There is no doubt Filestack is very popular when it comes to working with pictures, as there are loads of possibilities for customizing images. However, the API extends far beyond this: There are no constraints on the files one can upload, and the Filestack team kindly provides other functionalities: Video and Audio conversions for example. In this tutorial we are going to cover the ability to upload audio files by building a SoundCloud-like app which explores Filestack’s Audio Conversion. Let’s call it SoundStack.
This time, I also deployed it on a server for testing the webhooks so you may play with the demo at soundstack.herokuapp.com.
And of course… Here is the link to Github for the source.
The App – SoundStack
The idea behind the little project is to create a platform for users to upload their own music and share it through internet.
Audio files are stored on digital devices in several formats such as .wav, .ogg, not to mention the ubiquitous .mp3 format,so the first goal is to define a single format to be offered as standard from our app:
While the uploader does not limit formats, it’s up to us to converge to a single format throughout the process.
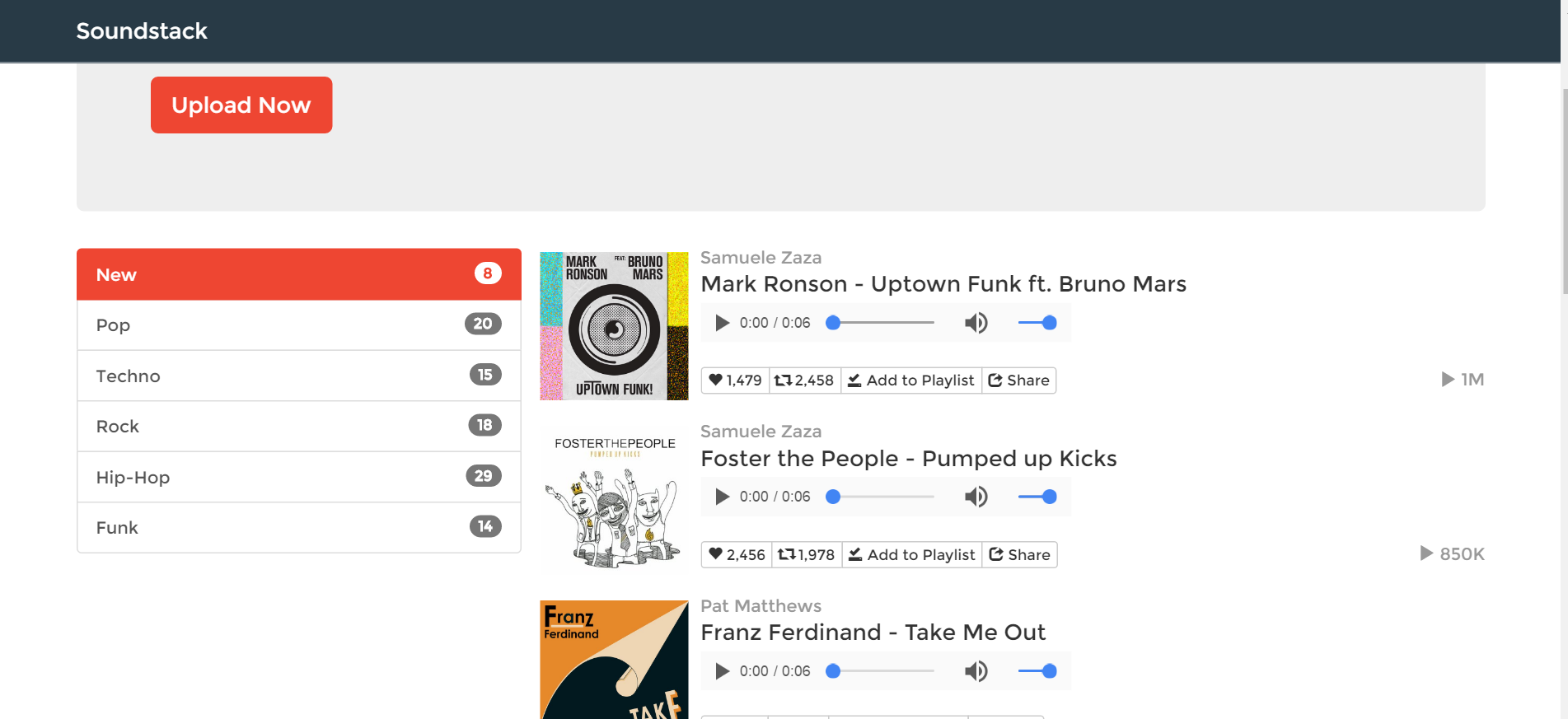
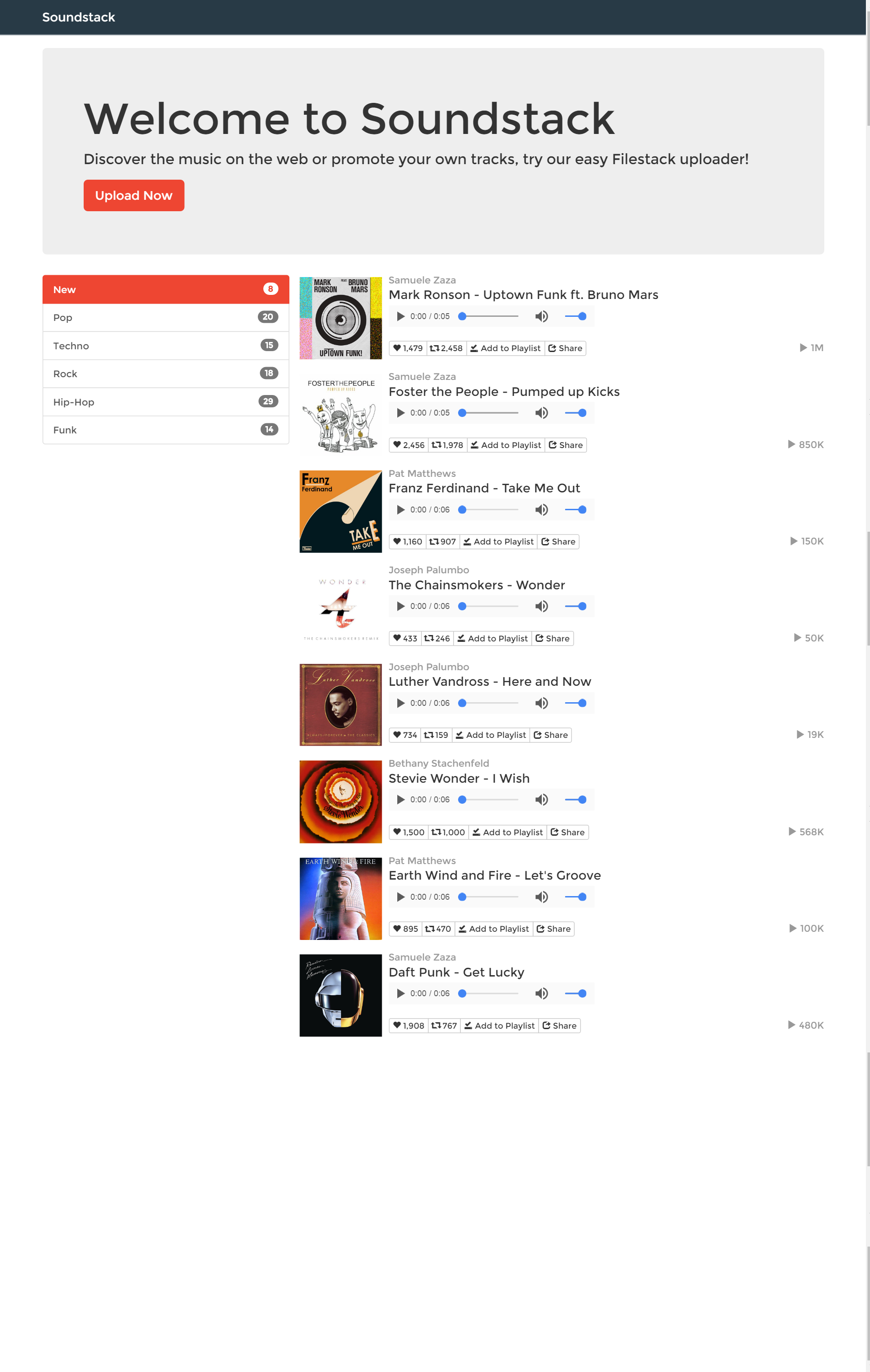
Let’s take a look at the UI:

The homepage lists all the songs available in a way inspired by Soundcloud. On the left, we list some music categories and highlight the selected category (and currently the only one currently available).
The central Jumbotron has a button which redirects users to the upload page where the magic actually happens:
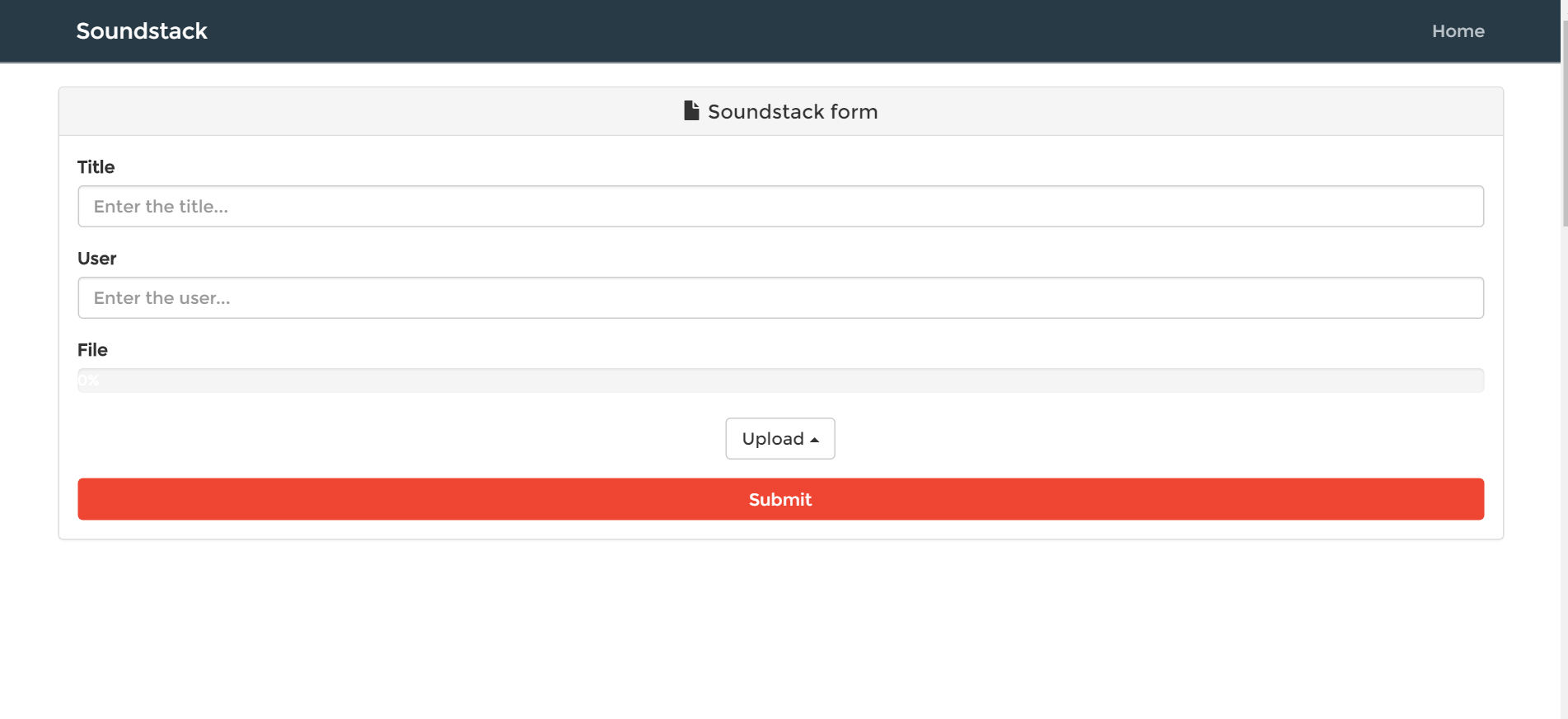
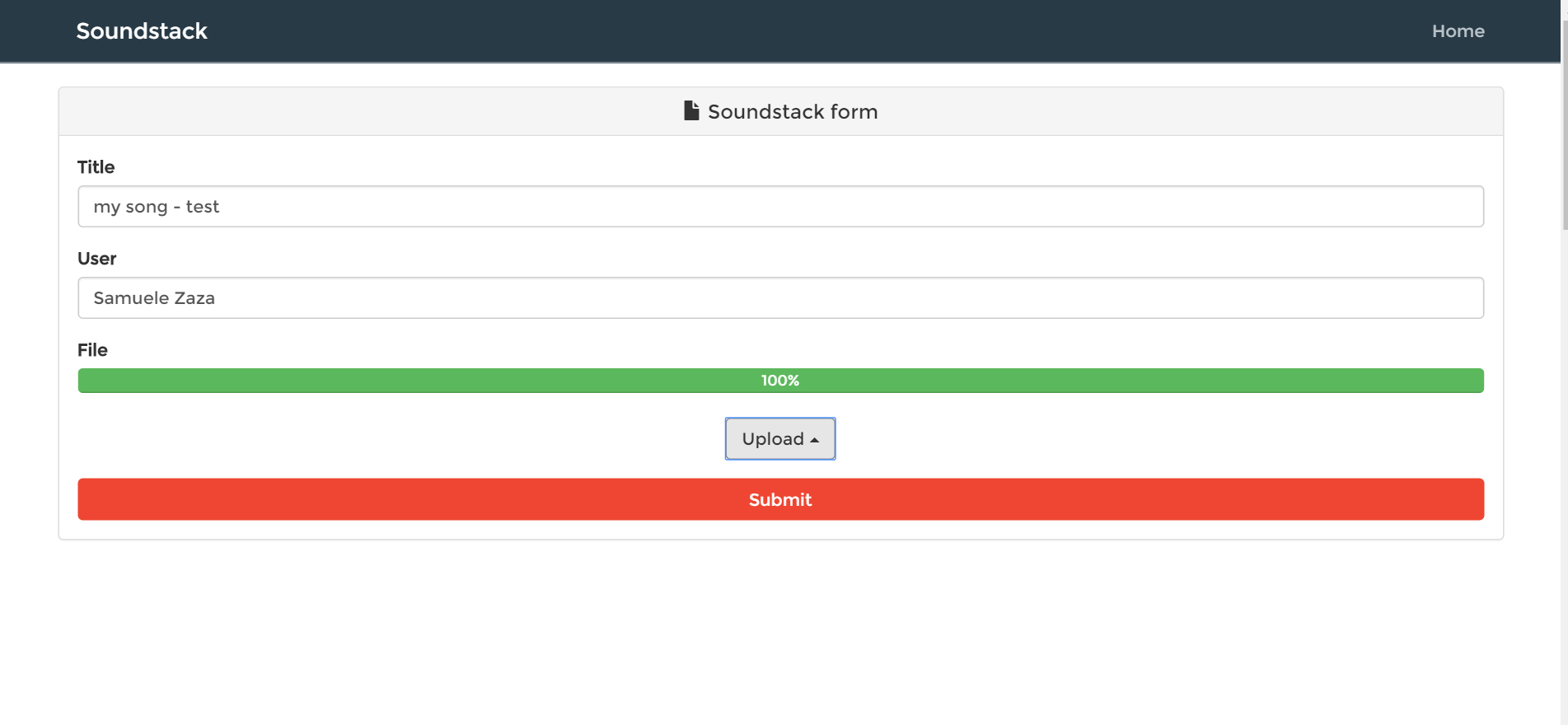
Here is the Upload page, a very simple form (as usual!) where we integrate Filestack uploader.
So how does this page actually work?
Uploading a Track
We first are going to use the Filestack library to upload audio files through the pick() function:
Hey let’s wait a second! An audio file is usually way bigger than a single picture so we can assume the uploading action may take several seconds… Moreover, pick() receives some functions as parameters, not just for notifying a complete upload or an occurred error but also for a third function onProgress which is called during all the process and receives a JSON file with the current completion percentage.
This is great because we can use these numbers to create a little animation of a progress bar to show the progress in a cool way!
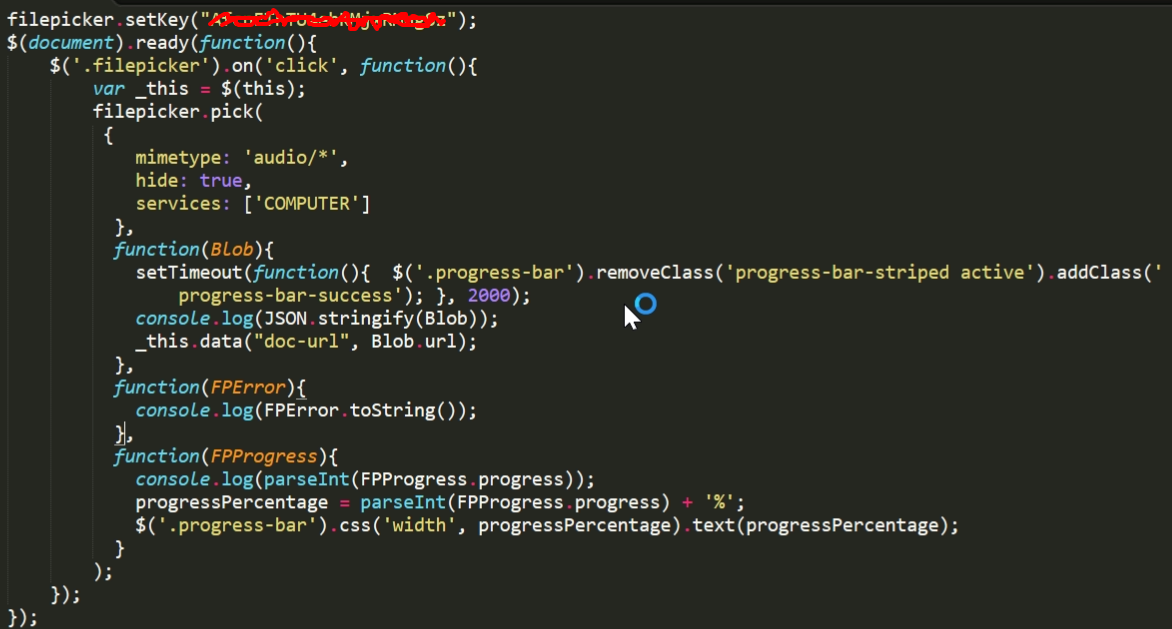
Here is the complete code for managing the upload:
Ok, so the first thing to notice is that this time we are telling Filestack what files are allowed to be uploaded through mime-type, in this situation is very convenient as all the audio files has in common the audio/ “prefix”.
We also decided to handle the progress with a nice animation, although usually Filestack is set up to show the progress inside the modal or window and close once completed. However, the property hide closes Filestack right after the file is selected to work in background so it is very useful for our needs.
Lastly, we limited users’ sources with services property: The upload can only be done from their computer/device.
What about the function parameters? The behavior is not too different from the previous APP: The cloud URL for the track is stored in the upload button attribute data-doc-url.
The rest of the code plays with Bootstrap classes to customize progress bar, whenever the onProgress function (the last one in the list) is fired, it updates the progress bar with the current upload percentage.
Finally, when the Blob object is received to notify the successful upload, the progress bar appearance is updated for the users.
NB: This should not surprise anyone used to Filestack API, the FPProgress object does not only return the current progress number but other information as well, let’s take a look at the documentation for more insights.
Here you can see the progress bar in action:
Cool isn’t it? With few lines of code Filestack helps us create a nice user experience!
At this point the users are given the tool for uploading their music but still there is no conversion involved. That’s the next step.
Audio Conversion
If you have ever read the documentation for the Audio Conversion you must have noticed it requires webhooks: The process in asynchronous and requires some time for the engine to go through all the steps of the conversion, so a webhook simply tells the API the endpoint in charge for receiving the information about the conversion job.
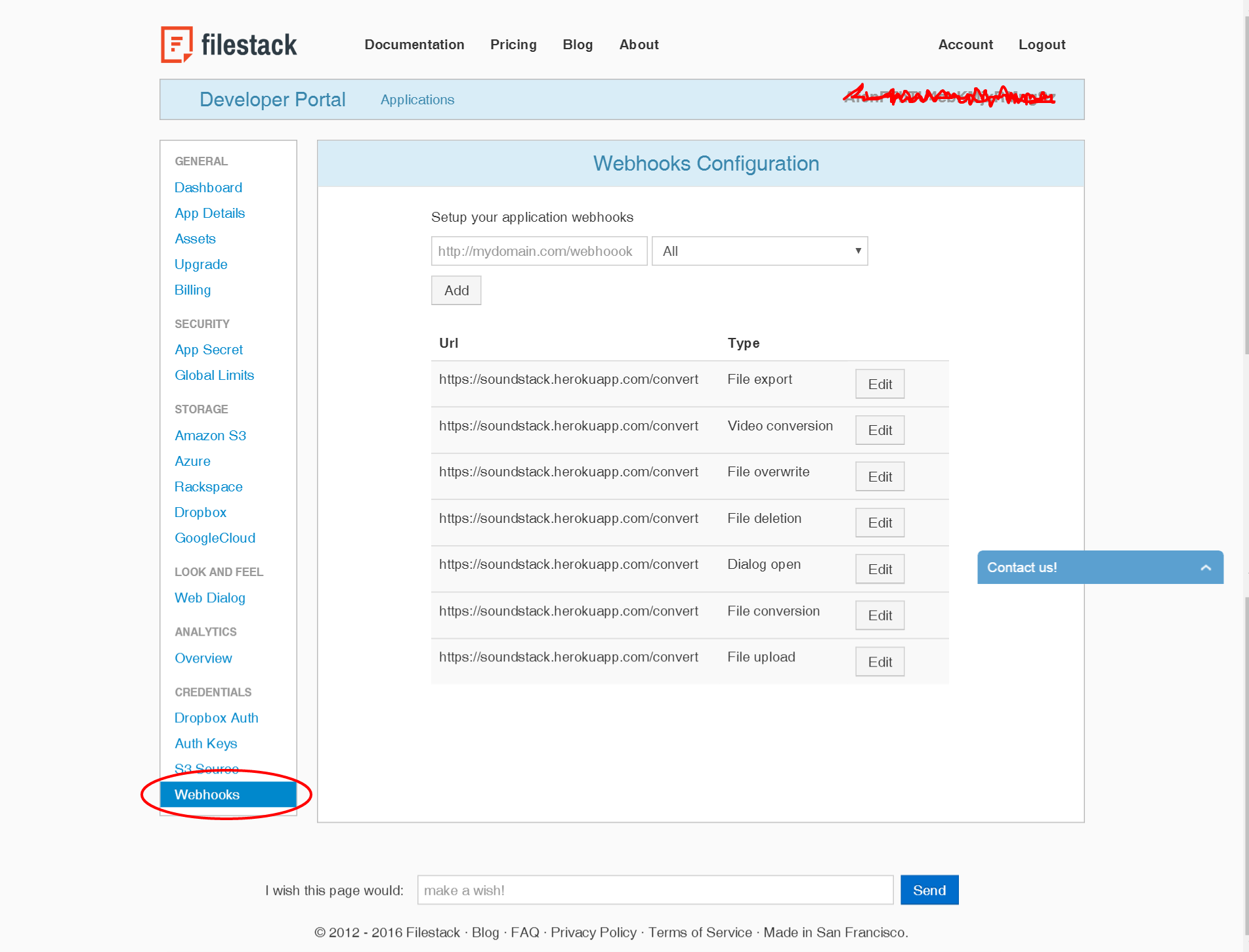
The webhooks are setup in the developer portal and bounded to the API key:
Here you can see that there are multiple webhooks for different purposes, and we set them all up to point to the demo app URL in its /convert route.
At this point the process is pretty straightforward as our form, once submitted, will first send a GET request to Filestack with some options for the conversion and then create a new entry in our platform.
However, this new song will not be available till the conversion returns the link for the converted audio.
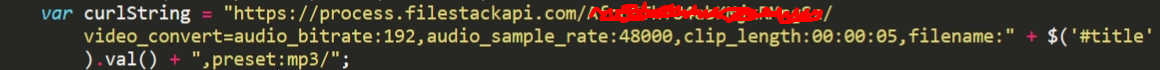
So, what are those options to be sent to Filestack? Let’s take a look at URL string the form:
The original audio track is going to be converted into a mp3 file of 192k bitrate, sample rate of 48k and only the first 5 seconds of it to accelerate the process. In addition, the name of the file is changed to the one input in the form.
NB: It’s trivial to mention the available options are many more.
Test the Upload
It is about time to finally add a song:

As said before, the track has been sent to the app server and correctly stored, however a flag property called converted is set to false until Filestack notifies the platform through the webhook.
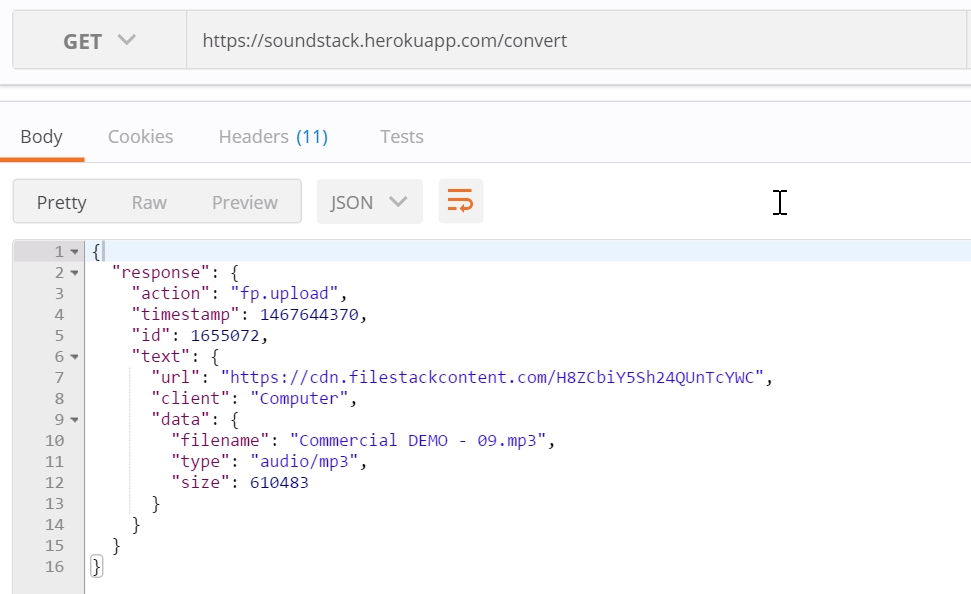
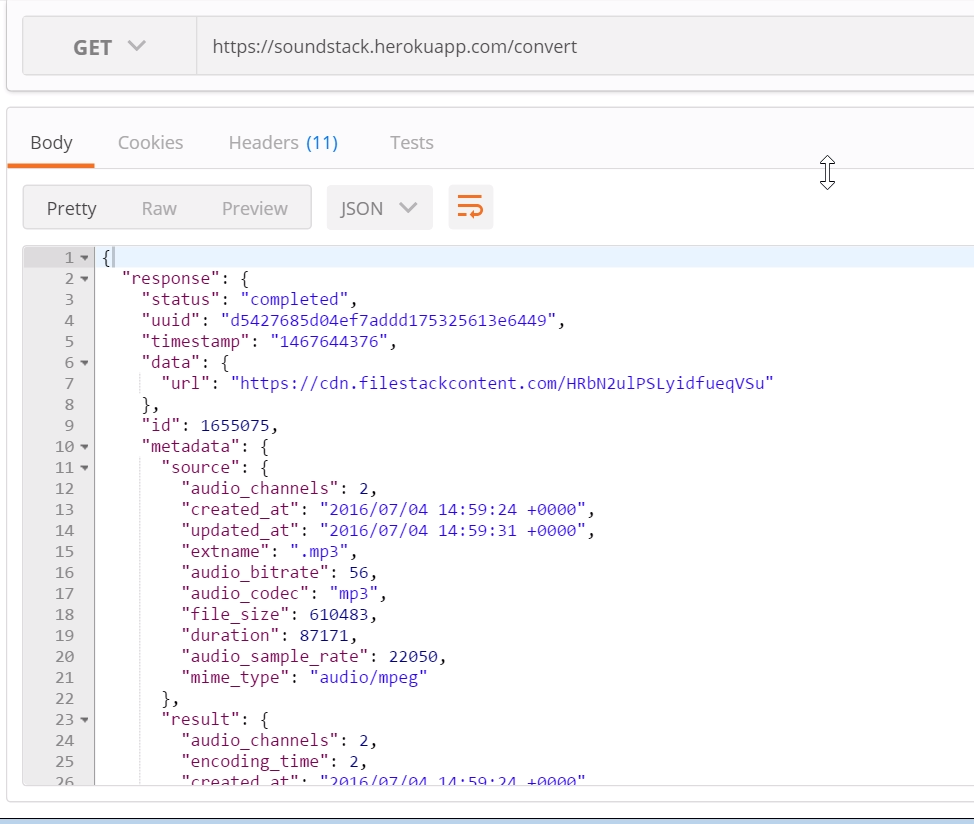
During the process Filestack is going to POST more than once to keep our server updated to the current status of the conversion so, for the purpose of this tutorial, I created a route which returns the last piece of information the server received in a JSON file. Here it is:
The action field fp.upload is actually saying that the file is being uploaded so not available yet (which confirms the fact we still don’t see the track in the homepage).
If I try again…
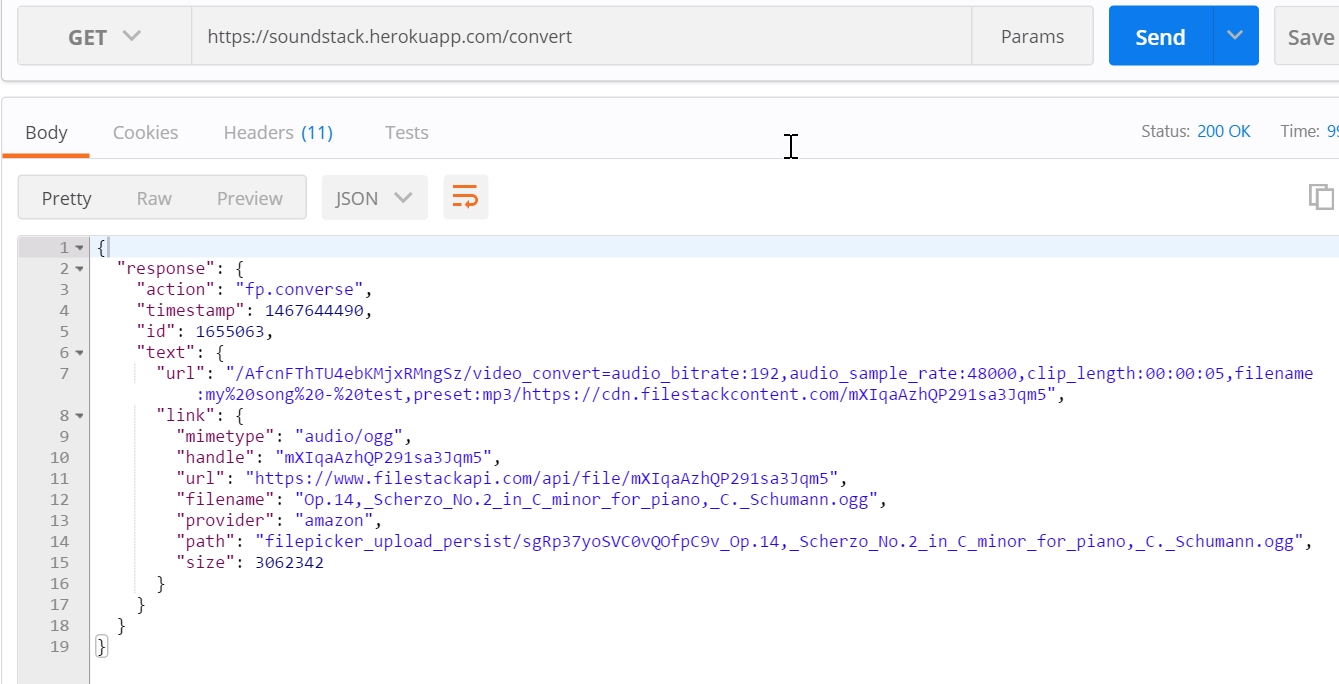
Now it is stating Filestack is doing the conversion, action fp.converse. Basically the ending response is when the JSON carries a property status equal to completed, as written into the documentation.
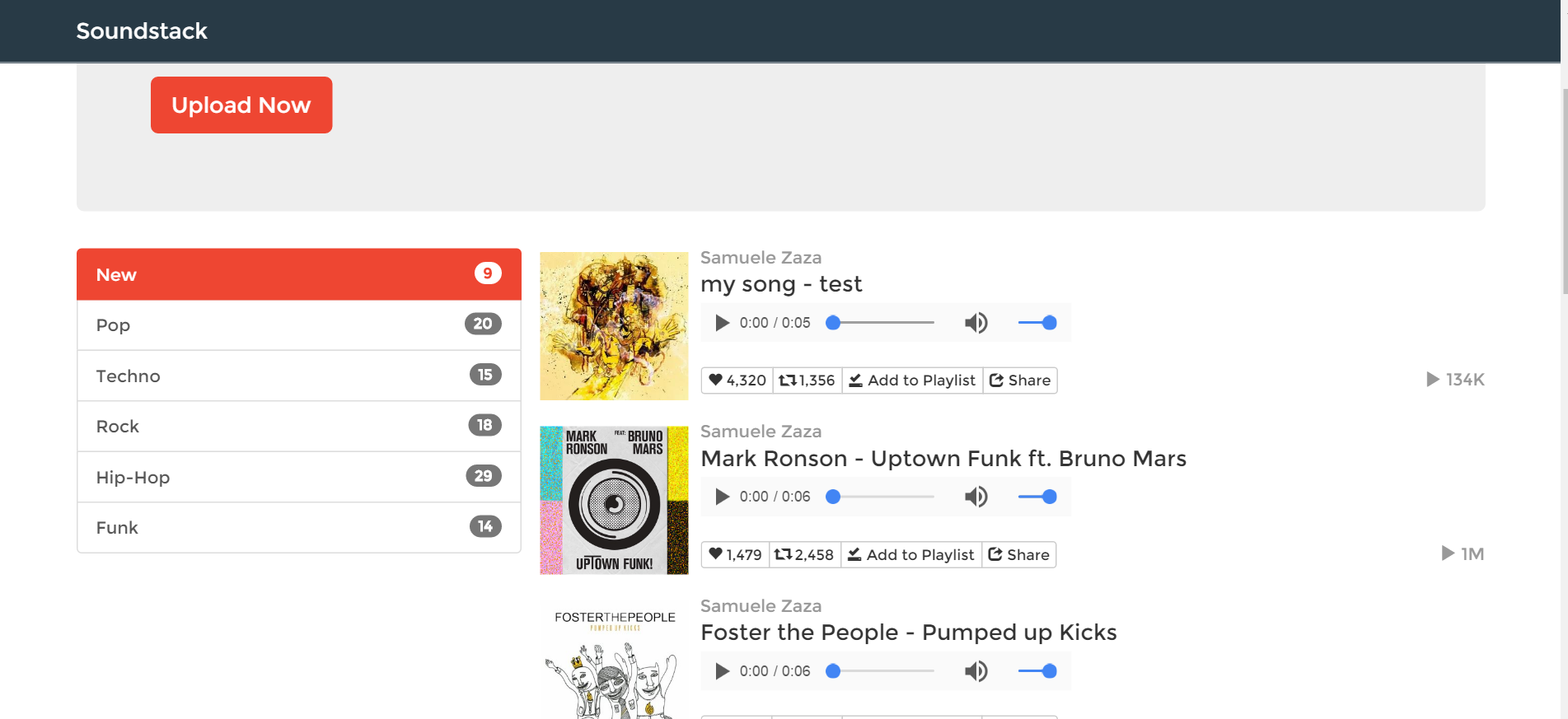
After some time the song will eventually appear in the list:
Awesome, so let’s check the last response from Filestack and see if it is really completed:
Great, it works smoothly!
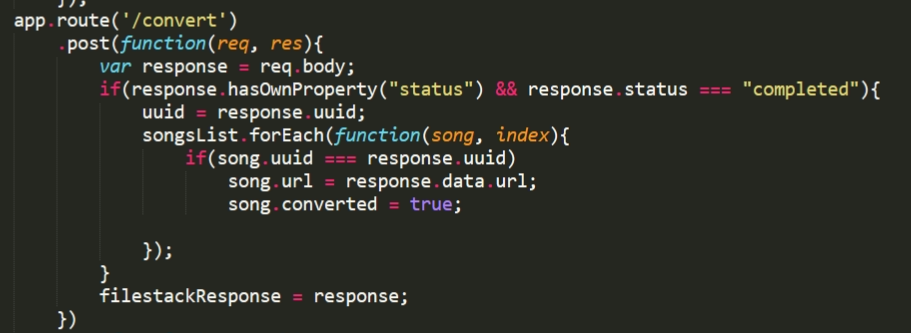
I think at this point in the tutorial it’s good to show a piece of server code, precisely the webhook in action:
Once the response has the status property equal to completed we search for the audio through the uuid (which is sent from Filestack as response to our conversion request and at the end of the process) and set the flag converted equal to true.
So we are finally able to see the new track in the list!
Ready to build your own app with an upload audio files feature?
Filestack shines when it comes to uploading and processing pictures, but the API is so rich to let us manipulate other file formats like audio files.
In this tutorial we created an APP similar to SoundCloud (SoundStack) where user can share their own music on internet.
Moreover, thanks to the pick() function we achieved the initial audio uploading to get a cloud URL and made a nice animation to enhance the user experience.
Then we covered the Audio Conversion API and explained how to use webhooks to receive back the converted audio in order to host mp3 files on the platform.
Congratulations for finishing the tutorial and do not forget to get an API key!
FAQs about how you can upload audio files
Where can I upload my audio files?
Nowadays, people are capable of sharing audio files to any application, website, or cloud storage service that supports audio files. These applications include SoundCloud, Google Drive, and more. You can also easily allow your application or website to have a “share audio file” functionality by using a file management like Filestack. Filestack, along with solving how to share an audio file, lets users upload and process almost every type of file available.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →