Visuals are paramount in e-commerce, but the sheer volume and technical demands of product imagery can easily strain standard server setups, directly impacting user experience and sales. Product images are crucial for attracting customers, driving engagement, building trust, and showcasing key details.
Hosting all these images directly on the website server puts an extra load on the server. This slows down the website/page load times and negatively affects the user experience.
Moreover, website servers have limited storage capacity, so they can only store a limited number of images. Therefore, e-commerce sites must look for other options to host images. This is where image hosting services/APIs come in.
An image hosting API lets you upload and serve your website images from a remote server. These APIs provide advanced features for API file upload, image storage, optimization, and delivery. These features are often tailored for e-commerce needs, making the site fast and efficient.
In this article, we’ll discuss the benefits of using an image hosting API for e-commerce sites and key features to look for. We’ll also explore security considerations and top image hosting service providers.
Benefits of using image hosting APIs in e-commerce
Using an image hosting API for e-commerce sites has several benefits. These include improved site performance, better loading speeds, scalability, enhanced user experience, and easy image management. Let’s discuss these benefits in detail.
Improved site performance and loading speeds
A good image hosting API integrates a global CDN to deliver images quickly. A CDN is a network of various remote servers distributed worldwide. It creates a cached copy of your website images and stores them on its various servers.
It then delivers the images from the server nearest to the user. Thus, a CDN ensures images load quickly regardless of the user’s geographic location.
Image hosting APIs also offer image optimization features, such as resizing, compression, and image format conversion. These features help reduce the image size without significantly affecting the image quality. This improves load times, saves on bandwidth, and helps deliver the images even quicker.
Explore more about the fast and responsive content delivery experience with Filestack.
Scalability for growing image needs
E-commerce platforms often deal with thousands of product images. Storing these images requires lots of storage capacity, which image hosting APIs can provide. These APIs store images in remote servers and are built to handle bulk image uploads. They can efficiently store and serve large libraries of images.
Therefore, an image hosting API can scale efficiently to meet increasing image demands without compromising performance.
Enhanced user experience
Image hosting APIs offer dynamic imaging capabilities. They automatically resize, crop, and transform images on the fly. This helps deliver high-quality images optimized for different platforms, such as desktops, laptops, and mobile phones. Thus, an image hosting API helps ensure a responsive experience, which enhances the user experience.
Simplified image management
Image hosting APIs make it easier and simpler to manage your site’s images. They offer features like image compression, resizing, watermarking, text overlays, and format conversion. These features save time and help ensure you deliver high-quality images.
Good image hosting APIs also provide features for managing image metadata and tagging. This way, you can easily categorize and retrieve images.
Key features to look for in an image hosting API for e-commerce sites
When choosing an image hosting service or API for an e-commerce website, it’s essential to assess various features. This will help you select the right API for your website, which can greatly impact website performance, user experience, and conversion rates.
Here are key features to look for in an image hosting API for e-commerce sites:
High-resolution support
Product images directly influence customers’ purchasing decisions. Thus, high-resolution images are essential for e-commerce sites. This is especially crucial for sites that sell clothes, home decor items, and electronics products.
Therefore, choosing an image hosting API that supports high-resolution images is important. Look for an API that:
- Supports a variety of image formats, such as PNG for images needing transparency (like logos), JPEG for good general photo compression, and modern formats like WebP which offer superior compression and quality, leading to faster load times. TIFF might be used for archival source images due to its detail retention.
- Can server different image resolutions based on user devices and network speeds
- Supports zoom features without affecting image clarity
Image optimization
Choosing an image hosting platform or API that offers image optimization features can help improve website speed and performance. These features help reduce the image size without compromising the image quality.
Good APIs offer the following features to optimize images:
- Automatic Compression: Reduces image file sizes significantly without a noticeable drop in quality.
- Modern Format Conversion: Enables conversion to efficient formats like WebP and AVIF for faster load times and lower bandwidth.
- Responsive Resizing: Automatically adjusts image dimensions based on the user’s device screen or viewport to ensure optimal display and performance.
Curious about how Filestack handles image optimization? Explore Filestack’s image processing capabilities and try our interactive demo here.
Image transformation and editing tools
Transformation features allow you to enhance images before image upload. This way, you can display attractive product images on your website, enhancing product appeal and user experience.
Common image transformation features of an image hosting API for e-commerce sites include:
- Crop, rotate, flip, and flop
- Various image filters
- Adjusting brightness and contrast
- Background removal to clean the background
- Watermarking for brand protection and preventing unauthorized use of images
Good APIs allow you to apply transformations through URL parameters. This way, you don’t have to upload images again and again after making adjustments.
CDN integration for fast delivery
If you have users from different parts of the country/world, it’s essential to choose an API that integrates with a global CDN. A CDN serves images from the server nearest to the user, reducing latency.
Security and compliance features
When choosing an image hosting API for e-commerce sites, assessing its security features is essential. These features help protect customer data and brand reputation.
Here are key security features to look for in image hosting platforms:
The API should implement API key and OAuth tokens to restrict API access to authorized applications. This helps protect sensitive information. You can also consider allowing API access only from specific IP addresses for extra security.
Secure URLs
Assess whether the API provides built-in support for expiring or one-time-use URLs. This allows developers to generate secure or tokenized URLs by making API calls. Secure URLs ensure that only authorized users can access images.
Encryption
A good image hosting service implements encryption to protect user data. For example, a secure API uses HTTPS encryption to transfer images securely. It should also implement encryption at rest for images and metadata stored on the server.
This helps prevent unauthorized access in case of a breach. Some APIs also support client-side encryption for images to provide extra security.
Malware and virus scanning
Some APIs also provide features to scan images for malware or viruses before uploading them to the server.
Ease of integration
An image hosting API is an application programming interface that needs to be integrated with your e-commerce site. Therefore, considering the ease of integration and compatibility of the API with existing e-commerce sites or platforms is essential.
An easy-to-integrate API comes with comprehensive documentation, which often provides a step-by-step guide on using the API. Good API documentation also provides coding examples for common tasks, such as uploading, resizing, and fetching images, in different programming languages. This makes the integration process even easier for developers.
A good API is compatible with popular e-commerce platforms, such as Shopify and WooCommerce. Thus, it can seamlessly connect to the existing workflow without requiring lots of adjustments.
Cost Effectiveness
The total cost of the API and budget are crucial to consider when choosing an image hosting API. Image hosting APIs mostly use flexible pricing models based on usage. This way, businesses only have to pay for what they need.
Many image hosting services charge based on the amount of storage your stored data consumes. The cost of storage depends on various factors, such as storage type (standard vs. high-speed storage) and whether images are stored long-term or as cached items.
Some image hosting APIs charge based on the number of API calls made to upload images, retrieve them, and transform them. Some APIs also charge bandwidth costs. These charges usually depend on the amount of data transferred when users view or download images.
Assessing the pricing models and features of various APIs can help you choose the right image hosting platform for your site.
How image hosting APIs enhance SEO and mobile optimization
SEO and mobile optimization play a crucial role in e-commerce business success. Using an image hosting API can help you optimize your site’s images for search engines and mobile platforms. Here’s how these APIs help with mobile and SEO optimization:
Image Optimization for SEO
Optimized images lead to faster loading times, which directly impact SEO and user experience. A site’s loading time is, in fact, one of the key factors that Google considers when ranking sites. Since images are usually the heaviest assets on a page, optimizing them can improve page rankings.
Image hosting APIs provide features like compression, format conversion, and resizing. These features help reduce image file sizes without sacrificing quality. his speeds up page load times, improving SEO performance, which is critical as page speed is a known ranking factor. Furthermore, well-optimized images contribute positively to Core Web Vitals like Largest Contentful Paint (LCP)
Good image hosting APIs also allow you to add descriptive metadata to images, such as titles, descriptions, and keywords. This helps search engines understand the content of images. This way, images are more likely to appear in image search results.
Mobile responsiveness
In today’s world, where billions of people access websites through mobile devices, optimizing your site’s images for these devices is essential. It helps improve user experience, SEO, and conversions.
Image hosting APIs make it easier to deliver optimized images to mobile users. They automatically deliver images in sizes and resolutions that are appropriate for the user’s device. This ensures fast load times, enhancing the user experience.
Practical implementation: Enhancing your e-commerce site with Filestack
Filestack is a comprehensive file management platform. It provides a wide range of APIs, SDKs, and tools for file upload, transformation, image hosting, and online file delivery. With Filestack File API, you can easily upload files, including images, over HTTP.
Here is a simple example to show the practical implementation of Filestack features to enhance your e-commerce site.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E-commerce Image Management with Filestack</title>
<style>
/* add CSS styles here */
</style>
</head>
<body>
<div class="container">
<h1>E-commerce Image Optimization</h1>
<p>Upload product images</p>
<!-- Custom upload button -->
<label for="fileInput" class="upload-button">Choose Image</label>
<input type="file" id="fileInput" accept="image/*">
<p id="fileName" class="file-info">No file selected</p>
<!-- Image preview -->
<img id="uploadedImage" alt="Uploaded Product Image">
<p id="imageInfo" class="tagline"></p>
</div>
<!-- Include the Filestack JavaScript SDK -->
<script src="https://static.filestackapi.com/filestack-js/3.27.0/filestack.min.js"></script>
<script>
// Initialize Filestack client
const client = filestack.init('YOUR_API_KEY'); // Replace with your Filestack API key
// Function to handle image upload, optimization and enhancements
function uploadAndOptimizeImage(file) {
client.upload(file)
.then(response => {
const fileHandle = response.handle;
console.log('File Handle:', fileHandle);
// Construct optimized URL with Filestack transformations and auto enhancement
const optimizedImageUrl = `https://cdn.filestackcontent.com/smart_crop=width:400,height:400/enhance=preset:auto/cache=expiry:3600/${fileHandle}`;
// Display the optimized image
const uploadedImage = document.getElementById('uploadedImage');
uploadedImage.src = optimizedImageUrl;
uploadedImage.style.display = 'block';
// Provide image information
document.getElementById('imageInfo').innerText = `Optimized with transformation, enhancement and delivered via CDN. Handle: ${fileHandle}`;
})
.catch(error => {
console.error('Error uploading image:', error);
alert('Failed to upload and optimize image. Please try again.');
});
}
// Event listener for file input
const fileInput = document.getElementById('fileInput');
const fileNameDisplay = document.getElementById('fileName');
fileInput.addEventListener('change', (event) => {
const file = event.target.files[0];
if (file) {
fileNameDisplay.innerText = `Selected File: ${file.name}`;
uploadAndOptimizeImage(file);
} else {
fileNameDisplay.innerText = 'No file selected';
}
});
</script>
</body>
</html>When the user uploads the product images, Filestack smart crop provides a version of the image that is exactly the shape you specify while keeping its aspect ratio and cutting out the least important parts of the input image.
It enhances the image with the ‘auto‘ preset, which automatically chooses a preset that does the best enhancement to the image.
Also, it ensures fast and reliable global access to your product images with CDN.
Get the complete code with CSS styling from this GitHub repository.
Sign up free and get your Filestack API key.
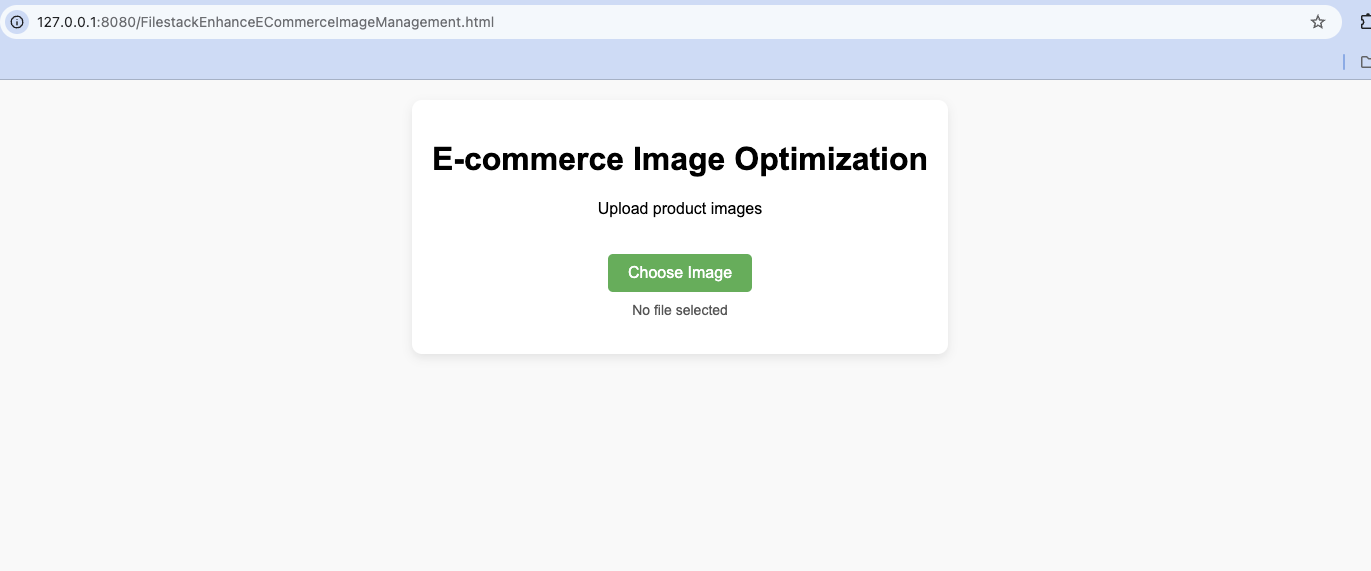
Output:
When you run the script, you can see this image upload user interface.
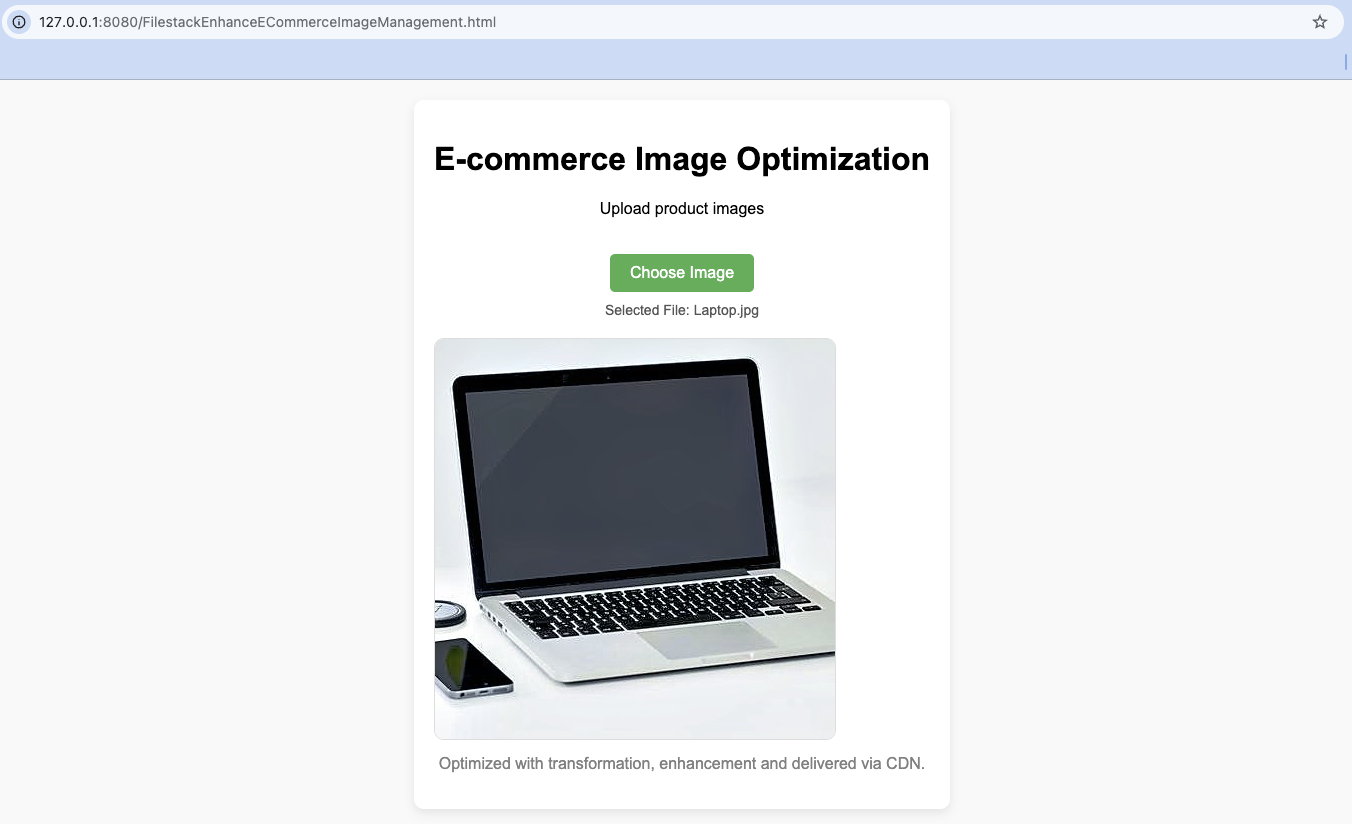
Let’s upload the below image to this app.
Here is the optimized image output delivered via CDN after smart crop transformation and auto enhancement.
Utilizing Filestack’s advanced features
CDN integration for fast delivery
Filestack uses a reliable CDN with a network of servers distributed worldwide to deliver images quickly. The CDN allows you to serve images on your website to users worldwide without any delay.
Here is the base URL for all assets on the Filestack CDN:
https://cdn.filestackcontent.com/HANDLEImage optimization and transformation
Filestack offers a wide range of basic and advanced image optimization and transformation features through its Processing API. These include:
- Crop and smart crop
- Resize
- Rotate, flip, and flop
- Blur
- Various image filters and image enhancements
- Image borders
- Watermarking
- Compression
- Image format conversion, and more.
Learn more about Filestack’s advanced features in our comprehensive documentation.
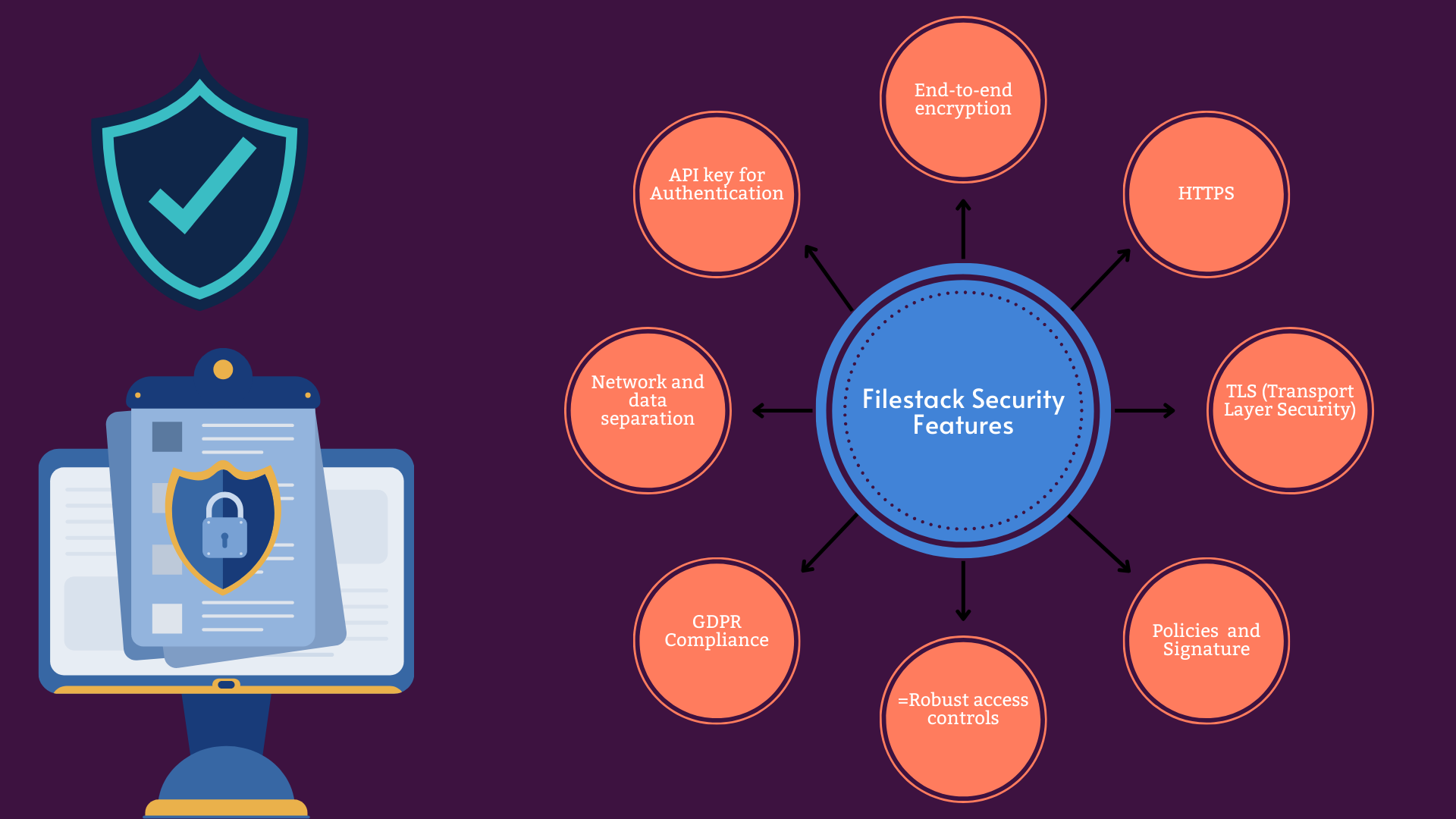
Security and compliance
Filestack implements advanced security features to protect sensitive data. These include:
- HTTPS and Transport Layer Security (TLS) to encrypt data transmitted between the client and Filestack’s servers
- End-to-end encryption to ensure the data is encrypted throughout its lifecycle.
- Robust authentication and authorization mechanism, including policies and signature
- Compliance with regulations like GDPR
- Access controls
- Network and data separation
How to choose the right image hosting API for your e-commerce site
Choosing the right image hosting API is crucial for various reasons. It helps optimize website performance and enhances user experience on an e-commerce site.
Here are key steps to follow when choosing an image hosting API:
Assess your site’s needs
Different e-commerce sites have different requirements when it comes to image hosting. Therefore, you must evaluate your site’s needs and choose an image hosting API accordingly.
Assess your current image volume and expected volume in the future and check whether the API can support such a high number of images.
Also, outline the key features you need in an image hosting API. These can include optimization features, transformations, CDN integration, and more.
Moreover, if your images contain sensitive or user-uploaded content, choose a highly secure API.
Evaluating providers
Numerous image hosting API providers are available today. However, not every API will offer the features you need.
To choose the right API for your site, first shortlist a few top providers offering the required features. Then, compare the features, pricing plans, and efficiency of these APIs to choose the best one for your needs.
Testing and implementation
Many image hosting services and APIs offer free trials or demo versions. You can sign up for a free trial before subscribing to a paid plan. This will allow you to test the features of the API and evaluate whether it’s the right fit for your website.
Top image hosting API providers
Various image hosting platforms and APIs exist in the market. However, not all platforms are made equal. Here are some of the top image hosting service providers:
Filestack
Filestack is a complete file management platform that offers various tools and APIs for image upload, hosting, transformation, and delivery. It allows you to upload images quickly over HTTP using simple API calls. Filestack stores all the uploaded images and files in an S3 bucket and uses a reliable CDN with globally distributed servers to deliver images.
Filestack also offers a variety of image optimization and transformation features. These include cropping, resizing, compression, image file format conversion, image enhancement, and more.
Another standout feature of Filestack is its robust security. It implements advanced security mechanisms. Filestack particularly focuses on providing developers with powerful, easy-to-integrate tools for complex image manipulations directly via URL, making it a strong choice for e-commerce platforms needing granular control and flexibility.
Uploadcare
Uploadcare is an image hosting service that offers multiple APIs for image hosting. With its Upload API, you can upload images to Uploadcare’s remote servers quickly and securely. Uploadcare uses a CDN that allows you to quickly deliver images to users worldwide on your website.
The service also offers a REST API that supports basic CRUD operations. You can also use the API to add metadata, check for viruses, convert videos, and more.
Uploadcare also has a URL API that allows you to compress and transform images stored on Uploadcare. The API supports a wide range of transformation features, such as cropping, resizing, blurring, filters, and object recognition.
Cloudinary
Cloudinary is a popular image and video management platform for developers and businesses. It also offers image hosting services, allowing users to upload, host, manage, transform, and deliver image and video files.
Cloudinary provides an API for developers to upload images and videos to cloud storage or remote servers. It supports a wide range of image transformations, such as resizing, cropping, rotating, and adding overlays. You can apply these transformations easily through URLs.
Cloudinary is also integrated with a global CDN, which allows you to deliver images to users worldwide quickly.
Cloudinary also offers automatic optimization of images for enhanced website performance.
Conclusion
Using an image hosting API for e-commerce sites improves the website performance and user experience. An image hosting API allows you to upload your website images to a remote server. You can then deliver the images to your e-commerce site from this server.
This way, you don’t have to store all these images on your website’s server, which can slow down the website. When choosing an image hosting API, consider the following factors:
- Speed and uptime of the API
- Scalability
- Image optimization features
- Image transformation features
- Security features
- Ease of integration
- Cost
FAQs
Which API is best for an eCommerce website?
Some of the top image hosting services for e-commerce sites include Filestack, Uploadcare, and Cloudinary.
What are image hosting platforms?
An image hosting platform allows you to upload and host your website images on remote servers. You can then serve these images on your website through a CDN.
How do you host photos for a website?
You can use an image hosting service or API to upload and host your website images on remote servers
How does an image hosting API differ from just using cloud storage like AWS S3?
While cloud storage like S3 is excellent for storing files, an image hosting API like Filestack adds crucial layers of functionality on top, such as on-the-fly image transformation, optimization, CDN delivery, and advanced security features tailored for media, which S3 alone doesn’t provide natively without significant additional development.
Q: What level of technical expertise is needed to integrate an image hosting API?
Most modern image hosting APIs, including Filestack, are designed to be developer-friendly. With comprehensive documentation, SDKs for various languages, and straightforward API endpoints, integration can be relatively simple for developers familiar with web technologies. Many also offer features like File Pickers that require minimal coding for basic upload functionality.
Sign up for free and try the Filestack today!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →