Without question, one of the most popular services Filestack offers is cropping photos. And in most cases, when people are cropping photos, they’re making a profile pic. Filestack makes it ridiculously easy for users to get the perfect profile pic every time.
Although it may seem like a small, unimportant detail, making it easy for your users to personalize their experience is a big part of creating a positive impression. There are quite a few customers that rely on Filestack’s powerful cloud file infrastructure to make it as easy as possible for users to select and upload just the right image for their profile or avatar. This includes letting them use photos from their cloud storage services as well as social media without having to leave the upload process.
So how does Filestack make this process ridiculously easy for you (developers) and your users?
Since cropping can happen on the client-side using our picker’s crop UI or as an image is being served using our Image Transformation API, you can divide the answer into two parts. Let your users do their own cropping. Or have Filestack do it for you..automatically..and with a little bit of style.
Let your customers do it…
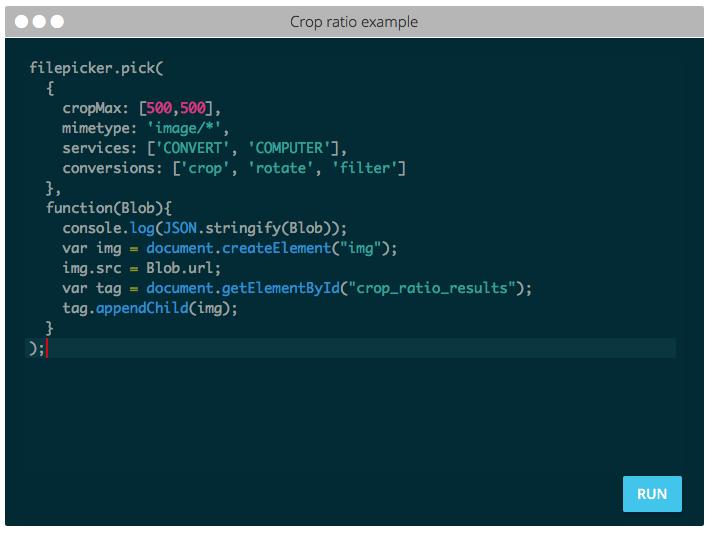
Filestack’s picker (which can be integrated with just two lines of code) has a built-in crop feature that lets users crop their photos before uploading.

Based on the values passed to the crop parameters like cropRatio, cropMin, cropMax and cropDim, you can control both the aspect ratio and the size of the crop area.
In the above example, I’m only allowing my users to crop a profile picture up to 500 x 500 pixels. You can also control just the aspect ratio of the crop area, making it a perfect square, and then resize the photo to fit your site’s design once it’s been uploaded using our Image Transformation API.
Here’s that picture I cropped resized to a 200 x 200 square.
https://process.filestackapi.com/A1AJmUYdDTj2Y5wEFtRO7z/resize=w:200,h:200/S50IiYVJShuTES78ZnW6
And here’s the same picture resized to a 100 x 100 square.
https://process.filestackapi.com/A1AJmUYdDTj2Y5wEFtRO7z/resize=w:100,h:100/S50IiYVJShuTES78ZnW6
Let Filestack do it…
That should really read “Let Filestack do it for you…AUTOMATICALLY!” Filestack’s Image Transformation API has a handy facial detection feature that will identify and crop faces for you. Let’s take a look at how it works.
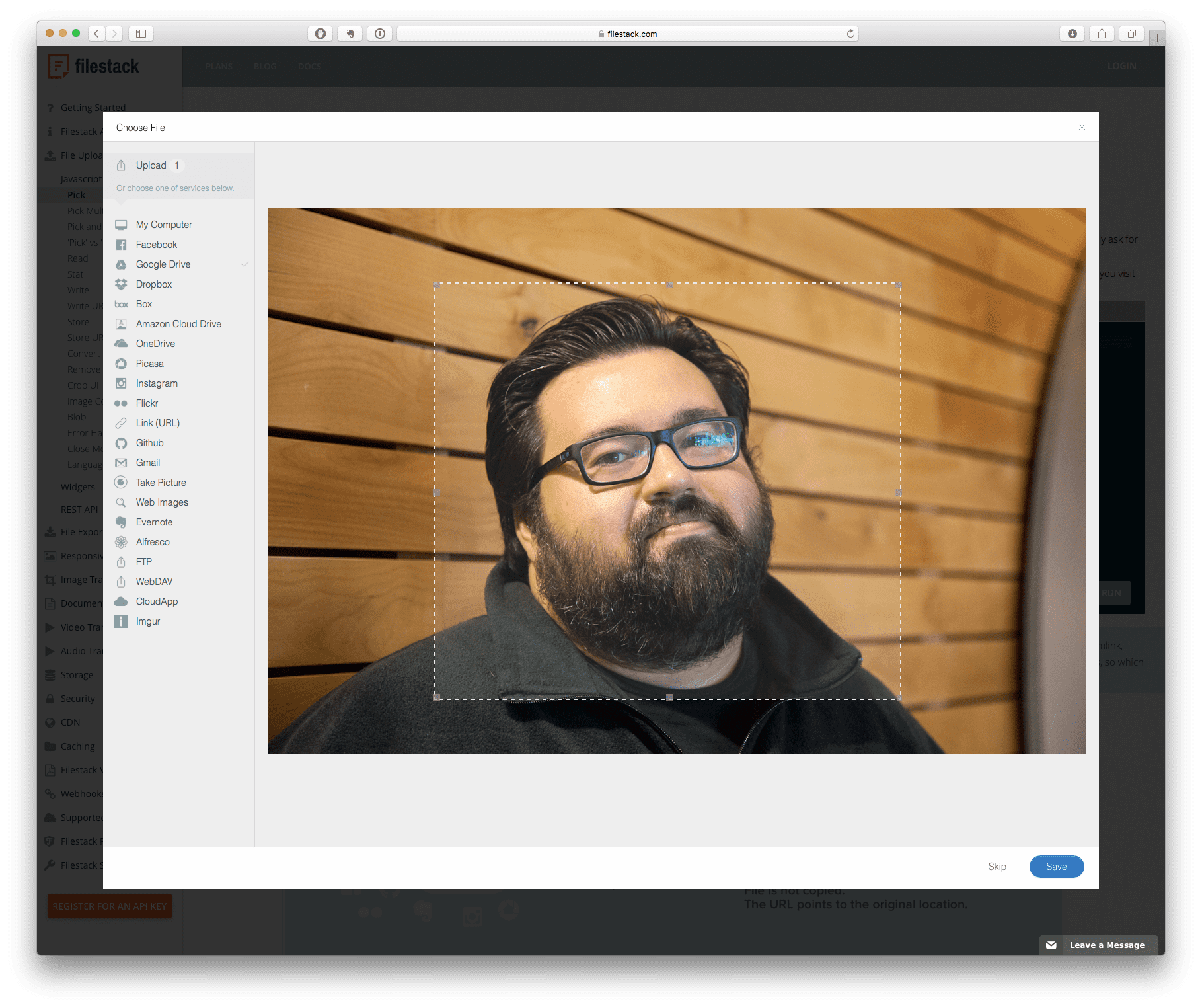
Here’s another picture of me.
I can upload this picture as is and append the returned Filestack handle to a URL that makes a call to our image processing infrastructure.
https://process.filestackapi.com/A1AJmUYdDTj2Y5wEFtRO7z/crop_face=mode:thumb,buffer:200/circle/6xutonRKy8pPUCqh4Zjw
Let’s break this URL into pieces:
https://process.filestackapi.com/A1AJmUYdDTj2Y5wEFtRO7/
This is the sub-domain of our transformation cluster. You’ll use this, along with your API key, any time you want to perform an image or document conversion.
crop_face=mode:thumb,buffer:200/circle/6xutonRKy8pPUCqh4Zjw
The following parameters and values tell our cloud file infrastructure that you want to crop out the face in the image with a buffer of 200 pixels around the center of the face. The circle value adds some style to the returned image by adding a circular border. The last part of the URL is the unique handle for original image, which remains unchanged throughout this process.
This is the result, returned back to me right in my browser.
And the image by itself, inserted into this post.
Filestack’s face detection feature makes quick work out of turning any photo into a profile picture or avatar just by using a specific URL structure for the `src` attribute in your img tag.
Now you go try it!
You can try this and a ton of other features Filestack offers by using our free plan for testing. Your users will appreciate the fact that they can personalize their experience and you’ll appreciate how quickly Filestack can solve a number of your file management problems.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →