
With new File Picker V3, file uploading integration in your codebase has never been easier. We published the client in the npm registry so you can now say “goodbye” to the script tag within your html files when using Node.
With a Node application, you can simply retrieve and download the script by running npm command `install`:
npm install filestack-js
Or alternatively using yarn:
yarn add filestack-js
This is the same command you would use to install all the packages composing the React ecosystem. After all npm is Javascript runtime default package manager!
The Node App
For this demonstration, I will rewrite the application from my last article, Let’s See File Picker V3 in Action, in React on Node:
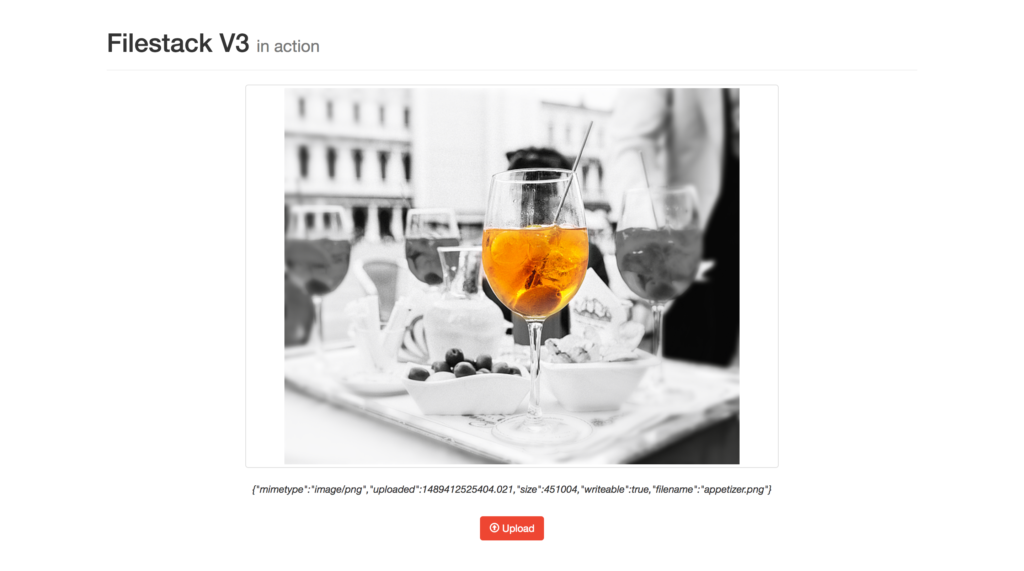
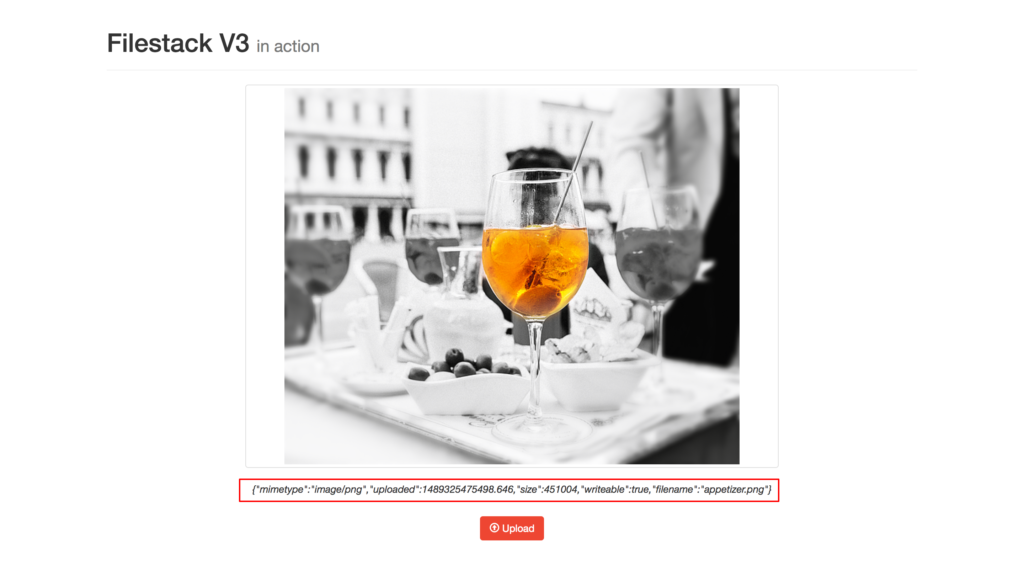
In this app, users still leverage Filestack API to upload and enhance their photos thanks to the pick function. Furthermore, we show the metadata of the uploaded photo:

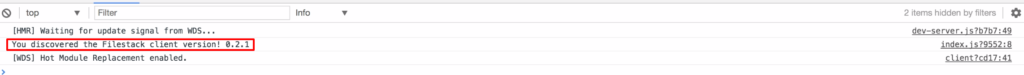
Also, if you are bold enough to open the development tools in your browser you will see the app logging the current Filestack client version:

Our Filestack client provides more functions than just pick. Let me show you a few more, and remember you can always dig into the official npm package here.
Moreover, the complete code of the Node app is on my github for you to clone/fork.
Now that we know how to install the package let’s see how to import it in the codebase.
React Codebase
Index.js Entry Point
filestack-js is now available in the node_modules folder so in the entry point of the app /src/index.js we can import it:
import filestack from 'filestack-js';
To initialize the client we need provide the API key within the init function:
const client = filestack.init('API_KEY');
And we have now full access to Filestack! For instance, the function version returns the version of the picker:
console.log(`You discovered the Filestack client version! ${filestack.version}`);
Checkout the complete code for /src/index.js:
import React from 'react';
import { render } from 'react-dom';
import filestack from 'filestack-js';
import Container from 'components/Container';
import '../dist/css/style.css';
const client = filestack.init('YOUR_API');
console.log(`You discovered the Filestack client version! ${filestack.version}`);
render(
<Container client={client} />,
document.getElementById('app'),
);
client is passed as prop to Container, the only component for the app, as we need client to call pick and metadata.
Curious to see the code? First, let’s define the process of uploading a picture:
- The user clicks on the button upload and triggers
setPicture. setPicturecallsuploadImagewhich containspickand wait for the promise to resolve. Finally, set theurlin the state and consequently showed in the app.- Finally,
setPicturetakeshandlepreviously returned and uses it as parameter forgetMetadataand store the response from the API stored in the state.
Trust me, it’s easier to read the code than describing it!
Container Component
Here is the code for uploadImage:
uploadImage = () => {
const { client } = this.props;
return client.pick(
{
accept: 'image/*',
maxSize: 1024 * 1024 * 2,
transformOptions: {
transformations: {
rotate: true,
circle: true,
monochrome: true,
sepia: true,
crop: {
aspectRatio: 16 / 9,
},
},
},
}
);
};
As you can see the function returns the promise from pick. Moreover, we set a few restrictions on the uploader:
- Limit the uploader to images only.
- 2Mb as the maximum size.
- Users can crop their photos but the aspect ratio is gonna be locked to 16/9.
Take a look at getMetadata:
getMetadata = (handle) => {
const { client } = this.props;
client.metadata(handle)
.then(metadata => this.setState({ metadata }))
.catch(err => console.log(err));
}
Since metadata returns a promise, when it resolves we set the response in the state.
Till now, we have seen the two pieces of functionality separately but thanks to setPicture we can combine them to follow the steps described above:
setPicture = () => {
this.uploadImage()
.then(data => {
const { url, handle } = data.filesUploaded[0];
this.setState({ url });
this.getMetadata(handle);
console.log(JSON.stringify(data.filesUploaded));
})
.catch(err => console.log(err));
}
Notice .then branch, this is where the function goes when the promise of pick resolves:
The data from Filestack is destructured to catch url and handle. The first is used for showing the image while the latter is a parameter for getMetadata.

That’s pretty much all you need to do!
See you on the next article.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →