- React.js
- Vue.js
- Angular
- Svelte
- Next.js
“Which JavaScript Framework Should I Learn?”
I hear this question a lot. Most of the answers I see online are fairly balanced: “use what works best for you.” That’s not really helpful if you’re trying to get started, though, so let me propose a concrete path into this jungle of JavaScript frameworks and libraries. To save you some time, I’ll summarize my recommendations upfront: start with no frameworks, retrace the history of frameworks by learning some of the first ones to become popular, then spend some time with Angular. You may wind up using React, Vue, Ember… but you’ll be ready, and you’ll know why.
No Frameworks At All
Start with the language itself. There’s enough there to keep you busy for quite a while and frankly, the barrier to entry for all frameworks and libraries will either be too high (leading to discouragement and wasted time) or too low (leading to bad habits and skipping over key concepts you need to lock in). Open up a CodePen or JSFiddle and try new things!
JavaScript is everywhere! Whether you write JavaScript yourself or use a completely unrelated language, you’re likely using JS on a daily basis. The increasing popularity of npm as a star member of the build chain means that countless JavaScript libraries are doing the heavy lifting behind the scenes for numerous transformations. There are several areas you can use your JS skills:
- Front end website development
- Back end web server development
- Development of tools and toolchains
- Mobile
Because JavaScript was born as a language for the web browser, it may be good to stay on that path with front end practice as you learn.
Learn From History
jQuery solved some real problems in a refreshing way. We used to write JavaScript for specific target browsers. With jQuery, the dream of writing once and running everywhere was starting to come into reach. MooTools took advantage of the language design of JavaScript to modify the existing behavior of common objects by extending their functionality. Spending some time with these two libraries will expand your understanding of JavaScript itself, as well as providing you with a solid foundation for understanding more recent (and more complex) systems.
Learn Angular
Whoah, a blog post on JavaScript frameworks that actually takes sides? Not so fast. I’m not recommending that Angular is the best/only/”right” choice for every project. If you’re learning, though, I think it is the most important next-step in your journey. Why? Because you’re going to break a lot of rules when you go from using pure JavaScript to frameworks and libraries, and Angular maintains some of the broader values and architectural patterns that are found across a larger superset of best practices, and spending some hands-on time forming “good” habits will build and reinforce your skills as a Developer in general. I’m not saying Angular is easier to learn (many feel that React is much easier), but like eating your vegetables–it’s good for you.
This is not to criticize any other frameworks or libraries out there; rules are made to be broken, and each system is proud of the benefits they bring in doing so. For example, React’s JSX syntax would allow/require you to do this: const element = <h1>Hello, world!</h1>;
That’s a very strange, very non-standard, very powerful example of breaking the rule of Separation of Concerns. The value on the right hand side of the assignment is not even bounded by quotation marks or delimiters of any kind! Starting with something more traditional may be an easier path into this world, even if you eventually wind up working in React long-term.
Take The Deluxe Tour
You should try a hello-world project in all of the major frameworks and libraries. You’ll learn more about each one as you observe the different ways each tool strives to solve similar challenges.
| Some Popular Frameworks | Some Popular Libraries |
|
|
Some libraries are so useful, they appear within numerous others as part of their core code. Take Lodash, for example: https://lodash.com/ These small, focused libraries are meant to be dropped in to any project, and are not used as structural, behavioral, or architectural tools.
Others are so flexible, they can be used across numerous environments. React can be used for web development, mobile development (using React Native), and even on the server.
The most important thing you can do when learning is to build something. It doesn’t matter how big or how small the project; until you’re working on solving problems with your tool(s) of choice, you’ll never truly know them. Give yourself a challenge, and write it out as a story:
“As a user, I want to view a list of all uploaded images.”
Or
“As a Developer, I want to be able to upload, transform, and deliver a user’s files.”
These are both great examples of stories you can work against when building something to learn a new tool. Finished? Try the same thing in another tool!
Frameworks vs Libraries: What’s the Difference?
So what’s the difference between a framework and a library? How do I pick one? A library exposes functionality to your code; a framework also allows you to expose your code to certain behaviors.
Examples:
| Library Example: jQuery, hello world example |
// Without jQuery: document.getElementById("example").innerHTML = "Hello, world!"; // With jQuery: $("#example").innerHTML("Hello, world!"); |
Some observations about the jQuery library example: it’s easy to see what is happening, fairly simple to read and understand without knowing everything about jQuery, and unlikely to break your whole site.
| Framework Example: AngularJS (the old original version), routing example |
// Without a framework // ….uhm, good luck! // With AngularJS: var app = angular.module("myApp", ["ngRoute"]); app.config(function($routeProvider) { $routeProvider .when("/", { templateUrl : "home.html" }) .when("/about", { templateUrl : "about.html" }) .when("/contact", { templateUrl : "contact.html", controller : "contactCtrl" }); }); |
Some observations about the AngularJS framework example: it is somewhat complex, the code here is just a fraction of what’s happening in the big picture, and I could easily break my whole site/app from this one file. Fun fact: AngularJS actually contains a lite version of jQuery under its hood! Frameworks are powerful, but with great power comes great responsibility.
So why not always choose a framework? There are several reasons:
- Keeping the size of the app down: a framework may put more on the table than you need. (This doesn’t mean all libraries are smaller, so sometimes this is not a factor.)
- Reducing complexity: a framework can be overkill for some needs. (This doesn’t mean that all libraries are simpler or easier to learn.)
- Avoiding constraints: a framework may enforce certain patterns or behaviors that you find undesirable for your requirements. (This doesn’t mean that libraries aren’t opinionated in their approaches.)
In short, the key difference is about inversion of control. Your code controls a library; a framework controls your code.
Let’s take a look at five of the most important players in this space in 2018:
5 Front End Frameworks and Libraries
1 – React
React by the Numbers
GitHub Stars 108,345 NPM Weekly Downloads 2,378,745 StackOverflow Search Results 97,215
React is a library. If you want to build a complete solution, you’ll need to find other additional libraries that handle things like routing. This is not a bad thing per se, and there are certainly plenty of answers to every challenge within its ecosystem.
One popular choice for templating is called JSX: https://reactjs.org/docs/introducing-jsx.html
This makes a unique departure from the traditional separation of concerns between design and logic by bringing HTML code directly within the JavaScript source, like this:
| React: JSX Example |
const element = <h1>Hello, world!</h1>;
|
At this time, React is the most popular Front End tool, and there’s a lot of value in that. It means a large community of other like-minded Developers asking the same questions and giving the same answers that you’re looking for as you work in this space. It means a lot of growth and support.
2 – Preact
Preact by the Numbers
GitHub Stars 19,652 NPM Weekly Downloads 41,548 StackOverflow Search Results 135
An alternative to React, Preact’s goal is to trim the fat and provide a small, fast solution to React’s problem space. Their tag line is “Fast 3kB alternative to React with the same modern API.”
One notable claim to fame here is the oft-ignored issue of open source licensing choices.
Facebook came under fire for what many considered to be unethical licensing for React, with a modified BSD-style license stating that you could not sue them for infringing your patents. Although they’ve yielded and switched React to an MIT license, Preact enjoyed a moment in the sun as a clone that claimed compatibility with React but under an MIT license. Huge industry players like The Apache Foundation and WordPress were banning and abandoning React during this scuffle. Given that both React and Preact are licensed under MIT now, this is largely off the table except as an interesting historical note.
| Preact Code Example |
import { h, render } from 'preact'; render(( <div id="foo"> <span>Hello, world!</span> <button onClick={ e => alert("hi!") }>Click Me</button> </div> ), document.body); |
Keep in mind that Preact’s efforts to maintain 100% compatibility with React depends entirely on their ability to copy and maintain new features and changes over time, giving a decided advantage to React itself as the leader in this space. To the extent that they achieve that goal, it should be fairly trivial to test whether hot-swapping Preact in to your project breaks your tests. If future changes to React were to break code that uses Preact, keep in mind that it would potentially break code that used the previous generation of React itself as well. However, improvements behind a frozen API will always favor React’s position as the front leader.
3 – Angular
Angular by the Numbers
GitHub Stars 39,323 NPM Weekly Downloads N/A (Angular 6 is built from TypeScript) StackOverflow Search Results 125,875
Angular is a framework that has two distinct versions. The first version was based on jQuery, and added functionality to offer powerful new functionality such as two-way binding. Because it was JavaScript, it could be imported from a CDN with a simple <script> tag.
The newest versions of Angular dropped the “JS” from the name and adopted TypeScript as the language Developers write. TypeScript is a superset of JavaScript, adding to the JS language the ability to declare variable types, create new generic types, and transpile to specific JavaScript output targets. Because of this, development must occur on a local machine with a copy of the tools that ingest TypeScript and output the final code.
In both versions of Angular, a classic MVC architecture neatly divides data sources, business logic, and display into discrete, reusable chunks.
In addition to the older generation of AngularJS, the newer Angular also comes in two flavors: TypeScript, and Dart. I spoke about the differences between Angular 6 and AngularDart at Google’s NYC office recently at the Angular meetup: https://youtu.be/txEqvqKzISY
| AngularJS Example (JavaScript), defining a component |
angular.module('heroApp').component('heroDetail', { templateUrl: 'heroDetail.html', bindings: { hero: '=' } }); |
| Angular Example (TypeScript), defining a component |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Tour of Heroes'; } |
| AngularDart Example (Dart), defining a component |
import 'package:angular/angular.dart'; @Component( selector: 'my-app', template: '<h1>Hello {{name}}</h1>', ) class AppComponent { var name = 'Angular'; } |
Does that <h1> look familiar? Best practice in Angular would point to another file as your template, but it is flexible enough to use this shorthand embedded syntax as well.
4 – Vue
Vue.js by the Numbers
GitHub Stars 110,261 NPM Weekly Downloads 339,331 StackOverflow Search Results 20,960
Vue.js is a library. It strives to be the happy medium between the sprawling, full feature seat of a library like React and the smaller, more lean approach of writing everything by hand the hard way.
| Vue Example, hello-world from JSFiddle: https://jsfiddle.net/chrisvfritz/50wL7mdz/ |
new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) |
The Vue website makes their case very well when they compare Vue and React:
“In React, everything is just JavaScript. Not only are HTML structures expressed via JSX, the recent trends also tend to put CSS management inside JavaScript as well. This approach has its own benefits, but also comes with various trade-offs that may not seem worthwhile for every developer.” — https://vuejs.org/v2/guide/comparison.html
They also make a good case for Vue vs Angular, if you find TypeScript daunting:
“Angular essentially requires using TypeScript, given that almost all its documentation and learning resources are TypeScript-based. TypeScript has its benefits – static type checking can be very useful for large-scale applications, and can be a big productivity boost for developers with backgrounds in Java and C#.
However, not everyone wants to use TypeScript. In many smaller-scale use cases, introducing a type system may result in more overhead than productivity gain. In those cases you’d be better off going with Vue instead, since using Angular without TypeScript can be challenging.” — https://vuejs.org/v2/guide/comparison.html#Angular-Formerly-known-as-Angular-2
You can also compare Vue with Ember: https://vuejs.org/v2/guide/comparison.html#Ember
5 – Ember
Ember.js by the Numbers
GitHub Stars 19,273 NPM Weekly Downloads 74,051 (ember-cli) StackOverflow Search Results 22,674
Ember is a framework with everything you need to build a complete solution, provided you do it the Ember way. This can be a highly desirable approach to unify development style and techniques across large teams, and to stay organized at scale.
It may not be the smallest or the fastest, but if what you’re after is a one-stop-shop for all your needs, Ember may be right for you. The syntax is comfortable; cozy, even:
| Ember Code Example, from https://guides.emberjs.com/release/object-model/classes-and-instances/ |
import EmberObject from '@ember/object'; const Person = EmberObject.extend({ say(thing) { alert(thing); } }); |
Start with their tutorial: https://guides.emberjs.com/release/tutorial/ember-cli/
Bonus: Polymer
While not purely a JavaScript framework or library (though it contains and offers code in that space), Polymer is worth mentioning here. Think of this as a fast-forward into the future of Web Components, an exciting browser feature to keep an eye on! Version 3 is out, and offers a lot of great tooling around creating and supporting PWAs.
Extra Bonus: WebAssembly
Departing from the world of JavaScript almost entirely, WebAssembly (or WASM) is a technology present in every major browser today (version 1 is out) that allows you to write code in C or Rust and expose those functions to your JavaScript as extremely efficient natively compiled binary files.
What Are People Using?
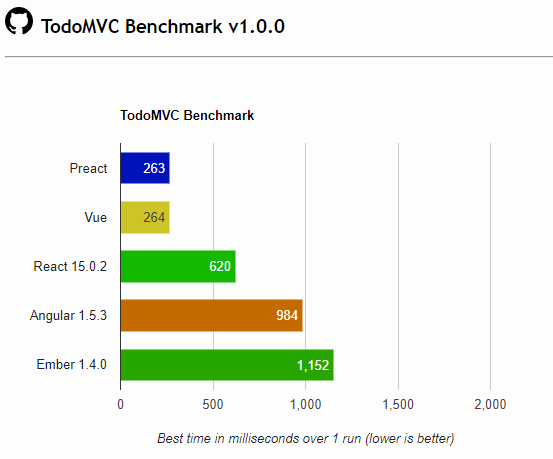
Choosing a development tool is a lot like buying stock or Bitcoin, but instead of investing Fiat currency you’re investing your time, energy, and hopes for the future. Because of this, programming languages and tools often have stock-like charts and graphs to view the metrics related to adoption, usage, community size, awareness, and size and performance. These are constantly a moving target, so know how to find the data directly if you want the very latest. For example, here’s a link to use your own browser to test the speed of numerous front end frameworks all in one place: https://developit.github.io/preact-perf/
My test results, customized, from https://2017.stateofjs.com/2017/front-end/results/
Benchmarks are a tricky science. Crafting a fair and balanced benchmark is an art. Also, different versions may trade positions in the ranking of who is “fastest”, so keep an eye on what’s new and what has changed. One example here is Angular, which was tested at version 1.5.3 rather than its latest version, Angular 6.
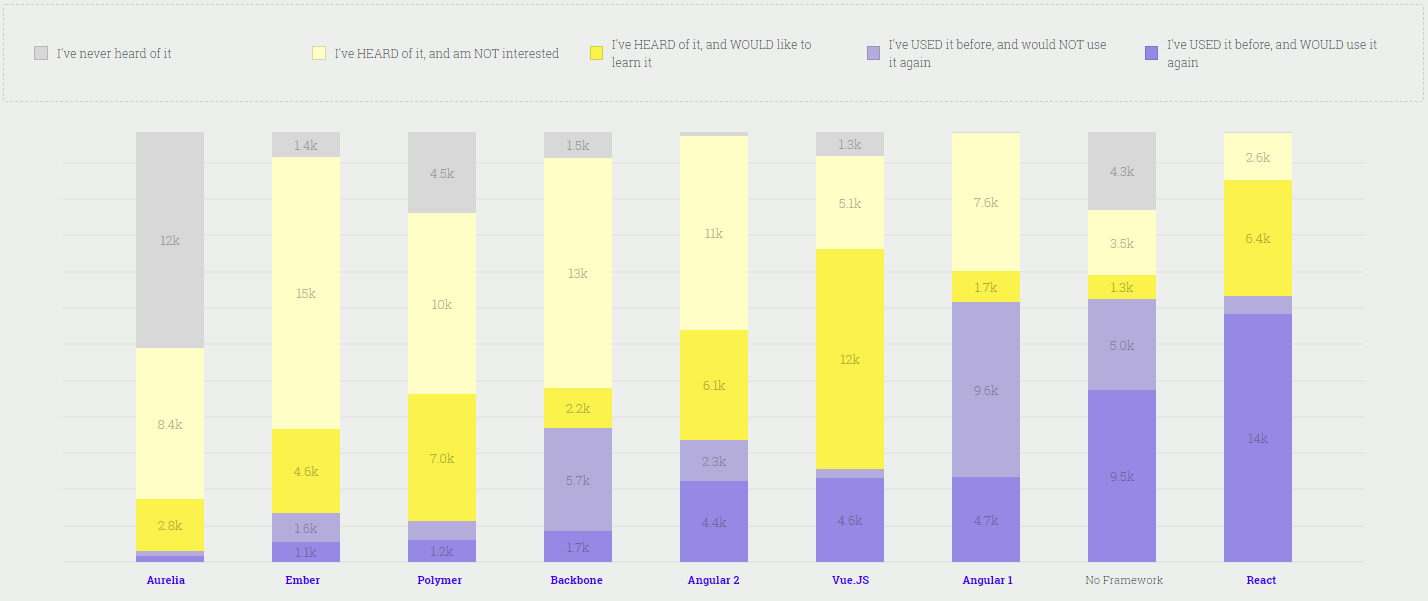
Community awareness is usually gathered by direct surveys, which means the accuracy of the data set is tied to the segment of the audience that responds. Here’s what 28,000 developers had to say in 2017 about front end frameworks:
Front End Framework Awareness, courtesy of https://2017.stateofjs.com/2017/front-end/results/ (Thanks, Sacha!)
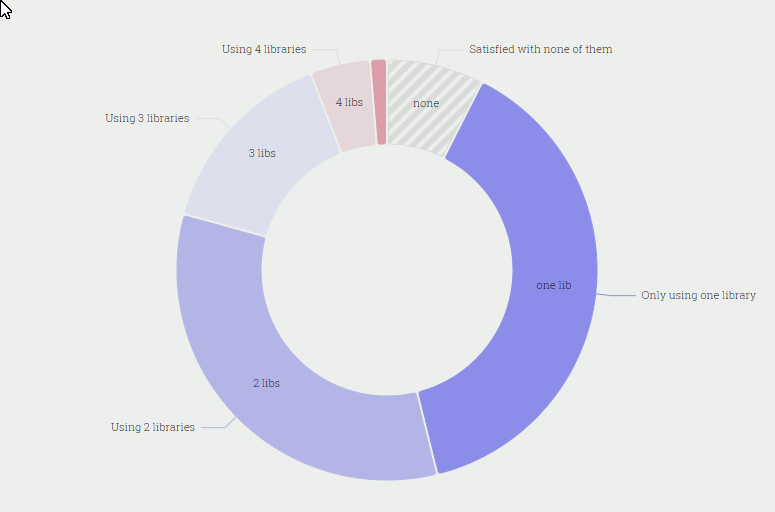
How happy are developers with what they have, and how many different libraries are they using?
Correlation does not imply causation, so noting the number of stars or downloads for a project may be a misrepresentation of the actual popularity or usage of a given library. It may be that the kinds of developers that are drawn to a given package are not the kinds that are inclined to click on a repository’s star. Repos may get lots of stars from people who never actually use the code it contains, developers may star several repos and use less than all of them, and stars may be clicked and abandoned for years after a tool falls into disuse.
Illusory correlation can occur all around us as well, as websites customize the results we see based on our interests. It might feel like our favorite up-and-coming tool is starting to shine, when really we’re just noticing it more.
Fortunately, there is no end of surveying, curating, and discussion around truly active projects, so keeping an eye on multiple data points over time will give you that general “sense” of the industry.
Ship It!
So you’ve played with these five tools, and maybe more that caught your eye along the way. You know the pro’s and con’s of each one, and you’ve got a real world project ready to rock and roll with your tool(s) of choice. Now what?
MVP
Building your “Minimally Viable Product” is the most important thing you’ll do with a framework and/or any libraries you choose. The MVP should be the focus, not the tools or the toolchains. Granted, you’re going to focus on the tools while you learn them and learn what it is like to use them, but this is a lot like playing with a new power drill or screwdriver: when it comes time to assemble an actual piece of furniture, you want both tools to be at your disposal and feel familiar so you can focus on the assembly itself.
ASAP
“Fail quickly” is the mantra that keeps projects alive. Watch for the different ways you get feedback from your tools about things that go wrong. Tools that start out in TypeScript or Dart code and transpile or export JavaScript as their final output will provide you with better safety checks. Keep an eye on how each tool handles logging, too!
DRY
Don’t Repeat Yourself. Let me say that again: Don’t Repeat Yourself! Organizing your code into reusable components and modules will allow you to scale and grow with speed and grace. Understand how your tool(s) of choice handle this, and lean into it. Decoupling systems will allow you to replace portions of functionality down the road with little to no pain. The whole point of using a framework or a library is to take advantage of all the hard work the authors put into it for you. It is possible to use a very small part of the functionality a tool provides for us, and then reinvent the wheel several times within that context. Get to know what we call “idiomatic code” within each context, and do your homework; sometimes our tools can do more than we know! Be sensitive to the value of your team’s time compared to the cost of dropping in a finished solution. The build-or-buy decision doesn’t just apply to services and products that cost money; we buy into the open source tools we invest ourselves in, so Managers and CTOs are especially interested in the stats you can provide to back up your team’s decisions for tooling and the time you spend implementing.
KISS
Keep It Simple, Sherlock! It’s fun to geek out on tools, and it can be a never ending quest to find the best in the ocean of JavaScript tools. The five we’ve looked at today (well, 5.1), are worth our attention right now in this author’s estimation. However, popularity does not equal quality (see the history of VHS vs BetaMax), convenience now does not translate well into maintainability later, and even your favorite go-to tool can turn into a completely different creature over time (see the changes from AngularJS to Angular2).
Be Excellent to Each Other
Let us know what your experience is like as you journey into the world of front end frameworks and libraries. Whether you’re just getting started, are a seasoned Team Lead, or are a core contributor to these or other development tools, I’d love to hear your insights as well. We at Filestack love our developer community and all the things that these modern day heroes build!
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →