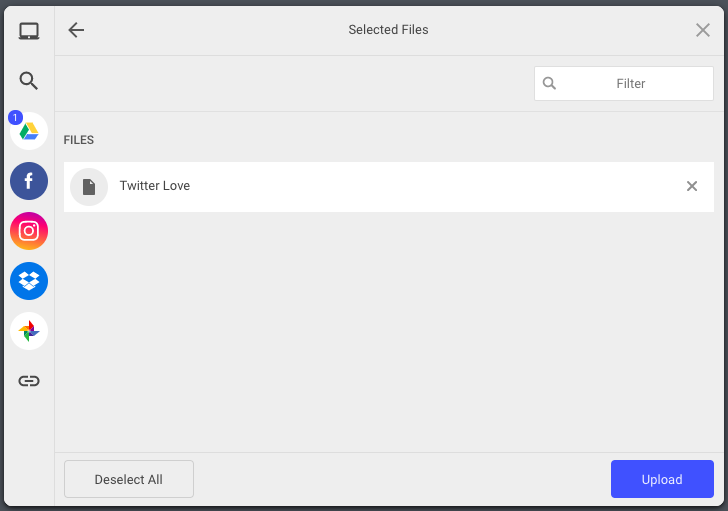
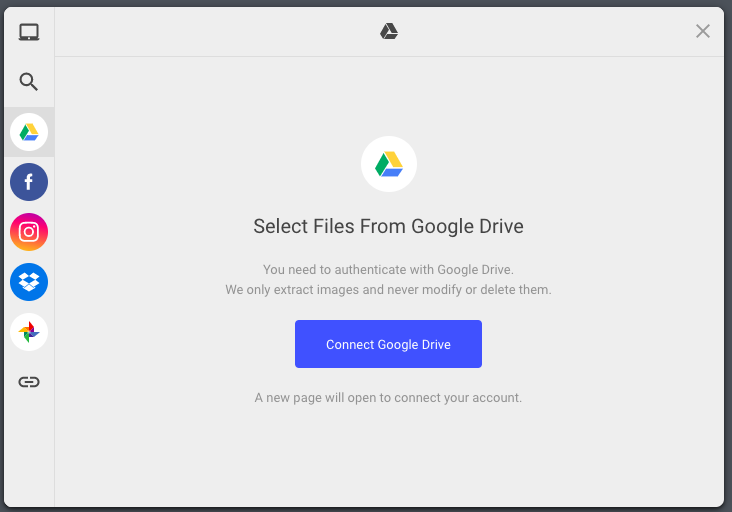
Google Drive API Upload Example
Here is an example of Google Drive as an upload source. Note that Google Drive, as well as a few other upload sources, has been specified with <span class="c4 c9">fromSources</span>. For more customization options, see the file upload API documentation.
<head>
<script src="https://static.filestackapi.com/v3/filestack.js">
</script>
</head>
<body>
<script> client = filestack.init('YOUR API KEY');
client.pick({
fromSources: [ 'local_file_system','imagesearch','googledrive','facebook','instagram', 'dropbox', 'picasa', 'url'],
}).then(function(result) {
console.log(JSON.stringify(result.filesUploaded))
})
</script>
</body>
[filestack button_title=”Upload Photo (Demo)”]
Additional Thoughts
Once your users’ files are uploaded, the question then becomes “what to do with the file now?” Filestack provides a multitude of resources for file management including an image processing engine, image tagging and OCR technology, integrated content delivery network (CDN), cloud storage, AWS integrations and more. Explore our file management features or contact us to chat directly.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →