Angular is among the most popular front-end JavaScript frameworks that allow you to build interactive and scalable single-page web applications. It is essentially a TypeScript-based, open-source framework with a component-based architecture. When you’re using Angular to develop your web apps, you can split the UI (user interface) into separate and reusable components. You can also write custom CSS for every component if you want a high level of customization. However, an enterprise-grade web app consists of different UI elements, and coding each component from scratch requires a lot of time and effort. As a result, most Angular developers use an AngularJS component library these days.
If you’re looking for a tool for secure Angular material file upload, check out Filestack’s Angular File upload SDK.
Filestack’s Angular File upload SDK ensures better file uploads and better engagement for your apps. It dramatically improves the look and performance of your file uploader with two lines of code.
In this article, we’ll discuss why you should use an AngularJS component library. We’ll also show you the most popular Angular component libraries.
What Is An AngularJS Component Library?
An AnguarJS component library is essentially a framework based on AngularJS, which consists of pre-coded or pre-built UI components for web applications. Angular developers or designers can directly use these components for their web apps. As a result, they don’t need to write custom code for every component from scratch.
Why Use An AngularJS Component Library?
A good and attractive user interface is a critical part of web application development. It enables users to interact more with your web apps and can convert potential users to buyers. A good UI is not only aesthetically pleasing, but it also focuses on accessibility and responsiveness. However, creating an efficient UI for your Angular web app from scratch can be time-consuming. This is where you can use an AngularJS component library.
An AngularJS component library allows you to build responsive UI and deliver a consistent user experience by providing ready-to-use Angular components. An Angular component library can speed up the web development process when used correctly. Many libraries also allow you to customize the components or create new ones.
What Are Some Of The Best Angular Components Libraries?
Angular Material
Angular components or Angular material is the official Angular UI components library by Google. Based on TypeScript, this AngularJS material library implements Google’s material design system. It consists of several beautiful UI components that are reusable and customizable.
Features
- Modern reusable UI components
- Customization – users can create their own components, customize the colors of their themes, and more
- Easy to use
- All Angular material components work seamlessly across mobile, desktop, and web
- Supports CSS
Components
- Data tables
- Inputs
- Slide toggle
- Slider
- Button
- Datepicker
NGX Bootstrap
NGX Bootstrap is a leading Angular JS component library that comes with all the core Bootstrap components that you can use in your Angular web apps. In other words, NGX Bootstrap extends bootstrap capabilities so that developers can use them in their Angular apps.
Features
- Offers high-performance and responsive components that work efficiently on different screen sizes and across different devices
- Detailed documentation
- Every component supports the latest versions of Angular
- Several demos are available for different component methods
Components
- Alerts
- Buttons
- Datepicker
- Carousel
- Dropdowns
- Modals
- Tabs
- Tooltip
NG Bootstrap
NG Bootstrap is another popular Angular UI component library that offers Bootstrap 4 components for your Angular apps. It has replaced the Angular UI bootstrap, which isn’t maintained anymore. People usually confuse NG bootstrap with NGX bootstrap. However, these two are totally different libraries.
Features
- Easy-to-use – you can learn using NG bootstrap even if you have only basic knowledge of Angular
- Responsive and lightweight components
- When using NG bootstrap, you don’t need to use any third-party JS dependencies
- High-quality components – the code is tested with near 100% coverage
- Components are highly accessible
Components
- Alerts
- Carousel
- Modal
- Dropdown
- Datepicker
- Ratings
- Table
Teradata Covalent UI Platform
Teradata Covalent UI Platform is an efficient AngularJS component library that offers high-quality components for creating enterprise-grade Angular apps.
Features
- Based on Angular and Material design
- Reusable, enterprise-grade components
- Offers a variety of charts, including bar chart, line chart, pie chart, Sankey diagram, and more
- Offers utilities, such as animations, directives, and more
Components
- Several screen layouts, such as base layout, manage list, and focused layout
- Dialogs
- Text input for files
- Search for searching input in a dataset
- Menu
- FormsNebular
Nebular is another popular AngularJS components library that allows Angular developers and designers to build a beautiful user interface for their apps. It is particularly known for its customizability.
Features
- Great community support
- Customizable
- Offers more than 40 high-performance UI components
- Comes with four visual themes
- Offers a security module
- Open-source and free to use
Components
- Accordion
- Layout
- Card
- List
- Checkbox
- Toggle
- Button
Clarity
Clarity is another open-source Angular component library that acts as a bridge between the HTML framework and Angular components. It essentially offers a combination of HTML/CSS framework, UX guidelines, and Angular components.
Features
- Allows you to create interactive Angular apps
- High-performance, data-bound UI components
- Helps speed up web app development
Components
- Alerts
- Badges
- Checkboxes
- Cards
- Data list
- Data grid
- Forms
- Dropdowns
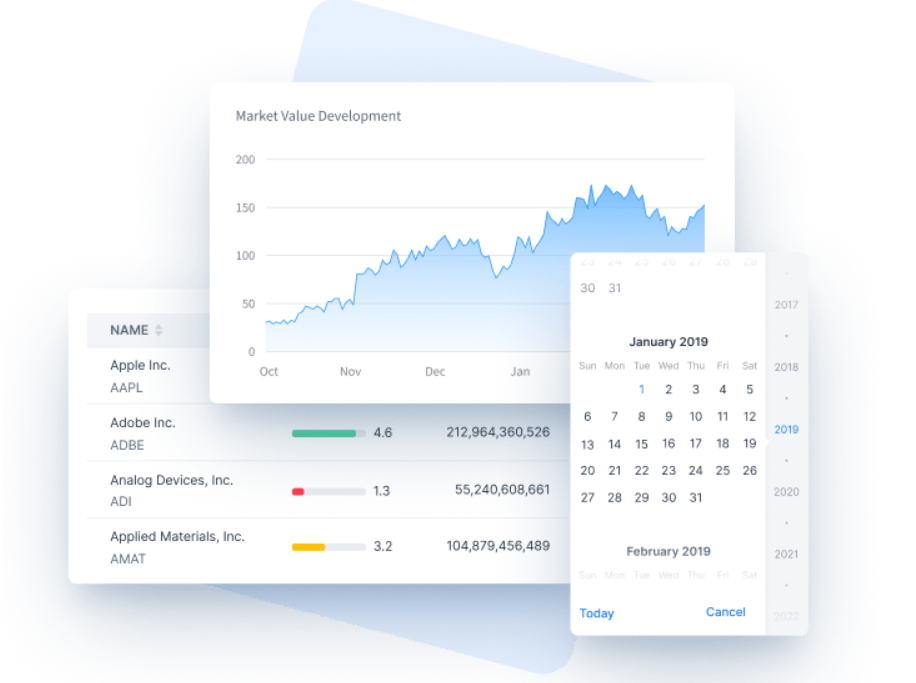
Onsen UI
Onsen UI is a well-known component library for creating mobile applications and hybrid apps. In other words, you can use Onsen UI to build hybrid and mobile web apps for iOS and Android using JavaScript.
Features
- Easy-to-learn
- Works with Monaca, a cross-platform tool for building hybrid apps
- Supports material and flat design
- Mobile optimized
- Also supports React, Vue, and jQuery
Components
- Carousel
- Control
- Dialog
- Form
- Lists
- Grid
- Menu
Vaadin Components
Vaadin Components offers efficient Angular UI components that work seamlessly on desktop and mobile devices. It comes with more than 45 high-quality components.
Features
- Enterprise-grade components
- Accessible components
- Components are tested with different assistive technologies
- Enables theming of components via a set of Global CSS properties
- Open-source
Components
- App layout
- Badge
- Avatar
- Charts
- Button
- Grid
- Dialog
- Email Field
NG Lightning
NG Lightning offers Angular components created for Salesforce’s lightning design system. These components are dependent only on their input properties.
Features
- Offers development flexibility
- Stateless functional components
- TypeScript-based
Components
- Accordion
- Alert
- Badges
- Buttons
- Carousel
- Avatar
- Modals
- Menus
NG Semantic-UI
NG Semantic-UI offers Angular components based on Semantic UI, a development framework for creating responsive layouts using HTML code.
Features
- Offers a wide range of Angular UI components
- Provides Angular building blocks based on Semantic UI
- Easy-to-use
Components
- Button
- List
- Card
- Menu
- Dropdown
- Checkbox
Kendo UI for Angular
Kendo UI for Angular is a suite of high-performance native components for your Angular projects. It allows you to build modern Angular apps with a consistent UI.
Features
- Offers a wide range of components
- Enterprise-level native Angular components
- Components provided by Kendo UI are customizable
- Excellent customer support
Components
- Charts
- Buttons
- Date Inputs
- Dropdowns
- Layout
- Treelist
- Dialogs
- Gauges
- Grids
What Is Filestack, And How Can It Help You With Angular File Uploads?
Filestack is a powerful, secured and easy-to-use file upload API. Additionally, it enables users to transform and manipulate image files and other file types. Filestack also comes with a separate Angular file upload SDK for secure Angular file upload. You can use it to upload even very large files quickly and efficiently.
Sign up free and try Filestack File Upload API today!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →