In this tutorial, we will walk through using Filestack’s API to upload avatars for applications. Filestack’s team strive provide more and more sophisticated algorithms to manipulate images: This is not just for filtering or image transformations but rather to provide a complete API for users to ease app development.
This is actually not the first time we are working with face recognition, in the past I described the steps for blurring the face of the characters for a Guess game app. Obviously, face recognition opens the door to loads of scenarios where it comes handy so today I am going to show you how to create profile avatars for your next website!
The app
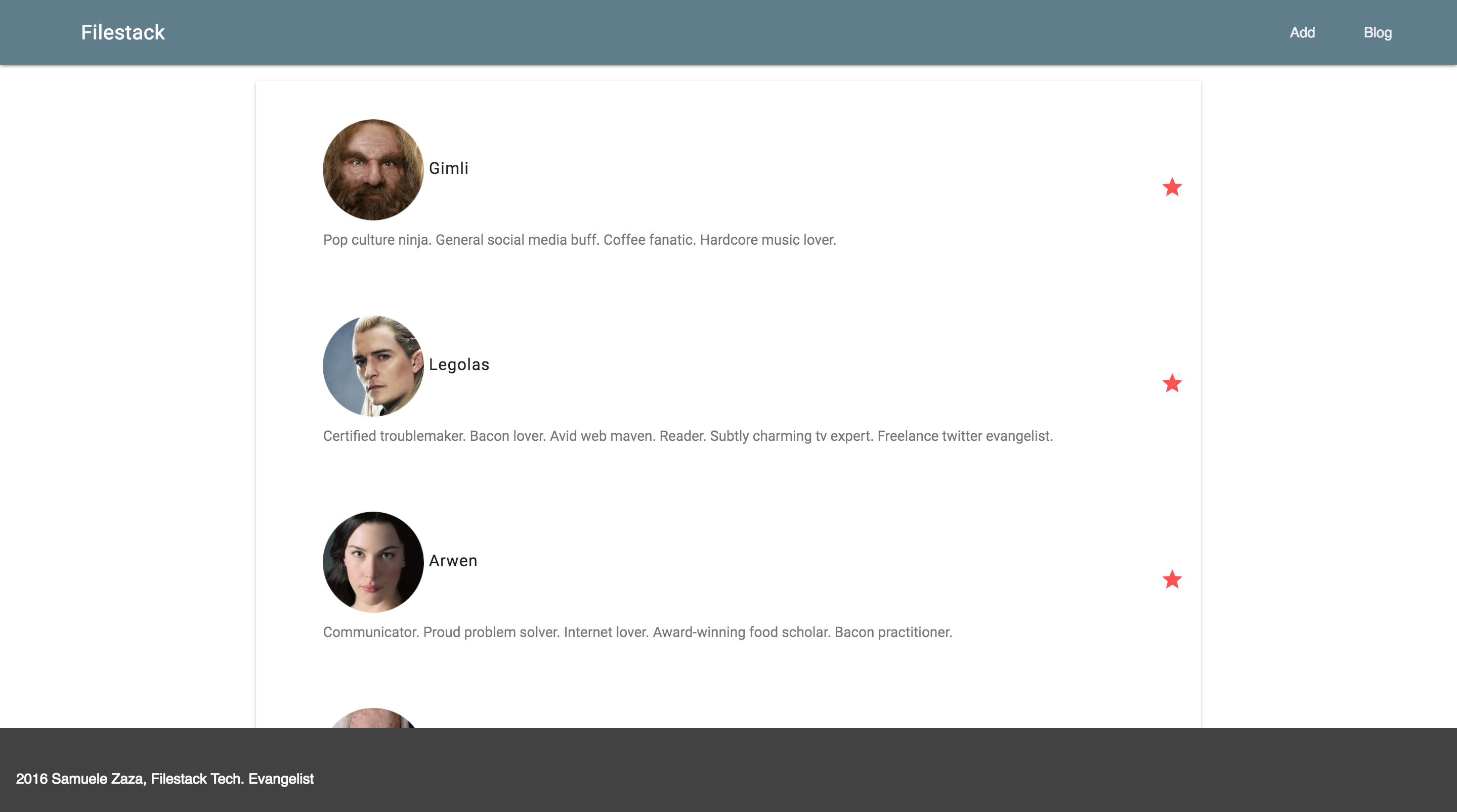
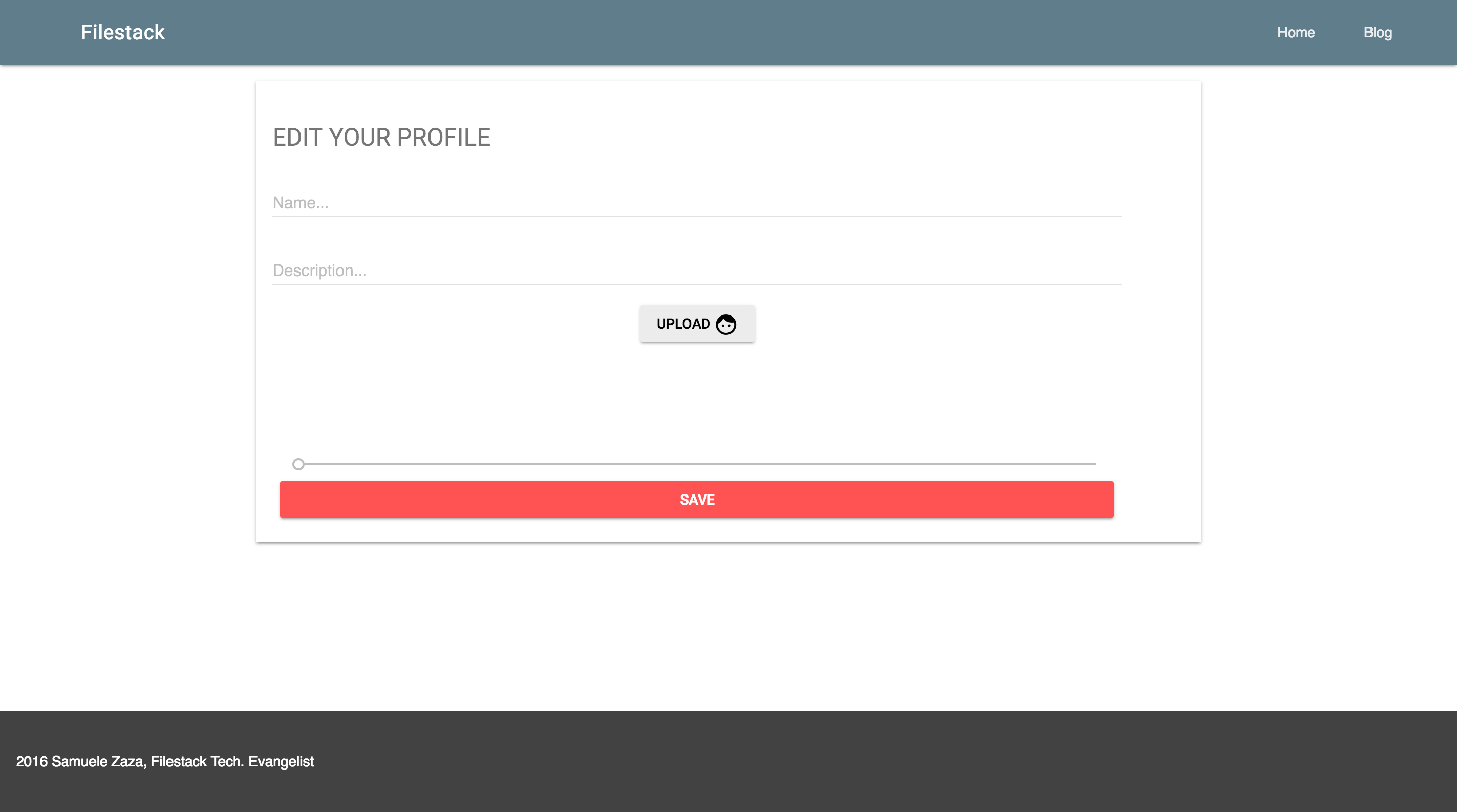
As usual the app consists of few pages where we first upload and customize the avatar, and then see the result in a simple list:
/index.html
/add.html
To make the app I used Node.js and JQuery + Google MDL, you can always clone/fork it on my github!
Create the Avatar
So how do we create avatars or profile pictures? Just follow these three steps:
- Upload the picture.
- Crop the face.
- Round the corners.
All of these steps can be achieved with few lines of code!
To illustrate them let’s start from the second one, then the third and finally we will go back to the first.
Crop the face
As first step we need to extract the face from a picture. We can do so through the process API of Filestack which allows for image manipulation by sending parameters in the URL along with the file handle.
If you take a look at the documentation, one of the image transformations is facial detection which is exactly what we need.
That page describes various situations and is rich of example but for our case let’s focus on the crop_faces process:
The documentation provides us the syntax in case we set the API key locally in the project or we prefer to send it in the process request.
In my case I usually set the key locally so the process URL will be shorter. Here it is the basic syntax:
https://process.filestackapi.com/crop_faces=[options]/Filestack_FileLink_Handle
We can set a few options listed in the documentation, for the tutorial I decided to set mode:fill as it prioritizes width and height parameters over displaying the whole face object.
NB: Filestack_FileLink_Handle is nothing but the file handle we receive back from file upload attached to the CDN link.
For instance, consider the following picture:
Gandalf would like to crop his face in the picture… Let’s help him.
Once we upload the picture through pick function we receive back a Blob object with the CDN link (as well as other pieces of information).
https://cdn.filestackcontent.com/06Ki2xTu2hb83EH8DymA
Let’s now crop the file handle 06Ki2xTu2hb83EH8DymA and build the new URL:
https://process.filestackapi.com/crop_faces=mode:fill/48lbThHGTEOzSCAodc
and the result is the following:
Exactly what the grey pilgrim was looking for!
Round the corner
Actually our job is terminated already but sometimes we may prefer rounded corner, not just a boring squared avatar.
Well, we can easily achieve this as well.
In the border and effects section of the image transformations it is well explained how to do it:
https://process.filestackapi.com/rounded_corners=[options]/Filestack_FileLink_Handle
Luckily we can concatenate it to the previous transformation crop_faces this way:
https://process.filestackapi.com/crop_faces=[options]/rounded_corners=[options]/Filestack_FileLink_Handle
There are a few options available but I only use rounded_corners=radius:1 to 10000.
Let’s see how the avatar of Gandalf looks like with rounder_courners=radius:10000:
In the app I added a slider to allow user to choose in the range of 1 to 10000 as the choice is subjective.
Upload the picture
The picture upload is something very trivial as I actually cover it in every tutorial.
We simply run the pick function with a few parameters in the options object:
filepicker.pick (
{
mimetype: 'image/*',
container: 'modal',
services: ['COMPUTER', 'FACEBOOK', 'INSTAGRAM', 'URL', 'IMGUR', 'PICASA'],
openTo: 'COMPUTER'
},
function (Blob) {
console.log(JSON.stringify(Blob));
handler = Blob.url.substring(Blob.url.lastIndexOf('/') + 1);
$('#profile-pic').attr('src', `https://process.filestackapi.com/crop_faces=mode:fill/rounded_corners=radius:${$('.mdl-js-slider').val()}/${handler}`);
},
function (FPError) {
console.log(FPError.toString());
}
);
- The mimetype allows for pictures only.
- The upload interface is contained in a modal.
- The service to upload from are defined in the services array.
- Finally, the first choice is the user device.
That’s basically all, we cut the handler from the Blob.url property and create the new URL to process the picture.
That’s all for this tutorial, congratulations!
Conclusions
In this tutorial we used Filestack to avoid the hassle of cropping and round the corners of avatars. We used two of the numerous Filestack process APIs to helps us in the task.
In addition, we learned the basics of using the process API and now you are ready to integrate it in all of your projects!
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →