File upload is an essential part of many mobile apps. For example, social media and content sharing, telemedicine, and business and productivity apps all need file upload functionality. However, with increasing user expectations, the need for efficient mobile file upload solutions is more crucial than ever. Users today expect a fast, secure, and reliable file upload solution with an intuitive and attractive interface. Moreover, enhanced camera capabilities and faster processors have enabled users to capture high-quality photos and videos. Thus, developers must implement efficient methods for uploading and handling large files in their smartphone file upload app.
Developing such an efficient file upload solution from scratch can be time-consuming and challenging. Fortunately, developers have mobile file upload SDKs at their disposal. A mobile file upload SDK enables developers to integrate pre-built file upload functionality into their mobile apps.
In this article, we’ll guide developers through the process of creating a robust and user-friendly smartphone file upload app.
Setting Up the Development Environment
Choosing between native and cross-platform development
Both native and cross-platform development have their advantages. Here’s a brief overview of both approaches:
Native development
- Native apps are generally better in terms of performance and responsiveness.
- Designing native components helps create a consistent look and feel.
- With native development, you get direct access to platform APIs and components.
However, native development means you have to develop and maintain separate codebases for iOS and Android. This increases development time and costs.
Cross-platform development
- Cross-platform development means you can use a single codebase for multiple platforms, You need to write code once and then you can deploy to multiple platforms. This reduces development time and costs.
- Cross-platform development involves quicker iteration and deployment cycles.
- With a single codebase, it’s easier to manage testing.
However, a cross-platform upload appa may not match the performance of native apps. This is especially true for resource-intensive tasks.
Setting up the project for iOS and Android
To set up a native iOS project, you need Xcode, which you can download from the Mac App Store. For an Android device, you need Android Studio. You can then create a new project and start writing your code.
If you’re opting for cross-platform development, you can use a cross-platform framework like React Native, Flutter, or Xamarin.
Filestack Mobile SDKs for File Uploads
Filestack is a powerful cloud-based file management platform. It offers various tools, APIs, and SDKs for:
- File uploads and storage
- Transformations
- File delivery
Filestack provides specialized SDKs for iOS and Android. These SDKs enable developers to integrate Filestack file management capabilities into their mobile apps seamlessly. For instance, you can use these SDKs to integrate Filestack File Picker (for uploading files) into your iOS and Android apps with just a few lines of code.
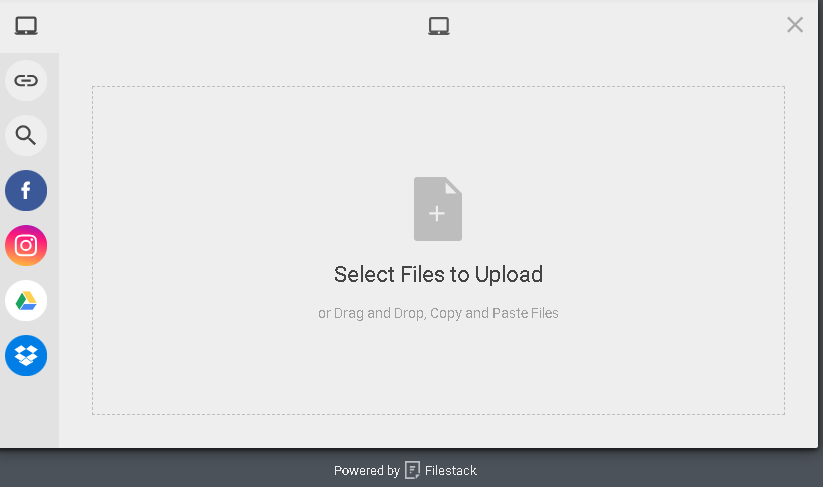
Filestack File Uploader offers a secure and fast way to upload files. It has a clean, drag-and-drop interface and supports integration with various sources, such as Instagram, Facebook, Dropbox, Google Drive, and more.
Filestack stores all the uploaded files into an S3 bucker and also allows you to integrate your desired cloud storage solution. This way, you can implement a mobile cloud storage upload solution with Filestack and upload files directly to cloud storage. Additionally, Filestack provides a CDN URL for any uploaded file, allowing you to deliver files quickly to users worldwide.
You can even transform files using the CDN URL before delivering them to users.
Integrating Filestack iOS SDK
Install Filestack iOS SDK through CocoaPods.
gem install cocoapodsNext, integrate the SDK into our Xcode project (you need to specify it in your Podfile):
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '16.0'
use_frameworks!
target '<Your Target Name>' do
pod 'Filestack', '~> 2.0'
endNow, run the following command:
pod installYou can now present the Filestack File Picker in your app:
// Create `Config` object.
let config = Filestack.Config.builder
.with(appUrlScheme: "YOUR-APP-URL-SCHEME")
.with(availableCloudSources: [.dropbox, .googledrive, .googlephotos, .customSource])
.with(availableLocalSources: [.camera, .photoLibrary, .documents])
.build()
// Instantiate the Filestack `Client` by passing an API key obtained from https://dev.filestack.com/
// If your account does not have security enabled, then you can omit this parameter or set it to nil.
let client = Filestack.Client(apiKey: filestackAPIKey, config: config)
// Store options for your uploaded files.
// Here we are saying our storage location is S3 and access for uploaded files should be public.
let storeOptions = StorageOptions(location: .s3, access: .public)
// Instantiate picker by passing the `StorageOptions` object we just set up.
let picker = client.picker(storeOptions: storeOptions)
// Optional. Set the picker's delegate.
picker.pickerDelegate = self
// Finally, present the picker on the screen.
present(picker, animated: true)Integrating Filestack Android SDK
Add Filestack Android SDK dependency in your app’s build.gradle file:
implementation 'com.filestack:filestack-android:6.0.0'Set up and configure the Filestack picker in your Android mobile device/app:
FilestackPicker picker = new FilestackPicker.Builder()
.config(...)
.storageOptions(...)
.config(...)
.autoUploadEnabled(...)
.sources(...)
.mimeTypes(...)
.multipleFilesSelectionEnabled(...)
.displayVersionInformation(...)
.build();
picker.launch(activity); //use an Activity instance to launch a picker Also Read: Implementing Efficient Mobile OCR with Filestack: A Developer’s Guide.
Designing the User Interface
Creating a user-friendly, attractive, and efficient interface for your smartphone file upload app is essential, Here are key considerations and strategies for designing the UI:
Mobile-first design principles for file uploads
- Keep the interface clean and simple.
- Ensure buttons and common actions, such as Upload Button and File Selection, are easily accessible and displayed properly.
- Make sure your app’s interface adapts to different screen sizes and orientations.
- Optimize interactive elements for touch and make them accessible for one-handed use.
- Optimize UI elements to ensure fast loading times.
Creating an intuitive file selection interface
- Enable users to select multiple files simultaneously
- Implement drag-and-drop functionality as it offers a more intuitive file selection and upload process.
- Display file previews to help users confirm they’ve selected the correct file.
- Display basic file details, such as name and size.
- Make sure you’re using consistent colors, button styles, and fonts.
- Provide concise and clear instructions or tooltips.
- Provide immediate feedback in response to user actions
Code Snippet
Here is a simple code example for building a basic upload UI in Swift:
import SwiftUI
import MobileCoreServices
struct ContentView: View {
@State private var isShowingFilePicker = false
@State private var fileUrl: URL?
var body: some View {
VStack {
if let fileUrl = fileUrl {
Text("Selected file: \(fileUrl.lastPathComponent)")
} else {
Text("No file selected")
}
Button("Select File") {
isShowingFilePicker.toggle()
}
.padding()
if fileUrl != nil {
Button("Upload File") {
uploadFile()
}
.padding()
}
}
.fileImporter(
isPresented: $isShowingFilePicker,
allowedContentTypes: [UTType.item],
onCompletion: { result in
switch result {
case .success(let url):
fileUrl = url
case .failure(let error):
print("Error selecting file: \(error.localizedDescription)")
}
}
)
}
func uploadFile() {
guard let fileUrl = fileUrl else { return }
// Upload file logic here
print("Uploading file: \(fileUrl.lastPathComponent)")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Implementing mobile upload progress tracking and feedback mechanisms
Progress indicators, such as percentage complete or progress bars allow users to keep track of the upload progress in real-time. This improves user satisfaction.
Implementing effective feedback mechanisms also enhances the user experience. For example, you can:
- Tell users whether an upload was successful or if there was an error.
- Provide options to retry failed uploads without starting from scratch.
- Use in-app notifications or system notifications to inform users of upload status
Implementing Core Upload Functionality
Creating core file upload functionality involves integration with device storage and camera, support for various file types, and handling of multi-file uploads.
Accessing device storage and camera
To enable users to choose files from their device or capture new images through the camera, you need to manage permissions and integrate with the device’s native capabilities.
- iOS: Add NSPhotoLibraryUsageDescription and NSCameraUsageDescription in your Info.plist file.
- Android: Request READ_EXTERNAL_STORAGE, WRITE_EXTERNAL_STORAGE, and CAMERA permissions in your AndroidManifest.xml file.
Handling various file types on mobile
You need to design your app in a way that it can identify different types of files and process them accordingly. For example, you can use file extensions or MIME types to identify the file type. You can then display previews or icons based on the file type, such as documents or images.
Moreover, you can design your app to support various image and document types, depending on your requirements. These can include JPG, PNG, and GIF for image files and PDF, Docx, XLSX, and more for documents.
Implementing multi-file selection and upload
Multi-file selection and upload allows users to select and upload multiple files simultaneously. This makes the whole process quicker and easier for them, improving the user experience.
Here are the basic steps to implement this functionality:
- Configure the file picker to support multiple file selections.
- Store the selected files in an array.
- Upload each file by looping through the array.
Optimizing for Mobile Networks
Mobile networks are often unpredictable. That’s why, as a developer, you should consider optimizing your file upload app to handle intermittent connections.
For example, you can use libraries to detect network connectivity status and show users the current network status. Moreover, you can handle retries automatically. You can also save the state when the network is lost and retry uploads when it is restored.
Moreover, implementing resumable upload functionality can also help handle file uploads efficiently and enhance the user experience. Resume functionality is especially helpful for large file uploads. It enables users to resume an upload from where it left off instead of restarting the entire uploading process.
Utilizing compression techniques also helps with faster uploads. Compressing images and video files before uploading helps reduce file size, which, in turn, means faster uploads.
You can use native iOS or Android libraries for file compression. For example, you can use Core Image or Glide for image compression. If you’re using Filestack, you can easily compress files through its Processing API.
Enhancing User Experience
Here are some ways to enhance the user experience in your smartphone file upload app:
- Enable background uploading. This way, file uploads can continue even when the app is running in the background. This feature is especially useful for large files as they take more time to upload and users might want to switch between apps while the file is uploading. You can use NSURLSession API for iOS and WorkManager for Android to configure and manage background uploads.
- Enable Push notifications for upload status. This helps keep users informed about the status of their uploads. These notifications can include successful upload messages, error messages, or progress updates.
- Implement offline upload queuing. This way, users can upload a file while offline and it will be queued and automatically uploaded once the device is back online. You can use local storage or a database to store the files that need to be uploaded.
Security Considerations
With the increasing cyberattacks, security is a huge concern in mobile apps, including a smartphone file upload app. As a developer, you must ensure your app is highly secure to protect user data. Here are some effective ways to enhance the security of your upload app:
Secure file transfer protocols on mobile
Using a secure file transfer protocol protects the data transmitted between the mobile app and the server from interception and tampering. HTTPS is one of the most used protocols for encrypting data in transit.
Therefore, you should ensure all data transfers are done over HTTPS for secure mobile file transfer. Also, check whether the server has a valid SSL/TLS certificate.
With user authentication and authorization, you can ensure that only authorized users can upload files and access specific functionalities within the app. This significantly enhances the app’s security.
You can use OAuth 2.0 for secure user authentication and authorization. You can also consider implementing token-based authentication to secure user sessions.
Encryption
Encryption is an effective way to protect files and data from unauthorized access. You can implement both client-side and server-side encryption to ensure robust security. Client-side encryption involves encrypting files on the client side before uploading them to the server.
Server-side encryption ensures that sensitive data is encrypted on the server. You can use encryption algorithms like end-to-end encryption and AES (Advanced Encryption Standard) for encrypting data at rest.
Filestack Security Features
If you’re using Filestack iOS or Android SDK to integrate file upload functionality in your smartphone file upload app, you get the following advanced security features:
Advanced Features in a Smartphone File Upload App
- Optimize images and videos using compression techniques to reduce file size.
- Integrate the uploader with a cloud storage solution to store files directly in the cloud. For example, you can use Google APIs Client Library for iOS to integrate Google Drive.
- Implement custom processing resizing files and format conversion.
- Handle multiple files in batches to optimize performance
With Filestack, you can implement these features quite easily. You can compress files, resize files, convert file formats, etc. through Filestack Processing API. Moreover, Filestack allows you to easily integrate your desired cloud storage solution with the Filestack File Picker.
Conclusion
Developing a high-performance smartphone file upload app involves:
- Creating a user-friendly and responsive UI
- Accessing device storage and camera
- Handling various file types on mobile
- Implementing multi-file selection and upload.
Moreover, you should also focus on implementing features for optimizing your file uploads for mobile networks. Implementing robust security features, such as HTTPS, end-to-end encryption, and authentication and authorization mechanisms is also crucial.
Filestack makes it simpler and easier to implement efficient file upload functionality into your mobile apps. It offers separate SDKs for iOS and Android. Filestack provides a user-friendly drag-and-drop file uploader that supports file previews and progress tracking. Filestack also offers robust security features.
FAQs
How can I optimize upload speeds on smartphones?
- Implement smart compression and chunked uploads
- Use of available bandwidth efficiently to enhance upload speeds on mobile networks
Can my app handle uploads when it’s in the background?
Yes, with proper implementation, your app can support background uploads. This, allows users to continue using their devices while files are being transferred.
How do I ensure the security of files uploaded from mobile devices?
Implement secure transfer protocols, client-side encryption, and robust authentication mechanisms to protect mobile uploads.
Can my app integrate with native device features like the camera and gallery?
Modern mobile development frameworks allow seamless integration with native device features for a smooth user experience.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →