Imagine sharing a 25-minute video with a colleague at the last minute of a project. You are lucky to have a good internet connection, but that won’t always be the case. A URL uploader or URL upload will be the perfect solution to situations like this. It would require one click to copy and share among your colleagues.
This article will explore how you can uncover the technicalities of URL uploaders. This way, as a developer, you can understand and integrate an optimal-performing uploader into your application, whether as a last-minute personal life-saver or for your client application to be user-friendly.
Understanding URL uploaders
A URL uploader is essentially a tool that you can use to upload files to a server, and it generates a unique URL for you to share the uploaded file. A daily-life example would be YouTube. If you have uploaded a YouTube video before, you will notice how the file will be uploaded, and YouTube generates a URL for that video. Now you could simply share that link with your friends, just like that.
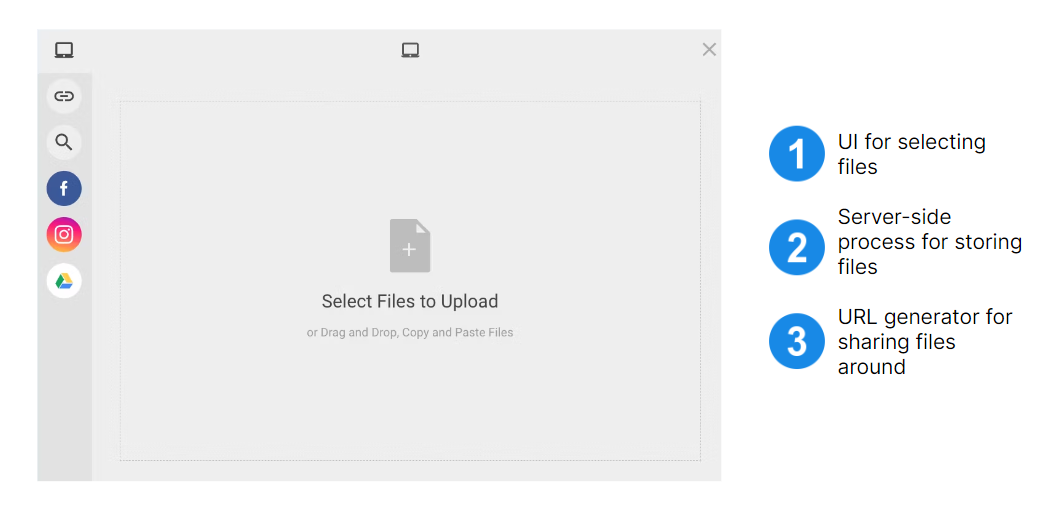
URL uploaders have 3 main components.
- UI for selecting files
- Server-side process for storing files
- URL generator for sharing files around
Technical aspects of URL uploader development
Like any other application, a URL uploader has both a server-side and client-side. The server side focuses on receiving and processing the uploads. You should also make sure to configure the server, validate file formats, and store the files securely here. This part of the development also focuses on generating the URL.
The client-side, however, should entail a user-friendly UI. This way, users can select and upload files.
When a user selects a file, the client sends an HTTP request to the server. The server processes this request and stores it in a particular location. Afterward, the server generates a URL for what was uploaded and sends a response to the client. Now when you look at the client side, it receives a response from the server, which you can display on the UI.
Security considerations in URL uploader development
While using a URL uploader seems like a great idea, some security concerns come with it. The following lists some common concerns along with possible good practices to prevent them.
- Data Injection. This is when someone injects some form of malicious code into the URL of the file you’re uploading.
- You could validate the URL on the server side before fetching the file from the remote server.
- Unauthorized file access. A user can access a private file without the owner’s permission.
- You can encrypt the file contents before someone uploads a file.
- File upload Denial of Service attacks. This can happen when an attacker overwhelms the server with small files over and over again.
- Use a CDN like Filestack’s to protect the server from such attacks.
Optimizing the performance of URL uploaders
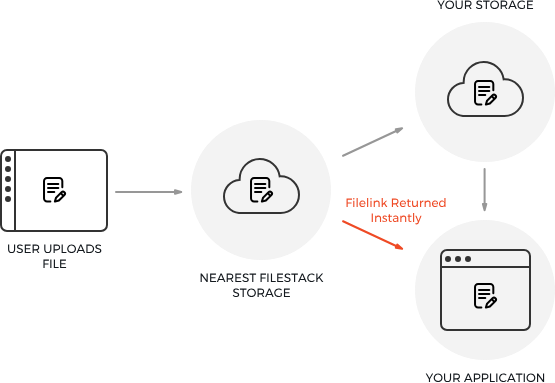
As mentioned above, a CDN can increase the upload speed of a file. They do this by caching the files on the servers closer to the user. Now, the amount of data necessary for transfer is reduced, and the upload speed increases.
While speed is important, so is the number of files one can upload at once. You can use parallel uploading to enable this. Another way would be using chunk transfer encoding. This entails uploading files in smaller chunks.
In addition to this, you can also look into your internet connection or take time optimizing your code.
Case study: Filestack’s URL uploader solution
Filestack is a cloud-based file management and transformation platform. We provide capabilities to upload, store and transform files.
Uploading files using a URL is safe, quick, and scalable when using Filestack. Filestack uses various security techniques to protect files; therefore, it is secure. This includes SSL/TLS encryption, scanning files, and access control.
The URL uploading feature of Filestack is also effective. As mentioned, Filestack ensures parallel uploading, chunk transfer encoding, and CDN capabilities.
As a developer, you can use Filestack’s API to integrate into your application. The following are steps for you to get started.
- First, create a Filestack account.
- Obtain an API key.
- Use the base URL available in the documentation.
User experience considerations for URL uploaders
The user manual for the URL uploader must prioritize simplicity and clarity. It should cater to users of all levels, even those unfamiliar with such tools.
In the process of uploading, users should receive feedback from the URL uploader at each stage. They should also have the ability to determine their progress and ascertain whether the upload was successful.
On top of that, one of the most essential features to consider is the ability for users to cancel their uploads at any given moment easily.
Integrating URL uploaders into web applications
The integration of a URL uploader into a web application has important steps. Initially, understand the functionality, including file size constraints and supported formats. Subsequently, opt for a fitting URL uploader solution.
Backend development encompasses server configuration for handling file uploads, setting up storage infrastructure, and instituting file validation and security measures. Then, handle requests and responses, with error management and real-time status updates during uploading. Furthermore, consider incorporating authentication and access control mechanisms to protect uploaded files.
Lastly, test the integration, guaranteeing smooth functionality and proactively addressing any potential issues before deploying the web application.
Conclusion
URL uploaders simplify the content transfer process by creating unique URLs for sharing and access. They allow developers to enhance upload processing speed, security, and scalability while protecting user data. Developers can benefit from various features, such as improved security measures, effective network protocols, and scalability, by incorporating strong URL uploaders like Filestack.
For a powerful URL uploading solution, check out Filestack right now.
FAQs
What is a URL Uploader?
A URL uploader is a tool that you can use to upload files to a server, and it generates a unique URL for you to share the uploaded file.
What are the different types of URL uploaders?
The different types of URL uploaders are API and web-based.
What are the benefits of using a URL uploader?
The benefits of using a URL uploader include convenience, security, and scalability of uploading files.
How long does it take to upload a file via URL?
The time it takes depends on factors such as the size of the file and the speed of your internet connection.
Shanika Wickramasinghe is a software engineer by profession and a graduate in Computer Science. Her specialties are Web and Mobile Development. Shanika considers writing the best medium to learn and share her knowledge. She is passionate about everything she does, loves to travel, and enjoys nature whenever she takes a break from her busy work schedule.
Read More →