In the age of technology, web apps must quickly eliminate manual ID verification processes. This shift enables safer and more efficient user onboarding. JavaScript Optical Character Recognition (OCR) APIs can play a pivotal role, as they can extract and analyze text from images of ID documents. This automation not only streamlines processes but also improves accuracy and overall quality.
By digitizing IDs, tedious data input is eliminated. The result is fewer mistakes and an improved user experience. This post aims to show how JavaScript OCR APIs automate ID verification systems. Faster system turnaround times, enhanced safety, and increased efficiency are some of their benefits.
We will also address challenges and common developer use cases and outline critical aspects of implementation. Filestack’s JavaScript OCR API will be used to illustrate the practical applications in this tutorial.
Let’s get started.
Key takeaways
- JavaScript OCR APIs automate text reading from ID cards using document images.
- These APIs reduce the need for manual data entry and lower error rates.
- Automation streamlines and simplifies user interactions.
- Developers can increase processing efficiency, enhance security, and improve accuracy.
- These processes focus on integrating APIs for registration and authentication using ID documents.
- Integrating document detection further expands capabilities.
- Developers can minimize errors and manage security risks.
- Filestack’s JavaScript OCR API offers real-time data extraction tools.
- Developers can use OCR APIs to support smart city data management and optimize workflows by reducing manual tasks.
How does the JavaScript OCR API support automating ID verification in web applications?
Fast and Accurate Text Extraction
It allows developers to extract text quickly and precisely. The KYC (Know Your Customer) process becomes easier when developers verify IDs through embedded images. They can collect data from ID cards, passports, and licenses. Manual data entry, often inefficient and error-prone, is no longer necessary.
OCR systems transform text into a machine-readable format. This change improves accuracy and accelerates customer onboarding.
Real-Time Data Processing
The system displays and processes data continuously on demand. Developers embed OCR functionality in web applications to capture and analyze details like names and document numbers automatically. Customers no longer need to input data manually. This automation saves time and strengthens security.
Advanced Document Detection
Advanced document detection is another strength of JavaScript OCR APIs. These APIs support structured data retrieval from various sources. Developers can process images uploaded by users or found online. Hence, flexible options within web apps are provided.
Enhancing Security and Compliance
Automated ID verification improves security and regulatory compliance. This automation helps businesses prevent fraud and reduce risks. This simplified approach scales up verification processes and enhances user experience with faster security measures.
What are the key benefits of using the JavaScript OCR API to automate ID verification?
Automating ID verification with JavaScript OCR APIs offers many benefits.
Developers can perform faster identity checks. Using overseas-issued ID data removes the need for manual data entry. This change reduces processing time and makes user onboarding easier.
OCR technology minimizes errors that commonly occur with manual data entry. Accurate data extraction simplifies verification workflows for both businesses and users.
Automation enhances security by reducing human interaction and tampering risks.
Developers ensure compliance with security requirements, which minimizes fraud.
JavaScript OCR APIs offer flexibility. These APIs process passports, driver’s licenses, and other documents from uploaded files and URLs.
Developers can integrate document detection and preprocessing to capture accurate data under various conditions.
What use cases do developers face when automating ID verification with the JavaScript OCR API?
Integrating the JavaScript OCR API for ID verification automates the driver’s license and ID verification process. This automation makes various use cases possible.
One important use case involves onboarding users in web applications. The API pulls user data from documents such as passports or driver’s licenses and validates it. This process provides advanced identity verification and increases security. It also improves user satisfaction.
In banking and other financial services, the API fulfills normal KYC procedures by verifying identities and ensuring regulatory compliance. E-commerce platforms can manage age restrictions on specific goods by using the API for age verification.
The API verifies patients’ identities in health care and authenticates the management of their health records. This ensures accurate and efficient data handling.
For smart city applications, the API automatically collects data for state services. It manages citizen onboarding and increases access to government services. Developers automate manual work and enhance security, leading to effective city management solutions.
What challenges and considerations come with implementing the JavaScript OCR API in automating ID verification?
Automating ID verification with the JavaScript OCR API brings challenges.
Developers face difficulties in achieving high accuracy in text extraction. Image size and clarity directly impact the OCR’s functionality. A diverse range of documents also introduces difficulties. Developers might perform pre-processing to boost OCR accuracy, such as enhancing image quality.
Handling sensitive private information requires strong security measures. Developers must comply with privacy regulations to ensure data is securely transmitted and stored. This prevents security breaches.
Developers must integrate the API with existing systems seamlessly. This often involves working with various page layout templates and modifying the API for different applications.
Performance and speed are also crucial. High-volume user applications require fast response times. Developers optimize OCR API speed to improve user experience. Proper planning and thorough testing help address these challenges.
Implementing automated ID verification with Filestack’s JavaScript OCR API
Let’s implement automated ID verification with Filestack’s JavaScript OCR API.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ID Verification with Filestack OCR</title>
</head>
<body>
<div class="container">
<h1>Automated ID Verification</h1>
<p>Select an ID image (passport, driver's license, etc.) to extract data for verification.</p>
<!-- File input for uploading the ID image -->
<input type="file" id="fileInput" accept="image/*">
<img id="uploadedImage" alt="Uploaded ID Image">
<div id="extractedText">Extracted text will appear here after upload.</div>
</div>
<!-- Include the Filestack JavaScript SDK -->
<script src="https://static.filestackapi.com/filestack-js/3.27.0/filestack.min.js"></script>
<script>
// Initialize Filestack client
const client = filestack.init('YOUR_API_KEY'); // Replace with your Filestack API key
// Function to upload the ID image and extract text with OCR
function uploadAndExtractText(file) {
client.upload(file)
.then(response => {
const fileHandle = response.handle;
console.log('File Handle:', fileHandle);
// Replace with your actual policy and signature
const policy = 'YOUR_POLICY'; // Generated Policy
const signature = 'YOUR_SIGNATURE'; // Generated Signature
// Construct the OCR URL with policy and signature
const ocrUrl = `https://cdn.filestackcontent.com/security=p:${policy},s:${signature}/ocr/${fileHandle}`;
// Display the uploaded image
const uploadedImage = document.getElementById('uploadedImage');
uploadedImage.src = `https://cdn.filestackcontent.com/${fileHandle}`;
uploadedImage.style.display = 'block';
// Fetch the OCR data from the transformation URL
fetch(ocrUrl)
.then(res => res.json())
.then(data => {
console.log('OCR Data:', data);
const extractedText = data.text || "No text found";
// Display the extracted text
document.getElementById('extractedText').innerText = 'Extracted Text:\n' + extractedText;
})
.catch(error => {
console.error('Error fetching OCR data:', error);
document.getElementById('extractedText').innerText = 'Error fetching OCR data.';
});
})
.catch(error => {
console.error('Error uploading image:', error);
});
}
// Event listener for file input
document.getElementById('fileInput').addEventListener('change', (event) => {
const file = event.target.files[0];
if (file) {
uploadAndExtractText(file);
}
});
</script>
</body>
</html>Get the complete code, including CSS styling, from this repository.
Output
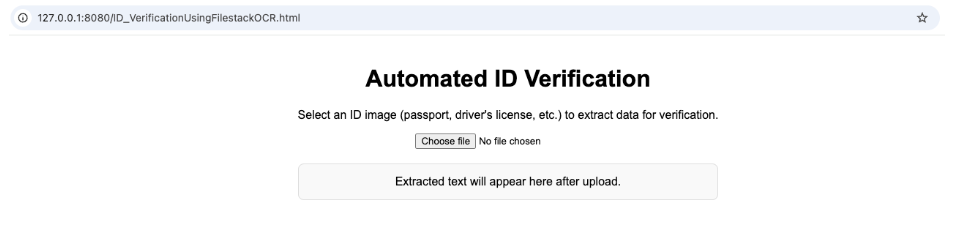
When you run this script in the browser, the initial screen looks like this to upload the image of the ID card.
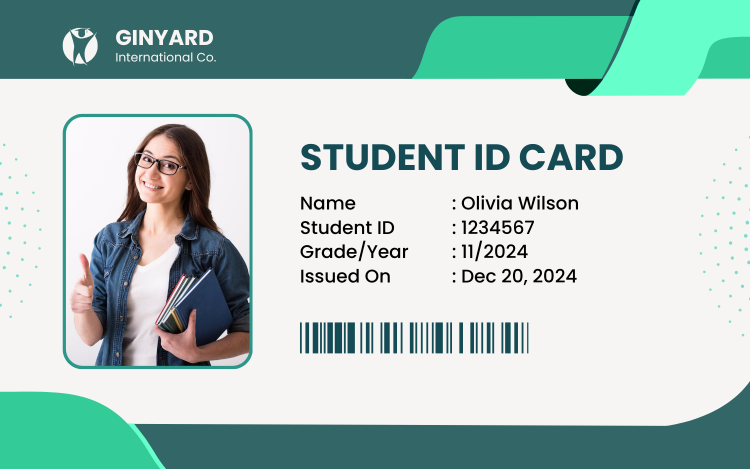
Then, we will upload this image of a sample student ID card:
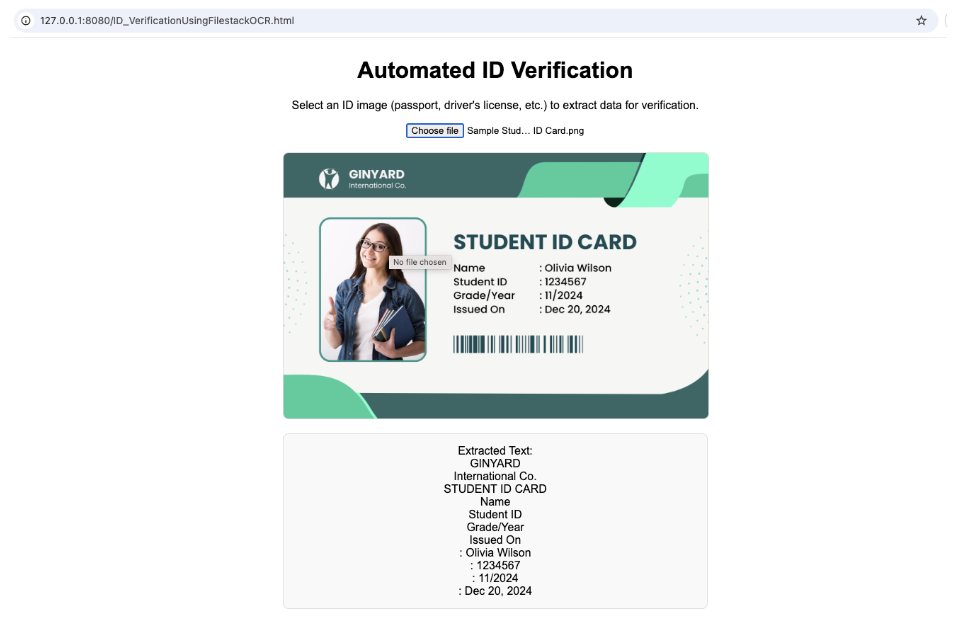
Next, you can see the output as below:
Refer to our comprehensive documentation to learn more about Filestack JavaScript OCR API.
Conclusion
The use of JavaScript OCR APIs in web applications for verifying identification documents simplifies user onboarding with JavaScript OCR. It removes manual information processing. The system optimizes security and efficiency.
OCR technology generates text from image files of ID cards. This simplifies user interaction and minimizes errors. The system enhances the speed and correctness of subsequent verification processes.
Real-time data capturing and document detection enhance the accuracy. Developers can effortlessly embed modules into the architecture of operating information systems. This integration applies to e-commerce, banking, and healthcare. The system ensures sufficient compliance with regulations and provides robust security.
Certain issues exist, such as image quality and data privacy concerns. However, diligent execution can solve these issues. JavaScript OCR APIs offer faster conversion, increased accuracy, and a better end-user experience.
FAQs
What does OCR API do?
OCR API extracts text from images or scanned documents, automating data retrieval.
What is the OCR library for JavaScript?
An OCR library for JavaScript processes images and extracts text within web applications.
What are the benefits of JavaScript OCR API in smart city initiatives?
It enhances efficiency, reduces manual tasks, and supports real-time, data-driven decision-making.
How do you implement JavaScript OCR API in smart city initiatives?
Integrate the OCR API into apps or websites to automate data extraction and processing.
Sign up for free at Filestack to integrate the OCR API within your applications and websites.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →