So, you’re building a WordPress website and have everything sorted, like design, content, fonts, layout, and color theme. But what about visual content? Images and graphics are at the heart of modern websites. Gone are the days when visuals were just decorations or eye candy for making your website attractive. Today, they are so much more than that. Besides sparking interest in website visitors, images help you convey information and tell your story more effectively. But here’s the problem. Image uploading can sometimes be quite a hassle, with files taking forever to upload or getting corrupted during upload. Fortunately, a top-notch image uploader for a website called Filestack makes it easy to upload images to your WordPress site and manage them effortlessly.
Imagine uploading images with just a click of a button, transforming them on the fly, managing them effortlessly in the cloud, and delivering them to your WordPress site instantly with a CDN. That’s what Filestack is for! Filestack has also got you covered when it comes to maintenance and security. But that’s not all. Filestack is packed with a range of other file-uploading features for your WordPress site.
This blog will show you how to integrate Filestack image uploader into your WordPress site and uncover all its key features and capabilities. Let’s get started!
Why do you need an image uploader for website?
In our digital era, visuals are not just decorations but a powerful tool that can captivate the audience and tell a story effectively. They are indeed a cornerstone of every modern website. But to display images on your website, you need an image uploader. Additionally, sometimes, you need an image uploader for your site to enable your end-users to upload and share images.
An image uploader is a drag-and-drop interface that enables users to upload files from their local device or the web to your website. Depending on the type of uploader, you can also integrate other sources to upload images from, such as social media platforms, cloud storage, or a photo-sharing platform. First, these files are stored on your web server.
However, it’s more efficient to integrate a cloud solution with the uploader and store your files there. Or you can use an image hosting service to host your website images. This helps minimize the load on the server and improves the website loading speed and overall performance. Next, you can deliver these uploaded images on your site for the users.
How to implement an image uploader to your WordPress site?
WordPress has a built-in mechanism for uploading and managing media files, such as videos, images and audio files. You can use it to upload media files to a particular folder on your WordPress hosting server and display them on your website as needed. WordPress also offers basic image editing features to transform your photos before uploading them to your time.
However, the problem with this built-in system is that you cannot really change the storage location for media uploads. This means your files are stored on your server, which can cause issues like slow loading time and storage space limitations. Furthermore, WordPress doesn’t offer advanced features for transforming, managing and organizing your media files.
Lastly, WordPress doesn’t have a built-in image uploader that you can use to enable your end-users to upload images to your website. There are form builder plugins for WordPress that allow you to create simple image upload forms. However, it can be quite challenging to implement an advanced upload functionality.
Furthermore, managing the uploaded photos and files can also be a total pain. For instance, you may need to add image transformation features to enable users to edit images before uploading them to your site. Similarly, it’s essential to store the uploaded photos in cloud storage or an image hosting site. You also need to test the uploader for various scenarios and ensure it is highly secure. This is where a third-party upload plugin for WordPress, such as the Filestack File Upload plugin, comes in handy.
Introducing Filestack WordPress upload plugin for seamless image uploader integration
Filestack is a complete set of powerful APIs, tools, and features for efficient file upload and management. These include:
- File Uploader for uploading high-quality images
- Various integrated sources
- CDN to deliver files instantly
- Options to integrate cloud storage
- Transformation features, and more.
With the Filestack WordPress plugin, you can add all these file upload and management capabilities to your WordPress site.
Key features and capabilities of Filestack WordPress upload plugin
Robust and highly secure file uploader
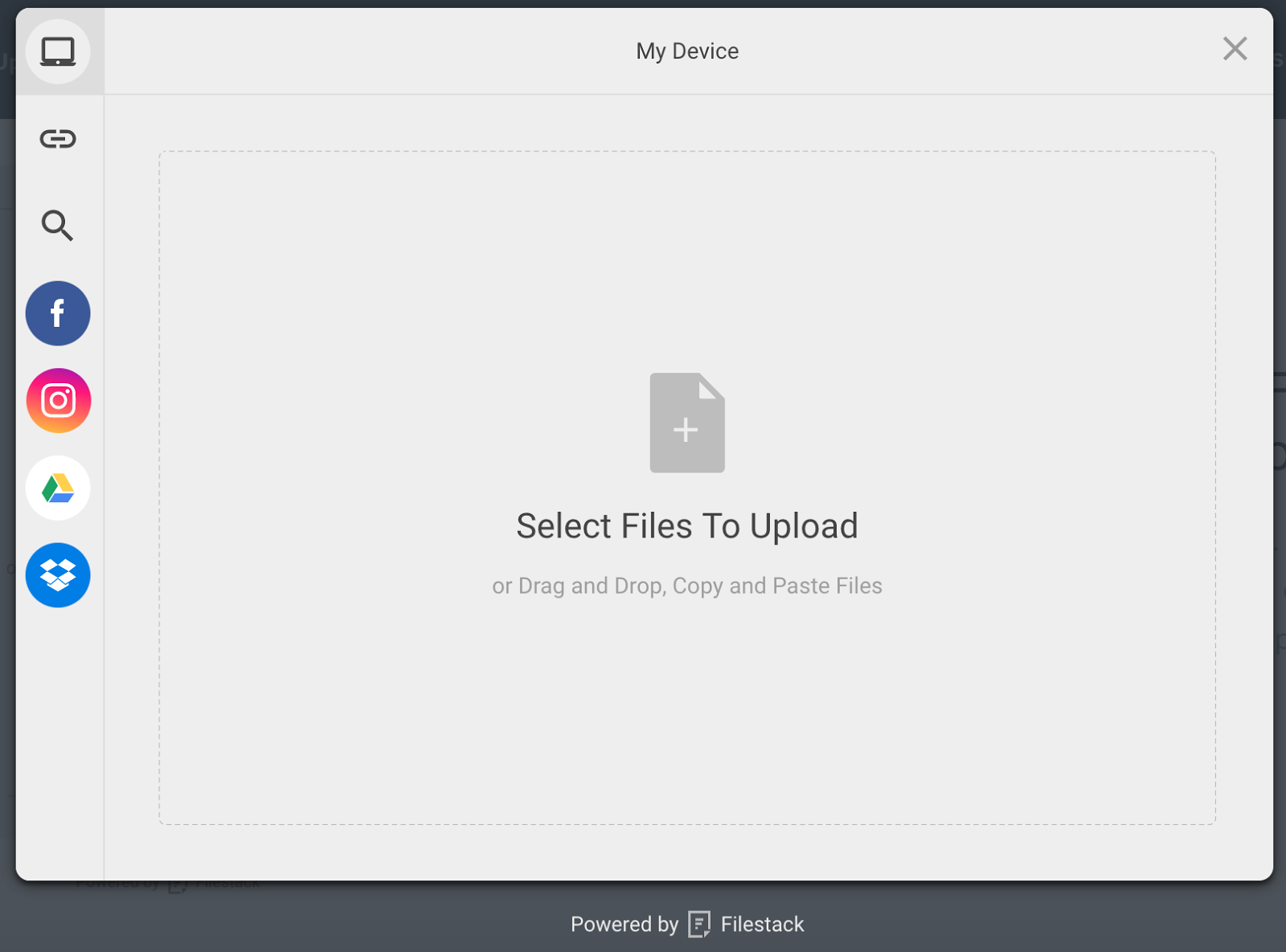
The Filestack WordPress plugin enables you to integrate Filestack’s efficient file uploader, called the File Picker, into your site effortlessly. The uploader has a clean, attractive and user-friendly interface that you or your users can use to drag and drop images and upload them to your site. It can efficiently handle various image file types, such as JPG, PNG, WebP, GIF, and more. Plus, it supports various other file formats, including documents, PDFs, CSV, videos, and audio files.
Various integrated sources
The Filestack image uploader for website enables you to upload files directly from various sources, including:
- Local device
- Cloud storage like Dropbox and Google Drive
- Webcam and video cam
- Directly from Google Image Search
- Google Photos
- File uploads via URL.
Highly customizable
Our image uploader for website is highly customizable, allowing you to personalize the look of the uploader to your site’s design and theme. With the ‘Display Mode’ parameter’ choosing your desired uploader style is a breeze.
Large file uploads
With our efficient uploader that supports files as large as 5TB, handling large file uploads isn’t a hassle anymore. Filestrack supports features like parallel uploads, chuck uploads, file compression, and file type conversion that make the process of uploading large files seamless. Thus, your users can easily upload and share large files without waiting for hours, and you can manage them effortlessly with Filestack.
Multiple file uploads
With Filestack file uploader, you or users can easily upload multiple files simultaneously and save time. Handling multiple files is also hassle-free with the Filestack WordPress upload plugin. For instance, you can use the ‘Minimum Files’ feature to specify the total number of files that should be ready before starting the upload process. Multi file upload feature is particularly helpful for photo or image galleries.
Image transformations
The Filestack WordPress upload plugin supports various image transformations, allowing you to make your images more attractive and clear before uploading them. For instance, you can rotate or crop images. If you want to apply advanced transformations to your images, you can use the Filestack Processing API. The API supports a range of image enhancements and transformation features, such as:
- An extensive range of filters
- Image resizing
- Crop and rotate
- Image upscale
- Automatic image enhancement
- Various image border styles
- Red-eye removal
- Image compression
- File type conversion
How to integrate the Filestack WordPress plugin?
Here are the key steps for integrating the Filestack upload plugin into your WordPress site:
1) First, you need to sign up with Filestack and get your API key. You can create an account for free and get started instantly.
2) Once you have your API key, you can install the Filestack WordPress upload plugin. There are two ways to do this. You can download or install the plugin directly from your WP admin console; go to ‘Add Plugins,’ search for ‘Filestack WordPress Upload,’ and install the plugin. You can also download the plugin from the WordPress Filestack Upload Plugin page. If you follow this method, don’t forget to upload the plugin folder to /wp-content/plugins/ directory.
3) Next, activate the plugin from the plugin menu in WordPress.
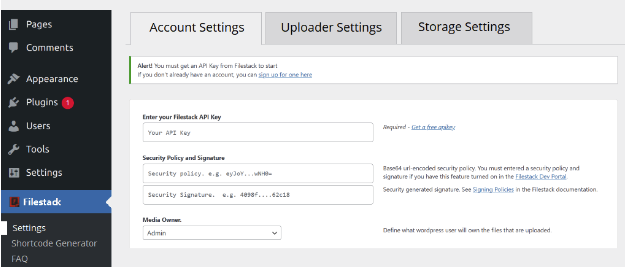
4) Go to the plugin’s settings page, sign in to your Filestack account, and insert your API key.
5) Add the shortcode [filestack] to the page or post where you want to display the upload button. You can also navigate to the Media section and upload files using the Filestack upload button.
6) Now, you’re good to display uploaded images on your site. You simply need to insert the CDN URL returned by Filestack by clicking ‘Insert Into Post.’
Comprehensive File Management with Filestack
Beyond file and image uploading, Filestack also offers tools and features to manage uploaded files effortlessly:
Cloud Storage Integration
When you or your users upload images to your site, you need to host/store them somewhere. For instance, you can store them on your server. However, storing too many images, especially large image files, on your server can consume lots of storage space. This, in turn, slows down your website and affects the user experience. That’s why it’s always recommended to use image-hosting sites or cloud storage services to store your website images. These services provide unlimited storage space and make file management easier.
But when you build an image uploader for a website from scratch, enabling cloud integration with the uploader can be daunting. This is where a reliable third-party plugin like Filestack can make your life easy.
Filestack stores all the uploaded images and files in an S3 bucket by default. Hence, it provides a centralized repository for organizing and managing your files. This way, you can easily access your files anytime from anywhere. But that’s not all. Filestack WordPress uploader also allows you to integrate your own cloud storage solution. It supports various cloud storage integrations, such as:
- Amazon S3
- Microsoft Azure
- Dropbox
- Google Cloud Storage
- Rackspace
CDN to deliver files
Filestack returns a CDN (Content Delivery Network) URL for every uploaded file that you can use to deliver files on your website instantly. You can also use the CDN URL to first transform the file with the Filestack processing API and then deliver it to your site. A CDN is basically a collection of servers and data centers distributed across the globe. It reduces latency and helps deliver files instantly to users worldwide by caching them in the server nearest to the user.
Fine-Tuning Your Workflow: Testing and Optimizing
When you create an image uploader for website from scratch, you must test each feature using various test cases to ensure it works properly. Moreover, ensuring the uploader is highly secure is also essential. However, when you use Filestack file uploader, you get a fully tested and highly secure pre-built file uploader for your website.
Sign up for free and try the Filestack File Uploader today!
Conclusion
There is no denying that image uploaders are a key feature of various WordPress sites. Whether you’re looking to upload photos to your website or want to enable your end users to upload images, an image uploader is an essential tool. However, implementing image uploaders in your WordPress site and managing uploaded files can be quite a hassle. Fortunately, the Filestack WordPress upload plugin makes this process easier for you with its range of powerful tools, APIs, and features. The plugin lets you add a beautiful and highly secure file uploader to your WordPress site instantly. Moreover, the Filestack image uploader for website is customizable and supports large files and multiple file uploads, and image transformations.
Frequently Asked Questions (FAQs)
Where can I host my website images?
There are many free image hosting sites and services that enable you to host your website images. Many of these services offer unlimited space, enabling you to store unlimited photos.
How can I deliver images to my website?
You can use a CDN to deliver images on your website instantly to users worldwide. A CDN reduces latency and improves the user experience.
How do I enable users to upload pictures to my website?
You can build an image uploader for website from scratch, but it is time-consuming and requires lots of effort. Fortunately, you can use a highly secure and reliable third-party file uploader like Filestack to enable your user to upload files and deliver them efficiently using a CDN URL.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →