Content is king. In the modern world, everyone wants efficiency and speed when consuming it. No one likes to stare at a screen waiting for an image to load or an image preview to appear. Image-centric sites like stock photo platforms and e-commerce websites often feature more images to attract users. They cannot afford delays. Waiting for uploads is frustrating to the user experience. Such factors can adversely affect a website’s performance and integrity. You need quick image uploads.
The answer is simple: fast image uploads. Quick uploads improve site speed and optimize the upload process. Improved loading times lead to better user satisfaction, engagement, and SEO. When users drop files into an uploader, they expect immediate feedback or image preview options. Efficient systems ensure smoother handling of uploaded content.
This blog will explain how to achieve quick image uploads. Certain tools can enhance the upload process. They make it easier to manage changes, such as with the Filestack file uploading service. Advanced features like object detection during uploads further streamline the process. Let’s explore more details.
Key takeaways
- Users expect quick image uploads and previews. This is especially important on image-rich sites like stock photo platforms or e-commerce websites.
- Slow image uploads hurt user interaction, engagement, and SEO. They frustrate users and reduce site performance.
- Quick image uploads improve site speed and user satisfaction. They do this without affecting image quality.
- Key strategies for fast uploads include reducing file size, caching, chunked uploads, and using advanced algorithms.
- These technologies improve the upload process. They reduce errors and delays. Adaptive chunking and object detection help.
- Optimized uploads are crucial for websites with many images or videos. They ensure large files upload quickly and without issues.
- Pre-optimizing images before uploading reduces upload time. This improves site usability and performance.
What are optimized quick image uploads?
Fast image uploads improve performance without reducing image quality. This technology allows large images to upload quickly. Methods like file compression, caching, and chunked uploads achieve this. These methods can also be applied to video uploads for similar efficiency gains.
These solutions enable high-resolution images to upload faster. They minimize lags and enhance the user experience. Efficient file handling is critical here. Adaptive chunking and advanced algorithms speed up the process. They also reduce the chances of failed uploads or errors in the process. This is particularly important for websites with many images or videos. Without these solutions, uploading large files can result in slower speeds.
The role of image optimization
Image optimization accelerates uploads. It reduces file size while maintaining visual details. Techniques include resizing and selecting the right file format.
- Lossy compression reduces file size by sacrificing some details. It is suitable for most web uses.
- Lossless compression retains all image data. This is ideal for preserving quality.
File formats matter too. WebP and JPEG are faster than the heavier PNG format. By optimizing images and videos, websites enhance upload speed. This ensures visitor satisfaction and engagement.
Additional measures for efficiency
Efficient tools allow users to paste images directly into upload fields. They can also resize images on the fly before uploading. Users can save time by automating these processes with tools like Filestack upload UI.
Moreover, developers can configure systems to handle user requests dynamically. These systems ensure consistent performance for different formats, such as JPEG, WebP, or MP4. Handling uploads efficiently reduces errors and enhances reliability.
By optimizing content, managing accounts effectively, and using the right tools, websites can provide seamless upload experiences.
What is the impact of quick image uploads on SEO and user experience?
Here are the benefits that you must know:
SEO benefits
Faster upload speeds improve page request performance. This boosts metrics like page speed, which is critical for search engine rankings. Quick-loading pages allow search engine crawlers to work efficiently. Increased crawl rates improve site visibility in search results. Optimized uploads ensure images won’t slow down site performance.
Enhanced user engagement
Quick uploads lead to more interactive and user-friendly pages. Faster pages reduce user bounce rates. Visitors are less likely to get frustrated and leave. Satisfied users are encouraged to explore more. They stay longer and are more likely to convert, such as making a purchase or registering.
Simple and fast uploads avoid unnecessary navigation hurdles. This enhances the user experience and fosters trust. It also encourages repeat visits.
What are the best practices for implementing optimized quick uploads?
Here are the best practices that everyone should know:
Selecting the right tools and technologies
Selecting the right tools is crucial. Content Delivery Networks (CDNs) reduce latency by caching files for quick access. Upload APIs automate file transfers. Cloud platforms like AWS and Google Cloud improve reliability and speed. These solutions make uploads seamless and efficient.
Filestack as a solution
Filestack simplifies file uploads with its advanced API. It compresses files for easy uploading. Large file handling is no issue for Filestack. Developers benefit from its efficient file management capabilities. Here is a code example for Filestack image compression:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Filestack Image Compression</title>
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
<style>
body {
font-family: 'Helvetica Neue', sans-serif;
margin: 0;
padding: 0;
background-color: #e8f0fe;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.1);
text-align: center;
width: 300px;
}
input[type="file"] {
margin: 15px 0;
font-size: 16px;
}
button {
background: linear-gradient(90deg, #0066ff, #00ccff);
color: white;
border: none;
padding: 12px 25px;
border-radius: 8px;
cursor: pointer;
transition: background 0.3s ease;
}
button:hover {
background: linear-gradient(90deg, #004bb5, #0088cc);
}
</style>
</head>
<body>
<div class="container">
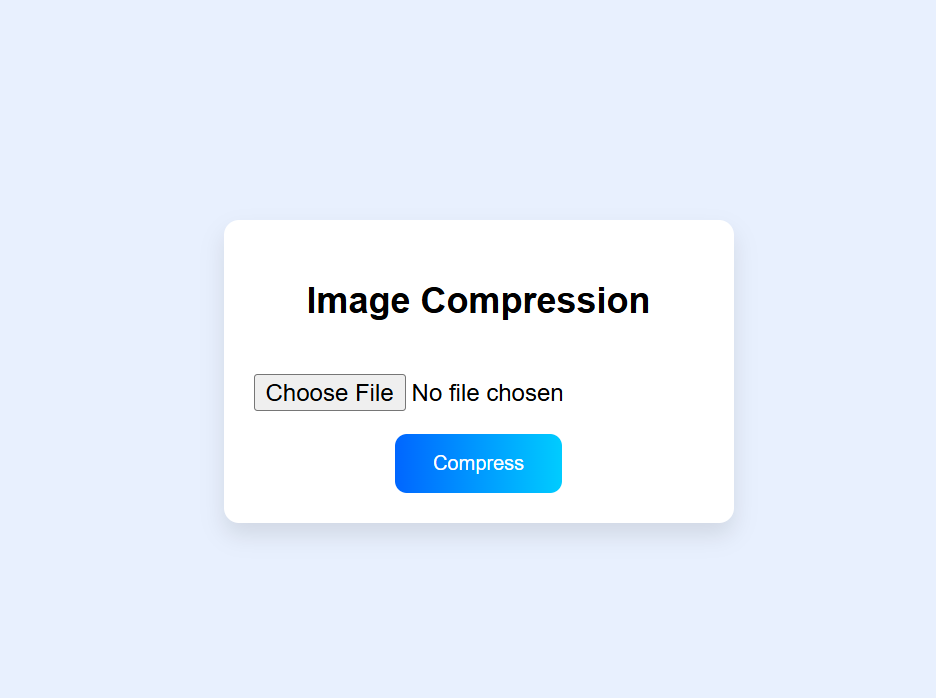
<h2>Image Compression</h2>
<input type="file" id="fileInput" />
<button id="compressBtn">Compress</button>
</div>
<script>
const client = filestack.init('YOUR_API_KEY');
const compressBtn = document.getElementById('compressBtn');
const fileInput = document.getElementById('fileInput');
compressBtn.onclick = () => {
if (fileInput.files.length > 0) {
const file = fileInput.files[0];
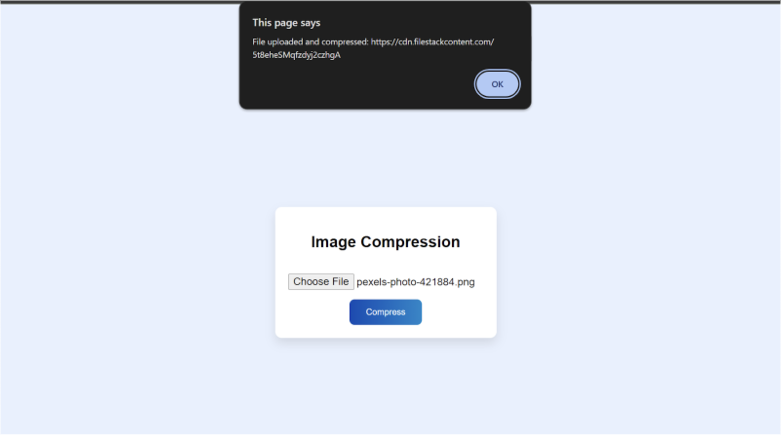
client.upload(file).then((result) => {
alert(`File uploaded and compressed: ${result.url}`);
}).catch((error) => {
alert('Error during compression: ' + error);
});
} else {
alert('Please select a file to upload!');
}
};
</script>
</body>
</html>
Let’s suppose we upload the below given image:
We will see the compressed image output as under:
Server and infrastructure optimization
Server optimization enhances performance. Cloud services reduce processing loads. Proper server configurations prevent delays. These steps ensure faster and more reliable uploads.
Utilizing advanced uploading algorithms
New algorithms enhance upload speeds. Chunked uploads split large files into smaller parts. These parts are uploaded simultaneously through parallel processing. This reduces upload failures and saves time.
How Filestack implements advanced upload techniques
Filestack uses smart technology for effortless uploads. Adaptive chunking is implemented for large files. Parallel processing enhances speed. These features ensure a smooth and efficient uploading process.
How do you optimize images for faster uploads?
Here are the steps you should follow to optimize the images for faster uploads:
Image compression techniques
Reducing image file size increases upload speeds. Adjust image dimensions before uploading. Use tools like PS, TinyPNG, or Squoosh for compression. Highly compressed images may lose quality, so always preview before uploading. Compression speeds up uploads and improves site performance.
Using Filestack for image compression
Filestack simplifies image compression. Its API allows automatic compression during uploads. For example, the compress=true parameter enables this feature. This reduces manual work for users. It ensures fast and efficient uploads without quality loss.
Choosing the right image formats
Select formats like WebP or AVIF for better performance. These formats keep file sizes smaller without sacrificing quality. They are ideal for faster uploads and improved website loading times.
Filestack’s support for modern image formats
Filestack supports advanced formats like WebP and AVIF. It converts images to these formats during uploads. This results in smaller file sizes and faster uploads.
Automating image optimization
Automation eliminates the need for manual actions. Optimization processes are embedded into the upload workflow. This ensures consistent results every time and saves time.
Leveraging Filestack’s automation
Filestack automates compression, resizing, and conversion. This streamlines the upload process. It ensures quicker and more efficient uploads.
How do you enhance user experience with quick upload features?
Implementing user-friendly upload interfaces
Simple interfaces improve user experience. Drag-and-drop features make file selection easier. Progress bars provide real-time updates on the upload status. These features reduce frustration and enhance satisfaction.
Filestack’s user interface components
Filestack offers customizable widgets for uploads. These widgets support drag-and-drop functionality. They also display upload progress in real time. Customizable styles ensure a seamless look for your website.
Real-time upload processing
Real-time feedback is essential for user satisfaction. It provides updates during uploads to keep users informed. Features like instant previews or confirmations build trust. Users feel more confident and engaged during the process.
Filestack’s real-time processing capabilities
Filestack provides real-time upload status updates. It processes files instantly and shows progress clearly. This creates a smooth and transparent upload experience for users.
What is the technical setup for optimized quick uploads?
Configuring your backend
Optimizing the backend is essential for fast uploads. Use scalable infrastructure to handle heavy traffic. Load balancers distribute the load across servers. Efficient file-handling systems speed up processing. Regular monitoring ensures the system stays optimized.
Integrating Filestack into your backend
Filestack integrates easily into existing systems. Its API requires minimal coding to set up. It automates file uploads and simplifies handling. Filestack supports multiple programming languages. This makes it flexible and easy to use.
Leveraging CDNs and cloud services
CDNs reduce latency by delivering files closer to users. They improve upload speeds by caching content globally. Cloud services provide scalability to handle high volumes. They also improve reliability by reducing server downtime.
Filestack’s global CDN network
Filestack uses a powerful global CDN. It caches files in multiple locations worldwide. This reduces upload times for users across the globe. It ensures consistent and fast performance.
Security considerations
Secure file handling is crucial during uploads. Encryption protects sensitive data from breaches. Access controls prevent unauthorized access. Follow data protection regulations like GDPR to ensure compliance.
Filestack’s security features
Filestack account prioritizes secure uploads. It offers end-to-end encryption for all files. It complies with global security standards. These features keep your data safe and reliable.
How do you monitor and maintain quick image upload speeds?
Performance monitoring tools
Regular monitoring is essential for consistent upload speeds. Use tools like New Relic or Google Cloud Monitoring. Focus on metrics such as upload time and server response. Identify issues like network latency or server overload. Troubleshoot problems quickly to maintain performance.
Using Filestack’s analytics
Filestack provides built-in analytics for uploads. It tracks metrics like upload times and user activity. These insights help you identify weak points. Filestack makes monitoring upload performance simple and effective.
Continuous optimization
Upload processes need regular improvements. Assess and tweak configurations frequently. Set alerts to detect performance drops early. Respond quickly to fix issues. Consistent optimization ensures fast and reliable uploads. This keeps users satisfied and engaged.
What are the future trends in quick image upload technology?
Emerging technologies
Image upload technology is evolving rapidly. AI-driven optimization is a major advancement. It can compress, resize, and enhance images automatically. Predictive preloading is another innovation. It prepares files before users even complete actions. These technologies will make uploads faster and more seamless.
Filestack’s commitment to innovation
Filestack stays ahead by embracing new technologies. It updates its platform regularly to include advanced features. This ensures users always have access to the best tools. Filestack’s commitment to innovation helps it deliver top-notch performance.
Adapting to user expectations
User expectations change with new technologies. Staying updated is crucial to meet their needs. Explore tools with advanced capabilities like AI and preloading. Adopting these solutions keeps uploads fast and user-friendly. As a result, you can achieve quick image uploads.
Conclusion
Optimized quick uploads are essential for image-heavy websites. Users expect fast access to content. Slow uploads lead to frustration and lost visitors. By using techniques like image compression and efficient file formats, you can speed up uploads. Tools like Filestack make the process even easier.
These improvements boost website performance and SEO. They also increase user engagement and reduce bounce rates. Monitoring upload speeds is crucial for maintaining performance. Adopting new technologies will keep your site competitive. Stay updated with the latest tools and strategies. This ensures your website remains fast and user-friendly.
Also if your site is image-centric you should check out our tutorial on fixing recaptcha issues.
FAQs
How can I quickly upload multiple images in just a few seconds?
Use batch upload features, drag-and-drop, and tools like Filestack for faster processing.
What are the maximum file size and format restrictions for image uploads?
It depends on the platform, but the common limit is 10MB per image in formats like JPEG or PNG.
Why does my image upload take so long?
Large file sizes, slow internet, or server issues can slow down image uploads.
Can I edit my images after quick image uploads?
Yes, you can edit images using built-in tools or external software after upload.
Are my images secure after quick image uploads?
Yes, secure platforms like Filestack use encryption and comply with industry standards to protect
Sign up at Filestack today – Boost your image-centric website with our quick uploads.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →