Document upload apps are quite common today. They allow users to upload, store, organize, manage, and share document files. Depending on the document upload app, users can upload different file types, such as MS Word Docx, PDFs, Excel sheets, and more. These apps are widely used in various industries, such as education, healthcare, and more, to handle and share digital documents efficiently. If you’re a developer looking to create a document upload app, it’s crucial to implement best practices for developing such apps. For instance, your app should be user-friendly, fast, and secure. Moreover, it should have all the essential features that users expect in a document upload app.
In this comprehensive guide, we’ll discuss all the key aspects you should know about creating a document upload app. We’ll cover:
- What is a document upload app
- Essential features to include in your app
- Best practices for developing a document upload app
- Security considerations
Key Takeaways
- Best practices for developing file upload apps include practices related to coding, UI/UX design, and file handling. For example, using modular design and scalable storage solutions, keeping the interface clean and simple, using consistent design elements, and more.
- Features such as progress bars, drag-and-drop interface, OCR integration, and file previews can significantly enhance the user experience in document upload apps.
- Implementing robust security mechanisms in document upload apps is essential as these apps may handle sensitive user data. Security features include user authentication, secure storage, file type validation, and compliance with privacy regulations.
- Filestack offers a quick and efficient way to create document upload apps using its powerful suite of tools and APIs. These include a fast and user-friendly File Picker, cloud storage integration, CDN delivery, file transformations, and robust security features.
What is a Document Upload App?
A document upload app is a software application that enables users to upload, store, manage, and share digital documents and files.
Key functions of a document upload app include:
- Uploading files: Allows users to upload files from their local devices.
- Storage: Stores the uploaded files or documents in a remote server or cloud storage. This way, authorized users can access them from anywhere at any time.
- File management: Users can organize, categorize, and manage their documents effortlessly.
- File sharing: Enables users to share documents with others. This can be done by providing direct access or sharing links.
Best Practices for Developing a Document Upload App
Coding Best Practices
- Focus on modular design. For example, you can use microservices to separate different functions, such as authentication, file handling, and user management. This approach speeds up the development process and makes it easy to maintain the app.
- Design your app to be scalable. Use scalable storage solutions (such as cloud storage) and implement load balancing. This will ensure that your app can efficiently handle increasing loads.
- Test your app thoroughly to catch potential issues early and ensure high code quality.
- Implement comprehensive error-handling mechanisms to manage and log errors efficiently.
UI/UX design Best Practices
- Use clear and standard language for buttons and labels. For example, it’s best to name your main upload button as “Upload Document” instead of “Submit File.”
- Avoid clutter and keep the interface clean. This helps users understand the process quickly.
- Prioritize simplicity in UI design and keep the interface clean.
- Use consistent fonts, colors, and button styles to avoid confusion.
- Use universally recognized icons for common actions, such as:
- A trash can for deleting
- A cloud with an upward arrow for uploading
- An eye for file preview
Best Practices for Handling Different File Types and Sizes
- Implement file type validation to allow only supported file types. Validate file extensions and also implement MIME type validation.
- Provide clear feedback to users when an error occurs, such as when users upload a wrong file type.
- Set reasonable file size limits. This will help prevent the uploading of excessively large files that could impact the app’s performance.
- Use the chunked upload method for large file uploads. This helps upload large files quickly and efficiently.
- Implement resumable uploads to enable users to resume uploads without having to restart from the beginning. This is particularly helpful for large file uploads.
- Automatically compress files to save storage space and reduce upload/download times.
Enhancing User Experience in your Document Upload App
Here are some practical and effective tips to enhance the user experience in your app:
- Provide clear instructions and tooltips to guide users through the upload process.
- Keep the interface clean and simple.
- Design your UI to be responsive so that it can adjust according to different screen sizes and orientations.
- Ensure a consistent user experience across platforms, such as desktop, tablet, and mobile devices.
- Make sure your app works seamlessly on mobile devices and has touch-friendly controls.
- Ensure your app works flawlessly across all major browsers, such as Chrome, Firefox, Safari, and Edge.
- Show file previews to users before uploading. This will help users ensure they are selecting the correct documents.
- Enable users to upload multiple files simultaneously to save time.
- Integrate your document uploader with third-party tools to make the upload process more efficient for users. For example, you can integrate your app with cloud storage solutions like Dropbox, AWS, and Google Drive. This way, users can upload documents directly from their cloud accounts.
Also Read: How Can Quick Image Uploads Transform Your Website’s User Experience?
Implementing Advanced Features
Implementing the following advanced features in your document upload app can further enhance the user experience:
Real-Time Progress Tracking
Display progress bars, percentage complete indicators, or estimated time remaining for the uploading process. If you’ve implemented chunk uploads for large files, display an individual progress bar for each chuck.
This way, users can keep track of progress in real-time, improving user satisfaction.
Drag-and-Drop Functionality
Drag-and-drop means enabling users to select one or multiple files, such as documents, image files, or video files, from their local device and drag them onto the document upload interface.
Implementing the drag-and-drop interface makes your app more intuitive and interactive. Thus, it enhances the overall user experience.
OCR (Optical Character Recognition)
OCR automatically converts digital or scanned documents and images into searchable, editable, and machine-readable text. For example, we can use OCR to extract text/information from ID cards, invoices, passports, etc.
By integrating OCR functionality into your document upload app, you can allow users to extract useful information from scanned document files. This additional feature can significantly enhance the user experience.
Security Considerations
User Authentication and Access Control
Users can upload different types of documents using a document upload app. Some of these documents can also contain sensitive and personally identifiable information (PII). Thus, as a developer, you must implement strict security mechanisms in your app to ensure that only authorized users can access the stored files.
For example, you can implement authentication mechanisms such as:
- Username/password login
- OAuth
- Multi-factor authentication (MFA)
Secure Storage
In addition to authorization mechanisms, developers must also implement other security mechanisms to ensure sensitive user data is safe and secure from data breaches and other security threats.
Here are the key security considerations:
- Use a cloud storage solution that encrypts data both at rest (such as encrypting files on disk) and in transit (such as using HTTPS for file transfer).
- Implement end-to-end encryption (E2EE), which ensures that data remains encrypted throughout its entire lifecycle.
- Enable users to manage who can view, edit, or delete documents through user roles and permissions.
File Type Validation
Sometimes, cybercriminals intentionally upload malicious files containing executable scripts. Such files can compromise a user’s system when downloaded and opened.
That’s why validating file types before uploading them to the remote server/cloud storage is crucial. Moreover, file type validation also ensures compatibility with the app’s functionalities.
It’s best to validate file types on both the client and server side to check for allowed extensions, such as .pdf, .docx, and .jpg, as well as MIME types.
Compliance with Privacy Regulations
If your app is available for users in the EU, ensure compliance with the General Data Protection Regulation (GDPR).
Moreover, if your app is expected to handle health-related data, ensure it complies with HIPAA.
Using Filestack Workflows to Automate and Optimize
Filestack is a powerful cloud-based file management solution that offers a range of tools and APIs for:
- File upload
- File delivery through CDN
- Transformation
Here’s how Filestack can help create efficient document upload apps efficiently:
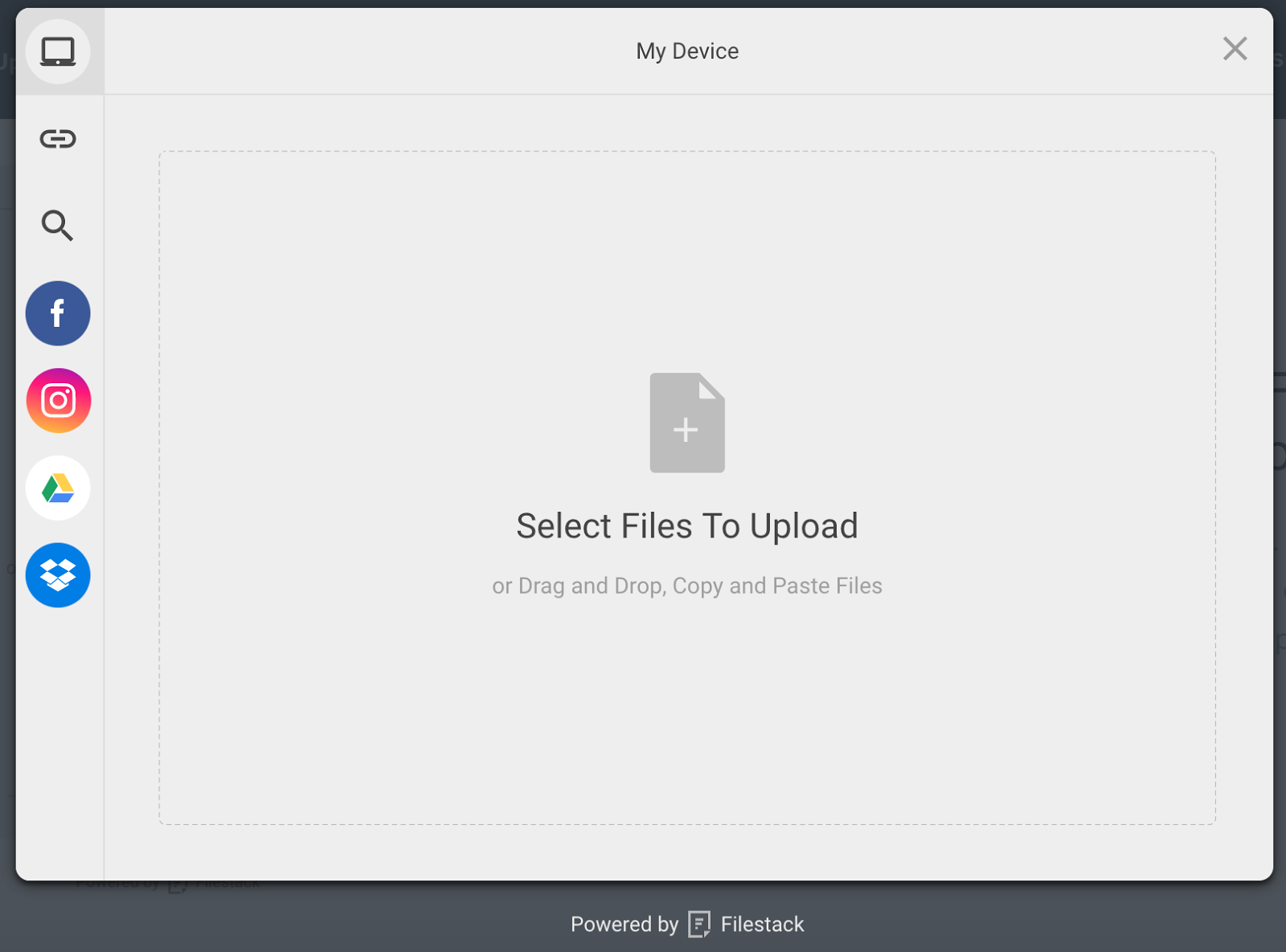
Filestack File Picker/Uploader
Filestack offers a blazing fast and user-friendly file uploader called the File Picker. Implementing the picker is super easy; you can integrate it into your app with just a few lines of code.
The File Picker supports a wide range of user-friendly and advanced features:
- Drag-and-drop interface
- Highly customizable interface
- Supports multiple file uploads simultaneously
- Supports chunk and asynchronous uploads for large files
- Shows file previews
- Supports a diverse range of file types, including various document types, images, videos, and audio files.
Beyond the file picker, Filestack also offers other easy ways to upload files. For example, with the Filestack File API, you can seamlessly upload files over HTTP.
Fast Uploads
Filestack File Picker is super fast. It leverages Intelligent Ingestion™, which efficiently adjusts to changing network conditions. Thus guaranteeing upload success 99.999% of the time.
Several Integrated Sources
Filestack File Picker supports 20+ integrated sources. These include Facebook, Instagram, Google Drive, Dropbox, Unsplash, and more. This allows users to upload files, such as images, directly from these sources.
Cloud Storage Integrations
Filestack stores all the files uploaded through its File Picker in an internally managed S3 bucket. However, it also allows you to integrate your own cloud storage solution with the File Picker.
Filestack supports the following cloud storage platforms:
- Google Cloud Storage
- Amazon S3
- Dropbox
- Rackspace
- Microsoft Azure
File Delivery via CDN
Filestack uses an efficient content delivery network (CDN) to deliver files quickly. CDN stores files on various servers located worldwide and delivers files to users from the server nearest to them. This significantly reduces the latency, improving the file upload and delivery process.
When a user uploads a file through Filestack File Picker, it instantly provides a CDN URL. This CDN URL can be used to deliver files to users quickly.
Here is the base CDN URL:
https://cdn.filestackcontent.com/HANDLE Transformations
Filestack allows you to transform your files quickly through its Processing API. The API supports a diverse range of transformations and enhancements, such as:
- File compression
- File type conversion
- Resize, and many more.
Filestack OCR
Filestack offers OCR functionality as a part of its intelligence services. Filestack’s OCR engine is known for its high accuracy and efficiency. It is powered by advanced machine learning models and neural networks, extracting text with high accuracy.
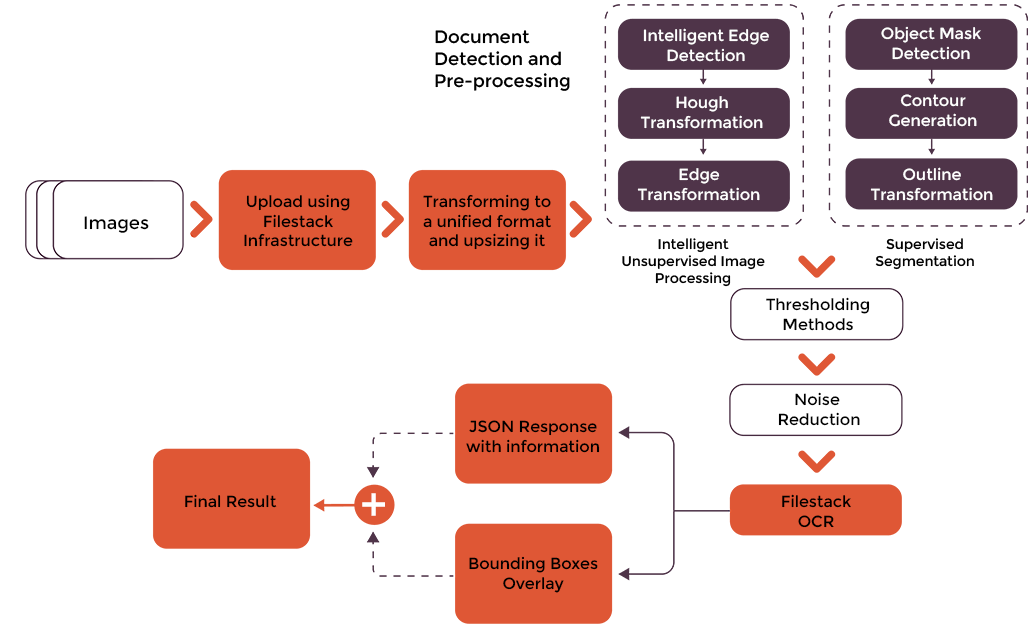
Moreover, Filestack’s OCR features advanced document detection and pre-processing solutions. This further improves the OCR data accuracy.
The image below depicts Filestack’s OCR process:
Robust security features
Filestack implements advanced security mechanisms to protect sensitive data and files. These include:
- HTTPS encryption to encrypt the files delivered through the CDN.
- End-to-end encryption to encrypt data throughout its entire lifecycle.
- Implements TLS to secure communications between servers and clients.
- Robust authentication and authorization mechanisms for API calls.
- Adheres to GDPR.
Implementing Filestack File Picker/Document Uploader: Code snippets
To integrate Filestack File Picker in your app, simply include the JavaScript SDK UMD module in your code:
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>You can now configure the client with your API Key and open the default File Picker:
const client = filestack.init(YOUR_API_KEY);
client.picker().open();Output
Note: You can also configure the File Picker to enable drag-and-drop, add custom integration sources, and more. Refer to the Filestack documentation to learn more about the implementation of these features.
Conclusion
Document upload apps enable users to upload, store, and manage digital documents efficiently. Key functions of such apps typically include file uploading, storage, management, and sharing documents. Creating a document upload app involves adding essential features, implementing best practices, and prioritizing security.
Moreover, integrating advanced features like real-time progress tracking and OCR can further enhance the app’s usability.
Filestack’s tools and APIs can significantly simplify the development of document upload apps. These include efficient file management features, fast uploads, and robust security.
Sign up for Filestack free today and create highly secure and user-friendly document upload apps!
FAQs
What are the key features of a document upload app?
Key features include:
- User authentication
- File type validation
- Secure storage
- User-friendly interface
How can I secure the documents uploaded to my app?
- Implement data encryption
- Ensure secure file storage
- Comply with privacy regulations to ensure document security.
What advanced features can enhance a document upload app?
Advanced features include:
- Real-time progress tracking
- Drag-and-drop functionality
- OCR for document scanning.
How can Filestack workflows benefit my document upload app?
Filestack workflows can automate processes like file validation, virus scanning, and cloud storage integration. Thus, it enhances app functionality and user experience.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →