One of the most undesirable results of taking photos is the red-eye effect. In photography the red-eye effect occurs when a camera captures light reflecting from the retina of the subject’s eyes or when a flash is used at night and in dim lighting.
This is a pretty common effect that all of us experienced at least once and it’s easily preventable by turning off the flash of the camera. Unfortunately, no flash at night means no visible subject in the photo.
If that’s the case there are still several tricks to prevent red eyes: Don’t look directly at the camera, make the room brighter, turn on the anti-red-eye function of your camera and so on. While this drastically reduces the red-eye effect chances to occur, it cannot guarantee your subject won’t be affected by “bloody eyes.”
So, what to do in case we cannot prevent the subject’s red eyes? Luckily, there are countless programs, phone apps and web services that can help removing red eyes and fix the photos. They often requires to manually select the subject’s eyes and automatically remove the red layer on top of them.
Here at Filestack we provide a better solution, which does not require any manual selection but relies on the awesome Filestack image processing API. Filestack’s red eye removal transformation is easy to integrate in your codebase. Let’s see in action with React!
React App
This is going to be a simple app made to demonstrate how Filestack remove red eyes from your photos. As always, you can clone/fork it from my github.
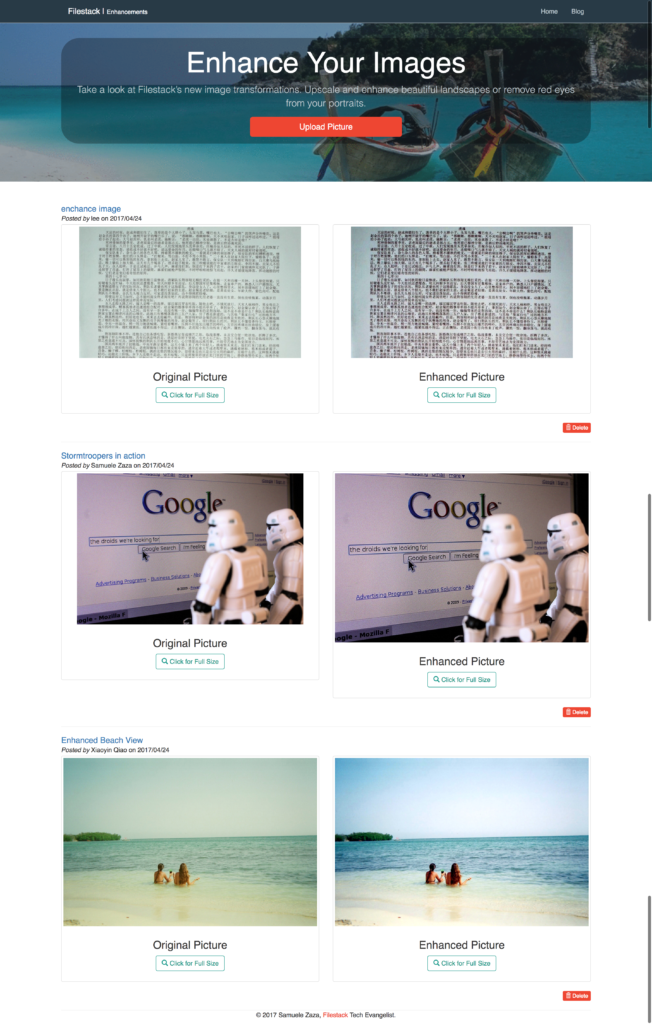
There are two views in the app: A main page where the enhanced photos are listed and a /add view to enhance and send the photo to the server.
localhost:8080
Both the original and enhanced pictures are stored in the json database and shown beside each other to highlight the enhancement.
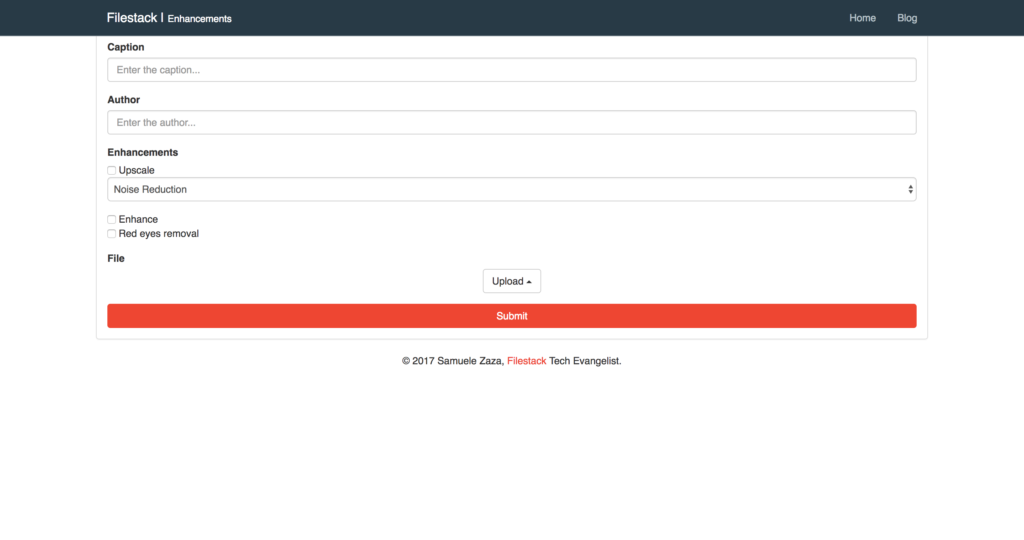
localhost:8080/add
The /add view is not just about red eyes removal but other enhancements are available to users. Furthermore, this where we integrate Filestack, pick and the process API.
Let’s move on!
Upload a New Photo
There is no image enhancements without the possibility of uploading the a picture. We are going to use filestack-js, the new npm package you can simply install from the terminal.
npm install filestack-js
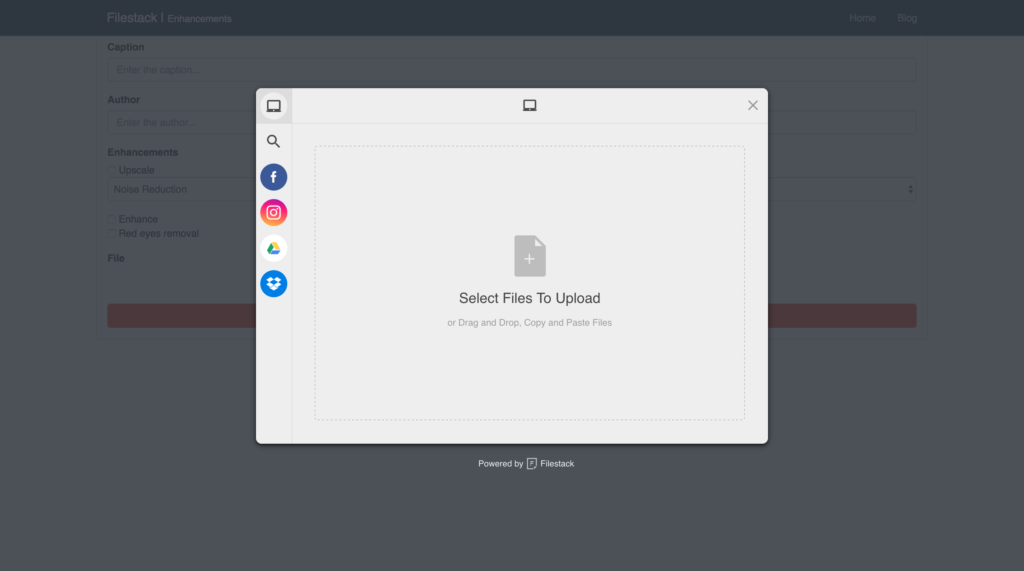
filestack-js provides the official client to upload images thanks to pick. Whenever the user clicks on the upload button, a function uploadImage calls pick to open a dialog:
The minimalistic UI allows for drag-and-drop or file uploading from different sources listed on the left. Curious about the code? You are gonna be surprised by its simplicity.
filestack = () => {
return client.pick(
{
accept: 'image/*',
maxSize: 1024 * 1024 * 10,
}
);
};
async uploadImage () {
try {
const { filesUploaded } = await this.filestack();
const handle = filesUploaded[0].handle;
this.setState({ handle, transformation: this.setTransformation() });
} catch (e) {
console.log(e);
}
}
Since pick returns a promise uploadImage can be easily written as async function. Let’s list the 3 steps for uploading and showing the picture in the view:
- We first call
filestackin charge to runpick. We set 2 constraints in the options parameter; the uploader only accept images whose size is within 10Mbs. - Once the promise resolves we receive a response carrying information about the newly uploaded photo. We take
handle. you can seehandleas a unique string representing the specific photo. - Finally, the handle is set in the app state along with the transformation.
Remove the Red-Eye
Perhaps you are wondering what setTransformation actually does! We have the filestack handle and thanks to the CDN url we can render the picture:
https://cdn.filestackcontent.com/ + handle
However, this renders only the original image but we want to enhance it by removing the red eyes instead. Thus, we need to complete the photo URL with the specific process API syntax.
The official documentation shows final url:
https://process.filestackapi.com/redeye/ + filestack_handle
or
https://process.filestackapi.com/API_KEY/redeye/photo_url
This is where setTransformation comes handy as it dynamically create the final url given the chosen enhancements:
setTransformation = () => {
// users can also select upscale and enhance
const { getUpscale, getEnhance, getRedEyes } = this;
return processApi + getUpscale() + getEnhance() + getRedEyes();
}
Finally, getRedEyes returns /redeye string whenever the user clicks on the specific checkbox in the form:
getRedEyes = () => {
const { redEyes } = this;
return redEyes.checked ? '/redeye' : '';
}
AND THAT’S ALL!
More Image Transformations
Here is a complete list of image transformations supported by Filestack.
- Compress
- Facial Detection
- Crop
- Rotate
- Border and Effects
- Filters
- Collage
- Image Enhancements
- URL Screenshot
- Image to ASCII
- File type conversions
- Security
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →