Postman is a REST client tool for testing and deploying API services in a controlled workspace. Postman simplifies collaboration at each step of the API lifecycle. It also helps you manage an API repository down to its specifications, documentation, and various test cases.
Postman intelligent tools gather valuable insights on your API processes, In addition, it is compatible with integrated software for storing source code, and diving into CI/CD pipelines. You can monitor performance data, trigger incident alerts, and much more.
The Postman upload file API is ready to use whenever you initiate a REST service on a remote server via a file format. If you need to download, upload, or visualize files, you can do that using a Postman template. It will accept files written in any programming language, although if you want to view content in web browsers, HTML is optimal.
Let’s take a closer look at the file processing feature.
How do you upload a file using Postman?
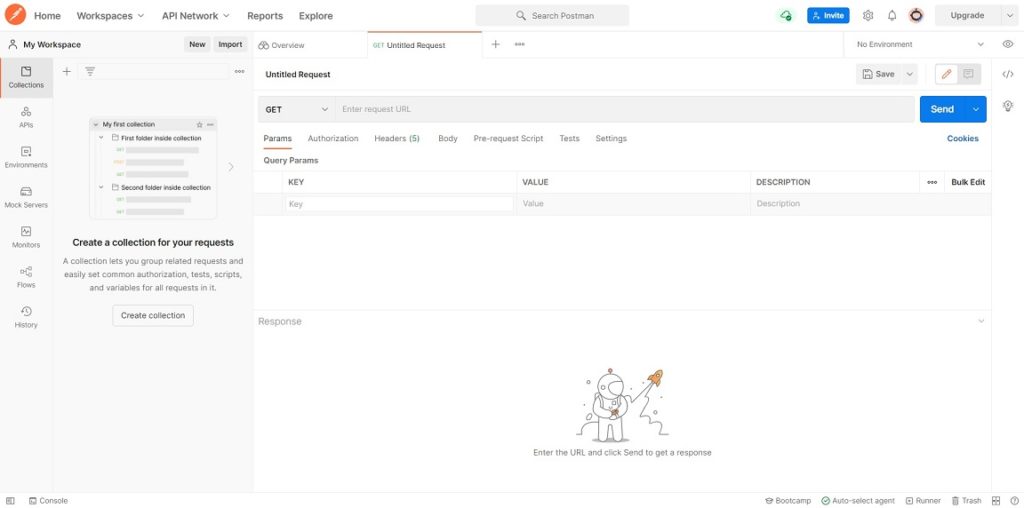
To upload a file using postman, you begin by calling the API using a POST HTTP request. This launches a Postman template. After calling the API, create a file processing method under the collections tab. On this tab, you have options to upload, download, or visualize your file. Uploading the file is fairly straightforward. Firstly, make a postman echo request and delete the body contents. After that, construct a form data body to see the file as it’s being uploaded.
Then, click on “body” and select form-data as the body type. Next, assign a key to the file value so it reflects to “select files”. Click on that to open a window menu and find your file. Finally, click open and the file automatically uploads to Postman. It should also add a header and set the content type to multipart form data.
Once you press send, a response is generated in the terminal, This contains the file path and its string value in a raw format. Encoded in base64, it preserves the integrity of your file as it gets sent over the internet. It also allows you to view the contents within text applications. The metadata below shows the file type.
Uploading a file to the repository is not the same. This is because you’re calling the request from your Postman workspace. To do this, create a PUT request and be sure to add your API call to the request. Next, from the Body tab, choose form-data and the file you want to upload. After that, click send so it appears in the file object.
What is the Filestack Upload API?
The Filestack Upload API lets users import files directly into their apps on any mobile device. It prepares user content by converting images, files, and videos into their optimal sizes. Filestack also serves as a CDN. It adapts to changing network conditions while shaving seconds off every file download.
You can actually customize the file uploader with just two lines of code. The UI then configures to your preference. Its advanced tools accelerate upload speed by up to four times.
Accessing files on Filestack is easy. Firstly, drag and drop a file into the demo area. Filestack auto-displays its contents with a preview that connects directly to the download source.
You can turn buttons and links into a file dialog with a code snippet. Another impressive feature of Filestack is its support for real-time captures of photos or audio recordings.
To test it out inside an app, just click on the icons to pull up a menu and grab files on social media, dropbox, or from the cloud.
How do you upload a file on Filestack?
Performing basic uploads on Filestack is also easy. To prepare a file for delivery, you’ll be asked to send an HTTP request from that file to the cloud. This uses the File API, and points all requests to https://www.filestack.com/docs/api/file/.
Enable security for the API by declaring the query parameters or passing a user id and password to the server. You also need a Filestack CDN to run GET requests on your browser to download a file. You only use the Filestack handle in the method URL.
On the command-line tool Curl, you include a header with the content type as an image/png and include the API key after the Filestack URL.
curl -X POST \
--data-binary @filename.png \
--header "Content-Type:image/png" \
"https://www.filestackapi.com/api/store/S3?key=MY_API_KEY"How do I upload using the Postman workspace?
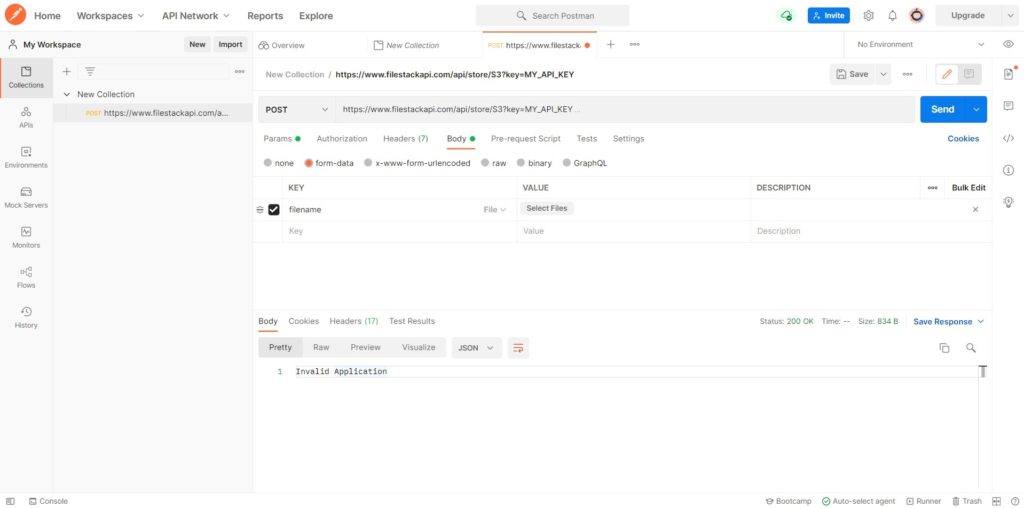
There is, however, another method. It involves the Postman workspace. To see it in action, simply launch Postman in your web browser. Then, open the Collections tab and click “New” to create an HTTP request. Next, select the method type POST to enter the upload request URL from Filestack after the header.
After that, head over to the Body tab and select form-data. Input the file name where it says “key” and select the file option on the dropdown. Next, click Select Files to upload a file from your desktop. Then, hit the send button to print the HTML inside the body. Be sure to set the Content-Type from the Headers tab by assigning it a value of image/png or else the file may not parse correctly to construct the preview.
You also need to specify the following:
{
"url": "https://cdn.filestackcontent.com/s7tdGfE5RRKFUxwsZoYv",
"size": 8331,
"type": "image/png",
"filename": "watermark.png",
"key": "a1RyBxiglW92bS2SRmqM_watermark.png"
}Here are the query params in order. First of all, the URL displays a path to the Filestack CDN. This is where the file information is stored on a local server. The size indicates the file size value. Type shows the image file type and is usually a PNG or JPG. Finally, filename is the name assigned to a stored file and key identifies the root path using the API key.
How does Filestack make uploads faster and safer?
Filestack has all the capabilities of a top-performing file uploader. It makes uploads 3 times faster and 100 times more secure. With this API, you no longer have to worry about file uploads revealing a disorganized mess because Filestack is hosted on a global network where files are delegated to the nearest ingestion point.
We know that many CDNs only accelerate downloads. Conversely, Filestack improves upload speeds by converting larger files while they’re in transit. On the CDN, your media files upload asynchronously. At the final destination, a file link points to your cloud storage location.
Filestack measures up well against other providers. This is especially true if you factor in the delays and request loss caused by poor network conditions. Finally, the Filestack Intelligent Ingestion lets you test networks with files varying between 3 and 42 MBs.
If you’re serious about replacing your old uploader, then you’re really going to appreciate a built-in service with less maintenance at a reasonable cost.
Sync your files to online sources with Filestack now.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →