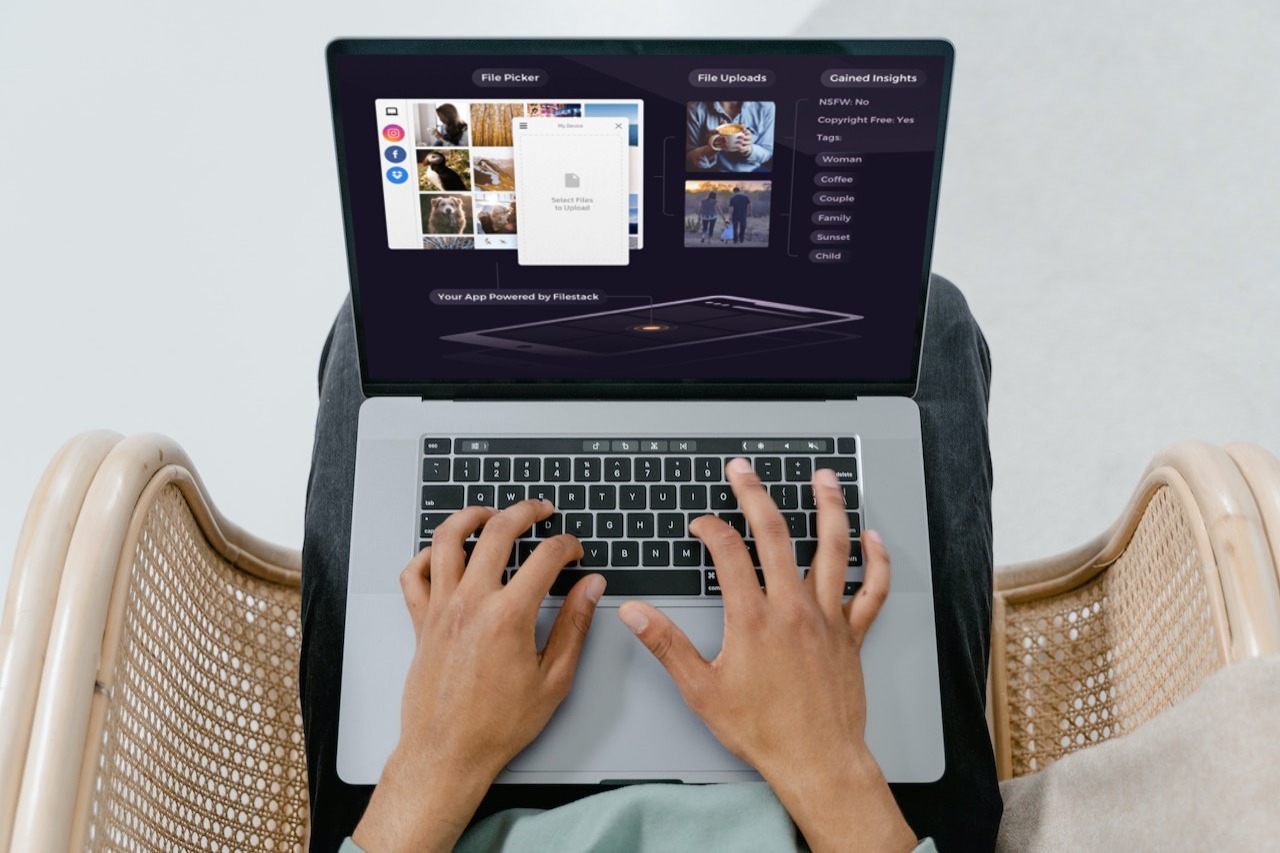
Do you find it difficult to understand how to upload a file on a website and are tired of the complexities of HTML file upload? Do you often find yourself looking for a simple way to improve the functioning of your website? You’ve come to the right place! To assist you in easily overcoming this difficulty and turning your website into a seamless platform for file sharing, we have carefully selected the ideal material. This article will walk you through utilizing Filestack, a robust technology that makes the entire process simple to embed file uploads.
Methods to embed file upload in a website
There are a number of approaches that can be taken for an embedded file upload capability on websites. Let’s review three common alternatives: HTML forms, third-party plugins and APIs, and programming languages like JavaScript and PHP.
- Using an HTML file upload form is one of the simplest ways to allow file uploads on a website. The ”<input type=”file”>” element in HTML enables users to choose and upload files directly from the browser.
<form action="/submit" method="post" enctype="multipart/form-data"> <input type="file" id="myFile" name="myFile"> <input type="submit"> </form> - Using third-party plugins and APIs created expressly for file uploads is another strategy. These tools provide more customizable settings and improved functionality.
- Developers can also implement file uploads using scripting languages like PHP and JavaScript. Drag-and-drop capabilities, progress bars, and client-side validation are just a few of the many features available for handling file uploads in JavaScript frameworks. Other ways of implementing this include AJAX file uploads.
var form = new FormData(); var fileField = document.querySelector('input[type="file"]'); form.append('myFile', fileField.files[0]); fetch('/submit', { method: 'POST', body: form }) .then(response => response.json()) .catch(error => console.error('Error:', error));
Advantages and limitations of each method
The following are a few advantages and limitations of the methods from the previous section.
HTML forms: One of the main benefits of using HTML forms for file uploads is how simple and straightforward they are to use. However, they lack functions like image previews, drag-and-drop capability, and file validation, all of which can negatively affect the user experience on the file upload page.
APIs and plugins from third parties: For incorporating file uploads, third-party plugins and APIs, like Filestack, offer a number of benefits. These tools come with a lot of functionality built in, such as file storage, sophisticated file management, and security measures. However, it’s crucial to take into account any prospective restrictions, such as price.
Programming languages: You can have more control and customization over uploaded file content in JS and PHP. However, employing programming languages to accomplish file uploads necessitates a higher degree of coding ability.
Filestack overview
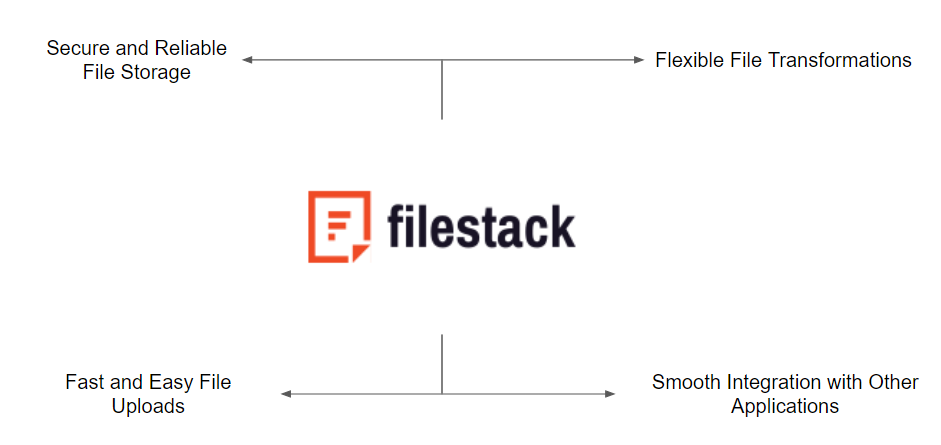
Filestack is a cloud-based file management service that provides quick and secure file uploads. The main features of Filestack are listed below.
Secure and Reliable File Storage: Assures secure storage through SOC 2 Type II and ISO 27001 certifications.
Fast and Easy File Uploads: Uses a high-performance CDN to serve files quickly and reliably.
Flexible File Transformations: Permits the conversion of files into different formats and uploads multiple files, such as photos, movies, and documents.
Smooth Integration with Other Applications: Through SDKs, APIs, and widgets, Filestack interfaces seamlessly with online applications, mobile applications, and content management systems.
Leading platforms, including SendGrid, Slide Share, Teachable, and Air Table, use Filestack for effective file management, collaboration, and uploading.
Integrating Filestack into websites
Using the Filestack SDK is all required to integrate Filestack and create a file upload into a web page. Here are the detailed instructions:
- Create an account on Filestack and generate an API key.
- Include the Filestack SDK in your site’s code.
- Provide your API key to the Filestack client during initialization.
// Include the Filestack SDK in your HTML file
<script src="https://static.filestackapi.com/filestack-js/<VERSION>/filestack.min.js"></script>
// Initialize the Filestack client
const client = filestack.init('<API KEY>');Using Filestack SDK functions
- To deal with file uploads and file retrievals, use the Filestack SDK functions.
// Upload a file
client.upload(file, options)
.then(response => {
// Handle the response after successful upload
const fileUrl = response.url;
// Perform further operations or display the uploaded files URL
})
.catch(error => {
// Handle any errors that occurred during the upload
console.error(error);
});
// Receive files from Filestack
const fileHandle = 'FILE_HANDLE';
client.retrieve(fileHandle)
.then(response => {
// Handle the response after retrieving the file
const fileData = response.data;
// Perform further operations with the file data
})
.catch(error => {
// Handle any errors that occurred during file retrieval
console.error(error);
});The Filestack API, on the other hand, enables easy interaction with Filestack services. Endpoints are provided for a variety of file actions, including delivering, altering, and uploading files. The Filestack SDKs serve as practical wrappers around the API, making use of it in various programming languages easier. To conduct file operations without having to directly handle HTTP requests and answers, they offer ready-to-use methods and functions.
Read our comprehensive documentation and learn more about Filestack SDKs now!
File Validation
File validation is crucial to ensure the security and correct functioning of your website. It allows you to control the type and size of files uploaded, reducing the risk of malicious content being uploaded.
const validFileTypes = ['image/jpeg', 'image/png', 'application/pdf']; // Example file types
let inputElement = document.getElementById('myFile');
inputElement.addEventListener('change', function() {
let fileType = this.files[0].type;
if (!validFileTypes.includes(fileType)) {
alert('Invalid file type. Please upload a JPEG, PNG, or PDF file.');
this.value = '';
}
}, false);
Backend Setup
How you handle the uploaded files on the server-side depends on your backend setup. Here’s an example of a simple file upload handler in Node.js using the multer middleware:
const express = require('express');
const multer = require('multer');
const upload = multer({ dest: 'uploads/' });
const app = express();
app.post('/submit', upload.single('myFile'), function (req, res, next) {
// req.file is the 'myFile' file
// req.body will hold the text fields, if there were any
res.send('File upload successful!');
});
app.listen(3000, function () {
console.log('Server started on port 3000');
});
Progress Bars
Progress bars give users feedback on the upload process. This can be implemented using JavaScript’s XMLHttpRequest or fetch API along with HTML and CSS for the progress bar itself. The following JavaScript snippet shows how to listen for progress events:
const req = new XMLHttpRequest();
req.upload.addEventListener('progress', function(event) {
if (event.lengthComputable) {
const percentComplete = event.loaded / event.total * 100;
console.log(`Upload is ${percentComplete}% complete.`);
// Update your progress bar here
}
}, false);
// Open and send request...
Adding these advanced features will take your file upload implementation to the next level, improving usability, security, and user experience. They also give you more control over the types of files being uploaded and how they’re handled on the server side.
How do I modify file upload settings?
Filestack also provides a wide range of options for tailoring embed file upload in websites to match particular needs. The following is an example of how to modify file upload settings using the Filestack SDK:
// Set file upload options
const options = {
accept: ['image/jpeg', 'image/png'], // Specify allowed file types like image file or audio file
maxSize: 1024 1024 10, // Set maximum file size to 10 MB
onProgress: (event) => {
// Handle file upload progress
const progress = Math.round((event.totalBytesUploaded / event.totalBytes) * 100);
// Display the progress percentage to the user
},
};
// Send files with custom options
client.upload(file, options)
.then(response => {
// Handle the response after successful upload
const fileUrl = response.url;
// Perform further operations or display the uploaded file URL
})
.catch(error => {
// Handle any errors that occurred during the upload
console.error(error);
});Advanced Filestack features
Image resizing, cropping, rotation, watermarking, optimization, and transcoding for films and audio are just a few of the Filestack transformations. Before delivery, these transformations enable customization and file change.
Filestack guarantees 256-bit encryption, user-defined permissions, data loss prevention, DDoS protection, and GDPR compliance in terms of security and privacy. These features protect files and aid corporations in guarding critical information.
With a variety of tools and platforms, Filestack provides seamless interaction. By utilizing the Filestack SDK, it is possible to combine it with web and mobile apps in your own website, content management systems (CMS) like WordPress and Drupal, e-commerce platforms like Shopify and WooCommerce, and email marketing services like Mailchimp and Constant Contact.
Conclusion
Filestack offers many benefits for file uploads, including secure and dependable storage, quick and simple uploads, adaptable file transformations, and seamless application interaction.
The Filestack SDK offers a quick way to include Filestack into a website. It makes it simple when users upload files to Filestack and download them.
Additional file formats will come along in the future with stronger file transformations, greater application integration, and improved security and privacy capabilities.
Sign up to try the capabilities of Filestack for free now!
FAQs
What is an HTML file upload?
It enables users to utilize a web browser to upload files to a website. You can learn more about html file upload here.
How does HTML file upload work?
The <input type=”file”> element is used when uploading files using HTML.
What are the benefits of HTML file upload?
A website can quickly upload files using HTML file upload without the need to download any additional software.
What are the limitations of HTML file upload?
The website’s web server setting places a limit on the size of files that can be uploaded.
Shanika Wickramasinghe is a software engineer by profession and a graduate in Computer Science. Her specialties are Web and Mobile Development. Shanika considers writing the best medium to learn and share her knowledge. She is passionate about everything she does, loves to travel, and enjoys nature whenever she takes a break from her busy work schedule.
Read More →