Thanks to optical character recognition (OCR) technology, computers can now “read” text from images or scanned documents. This means they can convert images of text into editable and searchable formats. This is text recognition is super useful because it saves time and makes things more accessible. An OCR API makes it possible for developers.
For web developers, integrating OCR into their projects can be a game-changer. It can automate tasks normally requiring manual work, like typing or extracting text from images. This is handy for converting old documents into more digital documents and formats. Furthermore, extracting information from receipts or making text inside images searchable.
Webpack5 makes integrating OCR into web projects even easier. It helps manage all the necessary parts, like the OCR code and your project needs. This blog post will show you how to use OCR with Webpack5 in the best way possible to make the most of this powerful technology in your web projects.
What is OCR technology?
OCR, or Optical Character Recognition, has various applications in real life. It helps people read text from images printed or handwritten text extract printed or scanned documents by analyzing the shapes and patterns of characters in the image and turning them into text.
When developers want to use OCR in their web apps, they use APIs, like special tools that let them access OCR services.
👉One such example is Filestack OCR Engine API.
APIs are great because they make it easy to integrate OCR into apps, they can handle a lot of work, and they run smoothly. APIs also get regular updates, so developers don’t have to worry about keeping up with the latest OCR technology. However, ensure you use the right API with key features. These features can be ease of integration, affordable pricing, and security.
When developers use OCR APIs, they send an image with digital text to the API and return the text from that image. They do this by making requests to document images to the API using a standard format and receiving responses in a format called JSON.
What is webpack5’s role in bundling modern JS apps?
Webpack5 helps organize and pack all the parts of a web app, like JavaScript files and styles, into a single bundle. This bundle is then sent to the browser. Hence, it is easier and faster to load the app.
One of Webpack5’s main jobs is managing dependencies, like the tools and resources the app needs to work correctly. This is useful when using external APIs, such as OCR engines or mapping services, because Webpack5 can handle all the necessary setup for these APIs.
Another cool thing about Webpack5 is that it supports modern JavaScript features. Hence, your code will be more organized and easier to maintain. For example, you can split your code into smaller parts that load only when needed, speeding up your app and improving its performance.
What are the practical scenarios for OCR API use?
OCR APIs can be used in many practical ways to make tasks easier:
1. Invoice Data Extraction
OCR can extract important information from invoices, extracted data such as invoice numbers and totals. As a result, it can save time in document processing and reduce mistakes. For example, an OCR API like Filestack’s can quickly extract invoice data.
2. Multilingual Form Processing
OCR can understand and extract text from forms in different languages, making it simpler to process the information in multiple languages. This is great for companies working internationally. Filestack’s free OCR API also allows businesses to process forms in many languages easily.
3. Legacy Document Digitization
OCR helps convert old paper documents into digital files, making them easier to find and store. For instance, legal firms can use an OCR tool to turn old legal papers into digital copies. As a whole pdf files result, making them easier to manage. Filestack’s OCR API can help businesses digitize their old documents quickly.
What are the best practices in API integration?
Integrating APIs into your web applications can greatly enhance their functionality. However, following best practices to ensure smooth operation and maintainability is important. Here are some key practices to consider:
1. Error Handling
Implement robust error handling for common issues like timeouts or malformed responses. Set appropriate timeouts for API requests and handle errors gracefully to provide a better user experience. This could involve displaying a friendly error message or retrying the request after a delay for OCR APIs.
2. Asynchronous Code
Use asynchronous programming techniques to prevent the user interface from freezing while waiting for API responses. This is especially important for time-consuming tasks like OCR, where the user should be able to continue using the application while the OCR operation is running in the background.
👉Promises or async/await in JavaScript can help achieve this.
3. Code Organization
Keep your OCR logic separate from your main application logic to improve readability and maintainability. Use modules or classes to encapsulate the OCR functionality. As a result, it is easier to reuse in other parts of your application or future projects. This also helps debug and test the OCR functionality independently of the rest of the application.
How do we leverage OCR for enhanced data processing?
OCR technology doesn’t just read text from images; it also provides structured data that computers can easily understand. Furthermore, this structured data allows businesses to extract key information from documents, like names and dates. Furthermore, they say users can use it for inventory management or customer information extraction tasks.
Using OCR for data processing makes searching and indexing information within documents easier. For example, quickly finding specific details in a document scanning a large document saves time and effort from manual processing.
Providers like Filestack offer advanced OCR features, such as bounding boxes around handwritten text and natural language processing and-specific processing. These features make OCR even more accurate and useful for multi page pdf documents.
Here is how to get an OCR response on your Filestack:
https://cdn.filestackcontent.com/security=p:<POLICY>,s:<SIGNATURE>/ocr/<HANDLE>Here is how to achieve text extraction using an external URL:
https://cdn.filestackcontent.com/<FILESTACK_API_KEY>/security=p:<POLICY>,s:<SIGNATURE>/ocr/<EXTERNAL_URL>Filestack OCR language code response returns the following response:
{
"data": {
"document": {
"text_areas": [
{
"bounding_box": [
{
"x": "horizontal coordinate of top left edge",
"y": "vertical coordinate of top left edge"
},
{
"x": "horizontal coordinate of top right edge",
"y": "vertical coordinate of top right edge"
},
{
"x": "horizontal coordinate of bottom right edge",
"y": "vertical coordinate of bottom right edge"
},
{
"x": "horizontal coordinate of bottom left edge",
"y": "vertical coordinate of bottom left edge"
}
"detected bounding box of text area"
],
"lines": [
{
"bounding_box": [
"detected bounding box of the line"
],
"text": "detected texts",
"words": [
{
"bounding_box": [
"detected bounding box"
],
"text": "detected text"
}
]
}
]
}
],
"text": "detected texts in the text block"
},
"text": "total extracted texts in document",
"text_area_percentage": 23.40692449819434
}
}Testing Filestack OCR API in Postman
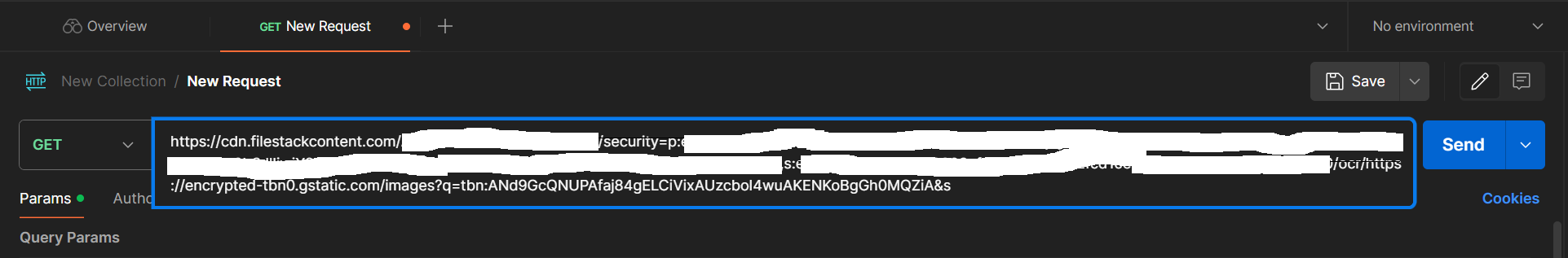
Navigate to the Postman and choose GET method after adding a new request. Next, add the Filestack endpoint with external URL:
https://cdn.filestackcontent.com/<FILESTACK_API_KEY>/security=p:<POLICY>,s:<SIGNATURE>/ocr/<EXTERNAL_URL>You should have an API Key, security, and policy to run this API request. For security and policy, you should log in to Filestack and navigate to the security tab on the left column in the dashboard.
Once you get the security and policy, add all the parameters to the above URL and add it to the postman as under:
Add the URL of the image and click on the Send button. Suppose, we use the below image. You can see the response under that image:
{
"document": {
"text_areas": [
{
"bounding_box": [
{
"x": 480,
"y": 348
},
{
"x": 1851,
"y": 357
},
{
"x": 1845,
"y": 1275
},
{
"x": 474,
"y": 1266
}
],
"lines": [
{
"bounding_box": [
{
"x": 853,
"y": 353
},
{
"x": 1499,
"y": 366
},
{
"x": 1494,
"y": 587
},
{
"x": 849,
"y": 574
}
],
"text": "MAKE",
"words": [
{
"bounding_box": [
{
"x": 853,
"y": 353
},
{
"x": 1499,
"y": 366
},
{
"x": 1494,
"y": 587
},
{
"x": 849,
"y": 574
}
],
"text": "MAKE"
}
]
},
{
"bounding_box": [
{
"x": 480,
"y": 697
},
{
"x": 1845,
"y": 706
},
{
"x": 1844,
"y": 932
},
{
"x": 479,
"y": 924
}
],
"text": "THIS DAY",
"words": [
{
"bounding_box": [
{
"x": 480,
"y": 697
},
{
"x": 1123,
"y": 701
},
{
"x": 1122,
"y": 928
},
{
"x": 479,
"y": 924
}
],
"text": "THIS"
},
{
"bounding_box": [
{
"x": 1358,
"y": 703
},
{
"x": 1845,
"y": 706
},
{
"x": 1844,
"y": 932
},
{
"x": 1357,
"y": 929
}
],
"text": "DAY"
}
]
},
{
"bounding_box": [
{
"x": 680,
"y": 1052
},
{
"x": 1651,
"y": 1052
},
{
"x": 1651,
"y": 1267
},
{
"x": 680,
"y": 1267
}
],
"text": "GREAT!",
"words": [
{
"bounding_box": [
{
"x": 680,
"y": 1052
},
{
"x": 1492,
"y": 1052
},
{
"x": 1492,
"y": 1267
},
{
"x": 680,
"y": 1267
}
],
"text": "GREAT!"
}
]
}
],
"text": "MAKE\nTHIS DAY\nGREAT!"
}
]
},
"page_height": 1500,
"page_width": 2327,
"text": "MAKE\nTHIS DAY\nGREAT!",
"text_area_percentage": 36.05878813923506
}Conclusion
Integrating OCR APIs with Webpack5 can make web development projects much better. OCR technology helps read text from images and scans, giving structured data that can be used in various ways. Following best practices like handling errors and organizing code properly is important for smooth integration.
Using OCR software for data entry and processing can improve how quickly and easily we can search and index information in documents. Moreover, Filestack Google Cloud Storage offers advanced features. Besides, those features make OCR even more powerful for printed and handwritten text.
FAQs
What is an OCR API?
Microsoft Azure OCR API supports extracting text from remote image file, printed text, or scanned documents extracted text.
What are the benefits of an OCR API?
A Klippa OCR API extracts text from image files and PDF documents, using machine learning to aid in automation and efficiency.
Can we trust Filestack for its OCR API?
Yes. Filestack OCR service providers’ API key is reliable and trustworthy for integrating OCR functionality.
How much does Filestack OCR cost?
Filestack OCR’s cost varies based on usage and features. However, you may check their pricing page for further information.
Explore the power of OCR with Filestack – streamline your image files and data processing today!
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →