File upload, such as React file upload, file upload flask, etc., has become an essential feature of many modern web apps and websites. This means end-users can upload files, such as documents, image files, and videos, on a web app using a file uploader. For example, social media sites like Facebook and Instagram provide file uploaders that we can use to upload pictures and videos. Sometimes, the file uploader is also used by internal teams to upload product images and videos, blog images, logos, etc. While file uploads are easy for end-users, building a good file uploader can be challenging for many developers. This is because developers have to ensure the file uploader is fast, efficient, and easy to use. Additionally, a file uploader must be secure. Otherwise, cyberattackers can deploy malware and malicious content into the system.
Are you developing a Flask application that requires file upload Flask functionality? Read on to learn how to handle and secure flask file upload.
What Is A File Uploader?
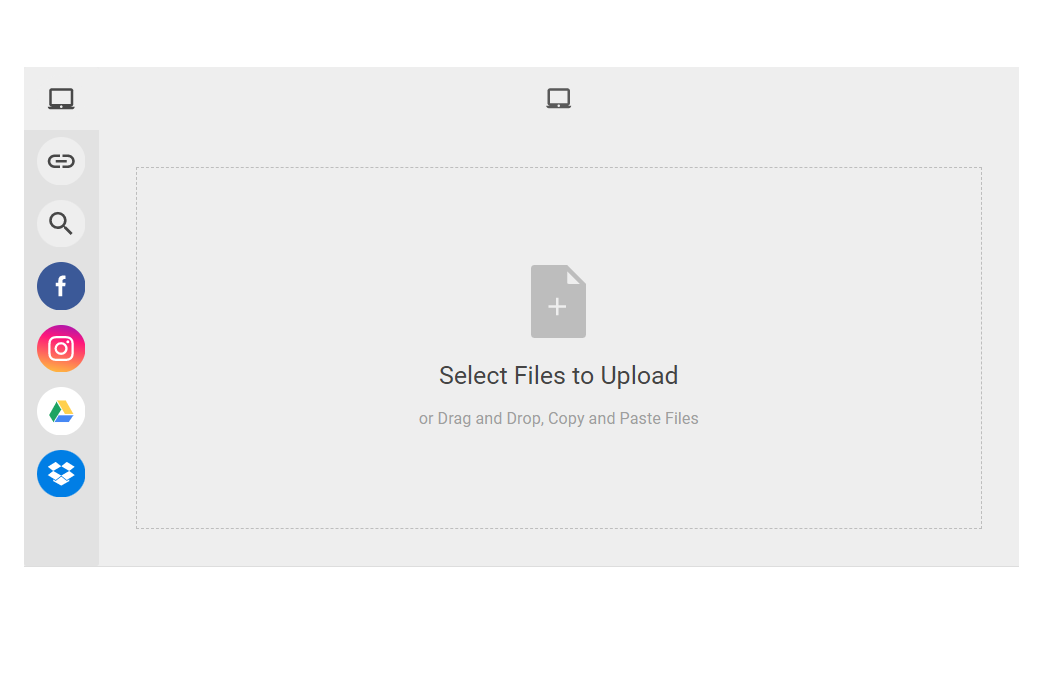
File uploading is essentially a type of user input, which means users can use a file uploader to upload files like images, documents, and videos. A file uploader can be a simple upload and submit button that enables single file uploads or a drag-and-drop interface that enables multiple file uploads. An efficient file uploader shows a progress bar for each file. Additionally, many file uploaders show file previews before the user uploads them to the system. Once the files are uploaded, a file uploader sends them to the server.
Today, thousands of websites and web applications accept users’ uploaded files. Some examples include Facebook, Twitter, Instagram, Indeed, and LinkedIn.
Why Are Secure File Uploads Important?
While file uploads are an important feature of many websites, they also open up the site to different security threats and risks. For this reason, validating files before sending them to the server is crucial. For example, you can use the Flask-WTF extension to validate form files in your flask application. Secure file uploads protect your system from cyber attacks, malware, and malicious content.
Without secure file uploading, cyberattacks can harm your site in many ways:
- Attackers can use a suspicious filename that can trick the app into copying the file to an unexpected location on the server, overwriting a crucial file, such as a configuration file.
- Cyberattackers can upload very large files simultaneously using a botnet, which can cause an app to overload and fail.
- Attackers can upload malicious files to manipulateapp’sapp’s behavior. For example, when you upload a file containing a virus or malware, attackers can get the system access key and can compromise your system.
How Does File Upload Flask Work?
Flask is an easy-to-use web framework developed by Armin Ronacher. It is written in Python and is widely used for building Python apps quickly and easily.
When it comes to Flask uploads, you can find regular forms submitted by users in the ‘request form’ dictionary. File field/file fields can be found in the ‘req files’ files dictionary. These multi-dicts dictionaries support duplicate keys, making it easy to handle file uploads and form submissions with multiple fields with the same name.
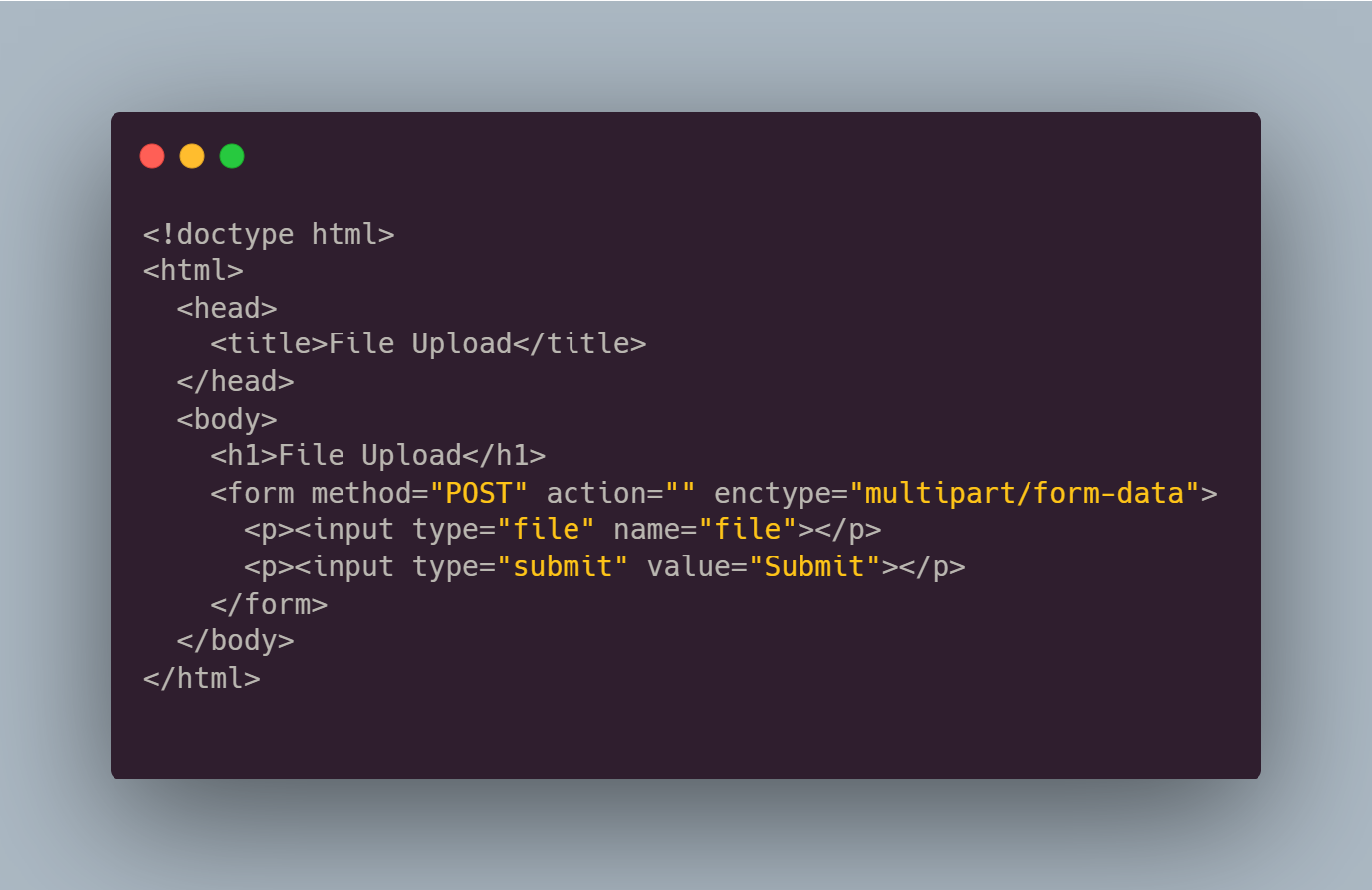
A file uploaded by a user is treated like a form submission. Below is an example HTML form containing a file field:
You can also find the code here.
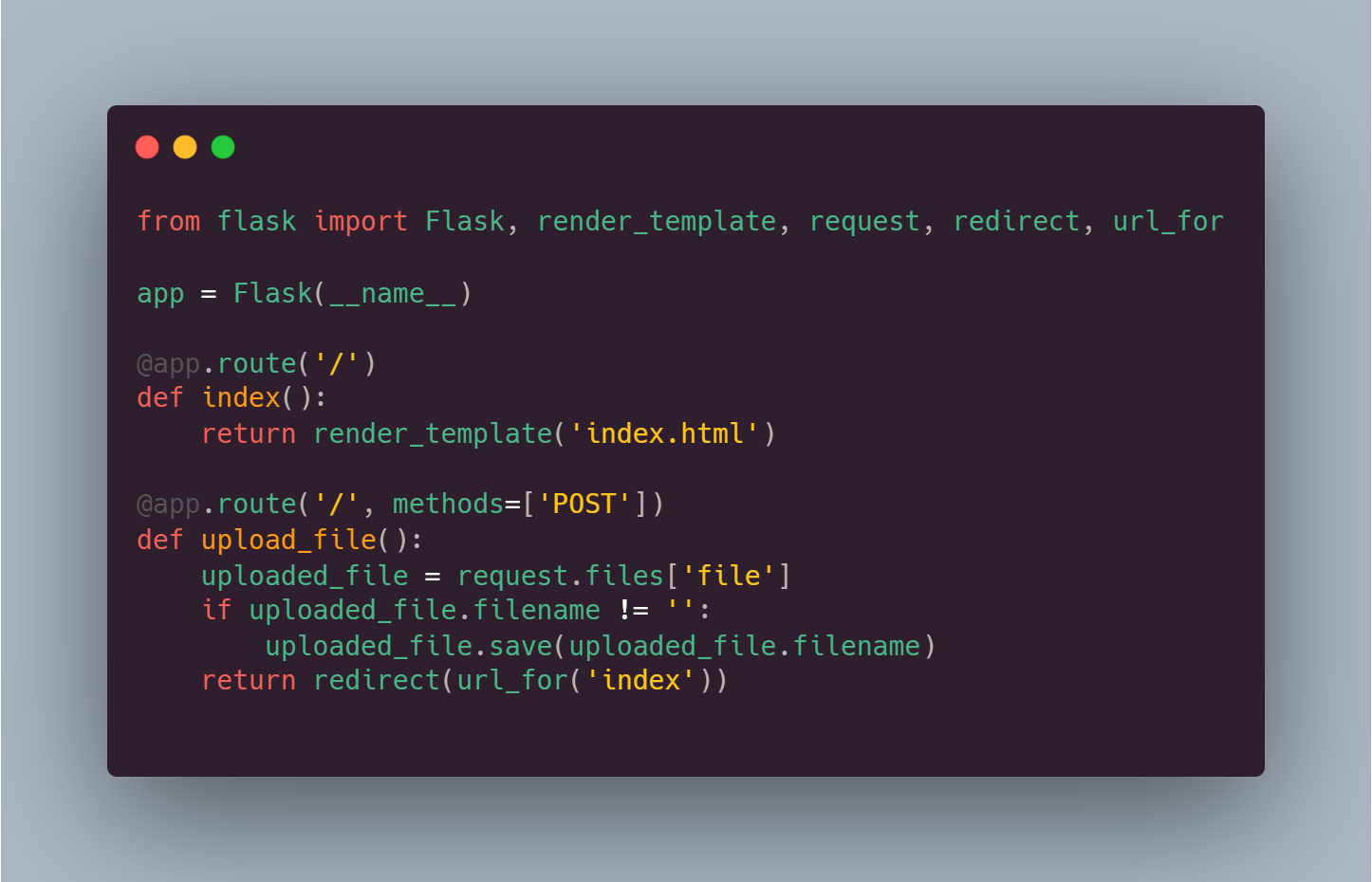
Here is an example code of a Flask app that allows file uploading:
You can also find the code here.
When a file submission is received by a Flask app, it doesn’t write it to disk automatically. This is a helpful feature for secure file uploads because the app can analyze and validate the file submission.
How To Easily Secure File Upload With Flask?
There are several ways to secure file uploads Flask. For example, you can specify the maximum size for file uploads, validate file name and content, specify allowed file extensions, etc.
You can start by validating the file extension to see if your application supports it. You also need to validate the actual filename and its path. One way to validate the file name is to ignore the file name provided by the user and create your own filename and implement a save() call. Sometimes it’s crucial to save the original client-provided filename. In this case, you can use the secure_filename() function.
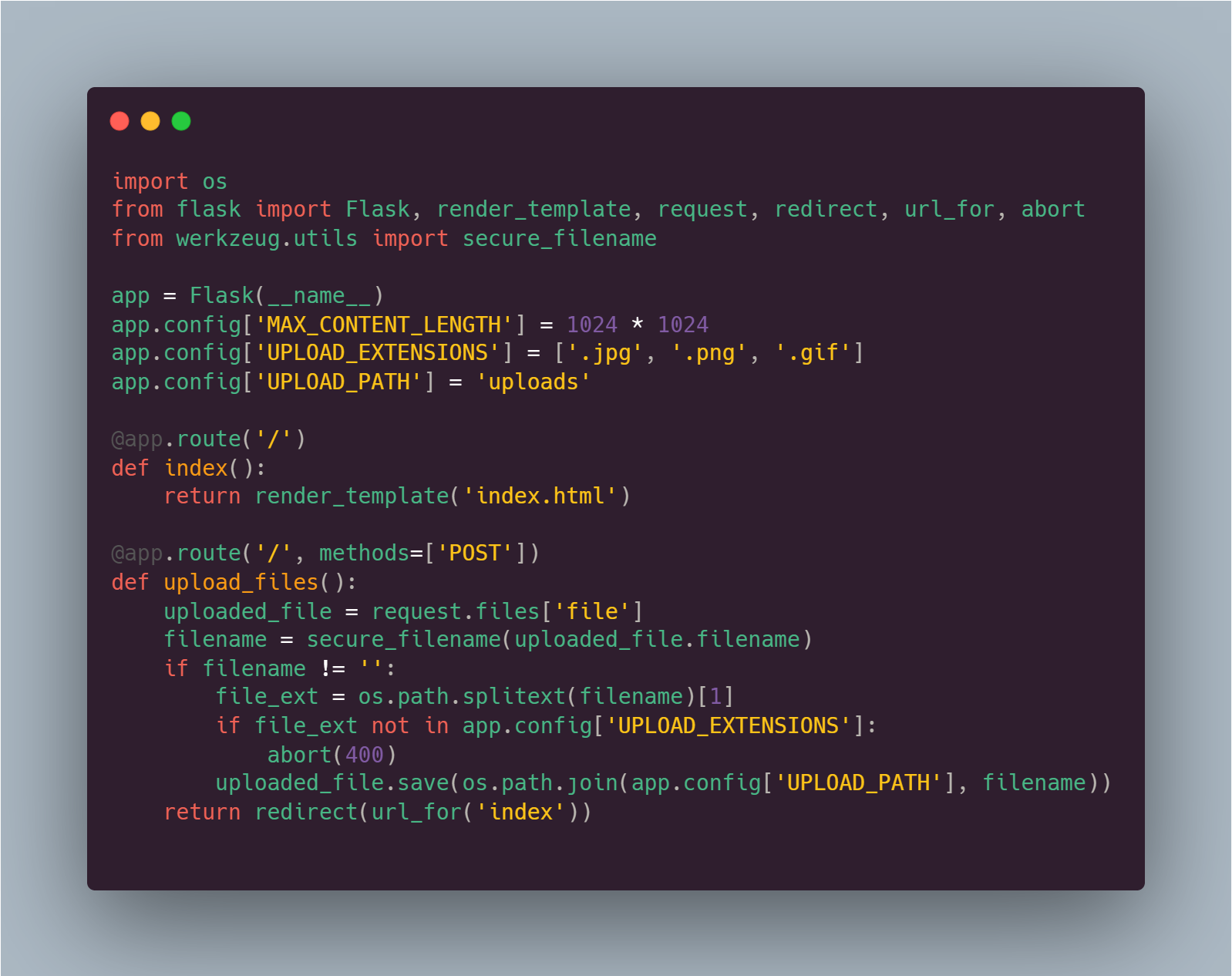
Here is an example Flask Python code for validating the file name:
You can also find the code here.
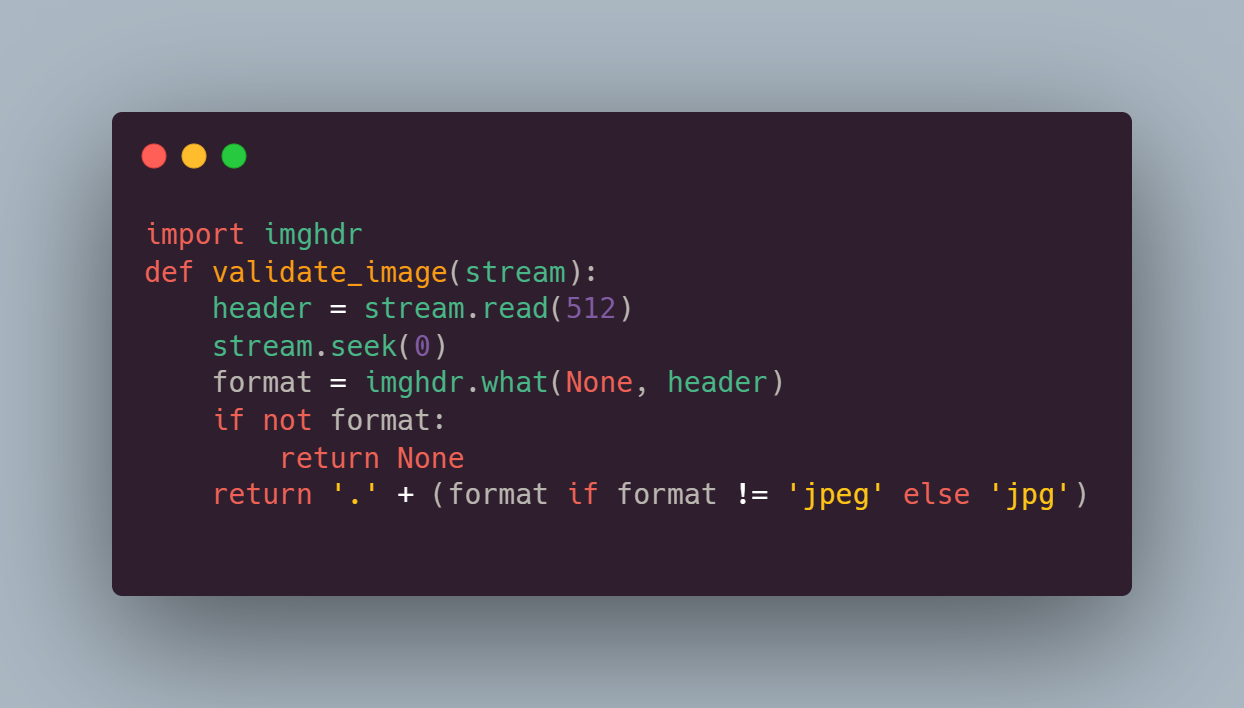
File Content Validation
Similarly, you need to validate file content and reject any file type isn’tisn’t supported by your application.
You can also find the code here.
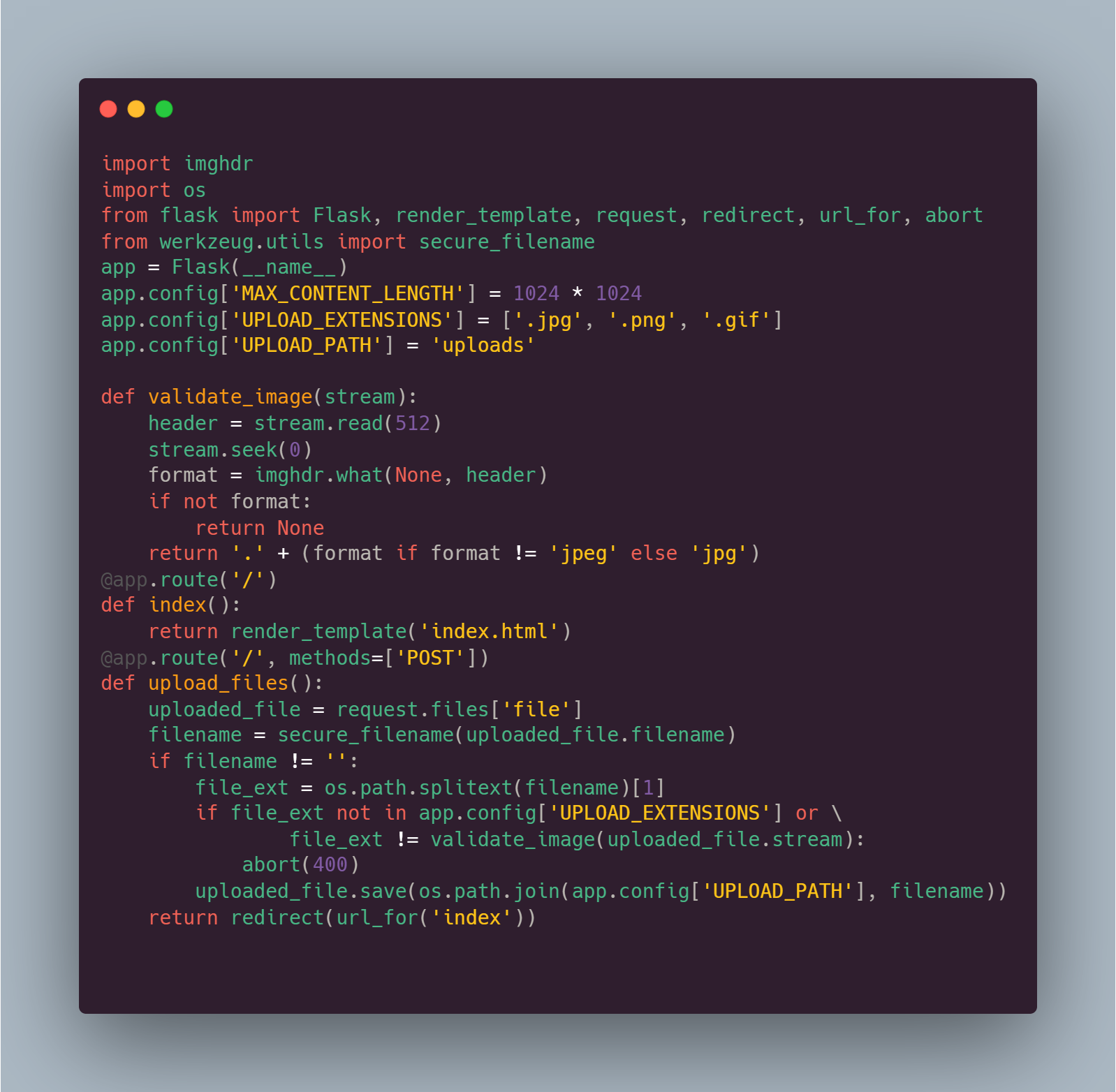
Below is the complete Flask Python code for file content validation:
You can also find the code here.
Maximum File Size
To specify the maximum acceptable size of the incoming file, you can use the ‘MAX_CONTENT_LENGTH’ configuration option provided by Flask. This file upload flask configuration specifies the maximum size of a request body.
app.config['MAX_CONTENT_LENGTH'] = 1024 * 1024Handling Uploaded Files
The uploaded file can be used for public or private purposes, which depends on the type of app. Some apps are required to integrate files, while some apps use the uploaded file for internal processes, so you don’t need to take further action.
Public Uploads
Sites like Twitter and Facebook enable users to upload public images, such as display pictures, so these files must be available for public use by the app. For public uploads, you can place the upload directory inside the static folder of the application.
Private Uploads
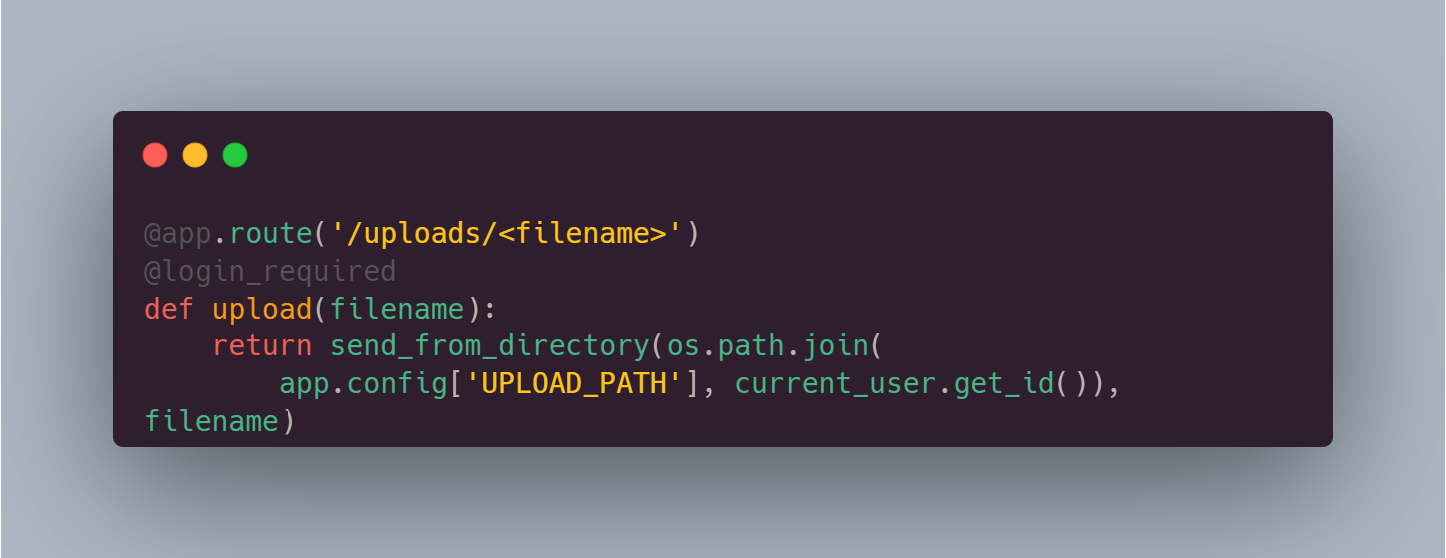
Soaren’tr uploaded files aren’t meant for public use. For example, images uploaded by users on shouldn’t image editor shouldn’t be public. Hence, such apps need to ensure that only authorized users can access certain files.
Here is an example code for handling private uploads:
You can also fine the code here.
Is It Easier To Secure File Upload With A Third-Party Tool?
Sometimes building a fast, efficient, and secure file uploader from scratch can be time-consuming. As a result, many developers use a third-party tool that enables them to implement the file upload functionality in their applications quickly. One such tool is Filestack file uploader and file upload API.
With Filestack File Picker, you can quickly add a secure, reliable, fast, and easy-to-use file uploader to your apps. The File Picker is highly customizable and configurable and can be integrated with major data storage solutions and social media services, such as Instagram and Facebook. It also enables developers to access the underlying API via SDKs. The Filestack file API supports Filestack file uploading HTTP and multipart form data and uploads. You can also quickly implement a drag-and-drop file uploader with just 3 lines of code using the Filestack Drag-and-Drop. Additionally, the Intelligent Ingestion™ of Filestack is capable of adapting to changing network conditions and offers upload success 99.999% of the time.
Frequently Asked Questions (FAQs)
How to handle file upload Flask?
File uploaders enable users to upload images, documents, videos, etc. When a file submission is received by a Flask app, it doesn’t write it to disk automatically. This allows the app to review and validate the file submission.
How can you secure file uploads?
Sometimes cyberattackers can upload malicious files and deploy viruses in the system, so it’s essential to secure file uploads. For example, you can validate the filename, validate file content and specify file size limitations.
Sign up free and try the Filestack File Upload API today!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →