In my last few articles we discussed several features that make Filestack’s API such a big game changer in your development process.
We compared Filestack pick function with a more traditional approach to handle files upload in the article “Comparing Node & JQuery File Upload vs Filestack” showing that it allows for fast development and no hassle when it comes to security. Moreover, the Filestack Processing API provides a large set of image transformations that help users to customize, enhance or edit their photos.
In fact, the Filestack Processing API goes beyond this to give us tools to better control our workflow.
We tech guys all know that website performance does matter. However, the details are complicated to grasp: There are many variables to take into account. Factors such as the website CSS file(s), script size, and the number and size of photos displayed play a big part in initial page load time.
Luckily the Filestack Processing API offers a special transformation to assist with optimizing our webpage and workflow.
Before disclosing this mystery transformation, let’s further discuss the Filestack pick function.
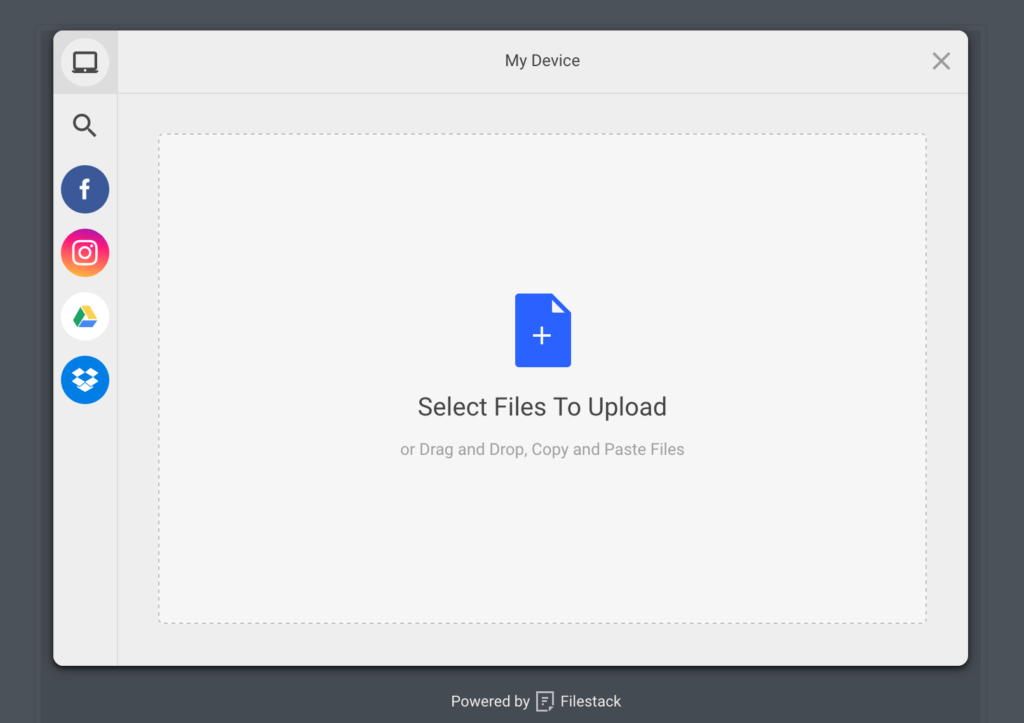
The familiar function is now faster than ever in its V3 version and CIN integration, and is a fundamental piece of every Filestack integration. Users are first provided an elegant UI to upload and customize files and then given an object containing information regarding the uploaded files.

Sure, this looks beautiful. But how do we know that it works well? How can we be sure that the 99.99% file upload success metric is an accurate claim? Wouldn’t it be nice to have insight into what’s going on behind the scenes? Perhaps even detailed analytics on successful and failed file upload requests?
This brings us full circle to our favorite mystery transformation…
So, forget about collage, image enhancements and filters, today we are going to see cache and debug transformations in action!
React Sample App
To start, we will use a simple app I created in React that lets users upload their own pictures. You can clone/fork it from my github account.

The app serves as a starting point for uploading a file through pick.
Given the code in /src/containers/Add.jsx we define a function filestack
filestack = () => {
return client.pick(
{
accept: 'image/*',
maxSize: 1024 * 1024 * 5,
}
);
};
that returns a promise to handleUpload:
async handleUpload () {
try {
const { filesUploaded } = await this.filestack();
this.setState({ url: `${processAPI}/cache=e:500/${filesUploaded[0].handle}` });
} catch (e) {
console.log(e);
}
}
For the purpose of the tutorial I am not going to explain every detail of the lines of code above but just say that we are allowing users to upload images with a maximum size of 5Mb.
Awesome, it’s time to talk about cache!
Cache

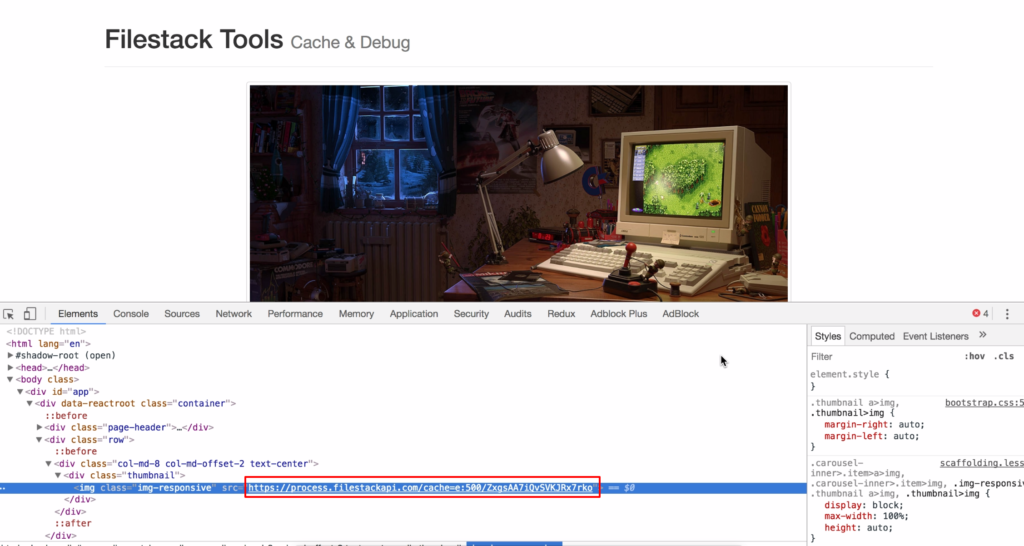
If you try to upload an image and open the development tools, you will notice that the image source url contains the cache transformation:

What happened?
We told the browser to cache the image for 500s by HTTP cache control header. Thus, the browser will not download the image again.
Imagine this in a real-world website, caching the image drastically reduces page loading!
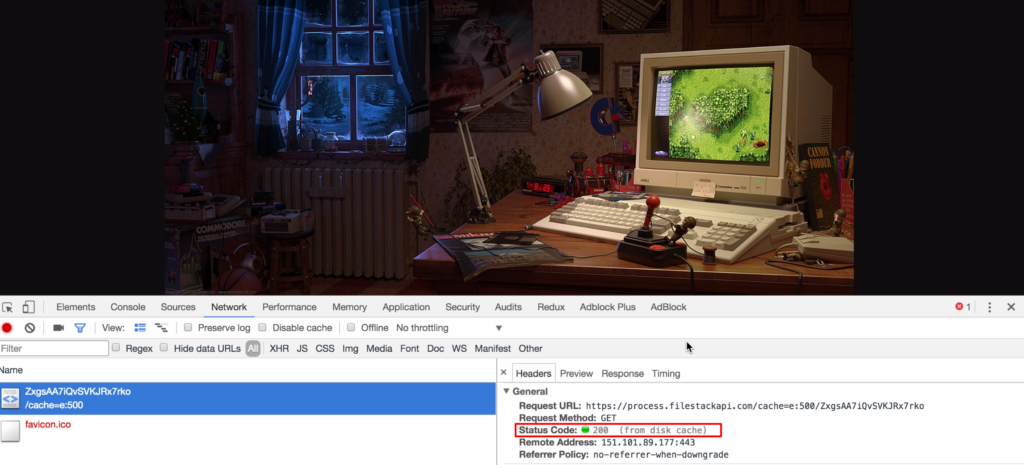
To prove the browser did actually cache it, let’s open a new window and load the image with development tools opened:

As you can see the image was successfully cached and for 500s will not downloaded anymore!
To conclude the cache transformation accepts two options:
cache=expiry:N: Set the length in seconds to cache the file for.cache=false: The cache can be set to false to ensure that you always receive a newly converted file.
Debug

When we use debug, the response is a json object for both successful and failed requests. The json will show detailed information regarding the current request and it’s also a useful attachment whenever you contact the Filestack staff.
For instance, the successful image we upload above would return a json object with the given url:
https://process.filestackapi.com/debug/ZxgsAA7iQvSVKJRx7rko
{
"apikey": "Acu94EFL1STGYvkM6a8usz",
"status": {
"message": "OK",
"http_code": 200
},
"start_time": "2017-05-30T07:32:04.155111745Z",
"processing_time": "12.935927ms",
"source": [
{
"url": "https://www.filestackapi.com/api/file/ZxgsAA7iQvSVKJRx7rko",
"mimetype": "image/jpeg",
"size": 235165
}
],
"task_uri": "",
"debug": true,
"chain": null
}
This gets particular useful when there is a syntax error. In the following url cache is missing a final “e”:
https://process.filestackapi.com/debug/cach=e:500/ZxgsAA7iQvSVKJRx7rko
and this is the result by running debug:
{
"apikey": "Acu94EFL1STGYvkM6a8usz",
"status": {
"message": "validation error: task not found: \"cach\"",
"http_code": 400
},
"start_time": "2017-05-30T07:35:39.756913141Z",
"processing_time": "8.502953ms",
"source": [
{
"url": "https://www.filestackapi.com/api/file/ZxgsAA7iQvSVKJRx7rko",
"mimetype": "image/jpeg",
"size": 235165
}
],
"task_uri": "cach=e:500",
"debug": true,
"chain": null
}
AND THAT’S ALL!
More Image Transformations
Here is a complete list of image transformations supported by Filestack.
Facial Detection
Crop
Rotate
Border and Effects
Filters
Collage
Image Enhancements
URL Screenshot
Image to ASCII
File type conversions
Security
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →