I was recently looking into commonly asked questions about content uploading and found that there are presently 370 active questions on Stackoverflow about how to upload an image taken via webcam.
This isn’t a surprising number when all of the aspects involved are considered. I understand these issues first hand because I personally spent weeks researching and re-building the webcam photo functionality for my company’s V3 file uploader.
Upload from Webcam – The Hard Way
First you have to make sure that your application will request access to the user’s webcam.
> In March of this year, the function navigator.getUserMedia was officially deprecated in favor of the updated navigator.mediaDevices.getUserMedia. Most Javascript developers are familiar with having to update deprecated functions, but this update broke many of the commonly imported webcam packages.
Then you have to capture the photo. Often a user will want to retake a photo, so that should be accounted for as well.
> This step requires setting canvas dimensions, saving the image, and then clearing and resetting the saved image depending on the user’s actions. Not the hardest task, but it can be tedious.
Finally uploading the image to your desired location can be challenging depending on the desired location and ability to share that captured image.
> Hopefully by now you know that my personal favorite upload method is going to include Filestack.
Upload from Webcam – The Filestack Way
Recently we updated v3 of our Filestack uploader to include webcam as a source. We’ve accounted for each of the above pain points to make it easy to capture a webcam image and use it as an avatar photo or share it via CDN.
In order to launch the uploader you can use our easy implementation.
<script src="https://static.filestackapi.com/v3/filestack-0.6.3.js"></script>
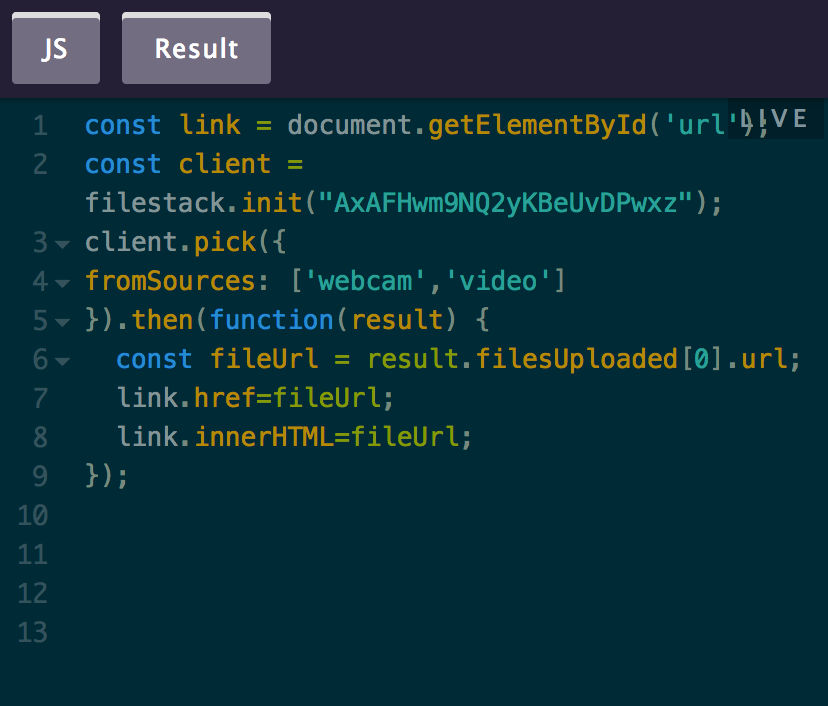
After implementing the picker into your project you will need to specify your API key (you can sign up for a free one here) and then set your picker options. I also like to log my results so that I can see my file handle after the upload is complete.
<script type="text/javascript"> var client = filestack.init('yourApiKey'); client.pick({ uploadInBackground: false, fromSources: ['local_file_system','webcam'] }).then(function(result) { console.log(JSON.stringify(result.filesUploaded)) </script>
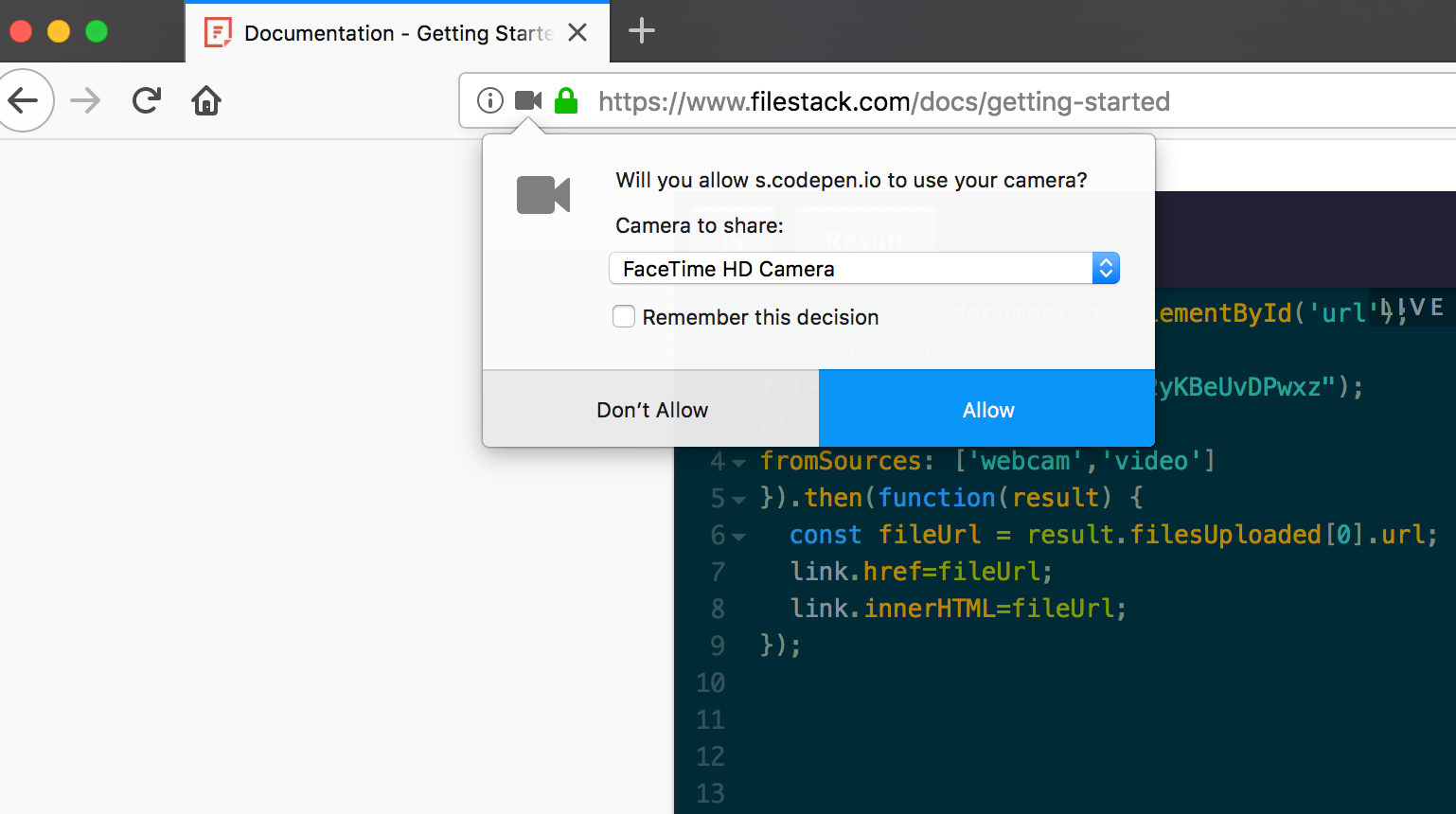
Once you have initiated the picker and chosen the webcam source

you may need to enable your webcam in the browser. This is what that will look like in the url bar if you are using Firefox:

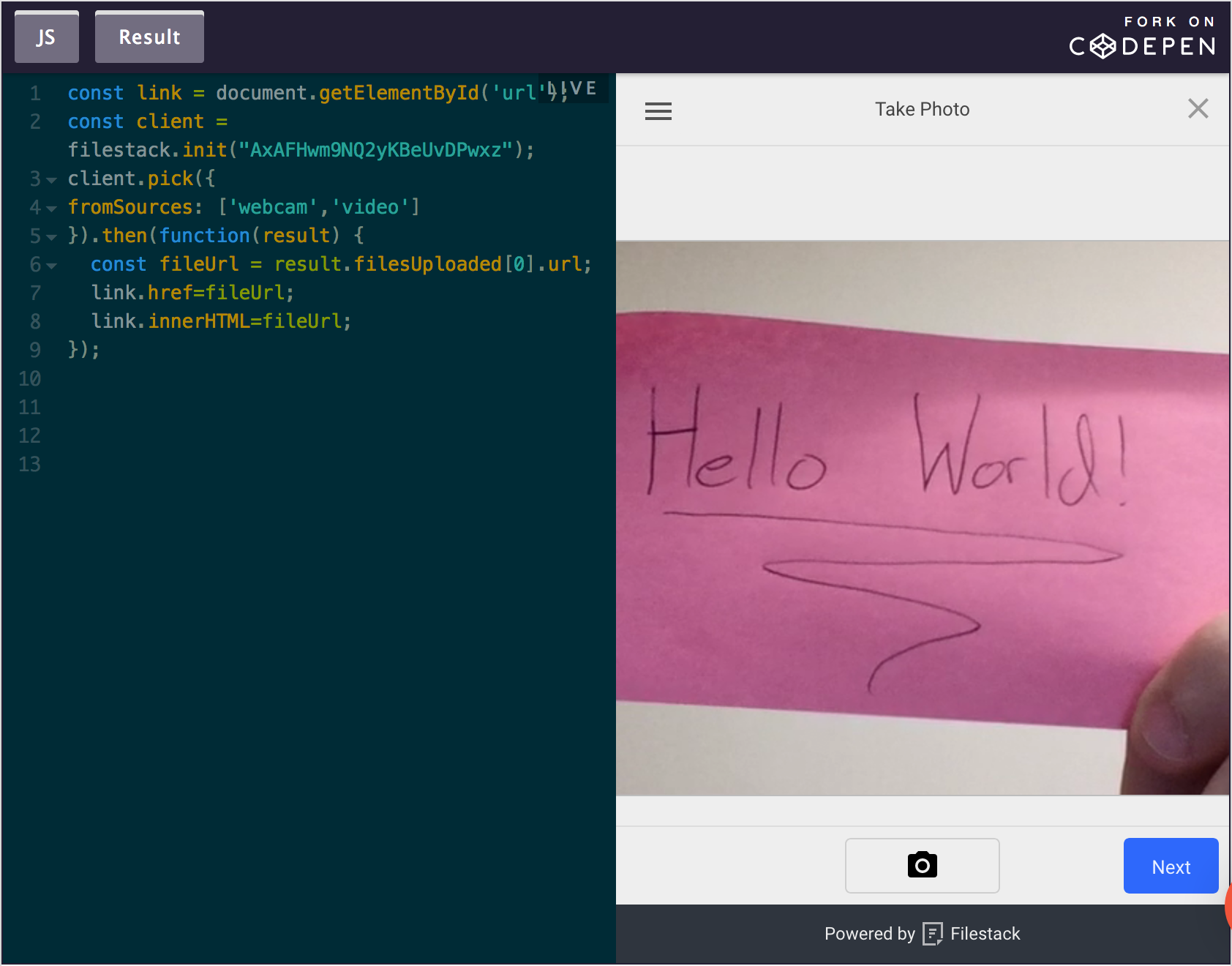
Go ahead and take your webcam picture

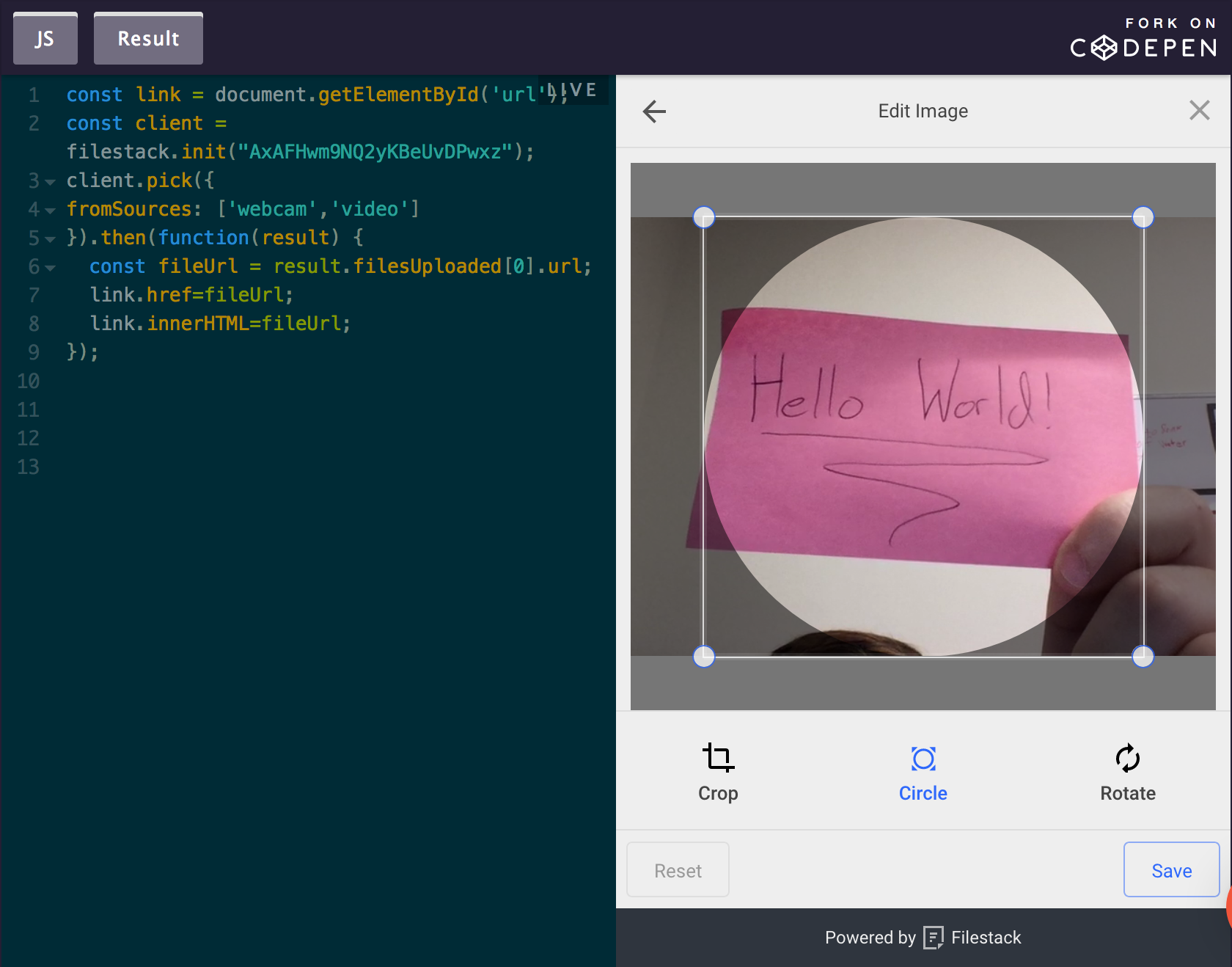
You can even use our built in v3 crop options and filters to transform your image

That’s it!
Conclusion
So to wrap things up, instead of trying to navigate how different browsers handle webrtc requests, creating canvas limits, and then storing the resulting file to your location of choice, you can let Filestack do it all for you!
There are a few things I’d like to note about using the Webcam source on our uploader. Make sure that if you are using webcam as a capture source, your production environment is secure (https). At this time it works best in Chrome and Firefox, it will ask your users to try a different browser if there is a compatibility issue. Webcam is also not necessary on mobile devices. For browser implementations on mobile devices the ‘local_file_system’ will trigger the device’s internal system which includes gallery images and the ability to take new photos.
I’ve also made a Codepen for you to try out our webcam feature here:
https://codepen.io/flutterby_dev/pen/RgrPwq
Alternatively I’d like to note that you can use our NPM package if you prefer that over implementing a script tag in your html
https://www.npmjs.com/package/filestack-js
Hopefully this was helpful for you.
Let me know what features you would like us to talk about next!
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →