In this blog post, we’ll explore everything you need to know about Filestack upload UI. Moreover, you will also learn about its key features, benefits, and best practices for using it effectively. Whether you’re a developer or a business owner, this guide will provide the insights you need to streamline your document management workflow.
What Is a User-Interface(UI)?
A User-Interface (UI) is the point of interaction between a user and a computer system, software, or application. Moreover, it encompasses all the visual and interactive elements that enable users to perform actions and access information on a device.
UI design is critical to providing a seamless user experience, improving usability, and increasing user engagement with digital products.
Filestack UI
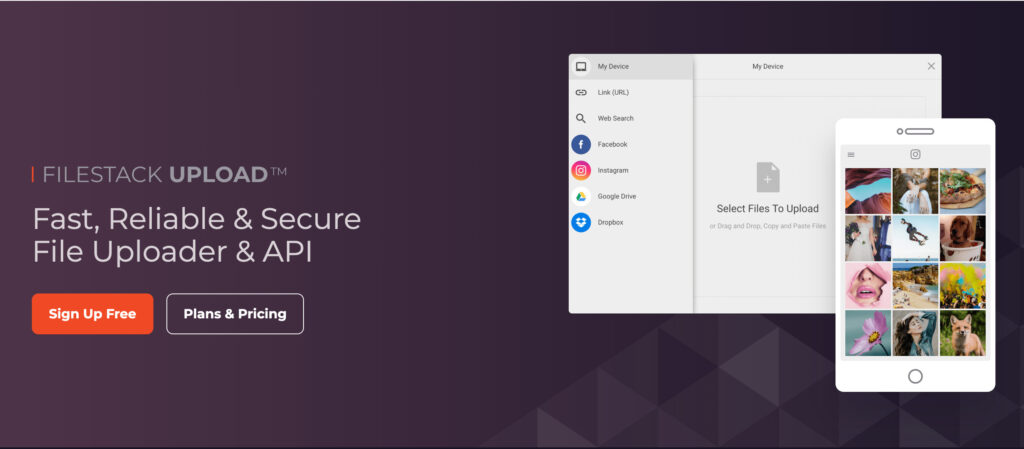
Filestack UI is a web-based & modern user interface designed to simplify the process of uploading and managing files in web applications. With Filestack UI, developers can experience quick and easy file uploads in their web applications.
Additionally, Filestack UI integrates seamlessly with other tools and services, such as cloud storage platforms and content management systems.
Key Features
- Drag-and-drop functionality
- Upload progress indicators
- Preview thumbnails
- Customizable UI
- Mobile Optimization
What Are the Basics Of a User-Interface?
A user interface (UI) is the means by which a user interacts with a software application or digital device. The basics of a user interface include the following elements:
Visual Design
The look and feel of the interface, including color schemes, typography, icons, and other visual elements.
How users move around the interface, including menus, buttons, links, and other interactive elements.
Input Controls
How users enter data or make selections, such as text fields, dropdown lists, checkboxes, and radio buttons.
Feedback Mechanisms
How the interface communicates with users, such as status indicators, error messages, and confirmation dialogues.
Information Architecture
How information is organized and presented within the interface, such as menus, tabs, and navigation hierarchies.
User Accessibility
How the interface accommodates users with different abilities, including keyboard navigation, screen readers, and other assistive technologies.
User Testing
The process of evaluating the interface with real users to identify usability issues and improve the user experience.
What Do You Need To Know About Uploading Documents?
Here are a few things you must know about Uploading documents:
- Check that the document’s file format is compatible with the application or system it is being uploaded to. Because some systems may only support certain file formats, attempting to upload an incompatible file could result in errors.
- Ensure that the file size is within the upload limit of your platform or application.
- Use a secure and encrypted connection if the documents contain sensitive or confidential information.
- Use clear and descriptive file names that are easy to identify and organize. Moreover, avoid using special characters or symbols in file names, as they may cause issues with certain applications or operating systems.
What Documents Can We Upload With UI?
The documents that can be uploaded with a user interface (UI) depend on the application or system used. However, most UIs support a wide range of document types, including:
- Text documents: Microsoft Word (.docx), PDFs, plain text files, etc.
- Spreadsheets: Microsoft Excel (.xlsx), CSV, and other spreadsheet formats.
- Presentations: Microsoft PowerPoint (.pptx) and other presentation formats.
- Images: JPEG, PNG, and other common image formats.
- Audio and video files: MP3, WAV, MP4, and other multimedia formats.
- Other file types: ZIP files, application files, and other specialized formats.
Files Supported by Filestack UI:
- PDF files (PDF)
- Excel files (XLS, XLSX)
- Powerpoint files (PPT, PPTX)
- Word files (DOC, DOCX)
- ODF presentation documents (ODP)
- ODF word processing documents (ODT)
- Image files (gif, tiff, jpg, jpeg, png)
- Plain text files
- HTML files
- Adobe Illustrator and Adobe Photoshop files (AI, PSD)
What Are the Risks of Uploading via UI?
When uploading files via a user interface (UI), there are several risks that businesses and individuals should be aware of. These include the potential for malware or viruses to be hidden in the file, the risk of accidental or unauthorized data leakage, and the possibility of file corruption during the upload process.
Proper security protocols and tools should be implemented to mitigate these risks.
Filestack File upload UI helps to reduce these risks.
What Are the Advantages of Uploading via Filestack UI?
Uploading files via a Filestack User Interface (UI) can have numerous advantages, including a streamlined and user-friendly experience, drag-and-drop functionality, and customizable options. Additionally, it can give faster processing times and improve data security by providing access controls and encryption options.
Moreover, it consumes less time due to the faster-uploading process.
How to Integrate Filestack Document Upload UI into Your Application?
You might be surprised, but the fact is that you need only two lines of code to integrate it. Yes, you read it right.
- Filestack UI comes with two lines of code given below:
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>const client = filestack.init(YOUR_API_KEY);
client.picker().open();- However, you must sign up for a Filestack account to get a unique API key. The second code requires an authenticated API Key.
- You can follow the Filestack documentation to implement features such as drag-and-drop and Custom source.
- By utilizing the Custom Source feature, it is possible to incorporate your preferred integration into the File Picker. This can be achieved either by using a fixed list of files or by creating a dynamic integration.
- You need to follow the given UMD module to integrate the Filestack drag-and-drop feature:
<script src="//static.filestackapi.com/filestack-drag-and-drop-js/{MAJOR_VERSION}.x.x/filestack-drag-and-drop.min.js"></script>- Here is how you can add an element to your page and initialize Filestack drag-and-drop:
<div class="drop-container">Drag and Drop</div>const filestackDnD = new filestackDnD.init('API_KEY', document.querySelector('.drop-container'));- Example initialization with Options (only image, max size: 1024, max files: 2):
const config = {
accept: ['image/*'], // default empty array - all files
maxSize: 1024, // default 0 - no limit
maxFiles: 2, // default 0 - no limit
failOverMaxFiles: false,
}
const filestackDnD = new filestackDnD.init('API_KEY', document.querySelector('.drop-container'), config);What Are the Best Practices for Using Filestack UI for Document Uploads?
Here are some best practices for using Filestack UI for document uploads:
- Provide clear and concise instructions to users on uploading documents via Filestack UI.
- Customize the UI to match your branding and user preferences.
- Leverage Filestack’s drag-and-drop functionality to simplify the uploading process.
- Ensure that the uploaded files are properly organized and named.
- Take advantage of Filestack’s support for a wide range of file types and sizes.
- Use metadata to provide additional information about the uploaded documents.
- Implement access controls and encryption options to enhance data security.
- Test the document uploading process thoroughly to identify and address any issues.
- Consider integrating Filestack with other tools and platforms to enhance your document management capabilities.
- Regularly review and update your Filestack configurations and settings to ensure optimal performance.
Final Thoughts
Filestack’s intuitive user interface provides a powerful and flexible solution for document uploads that can streamline workflows and improve user experience. With its customizable UI and support for a wide range of file types, Filestack UI makes it easy to upload and manage documents from a variety of sources.
However, it’s important to keep best practices in mind when using Filestack UI for document uploads, such as optimizing file names and metadata, ensuring data security, and handling large files
FAQs
What Is Document Uploading?
Document uploading is the process of transferring electronic files from a local computer or device to a remote server or platform.
How Do You Upload a File to HTML?
To upload a file to HTML, use the input element with the type attribute set to file and enclose it in a form.
How Do I Upload a Document to a Portal?
To upload a document to a portal, navigate to the portal, locate the upload button, select the file, and follow the prompts.
How Are Files Uploaded?
Files can be uploaded via various methods, such as drag-and-drop, selecting files from a local directory, or using a file transfer protocol.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.